jQuery UI Datepicker&Datetimepicker添加 时-分-秒 并且,判断
jQuery UI Datepicker时间(年-月-日)

相关代码:
<input type="text" value="" name="adv_start_time" id="adv_start_time" class="txt date">
<script type="text/javascript" src="xxxx路径/jquery.ui.js"></script>
<link rel="stylesheet" type="text/css" href="xxxx路径/jquery.ui.css" />
<script type="text/javascript">
$(function(){
$('#adv_start_time').datetimepicker({
controlType: 'select'
});
});
</script>
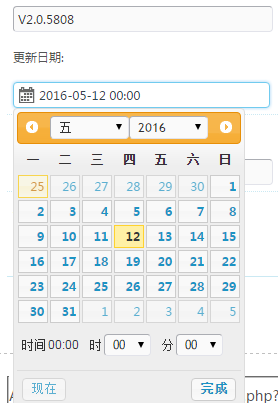
jQuery UI datetimepicker时间(年-月-日-分-秒)

<input type="text" value="" name="adv_start_time" id="adv_start_time" class="txt date"></td>
<script type="text/javascript" src="xxxx路径/jquery.ui.js"></script>
<link rel="stylesheet" type="text/css" href="xxxx路径/jquery.ui.css" />
<script src="xxxxxxxx路径/jquery-ui-timepicker-addon.min.js"></script>
<link rel="stylesheet" type="text/css" href="xxxxx路径/jquery-ui-timepicker-addon.min.css" />
<script type="text/javascript">
$(function(){
$('#adv_start_time').datetimepicker({
controlType: 'select'
});
});
</script>
jQuery UI 下载
一旦您对 jQuery UI 有了基本了解,您就可以亲自尝试一下。请从 jQuery UI 网站上的 Download Builder(下载生成器) 页面下载 jQuery UI 的副本。
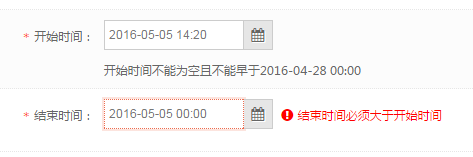
延伸,假如存在时间的限制

<script>
$(document).ready(function(){
<?php if(empty($output['xianshi_info'])) { ?>
$('#start_time').datetimepicker({
controlType: 'select'
}); $('#end_time').datetimepicker({
controlType: 'select'
});
<?php } ?> jQuery.validator.methods.greaterThanDate = function(value, element, param) {
var date1 = new Date(Date.parse(param.replace(/-/g, "/")));
var date2 = new Date(Date.parse(value.replace(/-/g, "/")));
return date1 < date2;
};
jQuery.validator.methods.lessThanDate = function(value, element, param) {
var date1 = new Date(Date.parse(param.replace(/-/g, "/")));
var date2 = new Date(Date.parse(value.replace(/-/g, "/")));
return date1 > date2;
};
jQuery.validator.methods.greaterThanStartDate = function(value, element) {
var start_date = $("#start_time").val();
var date1 = new Date(Date.parse(start_date.replace(/-/g, "/")));
var date2 = new Date(Date.parse(value.replace(/-/g, "/")));
return date1 < date2;
}; //页面输入内容验证
$("#add_form").validate({
errorPlacement: function(error, element){
var error_td = element.parent('dd').children('span');
error_td.append(error);
},
onfocusout: false,
submitHandler:function(form){
ajaxpost('add_form', '', '', 'onerror');
},
rules : {
xianshi_name : {
required : true
},
start_time : {
required : true,
greaterThanDate : '<?php echo date('Y-m-d H:i',$output['current_xianshi_quota']['start_time']);?>'
},
end_time : {
required : true,
<?php if (!$output['isOwnShop']) { ?>
lessThanDate : '<?php echo date('Y-m-d H:i',$output['current_xianshi_quota']['end_time']);?>',
<?php } ?>
greaterThanStartDate : true
}
},
messages : {
xianshi_name : {
required : '<i class="icon-exclamation-sign"></i><?php echo $lang['xianshi_name_error'];?>'
},
start_time : {
required : '<i class="icon-exclamation-sign"></i><?php echo sprintf($lang['xianshi_add_start_time_explain'],date('Y-m-d H:i',$output['current_xianshi_quota']['start_time']));?>',
greaterThanDate : '<i class="icon-exclamation-sign"></i><?php echo sprintf($lang['xianshi_add_start_time_explain'],date('Y-m-d H:i',$output['current_xianshi_quota']['start_time']));?>'
},
end_time : {
required : '<i class="icon-exclamation-sign"></i><?php echo sprintf($lang['xianshi_add_end_time_explain'],date('Y-m-d H:i',$output['current_xianshi_quota']['end_time']));?>',
<?php if (!$output['isOwnShop']) { ?>
lessThanDate : '<i class="icon-exclamation-sign"></i><?php echo sprintf($lang['xianshi_add_end_time_explain'],date('Y-m-d H:i',$output['current_xianshi_quota']['end_time']));?>',
<?php } ?>
greaterThanStartDate : '<i class="icon-exclamation-sign"></i><?php echo $lang['greater_than_start_time'];?>'
}
}
});
});
</script>
jQuery UI Datepicker&Datetimepicker添加 时-分-秒 并且,判断的更多相关文章
- JQuery UI datepicker 使用方法(转)
官方地址:http://docs.jquery.com/UI/Datepicker,官方示例: http://jqueryui.com/demos/datepicker/. 一个不错的地址,用来DIY ...
- 页面日期选择控件--jquery ui datepicker 插件
日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式.语言.限制选择日期范围.添加相关按钮以及其它导航等.官方地址:http://docs.jquery.com ...
- 坑爹的jquery ui datepicker
1.坑爹的jquery ui datepicker 竟然不支持选取时分秒,害的我Format半天 期间尝试了bootstrap的ditepicker,但是不起作用,发现被jquery ui 覆盖了, ...
- jQuery UI Datepicker使用介绍
本博客使用Markdown编辑器编写 在企业级web开发过程中,日历控件和图表控件是使用最多的2中第三方组件.jQuery UI带的Datepicker,日历控件能满足大多数场景开发需要.本文就主要讨 ...
- jQuery UI datepicker z-index默认为1 怎么处理
最近在维护一个后台系统的时候遇到这样的一个坑:后台系统中日期控件使用的是jQuery UI datepicker. 这个控件生成的日期选择框的z-index = 1.问题来了.页面上有不少z-inde ...
- JS实现倒计时(天数,时,分,秒)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" > <titl ...
- [转]Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4
本文转自:http://www.asp.net/mvc/overview/older-versions/using-the-html5-and-jquery-ui-datepicker-popup-c ...
- 第一好用的时间 日期插件(Adding a Timepicker to jQuery UI Datepicker)
最近在一个项目中用到了My97DatePicker,国人写的一个挺不错的时间选择插件,简单易用,但是在调试静态时却发现此插件必须产生一个iframe标签指向其主页,试了很多种方法都不能去除 ...
- 解决 jQuery UI datepicker z-index默认为1 的问题
最近碰到页面日期选择控件被页头挡住的问题,我们这个客户的电脑是宽屏的,上下窄,屏幕又小,导致他点击日期选择控件时,无法选择到月份.如图: 分析造成这个问题的原因: 我们页头部分的z-index设置为1 ...
随机推荐
- 基于cygwin构建u-boot(三)make错误忽视
接上文,修改gcc 的-std标准后,.depend文件处理仍然出现了错误: 五.错误:make中命令报错(sed找不到需要的文件) 错误告警如下: make -C examples/api all ...
- Double Strings Solved Problem code: DOUBLE
# Fuking silly, OTZ.... import sys def main(): n = int(raw_input()) for num in sys.stdin: if int(num ...
- Escape character is '^]'. Connection closed by foreign host.
今天在用易汇金的接口回调时候,老是回调不到我的机器上面.我的ip通过公网映射,按说是可以访问到我的ip,思考是什么问题. 1.防火墙关闭,不行 2.防火墙开启,但是把自己的端口号改为可以访问(参考:h ...
- 索引列上的统计 <第一篇>
一.索引在查询优化中的角色 SQL Server的查询优化器是基于开销的优化器.它通过确认选择性.数据的唯一性以及过滤数据(通过WHERE或JOIN子句)所使用的列来决定最佳的数据访问机制.统计与索引 ...
- CF 578A A Problem about Polyline
题意: There is a polyline going through points (0, 0) – (x, x) – (2x, 0) – (3x, x) – (4x, 0) – ... - ( ...
- hdu 4585 Shaolin_set用法
题目链接 题意:有n个人想成为少林,但是成为少林必须跟少林的大师大一场,当然要选择战斗力很近的,有两大师战斗力跟那人相近程度一样就选战斗力小的那个,按输入顺序,先输入的人先成为少林大师,后面输入的人, ...
- MFC调用c#的dll
一.使用 /clr 编译 MFC 可执行文件或规则 DLL 1.打开“项目属性”对话框,方法是右键单击“解决方案资源管理器”中的项目并选择“属性”. 2.展开“配置属性”旁边的节点并选择“常规”.在右 ...
- 【转】多文件目录下makefile文件递归执行编译所有c文件
首先说说本次嵌套执行makefile文件的目的:只需make根目录下的makefile文件,即可编译所有c文件,包括子目录下的. 意义:自动化编译行为,以后编译自己的c文件时可把这些makefile文 ...
- hdu 5311 Hidden String(find,substr)
Problem Description Today is the 1st anniversary of BestCoder. Soda, the contest manager, gets a str ...
- VIm变成sublime (转)
sublime在ubuntu下始终支持不是很好, 特别是对中文输入的支持,还有一些插件在ubuntu下也不能用. 在ubuntu下还是用vim吧. 我们一起把vim变成sublime. 只需要三步 ...
