利用JS实现简单的瀑布流效果
哈哈, 我又来啦, 在这一段时间里, 我简单的学习了一下javascript(JS), 虽然不是很懂啦, 但是我也简单的尝试着做了点小东西, 就比如现在流行的瀑布流效果, 经过我的努力终于成功的完成了, 虽然中间非常的坎坷, 并不是一帆风顺但是最终我还是实现了个简单的效果, 下面就为大家简单的介绍下, 不知道的友友们, 有兴趣的话, 可以来参考下, 欢迎指出缺点和不足!
一.瀑布流之准备工作
首先声明下, 为了方便演示和联系, 我使用的是本地图片, 如果大家有需要的话可以尝试着写下网络的, 不过本地和远端的大致是相同的. 那么我就来简单介绍下本地的瀑布流效果吧, 我们要先准备好八九张图片, 当然啦, 我们实现的是瀑布流效果, 所以最好是高度不相同的, 这样才可以看出来效果, 对吧, 嘿嘿.
二.代码的准备工作
我们打开开发工具, 先建个html工程, 在内部写下如下代码, 因为是准备工作, 所以刚开始写的都是一些基础性的东西, 就不一一解释了, 直接上代码:
<body>
<div id="container">
<div class="box">
<div class="boximg">
<img src="img/1.jpeg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/2.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/3.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/4.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/5.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/6.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/7.gif">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/8.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/9.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/9.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/9.jpg">
</div>
</div>
<div class="box">
<div class="boximg">
<img src="img/9.jpg">
</div>
</div> </div> </body>
很明显这段代码中也就是几个div标签和几个img标签, 所以是很简单的, 就不多说了, 下面我们来布置css样式.
三.css样式布置
说句比较实在的话, 对于瀑布流而言, 因为我只是简单的模拟下, 所以css样式的定制, 我并没有特别复杂的定制, 只是简单的把边框和容器(div)大小给定制了下, 还有一些颜色, 话不多说, 直接上代码吧
/*使用通配符将内外边距都设置为零, 这样看着好看*/
*{
margin: 0px;
padding: 0px;
}
/*将主容器的布局方式设置为相对布局*/
#contianer{
position: relative;
} .box{
padding: 5px;
float: left;
}
/*将承载图片的容器定制颜色及边框大小和圆角*/
.boximg{
padding: 5px;
box-shadow: 0 0 5px #ccc;
border: 1px solid #cccccc;
border-radius: 5px;
}
/*定制图片尺寸*/
.boximg img{
width: 250px;
height: auto;
}
代码中注释已经解释的很清楚了, 就不再过多的赘述了.
四.重点也是瀑布流的难点(JS的实现)
大家对于瀑布流都不陌生吧, 它主要是顶宽的, 然后根据高度来进行布局, 也就是说在第一行铺满后, 准备排布第二行的时候, 将第二行的第一种图片放在第一行图片高度最小处, 之后依次类推, 先简单的上些代码, 然后一一作解释了, 正所谓有图有真相, 哈哈!

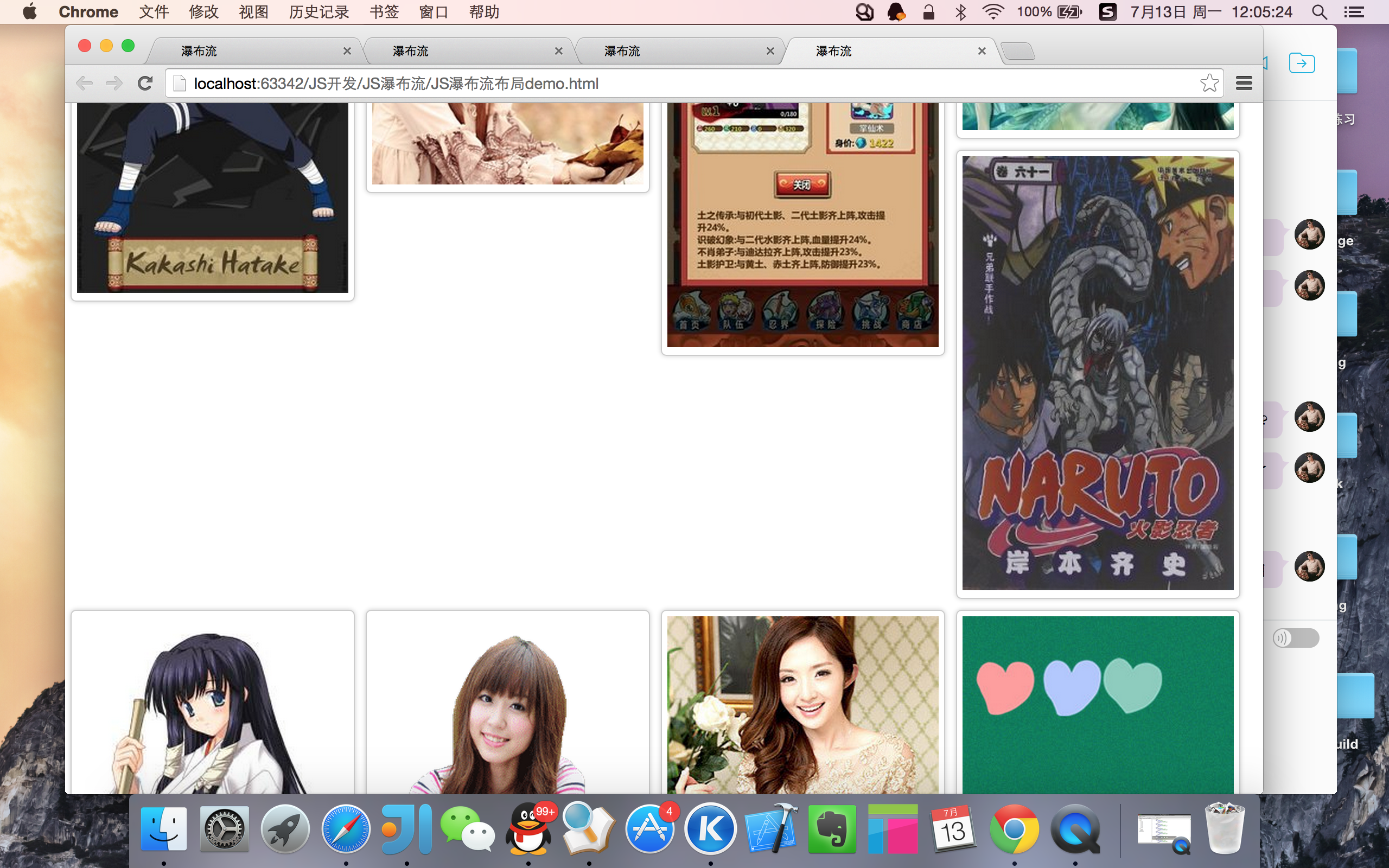
这就是在未编写js代码时的效果图, 那么按道理来说下面的图片应该放在第一行第二张图片的位置下面, 应该充分利用空白资源, 那么这要如何来实现呢, 接下来我就附上代码来告诉大家了:
window.onload = function(){
waterFlow("container", "box");
}
function waterFlow(parent, chirld){
var wparent = document.getElementById(parent);//获取父级div, 最外级容器
var allArr = getAllChirld(wparent,chirld);//获取到所有的class为box的容器div
var wscreenWidth = document.documentElement.clientWidth;//获取屏幕宽度
var wchirldWidth = wparent.getElementsByTagName("*");//获取所有的标签
var num = Math.floor(wscreenWidth/wchirldWidth[0].offsetWidth);//这是一个Math算法, 目的是将小数转变为整数,
// 从而可以知道每行最多容纳几张图片
wparent.style.cssText = 'width:'+wchirldWidth[0].offsetWidth*num+'px;margin:0 auto';//固定每行摆放个数 和上下左右边距
//获得每行的最小高度
getMinHeightOfCols(allArr, num);
}
function getAllChirld(parent,classname){
//获取所有的标签
var wchirld = parent.getElementsByTagName("*");
//创建数组
var chirldArr = [];
//遍历wchirld, 将其中className等于classname(传进来的参数)相同的标签放入数组chirldArr中
for(var i = 0; i<wchirld.length; i++){
if(wchirld[i].className==classname){
//因为是位push所以没放进去一个, 都是在数组的最后一个
chirldArr.push(wchirld[i]);
}
}
//返回该数组
return chirldArr;
}
function getMinHeightOfCols(chirdArr, num){
//创建数组, 用来盛放每一行的高度
var onlyOneColsArr = [];
for(var i = 0; i<chirdArr.length; i++){
if(i<num){
//num为传进来的参数, 即为每行放图片的张数, 此步骤的目的是为了将第一行每张图片的高度遍历出来存放如新数组
onlyOneColsArr[i]=chirdArr[i].offsetHeight;
} else {
//当大于每行存放的图片个数时进入该方法, Math.min.apply这个方法是为了得到数组中的最小值
var minHeightOfCols = Math.min.apply(null, onlyOneColsArr);
//此方法的目的是为了得到最小高度图片的下表, 也就是在每行的第几张, 具体方法见下面
var minHeightOfindex = getminIndex(onlyOneColsArr, minHeightOfCols);
//定义布局方式为绝对布局
chirdArr[i].style.position = "absolute";
//得到下一行图片应放的高度
chirdArr[i].style.top = minHeightOfCols + "px";
//得到下一行图片应放于那个位置
chirdArr[i].style.left = chirdArr[minHeightOfindex].offsetLeft + "px";
//将两张图片高度相加得到一个新的高度用来进行下一次的计算
onlyOneColsArr[minHeightOfindex] += chirdArr[i].offsetHeight;
}
}
}
//此方法是为了进行最小高度下标的确定
function getminIndex(onlyOneColsArr, min){
//遍历传进来的高度数组
for(var i in onlyOneColsArr){
//如果高度等于最小高度, 返回i即为该图片下标
if(onlyOneColsArr[i] == min){
return i;
}
}
}
注释已经很清楚了, 如果还有不了解不知道的地方, 欢迎评论留言, 下面就让我们来看下效果图吧, 嘿嘿

五.瀑布流之模拟网络加载
写到这里很多人肯定认为已经差不多结束了, 但是我来拓展点小知识吧, 那就是如何实现类似于网络上的无限加载, 下面附上代码吧, 由于时间有点紧张就不做详细的介绍了, 有不懂得欢迎细问:
window.onload = function(){
waterFlow("container", "box");
var dataInt={'data':[{'src':'1.jpeg'},{'src':'2.jpg'},{'src':'3.jpg'},{'src':'4.jpg'},{'src':'5.jpg'},{'src':'6.jpg'},
{'src':'7.gif'},{'src':'8.jpg'},{'src':'9.jpg'}]};
window.onscroll=function(){
if(checkscrollside()){
var oParent = document.getElementById('container');// 父级对象
for(var i=0;i<dataInt.data.length;i++){
var oPin=document.createElement('div'); //添加 元素节点
oPin.className='box'; //添加 类名 name属性
oParent.appendChild(oPin); //添加 子节点
var oBox=document.createElement('div');
oBox.className='boximg';
oPin.appendChild(oBox);
var oImg=document.createElement('img');
oImg.src='./img/'+dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterFlow('container','box');
};
}
}
由于图片大小限制所以无法给各位带来效果图, 望见谅.
好了, 今天的分享就到这里了, 望大家多提意见, 有时间了还会再来, 不懂也可以提问哈, 嘿嘿, 以上就是简单的瀑布流效果, 还不错吧, 加油喽!
利用JS实现简单的瀑布流效果的更多相关文章
- 使用JS实现图片展示瀑布流效果
不知大家有没有发现,一般的图片展示网站都会使用瀑布流效果,所谓的瀑布流 就是网站内的图片不会一下子全缓存出来,而是等你滚动到一定的距离的时候, 下面的图片才会继续缓存,并且图片也是随机出现的,只是宽度 ...
- js实现的美女瀑布流效果代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- AJAX异步实现简单的瀑布流
传统瀑布流布局ul-li,需要先设定显示几列,每列是一个li,需要左浮动并指定宽度,li里面的布局也要先布局好,主要是要定宽,高度自动:然后通过ajax异步,从数据库中得到数据,遍历后将数据插入最矮的 ...
- WPF下制作的简单瀑布流效果
最近又在搞点小东西,美化界面的时候发现瀑布流效果比较不错.顺便就搬到了WPF,下面是界面 我对WEB前端不熟,JS和CSS怎么实现的,我没去研究过,这里就说下WPF的实现思路,相当简单. 1.最重要的 ...
- 手把手教你js原生瀑布流效果实现
手把手教你js原生瀑布流效果实现 什么是瀑布流效果 首先,让我们先看一段动画: 在动画中,我们不难发现,这个动画有以下特点: 1.所有的图片的宽度都是一样的 2.所有的图片的高度是不一样的 3.图片一 ...
- js图片瀑布流效果
要实现图片瀑布流效果,首先得准备几张图片. html的部分比较简单就是将图片加载到浏览器就可以了 代码如下(注意放的图片多一点要不然之后无法滑动鼠标就无法达到瀑布流效果): <!DOCTYPE ...
- 利用LruCache载入网络图片实现图片瀑布流效果(改进版)
PS: 2015年1月20日21:37:27 关于LoadImageAsyncTask和checkAllImageViewVisibility可能有点小bug 改动后的代码请參见升级版本号的代码 ht ...
- JS 瀑布流效果
JS瀑布流效果 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- js 实现图片瀑布流效果,可更改配置参数 带完整版解析代码[waterFall.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS实现图片瀑布流效果 页面需求 1 ...
随机推荐
- javaScript模块化一
1. Module模式的基本特性 A) 模块化 可重用 B) 封装了变量和function 和全局的namespace不接触 松耦合. C) 只暴露可用public的方法 其他私有方法全部隐藏 ...
- js中this的指向
在js中this的指向对于新手来说一定是个难题,但是如果你真正理解了的话,也就没什么问题啦,下面就来讲讲this吧. JS中,this的值取决于调用的模式(调用对象),而JS中共有4种调用模式: 1. ...
- python 下的数据结构与算法---4:线形数据结构,栈,队列,双端队列,列表
目录: 前言 1:栈 1.1:栈的实现 1.2:栈的应用: 1.2.1:检验数学表达式的括号匹配 1.2.2:将十进制数转化为任意进制 1.2.3:后置表达式的生成及其计算 2:队列 2.1:队列的实 ...
- poj1127 Jack Straws(线段相交+并查集)
转载请注明出处: http://www.cnblogs.com/fraud/ ——by fraud Jack Straws Time Limit: 1000MS Memory L ...
- 提升PHP速度的53个建议
1.如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍. 2.$row[’id’] 的速度是$row[id]的7倍. 3.echo 比 print 快,并且使用e ...
- 完全不借助VS,编写C#控制台应用程序
(因为这个必须要借助控制台,所以必须是控制台应用程序) csc.exe是微软.NET Framework 中的C#编译器 步骤如下: 1)用记事本写一个控制台应用程序的代码,保存在E盘,test.cs ...
- .net转php laraval框架学习系列(二)项目实战---Models
上一篇已经介绍开发环境的搭建,如果有问题可以在文章后留言. 这篇将从项目实战开发,一步一步了解laravel框架. 在开发mvc项目时,models都是第一步. 下面就从建模开始. 实体关系图 由于不 ...
- 百度云观测优化建议解决方案:未设置max-age或expires
网页的缓存是由 HTTP 消息头中的 “Cache-control” 来控制的,常见的取值有 private.no-cache.max-age.must-revalidate 等,默认为private ...
- c语言,全局变量,局部变量,外部函数,内部函数,stasic和extern的复习总结
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- iOS 容易引“起循环引用”的三种场景
笔者在阅读中总结了一下,在iOS平台容易引起循环引用的四个场景: 一.parent-child相互持有.委托模式 [案例]: @interface FTAppCenterMainViewContr ...
