vue+vant+js实现购物车原理小demo(基础版)
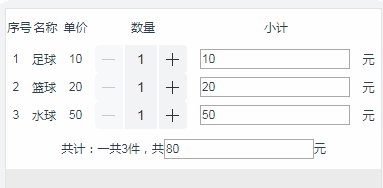
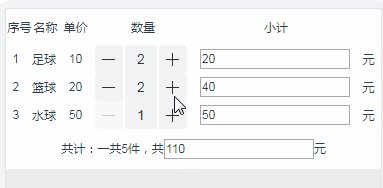
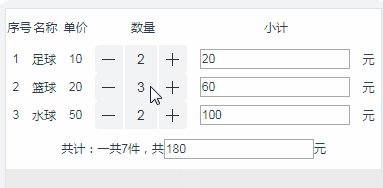
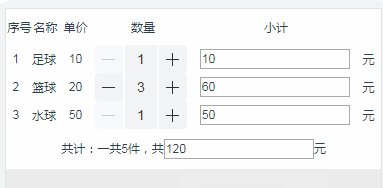
电商毕业设计里的一个购物车demo,拿vue+vant需要写的核心计算代码只有12行。效果图:

main.js:
.vue文件
<template>
<div class="box">
<div class="flex-left tit">
<span v-for="(i,inx) in tit" :key="inx" class="flex-around">{{i}}</span>
</div>
<div v-for="(item,s) in arr" :key="s" class="flex-around">
<span>{{item.id}}</span>
<span>{{item.name}}</span>
<span>{{item.price}}</span>
<van-stepper v-model="item.value" @change='change(item.value,s)'/>
<input type="text" v-model='item.smallCount'>元
</div>
<p>共计:一共{{allValue}}件,共<input type="text" v-model="allCount">元</p>
</div>
</template>
<script>
export default {
name: "push",
data(){
return{
tit:['序号','名称','单价','数量','小计'],
arr:[], //购物车
allCount:0, //价格总计
allValue:0 //数量总计
}
},
components:{
},
created:function(){
this.jsfun()
},
methods:{
jsfun(){
let arr = []
let obj1={
id:1,
name:'足球',
price:10,
value:1
}
let obj2={
id:2,
name:'篮球',
price:20,
value:1
}
let obj3={
id:3,
name:'水球',
price:50,
value:1
}
arr.push(obj1)
arr.push(obj2)
arr.push(obj3)
arr.forEach(element => {
element.smallCount = element.price*element.value
this.allCount += element.price
});
console.log(arr)
this.arr = arr //先在页面加载时生成两条购物车数据
this.allValue = this.arr.length //先在页面加载时生成购物车内商品数量
},
change(value,s){
console.log(value,s) //value是当前购物车已选择的值,s是当前购物车下标
let allCount = 0
let allValue = 0
let arr = this.arr
for(let i=0;i<arr.length;i++){
arr[s].smallCount = arr[s].price*arr[s].value
allCount += arr[i].smallCount
allValue += arr[i].value
}
this.allCount = allCount
this.allValue = allValue
},
}
}
</script>
<style lang="less" scoped>
.box{
font-size: 12px;
background: white;
padding: 10px 0;
p{
margin-top: 10px;
}
}
.tit{
margin-bottom: 10px;
:nth-child(1){
width: 7%;
}
:nth-child(2){
width: 7%;
}
:nth-child(3){
width: 9%;
}
:nth-child(4){
width: 27%;
}
:nth-child(5){
width: 44%;
}
}
.van-stepper {
font-size: 0;
user-select: none;
display: flex;
}
</style>
vue+vant+js实现购物车原理小demo(基础版)的更多相关文章
- Vue.js之组件嵌套小demo
Vue.js之组件嵌套的小demo项目 第一步:初始化一个wabpack项目,这里不在复述.第二步:在components文件夹下新建Header.vue Footer.vue和Users.vue三个 ...
- js存款计算器原生小demo
大家好,本人是初入前端的一枚程序猿,深知js底层开发的重要性,这也是我的软肋所在(曾经以为),渐渐的明白了一个道理,饭要一口口吃,路要一步步走,这也是我想告诉给所有刚刚进入IT行业的技术员们,沉下心, ...
- js特效 15个小demo
js特效和15个小demo 代码如下:images文件夹未上传 1.图片切换: <!DOCTYPE html> <html> <head> <title> ...
- 原生JS写了一个小demo,根据输入的数字生成不同背景颜色的小方块儿~
昨天练习写了这个小demo,个人觉得通过设置定位元素left和top的值,来实现换行的功能,这种方法很巧妙~ 另外,如下代码中的随机颜色的获取,还请各位前辈多多指教:需要改进的地方:或者有没有更好的方 ...
- 原生JS实现购物车结算功能代码+zepto版
html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- Vue node.js商城-购物车模块
一.渲染购物车列表页面 新建src/views/Cart.vue获取cartList购物车列表数据就可以在页面中渲染出该用户的购物车列表数据 data(){ return { car ...
- vue学习之响应式原理的demo实现
Vue.js 核心: 1.响应式的数据绑定系统 2.组件系统. 访问器属性 访问器属性是对象中的一种特殊属性,它不能直接在对象中设置,而必须通过 defineProperty() 方法单独定义. va ...
- 基于Two.js实现的一个小demo,星球环绕动画效果
下面是核心js code HTML就不贴了,需要引入two.js文件: var elem = document.getElementById('draw-animation'); var two = ...
- js事件学习的小demo
直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> ...
- 利用css3和js实现旋转木马图片小demo
先看效果图: 上源码 html代码 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
随机推荐
- drools中使用function
一.背景 当我们在drools中编写规则时,有些时候存在重复的代码,那么我们是否可以将这些重复代码抽取出来,封装成一个function来调用呢?那么在drools中如何自定义function? 二.需 ...
- 3D Object Detection Essay Reading 2024.03.27
Point Transformer V3: Simpler, Faster, Stronger publish:CVPR2024 paper:https://arxiv.org/abs/2312.10 ...
- sys_stat_statements 扩展使用介绍
sys_stat_statements 模块提供追踪服务器所执行的所有SQL语句的执行统计信息,可以用于统计数据库的资源开销,如分析TOP SQL. KingbaseES V8R6版本该插件已经内置化 ...
- KingabseES kingbase_fdw 跨库关联查询
背景 我们在做综合应用项目的时候,通常会面临客户的每个应用系统使用各自的数据库,或者存放在不同的服务器.查询报表可能使用多个应用数据,这样就需要跨库读取数据表或视图. KINGBASE_FDW 是一种 ...
- 使用IDEA直接连接数据库报错:Server returns invalid timezone. Go to 'Advanced' tab and set 'serverTimezone' property manually.
错误详情:使用IDEA直接连接数据库报错:Server returns invalid timezone. Go to 'Advanced' tab and set 'serverTimezone' ...
- 什么是慢SQL且如何查看慢SQL
什么是慢 SQL 且如何查看慢 SQL? 介绍 某个 SQL 执行时间超过指定时间时称为慢 SQL.我们可以查看慢 SQL,包括历史慢 SQL 以及当前慢 SQL. 查看历史慢 SQL 首先要设置 l ...
- 大型场景中通过监督视图贡献加权进行多视图人物检测 Multi-View People Detection in Large Scenes via Supervised View-Wise Contribution Weighting
Multi-View People Detection in Large Scenes via Supervised View-Wise Contribution Weighting 大型场景中通过监 ...
- Python/Spring Cloud Alibaba开发--前端复习笔记(1)———— html5和css3.html基础
Python/Spring Cloud Alibaba开发–前端复习笔记(1)---- html5和css3.html基础 1)概述和基本结构 超文本标记语言.超文本指超链接,标记指的是标签. 基本结 ...
- uniapp中实现简易计算器
uniapp中实现简易计算器主要问题:在计算器的实现过程中会遇到小数点计算精度:此计算器是依赖了uni-popup的弹出层插件,可在uniapp官方组件中查找扩展插件popup弹窗层下载,也可直接点击 ...
- React中的setState执行机制
一.是什么 一个组件的显示形态可以由数据状态和外部参数所决定,而数据状态就是state 当需要修改里面的值的状态需要通过调用setState来改变,从而达到更新组件内部数据的作用 如下例子: impo ...
