权威指南之脚本化http
使用javascript代码操作http是可行的。当用脚本设置window对象的location属性或调用表单对象的submit方法时,都会初始化http请求。这两种情况下,浏览器会加载新页面。
ajax描述了一种使用脚本操纵http的web应用框架。ajax应用的主要特点是使用脚本操纵http和web服务器进行数据交换,不会导致页面重载。在某种意义上,comet与ajax相反。在comet中,web服务器发起通信并异步发送消息到客户端。如果web应用要相应服务器发送的消息,则它会使用ajax技术发送或请求数据。
实现ajax和comet的方式有很多种,而这些底层的实现有时称为传输协议。例如 img元素有一个src属性。当脚本设置这个属为url时,浏览器发起的httpget请求会从这个url下载图片。因此,脚本通过设置img元素的src属性,且把信息作为图片url的查询字符串部分,就把能经过编码信息传递给web服务器。img元素无法实现完整的ajax传输协议。因为数据交换生单向的
为了把iframe作为ajax传输协议使用,脚本首先要把发送给web服务器的信息编码到url中,然后设置iframe的src属性为该url。服务器能创建一个包含响应内容的html文档,并把它返回给web浏览器,并且在iframe中显示它。iframe需要对用户不可见,例如可以使用css隐藏它,脚本能通过遍历ifame的文档对象来读取服务器的响应。这种房屋受限于同源策略
实际上 script元素的src属性能设置url并发起htttpget请求,使用script元素实现脚本操作http是非常吸引人的。因为他们可以跨域通信而不受限于同源策略。使用基于script的ajax传输协议时,服务器的响应采用json编码的数据格式,当执行脚本时,javascript解析器能自动将其解码。由于他使用json数据格式,因此这种ajax传输协议也叫做jsonp
所有浏览器都支持XMLHttpRequest对象,它定义了API,除了常用的GET请求,这个API还包括实现POST请求的能力,同时它能用文本或Document对象的形式返回服务器的响应。
浏览器在XMLHttpRequest类上定义了它们的http API.这个类的每个实例都表示一个独立的请求/响应对,并且这个对象的属性和方法允许指定请求细节和提取相应数据
使用这个HTTP API必须做的第一件事就是实例化XMLHttpRequest对象
var request=new XMLHttpRequest();
也能重用已存在的XMLHttpRequest,但注意这将终止之前通过该对象挂起的任何请求。ie7之前的版本不支持非标准的XMLHttpRequest()构造函数,但能模拟
if(window.XMLHttpRequest===undefined){
window.XMLHttpRequest=function(){
try{
return new ActiveXOject("Msxml2.XMLHTTP.6.0");
}
catch(e1){
try{
return new ActiveXObject("Msxml2.XMLHTTP.3.0");
}
catch(e2)
{
throw new Error("XMLHttpRequest is not supported");
}
}
};
}
一个http请求有4部分组成
1、http请求方法或动作
2、正在请求的URL
3、一个可选的请求头集合,可能包含身份验证信息
4一个可选的请求主体
服务器返回的http响应包含3部分
1、一个数字和文字组成的状态码,用来显示请求的成功和失败
2、一个响应头集合
3、响应主体
创建XMLHttpRequest对象之后,发起HTTP请求的下一步是调用XMLHttpRequest对象的open方法去指定这个请求的两个必需部分:方法和URL
request.open("GET","data.csv");
如果有请求头的话,请求进程的下个步骤是设置它,例如,post请求需要“Content-Type”头指定请求主体的MIME类型:
request.setRequestHeader("Content-Type","text/plain");
使用XMLHttpRequest发起HTTP请求的最后一步是指定可选的请求主体并向服务器发送它。使用send方法像如下这样做
request.send(null);
get请求绝对没有主体,所以应该传递null或省略这个参数。post请求通常拥有主体,同时它应该匹配使用setRequestHeader指定的“Content-Type”头;
http请求的各部分有指定顺序:请求方法和URL首先到达。然后是请求头,最后是请求主体。
function postMessage(msg){
var request=new XMLHttpRequest();
request.open("post","/log.php");
request.setRequestHeader("Content-Type","text/plain;charset=UTF-8");
request.send(msg);
}
一个完整的HTTP响应有状态码、响应头集合和响应主体组成。这些都可以通过XMLHttpRequest对象的属性和方法使用:
status和statusText属性以数字和文本的形式返回HTTP状态码(200 请求成功 404找不到资源 500)
使用getResponseHeader和getAllResponseHeaders()能查询响应头
响应主体可以从responseText属性中得到文本形式的,从responseXML属性中得到Document形式的、
XMLHttpRequest对象通常异步使用:发送请求后,send方法立即返回,知道响应返回,前面列出的响应方法和属性才有效。为了在响应准备就绪时得到通知,必需监听XMLHttp对象上的readystatechange事件
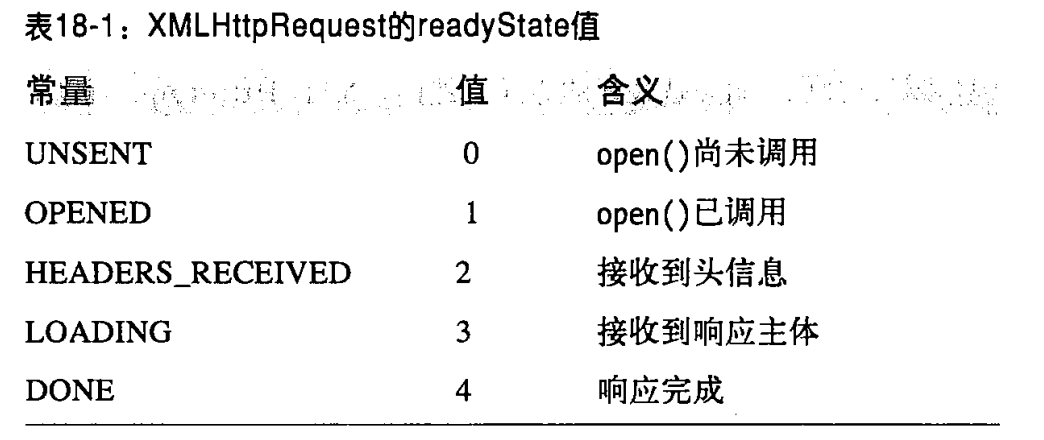
readyState是一个整数,它指定了HTTP请求的状态

当readyState值改变为4或服务区的响应完成时,所有的浏览器都触发readystatechange事件。因为在响应完成之前也会触发事件,所以事件处理程序应该一直检验readyState值。为了监听readystatechange事件,请把事件处理函数设置为XMLHttpRequest对象的onreadystatechange属性。也能使用addEventListener(或在IE8以及之前版本中使用attachEvent),但通常每个请求只需要一个处理程序,所以只设置onreadystatechange更容易
function getText(url,callback){
var request=new XMLHttpRequest();
request.open("GET",url);
request.onreadystatechange=function(){
if(request.readyState===4&&request.status===200){
var type=request.getResponseHeader("Content-Type");
if(type.mathc(/^text/)){
callback(request.responseText);
}
}
};
request.send(null);
}
XMLHttpRequest支持同步响应。如果把false作为第三个参数传递给open,那么send方法将阻塞直到请求完成,这这种情况下,不需要使用事件处理程序:一旦send返回,仅需要检查XMLHttpRequest对象的status和responseText属性
function getTextSync(url){
var request=new XMLHttpRequest();
request.open("get",url,false);
request.send(null);
if(requset.status!==200){
throw new Error(request.statusText);
}
var type=request.getResponseHeader("Content-Type");
if(!type.mathc(/^text/)){
throw new Error("expecte textual response;got:"+type);
}
return request.responseText;
}
function get(url,callback){
var request=new XMLHttpRequest();
request.open("get",url);
request.onreadystatechange=function(){
if(request.readyState===4&&request.status==200){
var type=request.getResponseHeader("Content-Type");
if(type.indexOf("xml")!==-1&&request.responseXML){
callback(request.responseXML);
}
else if(type==="application/json"){
callback(JSON.parse(request.responseText));
}
else
callback(request.responseText);
}
};
request.send(null);
}
你可能希望特殊编码的另一个响应类型是“application/javascript”或者"text/javascript".你能使用XMLHttpRequest请求javaScript脚本,然后使用全局eval();
request.overrideMimeType("text/plain;charset=utf-8");
表单编码的请求
默认情况下,html表单通过post方法发送给服务器,而编码后的表单数据则用做请求主体。对表单数据使用的编码方案相对简单:对每个表单元素的名字和值执行普通的URL编码(使用十六进制转义码替换特殊字符),使用等号把编码后的名字和值分开,并使用&符号分开名/值
find=pizza$zipcode=02134&radius=1km
表单数据编码格式有一个正式的MIME类型
application/x-www-form-urlencoded
当使用post方法提交这个顺序的表单数据时,必需设置“content-type”请求头为这个值
权威指南之脚本化http的更多相关文章
- 权威指南之脚本化jquery
jqury函数 jquery()($())有4种不同的调用方式 第一种是最常用的调用方式是传递css选择器(字符串)给$()方法.当通过这种方式调用时,$()方法会返回当前文档中匹配该选择器的元素集. ...
- JavaScript权威设计--JavaScript脚本化文档Document与CSS(简要学习笔记十五)
1.Document与Element和TEXT是Node的子类. Document:树形的根部节点 Element:HTML元素的节点 TEXT:文本节点 >>HtmlElement与 ...
- Java 脚本化编程指南
Java 脚本化编程指南 Java脚本化API为谁准备? 脚本语言的一些有用的特性是: 方便:大多数脚本语言都是动态类型的.您通常可以创建新的变量,而不声明变量类型,并且您可以重用变量来存储不同类型的 ...
- JavaScript权威指南--脚本化CSS
知识要点 客户端javascript程序员对CSS感兴趣的是因为样式可以通过脚本编程.脚本化css启用了一系列有趣的视觉效果.例如:可以创建动画让文档从右侧“滑入”.创造这些效果的javascript ...
- JavaScript权威指南--脚本化文档
知识要点 脚本化web页面内容是javascript的核心目标. 第13章和14章解释了每一个web浏览器窗口.标签也和框架由一个window对象所示.每个window对象有一个document对象, ...
- JavaScript权威指南学习笔记6
这两天主要翻看了书中的第18-22章,重点看了第17章:事件化处理,其它几章节主要是翻了下书知道有相关的概念,没有真正理解其中的内容,或者没有考虑究竟如何能把里面的内容应用到实际的项目中.说的讽刺一点 ...
- 脚本化HTTP
1.HTTP: 定义:超文本传输协议 (HTTP-Hypertext transfer protocol) 是一种详细规定了浏览器和万维网服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协 ...
- 《JavaScript权威指南(第6版)(中文版)》PDF
简介自1996年以来,JavaScript的:权威指南已为JavaScript圣经程序员,程序员指南和全面的参考,以核心语言和客户端JavaScript API的Web浏览器定义.第6版包括HTML5 ...
- JavaScript权威指南 - 函数
函数本身就是一段JavaScript代码,定义一次但可能被调用任意次.如果函数挂载在一个对象上,作为对象的一个属性,通常这种函数被称作对象的方法.用于初始化一个新创建的对象的函数被称作构造函数. 相对 ...
随机推荐
- 《C语言深度剖析》学习笔记----C语言中的符号
本节主要讲C语言中的各种符号,包括注释符.单引号双信号以及逻辑运算符等. 一.注释符 注释符号和注释在程序的预编译期就已经被解决了,在预编译期间,编译器会将注释符号和注释符号之间的部分简单的替换成为空 ...
- Struts2 + Spring + hibernate 框架搭成实例
1.准备Jar包: struts2.hibernate.spring所需jar包 struts-core-2.x.x.jar ----struts核心包 xwork-core-2.x.x.jar ...
- Cube(规律)
Cube Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submi ...
- 你必须知道的 34 个简单实用的 Ubuntu 快捷键
ubuntu常用的快捷键: 1. Ctrl + W: 关闭当前 Nautilus 窗口 2. Ctrl+T: 在 Nautilus 打开新的 Tab 3. Ctrl + H: 切换隐藏文件(夹)显 ...
- 使用jquery-mockjax模拟ajax请求做前台測试
一般来说,我们做web开发的时候前后台是分开做的,这样带来的优点是前台的开发者能够安心的写前台代码而后台的小伙伴就安心研究后台就OK了. 可是这样带来一个问题.当后台的小伙伴被天灾军团带走了,那前台须 ...
- Objective-C 内存管理之 _ARC
内存管理之 ARC 和 自己主动释放池 一.ARC 中的变量全部权修饰符 变量修饰符,主要用来标识对象的生命周期.在手动内存管理方式中没有这些概念. ARC 环境下变量全部权修饰符主要有以下几个: _ ...
- tabBar隐藏与显现 hidesBottomBarWhenPushed
这个问题说简单也简单 但是如果不知道 可会让很多人吃苦 隐藏UITabBarController的tabBar, 我用它的一个属性hidesBottomBarWhenPushed隐 藏了,可以pop ...
- wcf系列学习5天速成——第四天 wcf之分布式架构
今天是wcf系列的第四天,也该出手压轴戏了.嗯,现在的大型架构,都是神马的, nginx鸡群,iis鸡群,wcf鸡群,DB鸡群,由一个人作战变成了群殴....... 今天我就分享下wcf鸡群,高性能架 ...
- iOS退出键盘的两种方式
1,可以让叫出键盘的那个控件,退出第一响应者; 例如:textField叫出的键盘,那么就可以调用textField.resignFirstResponder,达到谁叫出的键盘谁退回去 2,可以让叫出 ...
- js 和 jsp关系
http://stackoverflow.com/questions/11718063/use-javascript-or-jquery-inside-a-cif-statement 纠结了半天的问题
