contact表单错误解决记录
在上篇表单验证中,过程中可谓坎坷,记录一下错误问题及解决方案。
我们用到的模板contact_form.html如下,其他urls.py自行去修改。
<html>
<head>
<title>Contact us</title>
</head>
<body>
<h1>Contact us</h1> {% if errors %}
<ul>
{% for error in errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %} <form action="/contact/" method="post">
<p>Subject: <input type="text" name="subject"></p>
<p>Your e-mail (optional): <input type="text" name="email"></p>
<p>Message: <textarea name="message" rows="10" cols="50"></textarea></p>
<input type="submit" value="Submit">
</form>
</body>
</html>
视图函数
from django.core.mail import send_mail
from django.http import HttpResponseRedirect def contact(request):
errors = []
if request.method == 'POST':
if not request.POST.get('subject', ''):
errors.append('Enter a subject.')
if not request.POST.get('message', ''):
errors.append('Enter a message.')
if request.POST.get('email') and '@' not in request.POST['email']:
errors.append('Enter a valid e-mail address.')
if not errors:
try:
send_mail(
request.POST['subject'],
request.POST['message'],
request.POST.get('email', 'noreply@example.com'),
['siteowner@example.com'],
)
except:
return HttpResponse("exception.") return HttpResponseRedirect('/contact/thanks/')
return render_to_response('contact_form.html',
{'errors': errors})
由于这示例是个发送邮件,而本地不一定配置了相关环境,我们使用简单地Console backend进行输出邮件内容。
只需要在settings.py中增加如下一句即可:
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
我们的视图方法很简单,发送邮件成功(dos窗口会输出邮件相关信息),并转向到thanks视图;失败则会停留在本页并提示错误。
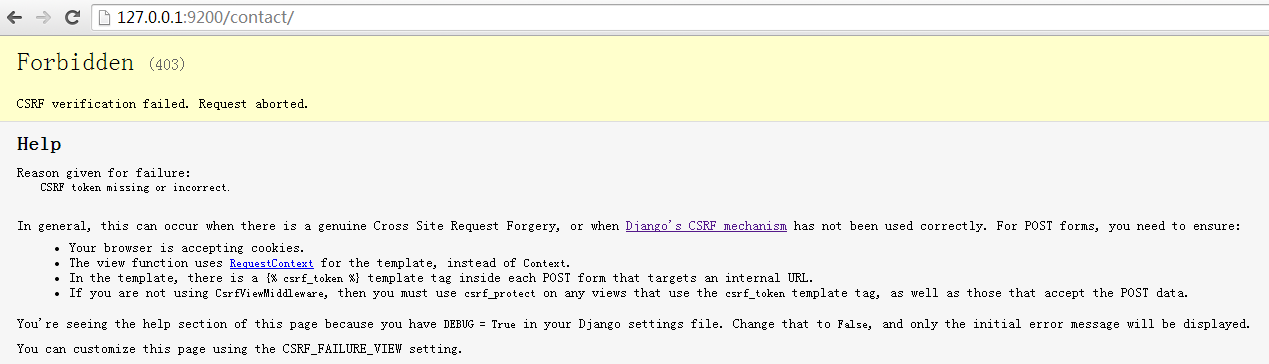
方法看似没问题,可是执行看一下结果(下图是输入正确或错误一样的结果截图,也就是response时候的错误)

针对该问题进行查找解决方案,并一点点修改。
首先引入RequestContext
from django.template import Context,RequestContext
修改模板中加入
<form action="/contact/" method="post">
{% csrf_token %}
<p>Subject: <input type="text" name="subject"></p>
<p>Your e-mail (optional): <input type="text" name="email"></p>
<p>Message: <textarea name="message" rows="10" cols="50"></textarea></p>
<input type="submit" value="Submit">
</form>
settings.py中添加的那个CsrfViewMiddleware,在原来的配置中就是包含的,不用管。再进行查看结果,还是一样的!这里就不贴图了。
想想我们唯一的改动就是增加了一个模块类RequestContext,但是他有什么用呢?我们并没有改动代码,是不是它对代码会有什么影响?
官网上有这样一段示例
return render_to_response('my_template.html',
my_data_dictionary,
context_instance=RequestContext(request))
和我们的视图函数中是不一样的!
参照这个示例,我们开始修改视图:
def contact(request):
errors = []
if request.method == 'POST':
if not request.POST.get('subject', ''):
errors.append('Enter a subject.')
if not request.POST.get('message', ''):
errors.append('Enter a message.')
if request.POST.get('email') and '@' not in request.POST['email']:
errors.append('Enter a valid e-mail address.')
if not errors:
try:
send_mail(
request.POST['subject'],
request.POST['message'],
request.POST.get('email', 'noreply@example.com'),
['siteowner@example.com'],
)
except:
return HttpResponse("exception.") return HttpResponseRedirect('/contact/thanks/')
return render_to_response('contact_form.html',
{'errors': errors},context_instance=RequestContext(request))
我们增加了这一句,然后看效果吧

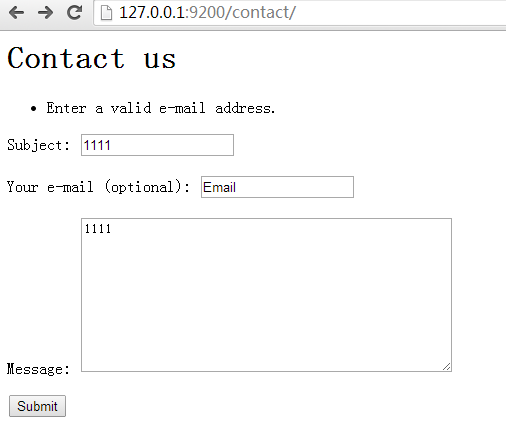
okay,我们成功了!
当我们输入正确的邮箱时,正确跳转到thanks视图,效果如下:

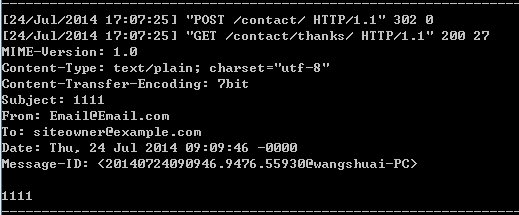
顺便一提,在我们的dos窗口看到了邮件信息,说明settings.py中的那一句还是好用的:

最终的视图函数如下
from django.template import Context,RequestContext
from django.core.mail import send_mail
from django.http import HttpResponseRedirect def contact(request):
errors = []
if request.method == 'POST':
if not request.POST.get('subject', ''):
errors.append('Enter a subject.')
if not request.POST.get('message', ''):
errors.append('Enter a message.')
if request.POST.get('email') and '@' not in request.POST['email']:
errors.append('Enter a valid e-mail address.')
if not errors:
try:
send_mail(
request.POST['subject'],
request.POST['message'],
request.POST.get('email', 'noreply@example.com'),
['siteowner@example.com'],
)
except:
return HttpResponse("exception.") return HttpResponseRedirect('/contact/thanks/')
return render_to_response('contact_form.html',
{'errors': errors},context_instance=RequestContext(request)) def thanks(request):
return HttpResponse("thanks for your suggestion!")
模板如下
<html>
<head>
<title>Contact us</title>
</head>
<body>
<h1>Contact us</h1> {% if errors %}
<ul>
{% for error in errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %} <form action="/contact/" method="post">
{% csrf_token %}
<p>Subject: <input type="text" name="subject"></p>
<p>Your e-mail (optional): <input type="text" name="email"></p>
<p>Message: <textarea name="message" rows="10" cols="50"></textarea></p>
<input type="submit" value="Submit">
</form>
</body>
</html>
注意:
return HttpResponseRedirect('/contact/thanks/')
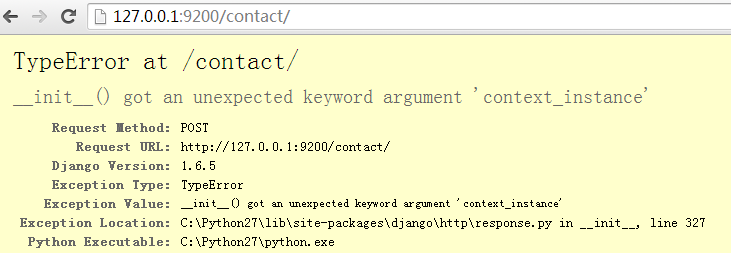
这只是一个普通的HttpResponse,不可修改如下
return HttpResponseRedirect('/contact/thanks/',context_instance=RequestContext(request))
报错如下

小结
有问题是好事,解决问题的过程,能学到更多东西,继续加油!
contact表单错误解决记录的更多相关文章
- JS、jqueryie6浏览器下使用js无法提交表单的解决办法
-----------------------JS.jqueryie6浏览器下使用js无法提交表单的解决办法---------------------------------------------- ...
- 错误解决记录------------rhel安装Mysql软件包依赖 mariadb组件
错误解决记录------------软件包依赖 mariadb组件 错误信息: 错误:软件包:akonadi-mysql-1.9.2-4.el7.x86_64 (@anaconda) 需要:maria ...
- 让input表单输入框不记录输入过信息的方法
有过表单设计经验的朋友肯定知道,当我们在浏览器中输入表单信息的时候,往往input文本输入框会记录下之前提交表单的信息,以后每次只要双击input文本输入框就会出现之前输入的文本,这样有时会觉得比较方 ...
- jquery submit()不能提交表单的解决方法
<form id="form" method="get"> <input type="text" name="q ...
- js提交表单错误:document.form.submit() is not a function
今天在写JS时,遇上这么个错误:"document.form.submit() is not a function",经过一番搜索,最终找到了修复方法. 这个错误一般是由于表单&l ...
- vue2.0 element-ui中input的@keyup.native.enter='onQuery'回车查询刷新整个表单的解决办法
项目中用的element-ui是v1.4.3版本 实现的功能是在input中输入查询的名称,按下键盘回车键,可以查询表格中数据 问题是,我输入名称,按下回车,会整个表单刷新,搜索条件也被清空:代码如下 ...
- jsp-提交表单乱码解决
jsp提交表单有两种方式,一种是get,一种是post,对于两种方式都可能出现乱码,以下给出两种乱码方式的解决方案. 1.post提交解决乱码 //设置解码方式,post提交解决乱码 比较简单 req ...
- virtualbox 错误解决记录
1,E_INVALIDARG (0x80070057),virtualbox中Cannot register the hard disk错误解决办法 virtualbox中加载已有的虚拟硬盘时出现Ca ...
- idea配置SOLServer错误解决记录
1.错误信息:2019-03-26 13:32:41.205 ERROR 7828 --- [nio-8081-exec-1] c.alibaba.druid.filter.stat.StatFilt ...
随机推荐
- 结构体 + typedef
简单结构体 struct student{ char name[20]; //可以用scanf或者直接赋值 *如果用char *name 在用scanf时没有内存接收 long id; int ...
- SharePoint各版本信息
参考网页http://blogs.msdn.com/b/erica/archive/2013/05/30/sharepoint-server-2010-version-reference.aspx
- C# 中的常用正则表达式大全
这是从网上找来的,收藏一下备用,用到之处可以节省不少时间哦! 只能输入数字: "^[0-9]*$" . 只能输入n位的数字:"^\d{n}$". 只能输入 ...
- PHP扩展开发之简单类开发
接下来我们要用扩展的形式实现以下类(演示环境:linux.php-5.5.34-src) <?php class Person { private $_name; public function ...
- Big Number
问题陈述: 杭州电子科技大学 HANGZHOU DIANZI UNIVERSITY Online Judge Problem - 1018 问题解析: 公式一: n! = 10^m => lg( ...
- Substrings(hd1238)
Substrings Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total ...
- MVC4 Win2008 aspnet_isapi配置问题
win2008下配置共2步 1.先确保你的应该程序池选择了asp.net 4.0框架 2.添加脚本映射(解决URL不能重写) 3.添加通配符脚本映射(解决图片不能显示) IIS中的Web应用程序有两种 ...
- Nginx 变量漫谈(一)
Nginx 的配置文件使用的就是一门微型的编程语言,许多真实世界里的 Nginx 配置文件其实就是一个一个的小程序.当然,是不是“图灵完全的”暂且不论,至少据我观察,它在设计上受 Perl 和 Bou ...
- PHP设计模式之装饰器模式
装饰器模式:如果已有对象的部分内容或功能性发生改变,但是不需要修改原始对象的结构或不使用继承,动态的扩展一个对象的功能,则应该使用装饰器模式.简单点说:就是我们不应该去修改已有的类,而是通过创建另外一 ...
- 读<<代码整洁之道>>的感想
花去了近一周的时间浏览一下这本书.总体感觉这本书写得不错. 我发现自己以前写的代码时多么的糟糕.有很多改进之处... 同时我也发现写出优秀的代码不易.优秀的代码不仅仅易读,并且易修改,易维护,程序易维 ...
