学习老外用webstorm开发nodejs的技巧--代码提示DefinitelyTyped
最近入了nodejs的坑,作为老码农,js对我来说还是很容易的。webstorm虽说用得不多,但是pycharms我是老手了,idea的东西一脉相承,想想也就那样了。
但是自从看了某个视频后,觉得毕竟老外就是牛啊。
先发视频“WebStorm - MEAN Stack Walkthrough and Tips”,地址:http://www.tudou.com/programs/view/txhBUA7fcNA/?resourceId=0_06_02_99
另外有一个视频也值得推荐看看:Node.js Development Workflow in WebStorm,地址:http://www.tudou.com/programs/view/8r8Iy7BOj7g/
下面说说“WebStorm - MEAN Stack Walkthrough and Tips”里面展现的技巧:
那些操作的快捷键大家就慢慢看吧,不是重点,视频的中下方都会显示操作的方式。
说说几个地方:
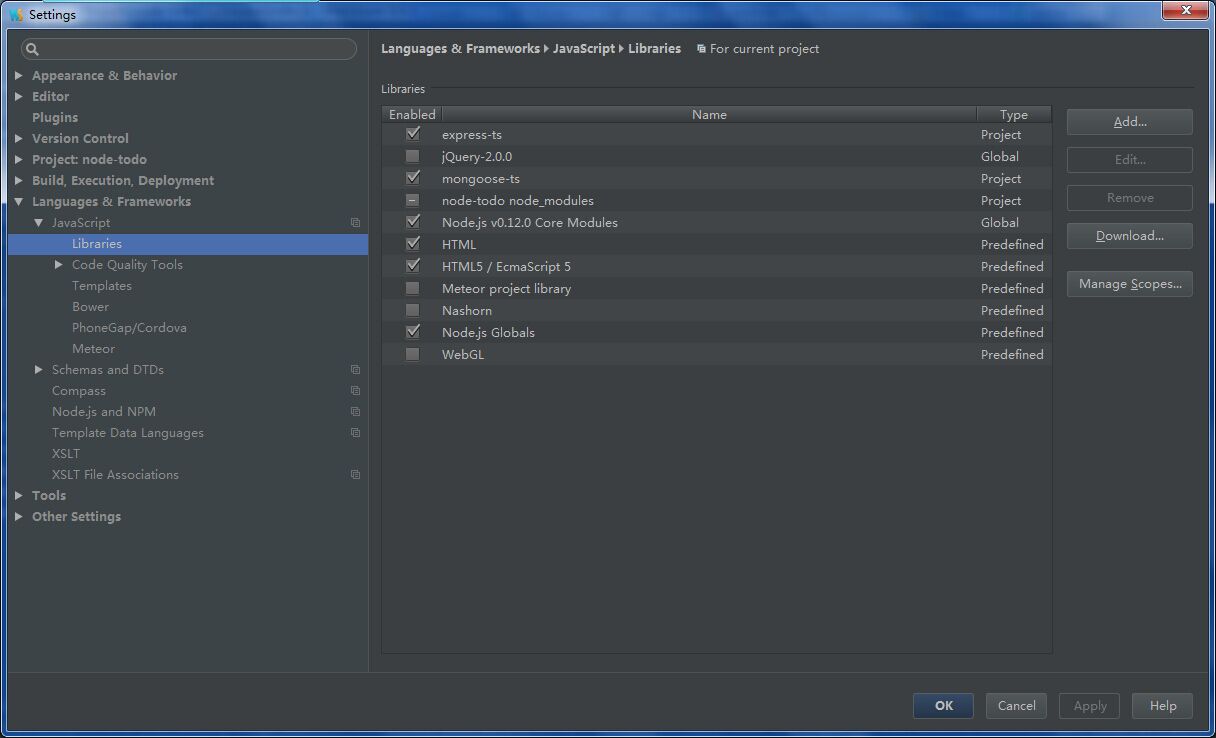
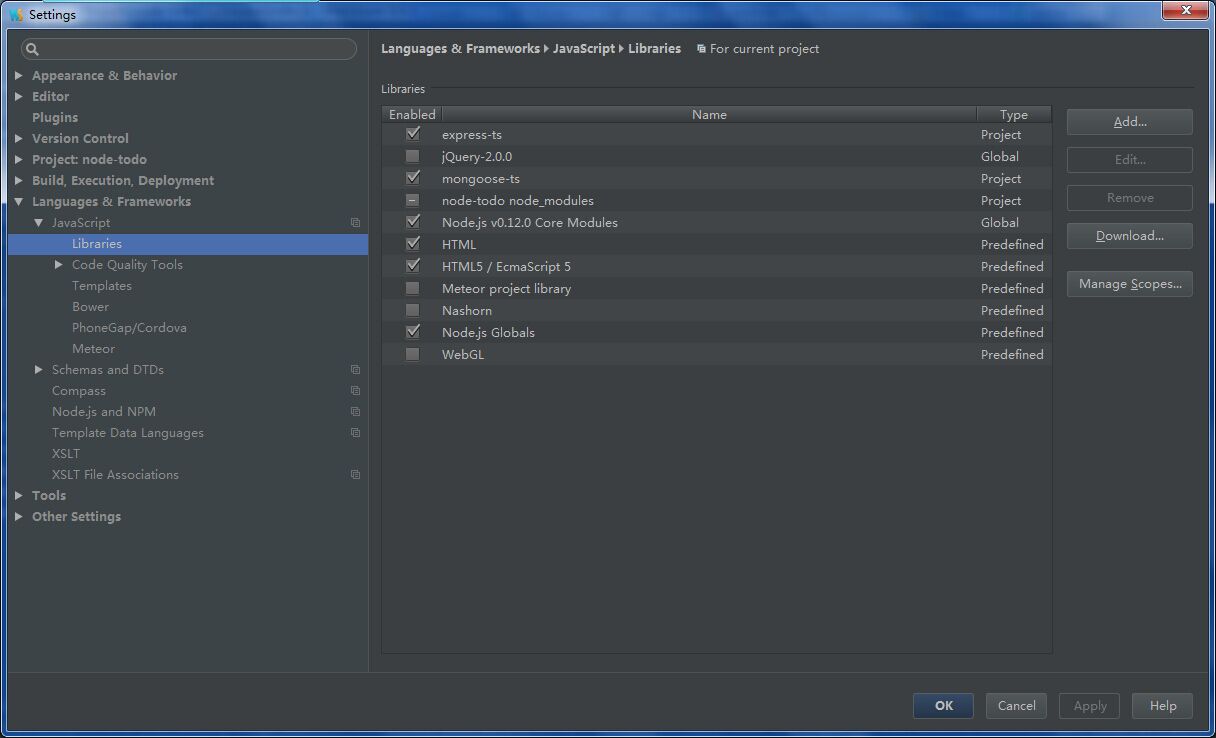
1、JavaScript--Libraries
在Settings里有个神奇的地方,点进去,在下方的Languages & Frameworks-->JavaScript-->Libraries,看看有什么。

右边那些是什么哦??
按照视频,简单的说,这个地方就是能够帮助你自动完成、函数提示的设置啊!多爽啊!!
按照视频的操作,点Download按钮,等待一下,那个新窗口的就会载入一个列表了,哈哈多爽啊!

咦才那么一点点?按照视频的操作,可以下拉那个“Official libraries”,切换到“TypeScript community stubs”,就会出现很多很多东东。然后你做了,然后即使等半小时,也是空空如也!!怒了,是被墙了吗??我抓了一下包,神奇的,如果是Official libraries,会去亚马逊云上取xml数据,但是这个TypeScript community stubs却不会触发网络活动,神奇了!!难道是我用的daoban的原因??不得而知。

研究了很久很久,终于找到解决方案。
原来这些东东,都是这个组织弄出来的 http://definitelytyped.org/,可以进去看看。
他们的github在这里:https://github.com/borisyankov/DefinitelyTyped
进去就能看到很长一个列表。例如我们要用mongoose,直接页面搜索mongoose,点进去,是这样的:

可以看到有2个文件,靠上的带有tests的不用管它,直接右键另存“mongoose.d.ts”,就是一个定义文件,你可以点进去看看。
这个文件有什么用的?就是自动完成和代码提示啊!!
把这个文件放个文件夹,回到webstorm,

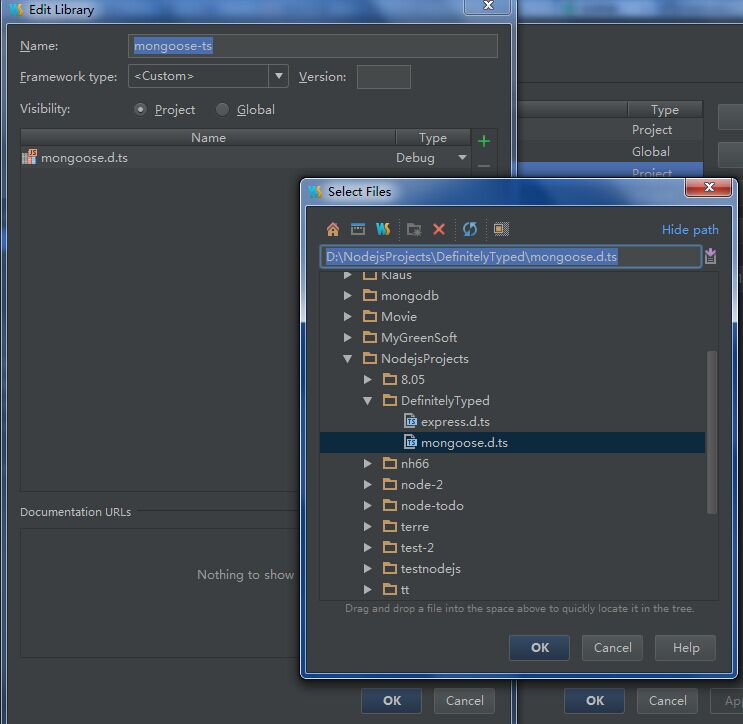
在右边直接点Add按钮,在之后的界面,看看我的设置:

先起个名字,再点绿色的加号,选好那个文件,一路OK保存!
再回到代码,看看mongoose相关的操作,connect,find,count,都有了代码提示了!!
继续吧,把express等等的代码提示都加上!就是那么爽啊!
学习老外用webstorm开发nodejs的技巧--代码提示DefinitelyTyped的更多相关文章
- webstorm开发nodejs的技巧--代码提示DefinitelyTyped
先发视频“WebStorm - MEAN Stack Walkthrough and Tips”,地址:http://www.tudou.com/programs/view/txhBUA7fcNA/? ...
- nodeJS学习(4)--- webstorm/...开发 NodeJS 项目-节1
前提: 已安装好 IDE ,eg:webstorm/IDEA 2016.3 & 2017.1 nodeJS(含 npm 及 相应的模板等) 要用 webstorm 开发 NodeJS项目(we ...
- nodejs学习篇 (1)webstorm创建nodejs + express + jade 的web 项目
之前简单了解过nodejs,觉得用nodejs来做个网站也太麻烦了,要自己拼html的字符串返回,这能做网站嘛? 最近看到使用jade模板来开发,觉得挺新奇的,于是试了一把,也了解了一些特性,算是个新 ...
- WebStorm开发Nodejs环境搭建,包括破解最新的WebStom11破解
先放上链接:http://pan.baidu.com/s/1eQUJZGm 文件内包含注册码和WebStom11安装包,希望能够帮助到大家,少些周折
- webstorm开发微信小程序代码提醒(webstorm开发工具)
使用了微信提供的开发工具是真心难用,卡顿厉害.中英文切写注释换相当不爽.还没办法多开窗口,相信大家也遇到过这种现象. 下边我们介绍下webstorm来开发微信小程序的一些配置: File---sett ...
- 【开发工具】-Idea代码提示忽略大小写
设置路径:File–>Settings–>Editor–>General–>Code Completion–>Match case 取消Match case 勾选. [o ...
- nodeJS学习(8)--- WS/...开发 NodeJS 项目-节3 <使用 mongodb 完整实例过程>
使用 mongodb 的小系统 参考:https://my.oschina.net/chenhao901007/blog/312367 1. Robomongo 创建项目的数据库和数据表 参考:htt ...
- 实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
随机推荐
- hadoop源代码解读namenode高可靠:HA;web方式查看namenode下信息;dfs/data决定datanode存储位置
点击browserFilesystem,和命令查看结果一样 当我们查看hadoop源代码时,我们看到hdfs下的hdfs-default.xml文件信息 我们查找${hadoop.tmp.dir}这是 ...
- Git简介及安装和简单配置
首先需要清楚的是Git和GitHub的区别. Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目.Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了 ...
- java类和对象的基础(笔记)
在Java类的设计中,有时希望一个类在任何时候只能有一个实例.这时可以将该类设计为单例模式(singleton).要将一个类设计为单例模式,需要把类的构造方法的访问修饰符声明为private,然后在类 ...
- likely() and unlikely()
likely() and unlikely() http://www.cnblogs.com/yangzd/archive/2010/09/27/1837202.html 在linux中判断语句经常会 ...
- BZOJ 1977: [BeiJing2010组队]次小生成树 Tree( MST + 树链剖分 + RMQ )
做一次MST, 枚举不在最小生成树上的每一条边(u,v), 然后加上这条边, 删掉(u,v)上的最大边(或严格次大边), 更新答案. 树链剖分然后ST维护最大值和严格次大值..倍增也是可以的... - ...
- Centos6.5快速配置可用网卡
原文链接: Centos6.5快速配置可用网卡 安装完成后,我们启动我们的系统,此时我们的系统,是没有连网的,IP设备,并没有被激活,如果我们使用ifconfig命令查看IP地址,就会发现,此刻的地址 ...
- bash有空格的文件名
http://www.keakon.net/2011/10/20/bash%E4%B8%8B%E5%A4%84%E7%90%86%E5%8C%85%E5%90%AB%E7%A9%BA%E6%A0%BC ...
- pay包注释(二)
@login_required()def to_register(request): return render_to_response("pay/register_yeepay.ht ...
- 转:git教程 ~~非常好的入门教程
--------------------------------------- notes: cdmkdir dirnametouchls > filenamelsecho "this ...
- 引用 RAM和ROM和Flash ROM的区别
用 饿狼 的 RAM和ROM和Flash ROM的区别 RAM(Random Access Memory)的全名为随机存取记忆体,它相当于PC机上的移动存储,用来存储和保存数据的.它在任何时候都可以读 ...
