远程调试 Azure 上的 Website
让我们先检查一下使用的 Azure SDK 版本和 Visual Studio 版本。根据MSDN的介绍,Azure 的远程调试功能是在 Azure SDK 2.2 中加入的,所以请确保您的机器上安装了2.2或者是更新的 Azure SDK。
关于 Visual Studio 的版本问题,MSDN上的描述也很有趣。大意是使用 Visual Studio 2012 已经可以远程调试 Azure 上的 Website 了,但是 Visual Studio 2013 又对此做了很多的提升。个人理解最好使用 VS2013,或者更新的版本。
笔者在写本文时的实验环境是 VS2015 update3 和 Azure SDK 2.9。
原理简介
如果我们要使用运行在机器A上的 Visual Studio 调试另外一台机器B上运行的一个程序 myapp(机器B上没有安装 visual studio),我们不仅要把附带 pdb 文件的 myapp 程序部署到机器B上,还要在机器B上运行一个调试辅助程序 msvsmon.exe。运行 msvsmon.exe 后,Visual Studio 就能够 attach 住 myapp 并使用其 pdb 文件进行调试,这就是 Visual Studio 的远程调试功能。而 msvsmon.exe 程序必须与特定版本的 Visual Studio 相匹配才能工作,所以它被集成在 Visual Studio 的安装包中,用时去 Visual Studio 的安装目录中搜索就能找到。
远程调试 Azure Web App 和上面的过程是一样的,只不过我们需要通过云端的配置来指定 msvsmon.exe 对应的 Visual Studio 版本,并告诉云端打开一些调试所需的端口。
下面就让我们一步步的踏上VS远程调试 Azure App 之旅。
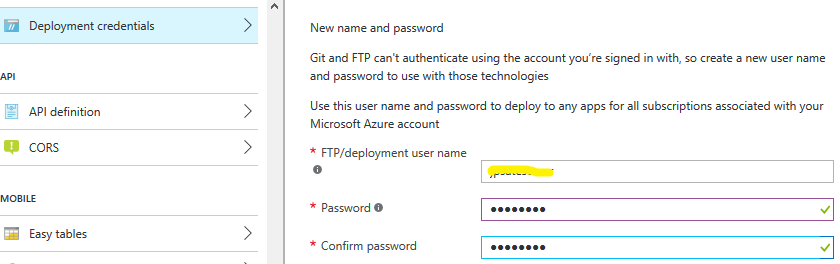
设置 Deployment credentials
当我们部署网站时就需要创建这个账号,这个账号既可以用来部署又可以用来远程调试。

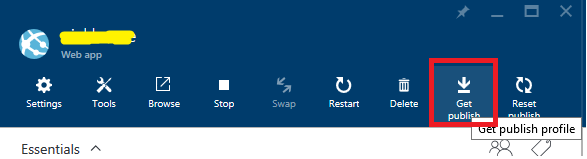
下载发布用的 publishing profile
Publishing profile 是用于进行发布操作的配置文件。当我们要发布一个网站或者是一个 Web 应用时,需要很多的基本信息,比如服务器在哪里?用户名是什么?密码是什么?等等…这些信息统统保存在 publishing profile 文件中,有兴趣的朋友可以打开这个文件看看里面的详细信息。
无论调试与否,我们都要把应用发布到 Azure 上去,所以先下载 publishing profile:

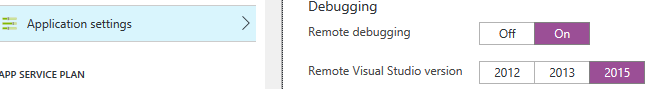
允许远程调试 Web App
设置 Application settings 中的远程调试为允许状态,并指定用于远程调试的 Visual Studio 版本。相关内容已经在原理部分讲过,这里说些需要注意的内容:
这两项设置是有期限的,在48小时之后默认会被关掉!
原因主要是性能和安全,所以建议大家在调试完成后立即关闭远程调试功能。

发布调试版本的 Web App
Visual Studio 的调试功能依赖于编译过程中产生的 pdb 文件。下面的设置就是让 Web App 在发布时编译为 debug 版本并产生对应的 pdb 文件。现在的 Visual Studio 已经可以智能的去找 pdb 文件了,所以这里我们不用关心 pdb 文件是被发布到了云端还是保存在本地(简单就好)!
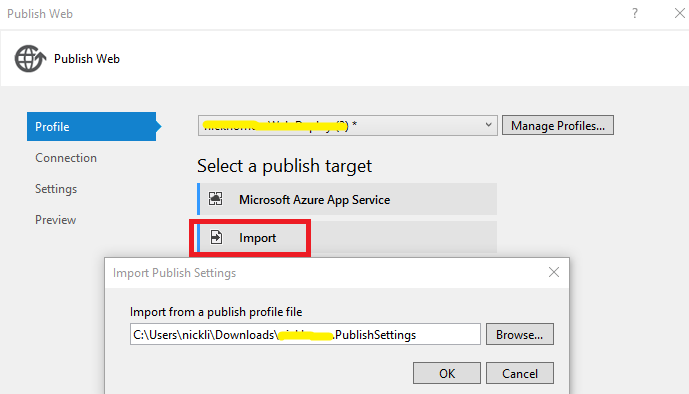
先导入刚才下载的 publishing profile 文件:

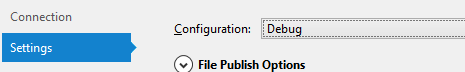
在 Settings 中选择 Configuration 为 ”Debug”:

然后点击 “Publish”按钮进行发布。
Attach 远程进程
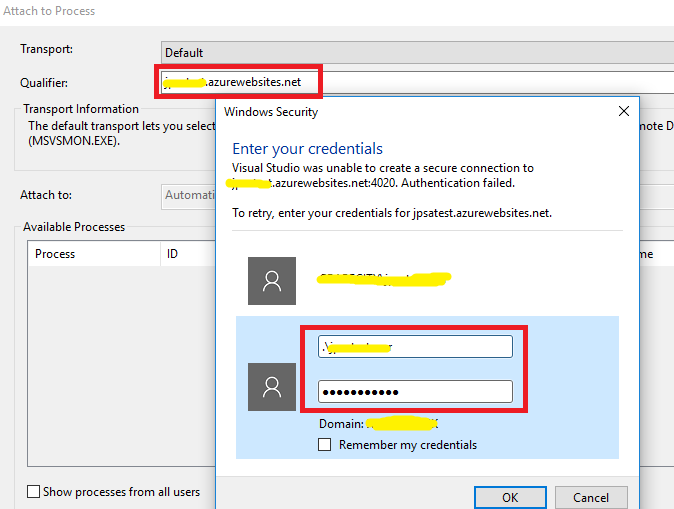
在 Attach 对话框中输入网站 URL 中去掉”http://”的部分,然后在弹出的对话框中输入我们在最开始处创建的用户名和密码。

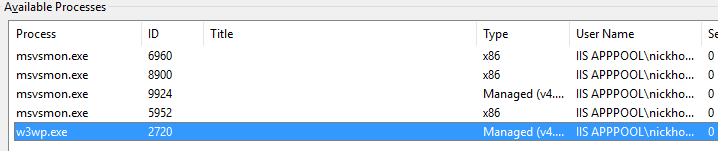
在列出的进程列表中选择”w3wp.exe”:

点击”Attach”按钮就可以了。
心急的同学可要注意了,这里可能需要等待上那么一小会儿…
开始远程调试 Web App
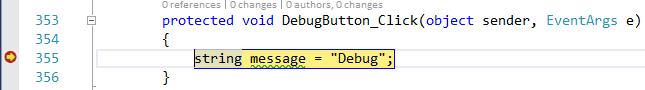
当你看到设置的断点变成可用状态时,就可以尝试去触发一个断点了。

好了,看上去还不赖,能够工作了!
注意,实际使用过程中可能并不会这么的顺利。主要是在 attach 的时候,可能需要多试几次才能成功。调试的过程中速度也是个问题,感觉还是有点慢。
另外,调试 Web 程序经常会碰到让人很尴尬的一幕:正好有另外的一个用户在使用这个功能(可能是测试人员),此时不要太吃惊喔!
远程调试 Azure 上的 Website的更多相关文章
- 远程调试 Azure Web App
当我们将 Web App 部署在 Azure 上时,如果能够实现远程调试,将会极大的提高我们修复 bug 的效率.Visual Studio 一贯以功能强大.易用著称,当然可以实现基于 Azure 应 ...
- VS 远程调试 Azure Web App
如果能够远程调试部署在 Azure 上的 Web App,将会极大的提高我们修复 bug 的效率.Visual Studio 一贯以功能强大.好用著称,当然可以通吃基于 Azure 应用的创建.发布和 ...
- 使用Chrome远程调试GenyMotion上的WebView程序
WebView让我们方便的使用熟悉的Html/JS/Css来开发APP.但是,当出现问题时,却没有PC上那么方便的排查问题.PC上,前端的问题我们可以使用Chrome的开发者工具方便的调试.Andro ...
- Chrome远程调试Android上Chrome的页面
下载最新的google chrome canary 手机chrome开启usb网页调试,如图所示: 在终端运行 ? SHELL adb forward tcp:9222 localabstract:c ...
- 使用xdebug+eclipse远程调试centOS7上的PHP代码
这两天一直在研究PHP代码的调试,原来开发一直用的var_dump,麻烦! 最近发现能使用xdebug+eclipse远程单步调试PHP,但是百度后实现此技术的文章都写得不够具体. 我照着这里零散的文 ...
- 使用Windows上Eclipse远程调试Linux上的Hadoop
一.设置Eclipse运行用户 如果以与Hadoop运行用户名(比如grid)不同的用户运行Eclipse,则无法对Hadoop运行用户所属的文件进行管理,运行Map/Reduce程序也会报& ...
- c++ builder xe2 (Embarcadero rad studio) 远程调试 同样适用于 delphi 远程调试 教程
转载:http://www.cnblogs.com/zhangdongsheng/p/3411056.html 每次要远程调试的时候都要看半天的xe2英文帮助文档,今天正好有点时间,把它写下来. 一. ...
- iOS逆向开发(3):锁定APP的目标类与函数 | reveal | lldb | debugserver | 远程调试
之前介绍了怎么获取APP的所有类的结构信息,这个有什么用呢?用处大了,比如以这一步为基础,下一步通过注入来做更多研究工作. 注入的最小单位是函数,实际上,编译执行的程序在编译后,类就不复存在了,留下来 ...
- 使用chrome远程调试设备及调试模拟器设备
使用chrome开发工具远程在Android上远程调试 准备工作 开始远程调试之前,需要做好如下准备: 在你电脑上安装Chrome 32 或者更新的版本 一根连接Android设备的USB线 手机系统 ...
随机推荐
- MTK手机最低亮度值修改教程,有效降低亮度[转]
感谢halflover的教程 反编译framework-res.apk 打开\framework-res\res\values\integers.xml 然后找到 <integer name=& ...
- WCF-NAT模式访问
由于项目需求,第一次用wcf做基于internet的访问.整理一下自己的探索,作为总结,也供自己以后回顾. 要求:(1)wcf服务需要部署在internet之中. (2)双工通信. 出现问题: 根据上 ...
- InputStream转为byte数组
InputStream is = request.getSession().getServletContext().getResourceAsStream("/WEB-INF/swdjzbg ...
- Android获取文件夹路径 /data/data/
首先内部存储路径为/data/data/youPackageName/,下面讲解的各路径都是基于你自己的应用的内部存储路径下.所有内部存储中保存的文件在用户卸载应用的时候会被删除. 一. files1 ...
- XJOI网上同步训练DAY6 T1
思路:考试的时候直接想出来了,又有点担心复杂度,不过还是打了,居然是直接A掉,开心啊. 我们发现,Ai<=7,这一定是很重要的条件,我们考虑状态压缩,去枚举路径中出现了哪些数字,然后我们把原来n ...
- 2015第23周四HTML特殊字符显示问题
1.项目中常采用EL表达式来输出后台内容,但测试发现它并不能完美处理要输出内容包含有<>或&等HTML特殊字符问题.先直接给出此问题JSTL的解决方案: 1.引入标签:<%@ ...
- Object的wait()/notify()
wait().notify().notifyAll()是三个定义在Object类里的方法,可以用来控制线程的状态. 这三个方法最终调用的都是jvm级的native方法.随着jvm运行平台的不同可能有些 ...
- libeXosip2(3) -- SIP messages and call control API
SIP messages and call control API The SIP messages and call control API. More... Modules eXosip2 INV ...
- IOS深入学习(12)之Archiving
1 前言 本文介绍的是一个归档解档方法,也是编码和解码时候所做的事情,和如何进行,编码和归档其实就是将对象关系转化为字节流并且归档为特殊的文件,解码和解档是逆过程. 英文原文:http://blog. ...
- [每日一题] 11gOCP 1z0-052 :2013-09-27 bitmap index.................................................C37
转载请注明出处:http://blog.csdn.net/guoyjoe/article/details/12106027 正确答案C 这道题目是需要我们掌握位图索引知识点. 一.首先我们来看位图索引 ...
