MHA环境搭建【3】node相关依赖的解决
mha的node软件包依赖于perl-DBD-Mysql 这个包,我之前有遇到过用yum安装perl-DBD-MySQL,安装完成后不能正常使用的情况,所以这里选择源码编译安装;
perl5.10.1这个版本的Socket 模块由于没有导出gethostinfo,getipinfo这两个函数,所以mha在这个版本的perl解释器上执行会出错,所以要升级一下Socket模块。
【1】安装依赖的依赖、由于要用到编译安装、所以先要把gcc编译器安装上。
yum -y install gcc gcc-c++
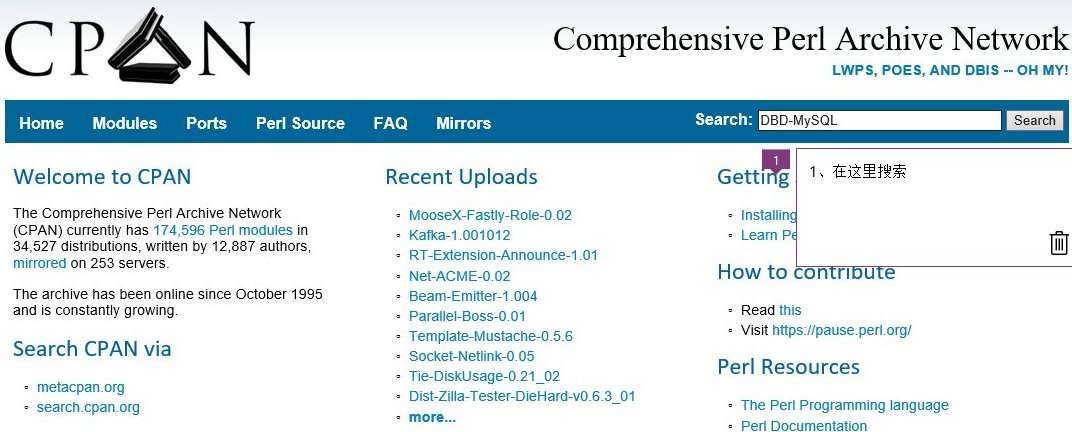
【2】从www.cpan.org中下载相关perl模块并安装
1、perl-DBD-MySQL、perl-ExtUtils-Constant、perl-Socket

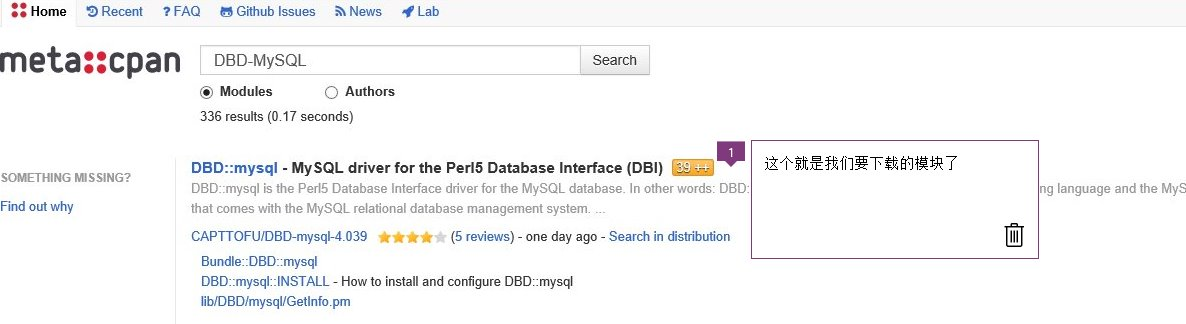
2、找到模块的链接

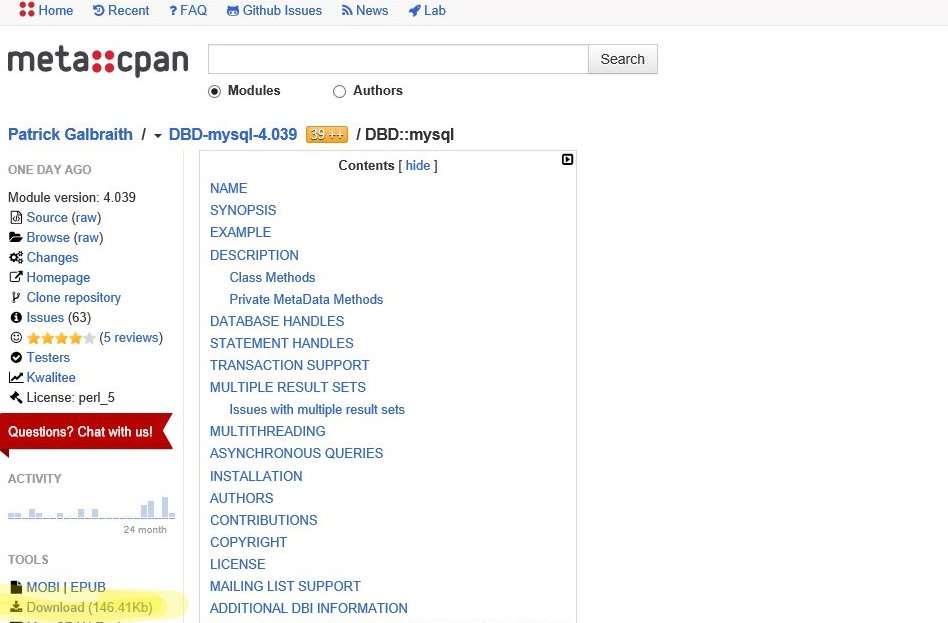
3、点击左边栏的download就可以下载了

为什么在这里把cpan说这么细、主要是我感觉这个UI对用户不在友好
4、安装ExtUtils-Constant 因为之后安装的Socket 模块要依赖到它
tar -xzvf ExtUtils-Constant-0.23.tar.gz
cd ExtUtils-Constant-0.23
perl Makefile.PL
make
make install
5、更新Socket模块
tar -xzvf Socket-2.024.tar.gz
cd Socket-2.024
perl Makefile.PL
make
make install
6、安装DBD-MySQL模块
tar -xzvf DBD-mysql-4.038.tar.gz
cd DBD-mysql-4.038
perl Makefile.PL --mysql_config=/usr/local/mysql/bin/mysql_config --with-mysql=/usr/local/mysql
make
make install
6.1、就我目前的经验来说,mha最容易出错的地方就是这样perl-DBD-MySQL了;安装的时候没有报错不一定就可以说明你安装成功了,还是要测试一下的。
perl-DBD-MySQL的测试脚本如下
#!/usr/bin/perl use strict;
use warnings;
use DBI; #Connect to the database.
my $dbh = DBI->connect("DBI:mysql:database=test;host=127.0.0.1",
"appuser", "",
{'RaiseError' => });
my $sth = $dbh->prepare("SELECT 1 as value");
$sth->execute();
my $result = $sth->fetchrow_hashref();
print "----ok---- $result->{value}\n";
$sth->finish();
$dbh->disconnect();
常见的错误有两处:
1、没有导出mysql的共享库文件/usr/local/mysql/lib/ 这个时候就算你编译DBD-MySQL安装通过了,在你编译mha-node的时候,它还是会报没有安装perl-DBD-MySQL
2、在编译DBD-MySQL的时候没有指定--mysql_config &--with-mysql 、这种情况下mha-node还是可以编译成功的,在mha运行的时候连接不上mysql;
【3】安装mha-node软件包
unzip mha4mysql-node-master.zip
cd mha4mysql-node-master
perl Makefile.PL
make
make install
MHA环境搭建【3】node相关依赖的解决的更多相关文章
- MySQL MHA环境搭建
MHA功能: 1,从故障的mysql保存二进制日志时间(binlog events);2,识别含有最新更新的slave:3,应用差异的中继日志(relay log)到其他的slave:4,应用从mas ...
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
- 小白学习VUE第二课:环境搭建 VUE Node.js VSCode template模板
环境搭建 VUE Node.js VSCode template模板: 首先安装node:http://www.runoob.com/nodejs/nodejs-install-setup.html ...
- 十、.net core(.NET 6)搭建ElasticSearch(ES)系列之Java环境搭建和Node.js环境搭建
安装java jdk环境:我此处使用的是jdk16版本.下载地址: https://www.oracle.com/java/technologies/javase-jdk16-downloads.ht ...
- MHA环境搭建【4】manager相关依赖的解决
mha的manager 结点依赖与mha-node软件包.所以在安装mha-manager之前要把mha-node安装上去:再者mha-manger还依赖于perl-Config-Tiny perl- ...
- MHA环境搭建
准备工作 数据库架构 角色 ip地址 主机名 server_id Master Slave1 Slave2 配置三台服务器ssh免秘钥认证 ssh-keygen -t rsa ssh-copy-id ...
- Vue环境搭建及node安装过程整理
一.nodejs的安装 Node.js安装包及源码下载地址为:https://nodejs.org/en/download/. 我们可以根据不同平台系统选择你需要的Node.js安装包.Node.js ...
- 【go】继续go go go,ubuntu环境搭建及golang的依赖关系分析
这次是在ubuntu14.04 amd64上搭建go的编译环境,使用的IDE换成了sublime text,具体步骤参照的是 http://blog.csdn.net/aqiang912/articl ...
- app自动化测试环境搭建之node+appium+ADT+MUMU模拟器
一.安装Microsoft .NET Framework 4.5 检测本机已安装的程序中,是否已经安装Microsoft .NET Framework 4.5及以上的版本 如果没有安装,则获取安装文件 ...
随机推荐
- JQuery的插件
最近需要修改ftl文件,使用一般的freemarker插件不能有效处理里边的部分JQuery内容,所以特地下载了一个Spket插件, 地址为 http://www.agpad.com/update 再 ...
- 一定要学会OutputDebugString,方便源码级调试
省得到处自己print,麻烦的要死...
- Android文件下载(实现断点续传)
本文将介绍在android平台下如何实现多线程下载,大家都知道,android平台使用java做为开发语言,所以java中支持的多线程下载方式在android平台下都支持,其中主要有两种方式可以实现多 ...
- cocos2d-x Loading界面实现资源加载
有时候场景中的资源加载过多的话就会引起游戏进入的时候很卡,因为那是边加载边显示.在tests例子里面有一个很好的例子叫做TextureCacheTest,里面讲解了如何写loading. #inclu ...
- bzoj4003
http://www.lydsy.com/JudgeOnline/problem.php?id=4003 可合并堆. 每个点都有一个小根堆,记住可以到这个点的骑士有哪些,以战斗力为关键字. 从底层到顶 ...
- HashMap Collision Resolution
Separate Chaining Use data structure (such as linked list) to store multiple items that hash to the ...
- sqlite3 C接口
- Ext中图片上传预览的问题,困扰了好几天终于解决了,记录下
{ columnWidth:.50, xtype:'textfield', style:"padding-top:5px", name:'goodsMainPhoto', id:' ...
- 关于bootstrap--排版(标题、强调、背景、插入符等)
1. 2.标题:<h1>这是主标题<small>这是副标题,为当前字号65%,灰色(#999)</small></h1>. 3.段落:<p> ...
- 设置MATLAB中figure的背景为白色
matlab的图形窗口每次背景都是灰色的,而我希望每次都是白色的背景,方便用图: 每次总是需要添加figure('color','w');或者figure('color',[1 1 1])或者set( ...
