如何采用easyui tree编写简单角色权限代码
首先每个管理员得对应一个角色:
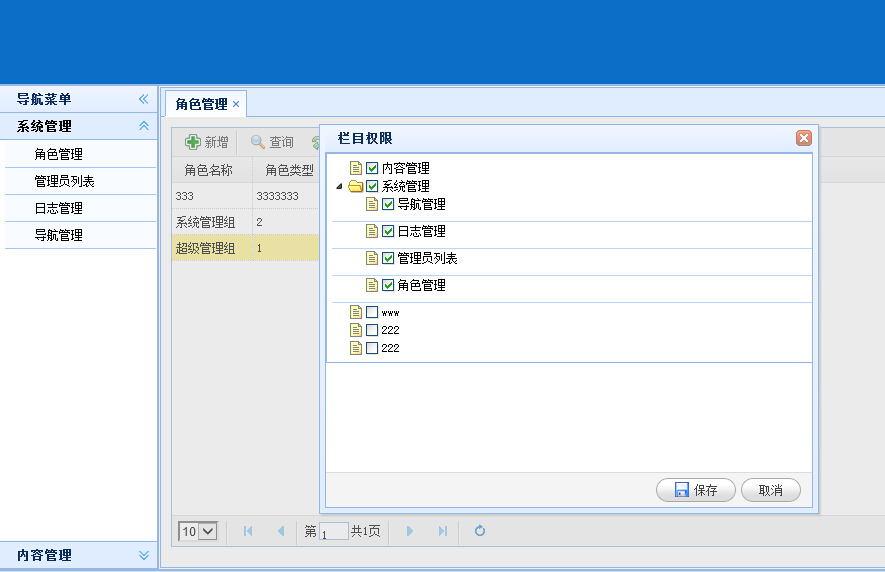
而角色可以操作多个栏目,这种情况下我们可以采用tree多选的方式:
在页面上js代码:
$('#Permission').dialog({ title: '栏目权限', closed: false });
$('#rtt').tree({
url: 'ashx/RoleService.ashx?action=RoleTree&Rid=' + raw.ID,
method: 'get',
animate: true,
checkbox: true
});
$('#Rid').val(raw.ID);
用了一个dialog弹出进行实现ashx中传入一个角色编号
C#代码为:
case "RoleTree":
string Rid = context.Request.Params["Rid"];
int Roleid = Convert.ToInt32(Rid);
List<tree> treelist = getChildren("Angel_Admin_Navigation", "0", Roleid);
Newtonsoft.Json.Converters.IsoDateTimeConverter timeConverter = new Newtonsoft.Json.Converters.IsoDateTimeConverter();
timeConverter.DateTimeFormat = "yyyy'-'MM'-'dd";
string ResJsonStr = JsonConvert.SerializeObject(treelist, Formatting.Indented, timeConverter);
context.Response.ContentType = "text/plain";
context.Response.Clear();
context.Response.Write(ResJsonStr);
case哪里是一个action操作参数 这个就不用我说了吧!
现在我们来看看输出tree数据怎么写:
//Tree递归调用
public List<tree> getChildren(string tableName, string fid, int RoleId)
{
DBHelperSql Dbhelper = new DBHelperSql();
List<tree> list = new List<tree>();
DataTable dt = Dbhelper.GetDataTable(tableName, " ParentId='" + fid + "' ");
if (dt.Rows.Count > 0)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
tree tree = new tree();
tree.id = dt.Rows[i]["NavName"].ToString();
tree.text = dt.Rows[i]["TitleName"].ToString();
if(OperateBll.IsRoleoperateDataExist(dt.Rows[i]["NavName"].ToString(),RoleId)){
tree.@checked =true;
}
tree.children = getChildren(tableName, dt.Rows[i]["id"].ToString(),RoleId);
list.Add(tree);
}
}
else
list = null; return list;
}
//tree属性
public class tree
{
public string id { get; set; }
public string text { get; set; }
public bool @checked { get; set; }
public List<tree> children { get; set; }
}
一个递归的方法就实现了 看着是不是很简单。上面输出json的部分调用这个方法即可
最终显示页面如图:

有时候easyui用习惯了真的很不错,以上代码希望能帮到需要的同学。
如何采用easyui tree编写简单角色权限代码的更多相关文章
- Jquery easyui Tree的简单使用
Jquery easyui Tree的简单使用 Jquery easyui 是jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻 ...
- easyui tree的简单使用
Tree 数据转换 所有节点都包含以下属性: id:节点id,这个很重要到加载远程服务器数据 which is important to load remote data text: 显示的节点文本 ...
- DRF框架之 用户角色权限与访问频率的权限设置
1. 简单演示,创建一个models的数据库表 class User(models.Model): name=models.CharField(max_length=32) pwd=models.Ch ...
- .Net Mvc 返回Json,动态生成EasyUI Tree
最近做一个项目,开始接触EasyUI,感觉很强大,很适合我这种对前台不是很感冒的人.在学习Tree的过程中,感觉网上的资料挺乱的,很多只是把EasyUI API 抄了一遍.现在把最近这段时间的学到的, ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理
这是本人第一次写,写的不好的地方还忘包含.写这个的主要原因是想通过这个来学习下EF的CodeFirst模式,本来也想用AngularJs来玩玩的,但是自己只会普通的绑定,对指令这些不是很熟悉,所以就基 ...
- Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理10
今天把用户的菜单显示和页面的按钮显示都做好了,下面先来个效果图 接下来说下我实现的方法: 首先我在每个方法前面都加了这个属性, /// <summary> /// 表示当前Action请求 ...
- 简单的RBAC用户角色权限控制
Java web项目中,无论项目是大是小,或多或少都会涉及到用户访问权限的控制,权限管理总体的设计思路就是,不该看的不看,不该做的不做!据我目前的了解,我所知道的几种实现访问权限控制的方式有: JQu ...
- EasyUI tree 异步树与采用扁平化实现的同步树
所谓好记性不如烂笔头,为了以防忘记,才写下这篇博客,废话不多.. 异步树: tips: 可以采用easyui里的原始数据格式,也可以采用扁平化的数据格式. 使用场景: 当菜单模块数量庞大或者无限极 ...
随机推荐
- maven 快照
大型应用软件一般由多个模块组成,一般它是多个团队开发同一个应用程序的不同模块,这是比较常见的场景.例如,一个团队正在对应用程序的应用程序,用户界面项目(app-ui.jar:1.0) 的前端进行开发, ...
- git和pycharm管理代码
首先明白三个概念,服务器代码库,本地代码库,和正在coding的项目. coding完毕后,先通过commit提交到本地代码库,然后通过push再提交server的代码库 git步骤 git c ...
- 烂泥:wiki系统confluence5.6.6安装、中文、破解及迁移
本文由ilanniweb提供友情赞助,首发于烂泥行天下 想要获得更多的文章,可以关注我的微信ilanniweb confluence是一个专业的企业知识管理与协同软件,可以用于构建企业wiki.通过它 ...
- js月份,日期加一天
js没有直接可以用的函数,所以只能自己写,其中需要涉及到每个月天数的判断,如果是2月份的话,还要涉及到闰年的判断 var addDate = { //日期,在原有日期基础上,增加days天数,默认增加 ...
- .NET面试题系列[6] - 反射
反射 - 定义,实例与优化 在面试中,通常会考察反射的定义(操作元数据),可以用反射做什么(获得程序集及其各个部件),反射有什么使用场景(ORM,序列化,反序列化,值类型比较等).如果答得好,还可能会 ...
- 集成基于OAuth协议的单点登陆
在之前的一篇文章中,我们已经介绍了如何为一个应用添加对CAS协议的支持,进而使得我们的应用可以与所有基于CAS协议的单点登陆服务通讯.但是现在的单点登陆服务实际上并不全是通过实现CAS协议来完成的.例 ...
- 用java开发微信公众号:接收和被动回复普通消息(三)
上篇说完了如何接入微信公众号,本文说一下微信公众号的最基本功能:普通消息的接收和回复.说到普通消息,那么什么是微信公众号所定义的普通消息呢,微信开发者文档中提到的接收的普通消息包括如下几类: 1.文本 ...
- iOS 之消息推送(个推)---个人小结
前言:自从上个星期开始整这个推送,弄了差不多一个星期,今天终于给整好了,因此现在来记录这段"奇妙"的旅程. 我们公司使用的消息推送是用的第三方--个推,这里不得不说一下,个推的技术 ...
- 微信JSAPI支付
最近在微信H5页面内集成微信JSAPI支付,遇到不少问题,现将集成步骤及遇到的问题记录如下: 1.官方下载SDK,下载地址:https://pay.weixin.qq.com/wiki/doc/api ...
- WCF学习之旅—WCF中传统的异常处理(十六)
WCF中的异常处理 在软件开发过程中,不可能没有异常的出现,所以在开发过程中,对不可预知的异常进行解决时,异常处理显得尤为重要.对于一般的.NET系统来说,我们简单地借助try/catch可以很容易地 ...
