android 新浪微博客户端的表情功能的实现
这是一篇好文章,我转来收藏,技术的最高境界是分享。
最近在搞android 新浪微博客户端,有一些心得分享
弄android客户端表情功能可以用以下思路
1.首页把新浪的表情下载到本地一文件夹种,表情图片的命名要用新浪微博表情原来的命名
比如 新浪的害羞表情是shame.gif 那么你在本地也得命名为shame.gif,命名相同主要是为了能够匹配表情对应的code.
2.把本地的表情都放进android的资源文件里----drawable下面
3.访问新浪的表情接口(新浪返回的数据类型有json和xml两种,本人用xml),把返回的信息,利用xml解析器解析出来的信息储存在一个Emotion.java的bean里,这样就可以根据Emotion.java的code找到一一对应的资源表情图片了
4.实现一个可以让用户选择的表情界面,本人用GridView实现
5.实现点击GridView的每一个item,处理根据item的index查找对应的表情code,然后再把code利用正则把code转换为相对应的表情图片,最后表情插入EditText进行发送。
下面是具体的实现过程
1.把新浪表情图片下载到本地的实现如下:(这个可以建一个java工程进行下载)
- public void getFriendList() throws Exception {
- BlogReleaseServiceImpl service = new BlogReleaseServiceImpl();
- List<Emotions> list = service.getEmotion();
- for (Emotions emotions : list) {
- String path = emotions.getUrl();
- String filename = path.substring(path.lastIndexOf("/") + 1,path.length());
- URL url = new URL(path);
- HttpURLConnection conn = (HttpURLConnection)url.openConnection();
- conn.setRequestMethod("GET");
- conn.setReadTimeout(5 * 1000);
- if(conn.getResponseCode() == 200){
- InputStream is = conn.getInputStream();
- byte[] data = readStream(is);
- File file = new File("f: \\sina_images\\" + filename);
- FileOutputStream fs = new FileOutputStream(file);
- fs.write(data);
- fs.close();
- }else{
- System.out.println("请求失败");
- }
- }
- }
- public byte[] readStream(InputStream is) throws Exception {
- ByteArrayOutputStream os = new ByteArrayOutputStream();
- byte[] buffer = new byte[2048];
- int len = 0;
- while((len = is.read(buffer)) != -1){
- os.write(buffer,0,len);
- }
- is.close();
- return os.toByteArray();
- }
2:把本地的表情都放进android的资源文件里----drawable下面(这个就不用多说了,直接选取所有文件复制就行了)
3:
3.1访问新浪的表情接口,把返回的信息如下:
3.2 储存在一个Emotion.java里。Emotion.java代码如下:
3.2 储存在一个Emotion.java里。Emotion.java代码如下:
3.4sax解析
4:
4.1实现表情选择器---GridView
4.2 GridView的item-----gridview_emotion_item.xml
4.3代码加载表情图片到GridView进行显示
- public void addexpression(View view){
- if (expressionGriView.getVisibility() == View.GONE) {
- expressionGriView.setVisibility(View.VISIBLE);
- emotionList = BlogHomeActivity.emotions;
- ArrayList<HashMap<String, Object>> lstImageItem = new ArrayList<HashMap<String, Object>>();
- for(int i=0;i<70;i++)
- {
- emtions = emotionList.get(i);
- if (emtions != null) {
- HashMap<String, Object> map = new HashMap<String, Object>();
- Field f;
- try {
- f = (Field)R.drawable.class.getDeclaredField(emtions.getImageName());
- int j = f.getInt(R.drawable.class);
- map.put("ItemImage", j);//添加图像资源的ID
- lstImageItem.add(map);
- } catch (SecurityException e) {
- e.printStackTrace();
- } catch (NoSuchFieldException e) {
- e.printStackTrace();
- }catch (IllegalArgumentException e) {
- e.printStackTrace();
- } catch (IllegalAccessException e) {
- e.printStackTrace();
- }
- }
- }
- //生成适配器的ImageItem <====> 动态数组的元素,两者一一对应
- SimpleAdapter saImageItems = new SimpleAdapter(this,
- lstImageItem,//数据来源
- R.layout.blog_emotion_list,
- //动态数组与ImageItem对应的子项
- new String[] {"ItemImage"},
- //ImageItem的XML文件里面的一个ImageView
- new int[] {R.id.blog_sendmsg_emotion});
- expressionGriView.setAdapter(saImageItems);
- } else {
- expressionGriView.setVisibility(View.GONE);
- }
- }
5:实现点击GridView的每一个item,处理根据item的index查找对应的表情code,然后再把code利用正则把code转换为相对应的表情图片,最后表情插入EditText进行发送
5.1:code转换为图片:
- public SpannableString txtToImg(String content){
- SpannableString ss = new SpannableString(content);
- int starts = 0;
- int end = 0;
- if(content.indexOf("[", starts) != -1 && content.indexOf("]", end) != -1){
- starts = content.indexOf("[", starts);
- end = content.indexOf("]", end);
- String phrase = content.substring(starts,end + 1);
- String imageName = "";
- List<Emotions> list = BlogHomeActivity.emotions;
- for (Emotions emotions : list) {
- if (emotions.getPhrase().equals(phrase)) {
- imageName = emotions.getImageName();
- }
- }
- try {
- Field f = (Field)R.drawable.class.getDeclaredField(imageName);
- int i= f.getInt(R.drawable.class);
- Drawable drawable = BlogSendMsgActivity.this.getResources().getDrawable(i);
- if (drawable != null) {
- drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
- ImageSpan span = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
- ss.setSpan(span, starts,end + 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- }
- } catch (SecurityException e) {
- e.printStackTrace();
- } catch (NoSuchFieldException e) {
- e.printStackTrace();
- } catch (IllegalArgumentException e) {
- e.printStackTrace();
- } catch (IllegalAccessException e) {
- }
- }
- return ss;
- }
5.2:插入EditText
- emtions = emotionList.get(position);//获取表情bean
- int cursor = etcontent.getSelectionStart();
- etcontent.getText().insert(cursor, txtToImg(emtions.getPhrase()));
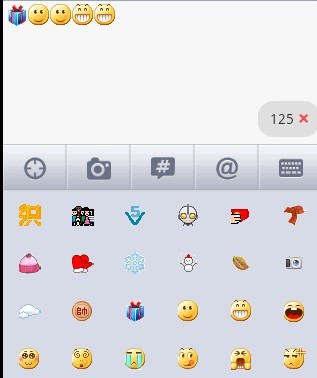
写完收工,给个效果图:

转自:http://jspjson.iteye.com/blog/1109222
android 新浪微博客户端的表情功能的实现的更多相关文章
- Android新浪微博客户端(七)——ListView中的图片异步加载、缓存
原文出自:方杰|http://fangjie.info/?p=193转载请注明出处 最终效果演示:http://fangjie.sinaapp.com/?page_id=54 该项目代码已经放到git ...
- Android新浪微博客户端(六)——Home界面的ListView
原文出自:方杰|http://fangjie.info/?p=184转载请注明出处 最终效果演示:http://fangjie.info/?page_id=54该项目代码已经放到github:http ...
- Android新浪微博客户端(五)——主界面的TabHost和WeiboUtil
原文出自:方杰|http://fangjie.info/?p=183转载请注明出处 最终效果演示:http://fangjie.info/?page_id=54 该项目代码已经放到github:htt ...
- Android新浪微博客户端(四)——添加多个账户及认证
原文出自:方杰| http://fangjie.info/?p=75转载请注明出处 二.获取用户信息并保存数据库 上面说到加载AuthActivity有两种情况,其中一种就是授权成功回调,在授权回调成 ...
- Android新浪微博客户端(三)——添加多个账户及认证
原文出自:方杰|http://fangjie.info/?p=72 转载请注明出处 一.微博OAuth2.0认证 首先来说说授权过程,我这里授权是通过SDK的,先添加SDK的jar包,微博SDK的de ...
- Android新浪微博客户端(一)——主框架搭建
原文出自:方杰| http://fangjie.info/?p=62 转载请注明出处 提前声明的是,我是按照Ivan的这套教程学下来的. 首先,对于任何应用我们都需要建立一套消息处理机制,就是当用户在 ...
- Android新浪微博客户端(二)——添加多个账户及认证
原文出自:方杰| http://fangjie.info/?p=69 转载请注明出处 先看下实现效果: 欢迎界面: 第一次进入登录界面登录由于在登录界面没有已授权用户信息,所以自动跳转到授权界面. ...
- android开发新浪微博客户端 完整攻略 [新手必读]
开始接触学习android已经有3个礼拜了,一直都是对着android的sdk文档写Tutorials从Hello World到Notepad Tutorial算是初步入门了吧,刚好最近对微博感兴趣就 ...
- Android应用--新浪微博客户端新特性滚动视图和启动界面实现
新浪微博客户端新特性滚动视图和启动界面实现 2013年8月20日新浪微博客户端开发之启动界面实现 前言: 使用过新浪微博客户端的童鞋都清楚,客户端每一次升级之后第一次启动界面就会有新特性的介绍,用户通 ...
随机推荐
- 在Java中兼容Windows和Linux的路径处理
Linux中的路径使用'/',而Windows下正好相反'\',Java提供了以系统属性的方式获取路径分隔符: System.getProperty("file.separator" ...
- Android --------- 利用SharedPreferences存取数据
//向SharedPreferences中存放数据 //1.定义SharedPreferences对象,通过getSharedPreferences方法得到 SharedPreferences sp ...
- Redhat修改本地yum源
1.将Centos系统的ios文件传到服务器,比如传到/root目录下: 2.将ios文件挂载到本地,需要在本地建立一个文件夹,比如/yum; mkdir /yum mount -o loop /ro ...
- mongodb安装指南
mongodb安装 1.解压mongodb-win32-i386-1.8.1.zip ,创建路径C:\Program Files\mongodb ,将解压后的Bin文件Copy to 此文件夹下 2. ...
- C#邮件发送(最坑爹的邮箱-QQ邮箱)---转发(SmallFlyElephant)
C#邮件发送(最坑爹的邮箱-QQ邮箱) 最近工作挺清闲的,有空的时候陪妹子出去玩玩,自己看看小说,看看电影,日子过的挺欢乐的,这个星期幡然悔悟,代码才是我的最爱,做点小东西,就写个邮件发送程序.说的邮 ...
- Ajax实现三级联动(0520)
查询数据库中的chinastates表,通过父级代号查询相应省市区. 实现界面: 在js页面实现三级联动 在JQuery中调用Ajax方法(引用JQuery文件一定放在最上面) 用插件的形式,创建三个 ...
- php之类,对象(四)加载类及练习题
一.加载类:1.命名类文件的时候每个单词首字母大写,后面缀上.class.php eg: Info.class.php 在写编码时定义类名首字母大写,定义变量名小写 eg:class Ren { pu ...
- My SQL 常用函数
一.数学函数 数学函数主要用于处理数字,包括整型.浮点数等. ABS(x) 返回x的绝对值 SELECT ABS(-1) -- 返回1 CEIL(x),CEILING(x) 返回大于或等于x的最小整数 ...
- C语言初学 求100到200的全部素数
#include<stdio.h> #include<math.h> int main() { int m,i,k; for(m=101;m<=200;m=m+2) { ...
- IIC 概述之用IO模拟
最近做的一个项目,是基于IIC总线通信的传感器系统.由于另外一个传感器使用的是类IIC协议,而不是标准IIC,所以MCU不能与其通信,最后没有办法,只有通过I/O口模拟的方式实现IIC的总线通信.具体 ...
