css3动画与js动画的一些理解
http://zencode.in/19.CSS-vs-JS%E5%8A%A8%E7%94%BB%EF%BC%9A%E8%B0%81%E6%9B%B4%E5%BF%AB%EF%BC%9F.html
首先是提到了jq动画慢的原因是以下:
1、jq不能避免layout thrashing,也就是布局颠簸,就是指由于jq中的复杂操作而导致了过多的重绘以及重排。
2、jq比较对内存的消耗比较大,由于触发浏览器的垃圾回收,而过多的垃圾回收会影响动画的渲染效率。
上面的两点,第一点布局颠簸会导致动画在刚开始的时候比较卡顿,而垃圾回收则会影响动画运行的时候卡顿。
对于jq动画效率低的原因我觉得说的很有道理,毕竟jq是一个大家伙,它需要处理的并不仅仅是你这个动画的效果,它还要处理很庞大的功能,所以它在做动画的时候肯定会遗留下一些接口供其它功能去调用,而这也肯定会导致动画这一功能的效率变低。
接下来,文章谈到了css3动画性能好的原因:
1、优化DOM操作
2、通过GPU开启硬件加速提高动画性能
对于第二点我查了之后发现是有问题的,css3的动画并不会自动的开启GPU加速,而是当你的css3动画中使用的3d变形的时候才会开启,所以有时候我们可以通过一些hack手段来开启GPU加速
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
而GPU虽然说是加速了你的动画性能,但它肯定也是有缺点的,而它的坏处便是会造成更多的内存与功耗,在手机上甚至会损耗电池寿命,所以这里提出了一个问题,不要单纯的为了开启硬件加速而随便乱用,那是不明智的。
所以假设我们不开启GPU加速的话,css3的动画跟jq相比就是减少了DOM操作,减少了重绘重排吗?那么这样说的话对于于我们原生写的js动画的话,只要我们的js动画注意下代码优化以及重绘重排问题,是不是就可以媲美于不开启GPU加速的css3动画呢,当然我也不确定,毕竟没有去查阅资料,只是总结别人的知识。
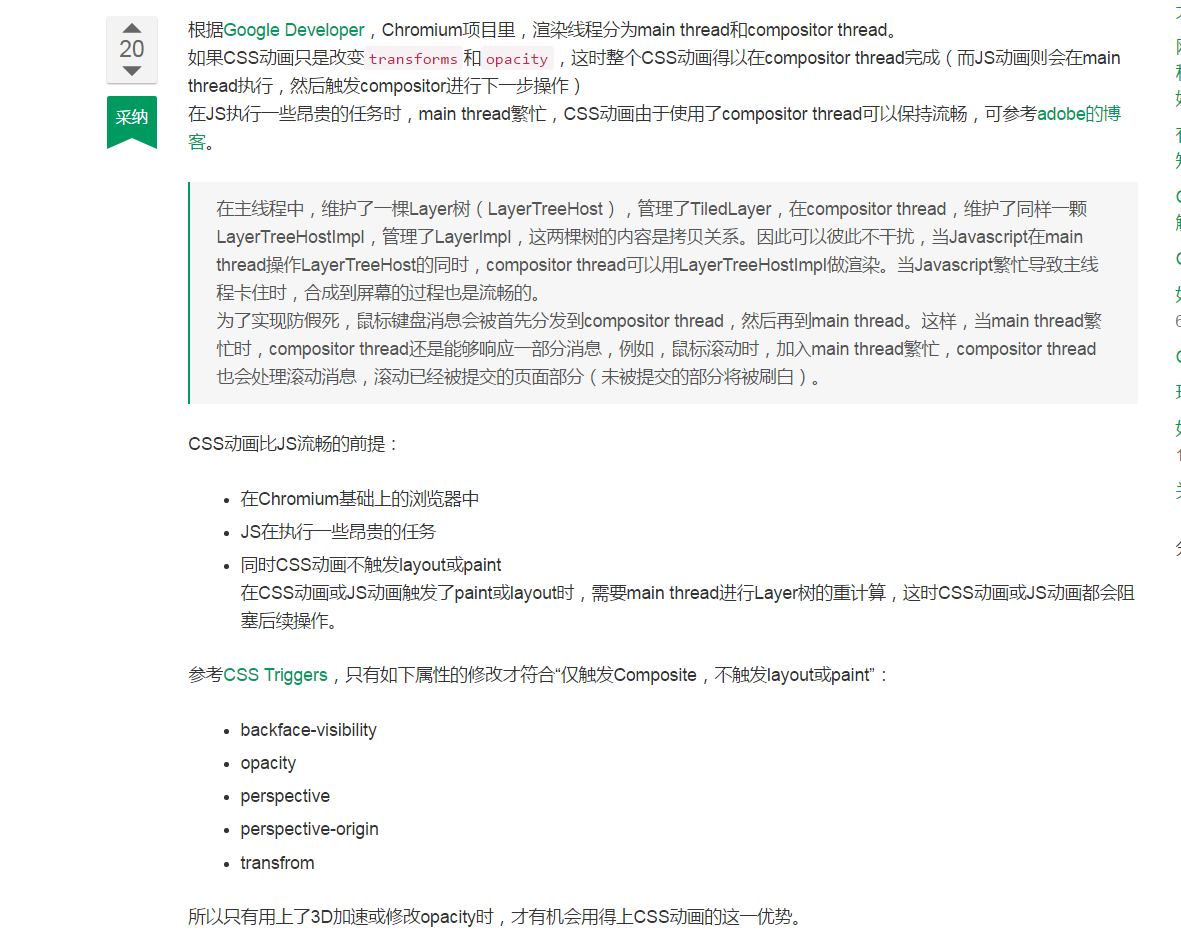
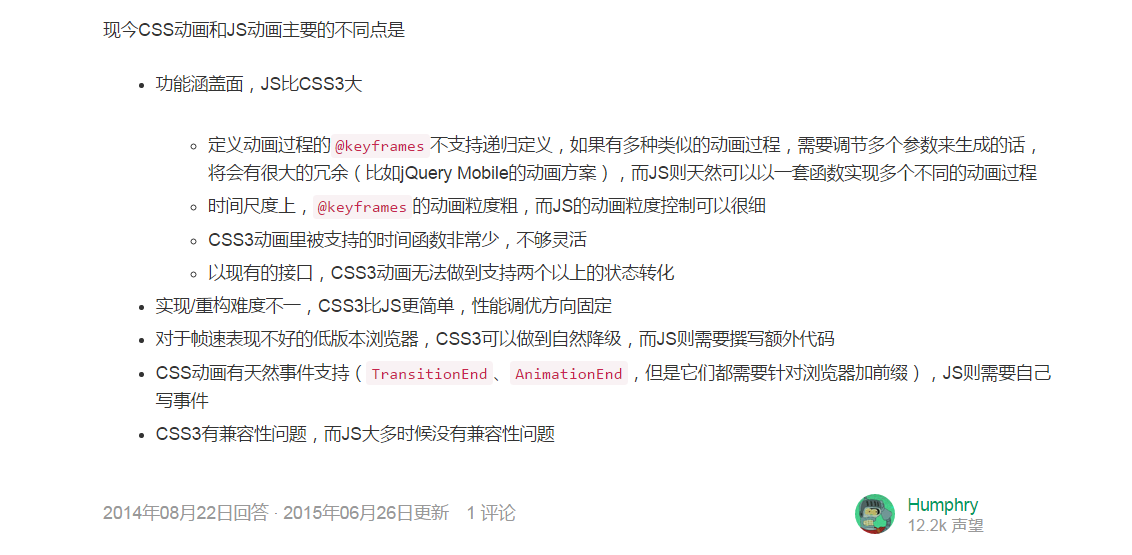
https://segmentfault.com/q/1010000000645415
然后我有看了这篇seg的文章,为了防止删了先截个图为证吧。



最后再补充点内容,说到了js上的动画性能,就要说下requestAminationFrame,这是一个新的接口,在ie10+以上支持,可以把它说成是setTimeout专门为js动画打造的一个升级版本。它的主要特点如下:
1、requestAnimationFrame 会把每一帧中的所有DOM操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率,一般来说,这个频率为每秒60帧。
2、在隐藏或不可见的元素中,requestAnimationFrame将不会进行重绘或回流,这当然就意味着更少的的cpu,gpu和内存使用量。
css3动画与js动画的一些理解的更多相关文章
- CSS3动画和JS动画的比较
前言 之前有被问到一个问题,css3动画和js动画性能谁更好,为什么.据我的经验,当然觉得css3动画性能更好,至于为什么一时还真答不上来,所以特意查了一下资料总结一波. JS动画 优点: js动画控 ...
- CSS3动画与JS动画的优缺点?
JS动画: 缺点:1.JS在浏览器的主线程中运行,而主线程还有其他的js脚本,样式布局,绘制任务等,对其干扰可能导致线程出现阻塞,从而造成丢帧的情况. 2.JS动画代码复杂度高于CSS3动画. 优点: ...
- css3动画与js动画的区别
css与 js动画 优缺点比较 我们经常面临一个抉择:到底使用JavaScript还是CSS动画,下面做一下对比 JS动画 缺点:(1)JavaScript在浏览器的主线程中运行,而主线程中还有其 ...
- css3 动画 vs js 动画
之前被问到过,css3 动画与 js 动画孰优孰劣,脑袋的第一反应就是性能上肯定 css3 动画会好很多,但别人说不对,我就在想,不对?难道还有别的原因吗?答案是肯定的.先来看看二者实现动画的原理吧. ...
- 使用jquery封装的动画脚本(无动画、css3动画、js动画)
自己封装好的showhide.js 包含无动画.css3动画.js动画 包括:fade(淡入淡出) slideUpDown(上下滑动) slideLeftRight(左右滑动) fadeSlid ...
- Web高性能动画及渲染原理(1)CSS动画和JS动画
目录 一. CSS动画 和 JS动画 1.1 CSS动画 1.2 JS动画 1.3 小结 二. 使用Velocity.js实现动画 示例代码托管在:http://www.github.com/dash ...
- 高性能Web动画和渲染原理系列(1)——CSS动画和JS动画
[摘要] 介绍CSS动画和JS动画的基本特点,以及轻量级动画库velocity.js的基本用法. 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园 ...
- css动画与js动画的区别
CSS动画 优点: (1)浏览器可以对动画进行优化. 1. 浏览器使用与 requestAnimationFrame 类似的机制,requestAnimationFrame比起setTimeout ...
- css动画和js动画的差异
代码复杂度,js 动画代码相对复杂一些 动画运行时,对动画的控制程度上,js 能够让动画,暂停,取消,终止,css动画不能添加事件 动画性能看,js 动画多了一个js 解析的过程,性能不如 css 动 ...
随机推荐
- 一个包含所有c++的头文件的头文件
#include <bits/stdc++.h> 做CF看见别人用这个函数,然后就能直接用vector,set,string那些函数了,摸不着头脑,感觉特神奇就百度了一下,才发现这个是C+ ...
- Eucalyptus和Openstack最近版本的改动简单对比
Eucalyptus3.3四月底发布的,Q4会发布3.4,最新代码都可以在Github上获得 3.3里主要加入的东西有: Auto Scaling 自动扩展,虚拟机资源随需要实时变更 ELB 负载均衡 ...
- ThinkPHP - URL - 伪静态 - 路由 - 重写
URL: 一.URL规则 1.默认是区分大小写,可以修改(配置文件)为不区分大小写. 2. //修改URL大小写问题 'URL_CASE_INSENSITIVE' =>true, 如果模块名为 ...
- BZOJ 3236: [Ahoi2013]作业( 莫队 + BIT )
莫队..用两个树状数组计算.时间复杂度应该是O(N1.5logN). 估计我是写残了...跑得很慢... ----------------------------------------------- ...
- Android 应用内HttpClient 与 WebView 共享 Cookie
DefaultHttpClient httpclient=....; String toUrl="https://cap.cityu.edu.hk/studentlan/details.as ...
- Ural 1197 - Lonesome Knight
The statement of this problem is very simple: you are to determine how many squares of the chessboar ...
- django-extensions
命令行: admin后台管理扩展 后面会出现个放大镜实现搜索补齐功能. 交互式的 Python Shells(shell_plus) 实现自动导入 如果遇到apps中包含的的models名字出现冲突, ...
- oracle db server 改动主机名时的注意事项
參考: Configuring The DB After Host Name Change (Doc ID 465545.1) 总结要点例如以下: 1. 注意改动listener.ora 和tnsna ...
- 架构设计的UML图形思考
本篇紧接着上一篇 基本OOP知识 ,介绍高焕堂老师的第二讲. 架构设计的UML图形思考.本篇最重要的是三个词语:图形.思考.UML. 架构师的作用体现主要在项目开发前期.在整个项目还没有完毕的时 ...
- Animation 的setFillAfter
疑问:如果图片从其他地方回到原先位置,则setFillAfter(false)也可以保持图片在原先位置?
