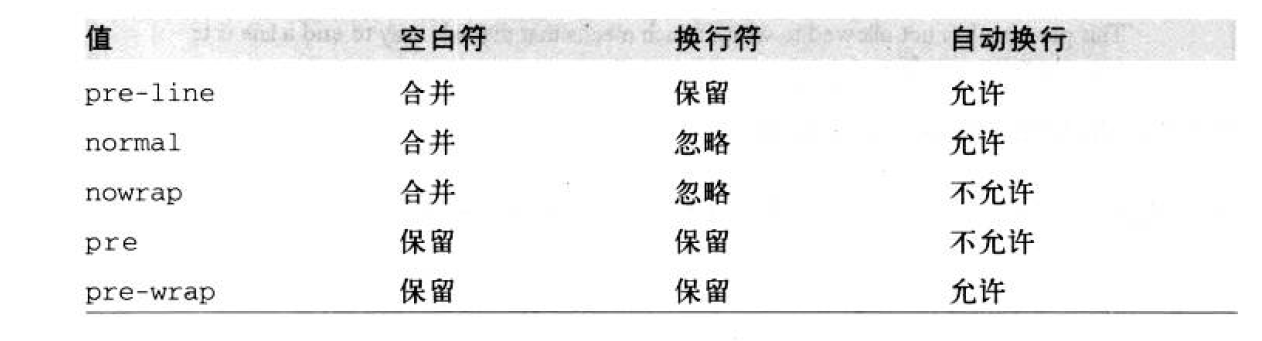
css white-space

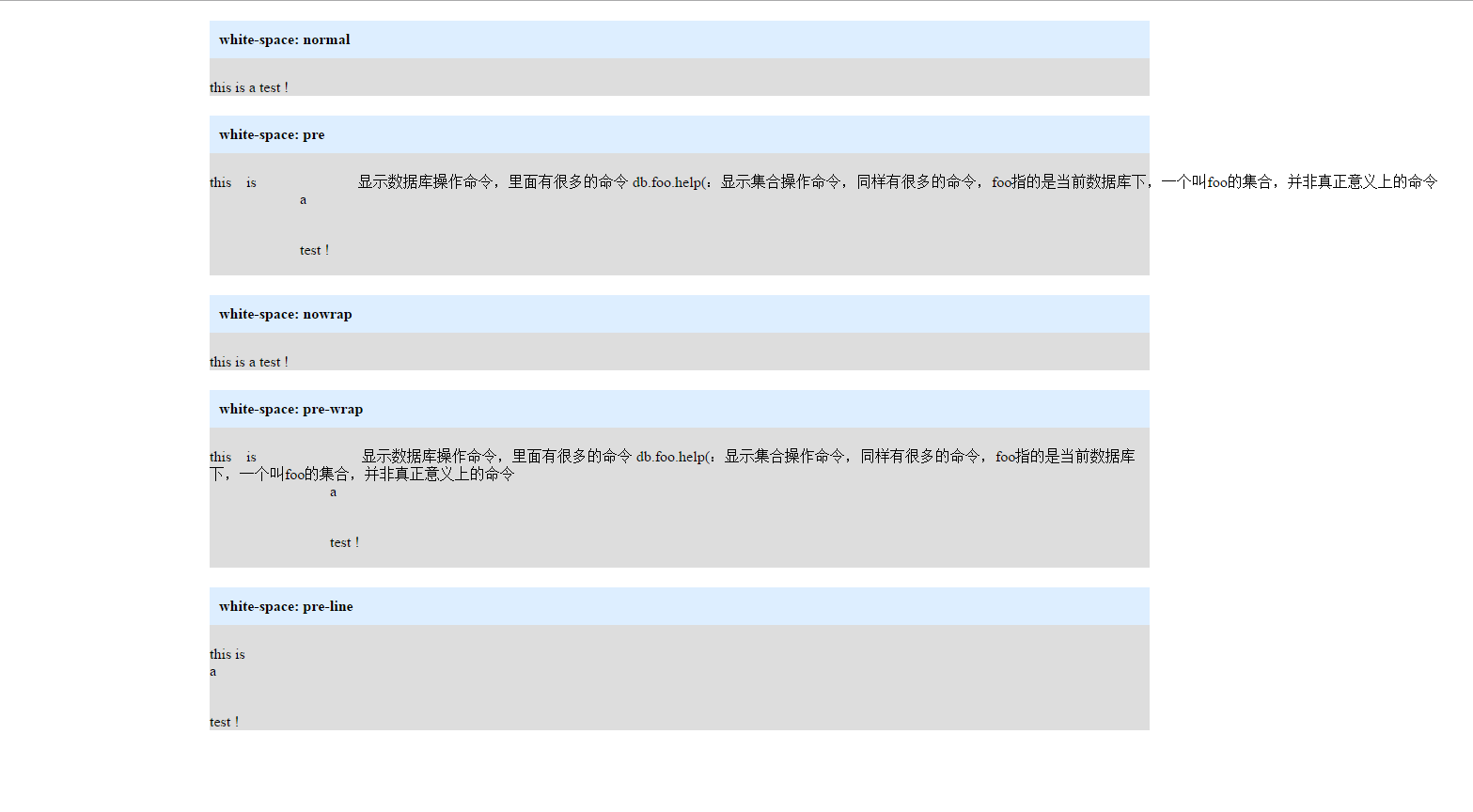
以下是对上面几个属性的测试效果如下:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>white-space</title>
<style type="text/css">
div{
width: 1000px;
background-color: #ddd;
margin: 0 auto;
}
h4{
height: 40px;
line-height: 40px;
background-color: #def;
font-size: 16px;
padding-left: 10px;
}
.p-normal{
white-space: normal;
}
.p-pre{
white-space: pre;
}
.p-nowrap{
white-space: nowrap;
}
.p-pre-wrap{
white-space: pre-wrap;
}
.p-pre-line{
white-space: pre-line;
}
</style>
</head>
<body>
<div>
<h4>white-space: normal</h4>
<p class="p-normal">this is
a test !
</p>
</div>
<div>
<h4>white-space: pre</h4>
<p class="p-pre">this is 显示数据库操作命令,里面有很多的命令 db.foo.help(:显示集合操作命令,同样有很多的命令,foo指的是当前数据库下,一个叫foo的集合,并非真正意义上的命令
a test !
</p>
</div>
<div>
<h4>white-space: nowrap</h4>
<p class="p-nowrap">this is
a test !
</p></div>
<div>
<h4>white-space: pre-wrap</h4>
<p class="p-pre-wrap">this is 显示数据库操作命令,里面有很多的命令 db.foo.help(:显示集合操作命令,同样有很多的命令,foo指的是当前数据库下,一个叫foo的集合,并非真正意义上的命令
a test !
</p>
</div>
<div>
<h4>white-space: pre-line</h4>
<p class="p-pre-line">this is
a test !
</p>
</div>
</body>
</html>
css white-space的更多相关文章
- dom4j解析xml报错:Nested exception: org.xml.sax.SAXParseException: White space is required between the processing instruction target and data.
采用dom4j方式解析string类型的xml xml: String string="<?xmlversion=\"1.0\" encoding=\ ...
- White space is required before the encoding pseudo attribute in the XML declaration.
错误出现的位置: <?xml version="1.0"encoding="UTF-8"?> 正确方式: <?xml version=&quo ...
- CSS学习笔记——视觉格式化模型 visual formatting model
CSS 视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.他有一套既定的规则(也就是W3C规范),规定了浏览器该怎么处理每一个盒子.以下内容翻 ...
- CSS魔法堂:"那不是bug,是你不懂我!" by inline-block
前言 每当来个需要既要水平排版又要设置固定高宽时,我就会想起display:inline-block,还有为了支持IE5.5/6/7的hack*display:inline;*zoom:1;.然后发 ...
- css绘制特殊图形,meida查询,display inline-box间隙问题以及calc()函数
本文同时发表于本人个人网站 www.yaoxiaowen.com 距离上一篇文章已经一个月了,相比于写代码,发现写文章的确是更需要坚持的事情.言归正传,梳理一下这一个月来,在写ife任务时,有必要记录 ...
- CSS魔法堂:你真的懂text-align吗?
前言 也许提及text-align你会想起水平居中,但除了这个你对它还有多少了解呢?本篇打算和大家一起来跟text-align来一次负距离的交往,你准备好了吗? text-align属性详解 The ...
- CSS 笔记一(Selectors/ Backgrounds/ Borders/ Margins/ Padding/ Height and Width)
Selectors/ Backgrounds/ Borders/ Margins/ Padding/ Height and Width CSS Introduction: CSS stands for ...
- 【转】Styling And Animating SVGs With CSS
原文转自:http://www.smashingmagazine.com/2014/11/03/styling-and-animating-svgs-with-css/?utm_source=CSS- ...
- 【轻松前端之旅】CSS选择器中的空格与尖括号有何区别?
CSS选择器中的空格与尖括号有何区别? 例子1: .a .b { margin: 0; } 空格隔开a和b,选择所有后代元素. 例子2: .a>.b { margin: 0; } 尖括号隔开a和 ...
- css绘制特殊图形,meida查询,display inline-box间隙问题以及calc()函数
本文同时发表于本人个人网站 www.yaoxiaowen.com 距离上一篇文章已经一个月了,相比于写代码,发现写文章的确是更需要坚持的事情.言归正传,梳理一下这一个月来,在写ife任务时,有必要记录 ...
随机推荐
- 在Eclipse中运行Nutch2.3
参考http://wiki.apache.org/nutch/RunNutchInEclipse 一.环境准备 1.下载nutch2.3源代码 wget http://mirror.bit.edu.c ...
- 递归:汉诺塔 - 零基础入门学习Python024
递归:汉诺塔 让编程改变世界 Change the world by program 似乎谈到递归算法就要拿汉诺塔来举例,没办法,因为小甲鱼小时候太笨了,这个游戏老是玩不过关,好不容易在自学编程的时候 ...
- HoG SVM 目标检测分析
前一段时间开始了解HoG跟SVM行人识别,看了很多包括Dalal得前辈的文章及经验分享,对HoG理论有了些初步的认识. HoG 的全称是 Histogram of Oriented Gradient, ...
- #include<iostream>与#include<iostream.h>的区别
转载于祝长洋的BLOG:http://blog.sina.com.cn/s/blog_514b5f600100ayks.h ...
- 磁盘IO性能监控(Linux 和 Windows)
磁盘IO性能监控(Linux 和 Windows) 作者:终南 <li.zhongnan@hotmail.com> 磁盘的IO性能是衡量计算机总体性能的一个重要指标.Linux提供了i ...
- PowerShell为什么强大
PowerShell为什么强大 本文索引 [隐藏] 5.1举例介绍 1破天荒的方便 2面向对象 3绑上.NET这棵大树 4强大的兼容性 5基于平台的可扩展性 微软是一个很”低调”的公司,取名为微软,感 ...
- 【转】git与github在ubuntu下的使用 -- 不错
原文网址:http://www.cnblogs.com/cocowool/archive/2010/10/19/1855616.html 最近开始使用git对kohana3的文档做一些补充的工作,使用 ...
- mysqli connect database and print
<?php $connect = mysqli_connect('localhost','root','','intertrading') or die('Unale to connect'); ...
- windows phone之获取当前连接WIFI的SSID
public string GetSSIDName() { foreach (var network in new NetworkInterfaceList()) { if ( (network.In ...
- wikioi1191 数轴染色
题目描述 Description 在一条数轴上有N个点,分别是1-N.一开始所有的点都被染成黑色.接着 我们进行M次操作,第i次操作将[Li,Ri]这些点染成白色.请输出每个操作执行后 剩余黑色点的个 ...
