css实现垂直居中6种方法
在一次次笔试,一次次的面试中,问到垂直居中的问题太多太多,但是我每一次回答,都好像都不能让面试官太满意,今天特意花点时间,整理一下css垂直居中问题。
1、如果是单行文本。看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
width: 500px;
height: 500px;
background: gray;
} #wrapper p{
line-height: 500px;//行高=父级的height,垂直居中。
text-align: center;//水平居中
}
</style>
</head>
<body> <div id="wrapper">
<p>这是一段要垂直水平居中的文字!</p>
</div> </body>
</html>
效果如图:

说明:适用于单行文本,多行就不可以了!
2、对于已知高度的块级元素,可以采用绝对定位。看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
position: relative;//父级
width: 500px;
height: 500px;
background: gray;
} #wrapper p{
position: absolute;//子级用绝对定位
top:50%;//先定位到50%的位置
height: 300px;//已知的高度
margin-top: -150px;//往上提本身高度的一半
}
</style>
</head>
<body> <div id="wrapper">
<p>这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!这是一段要垂直水平居中的文字!</p>
</div> </body>
</html>
效果如图:

适用:绝对定位为页面布局没有影响的情况下可以使用,并且子级的高度是已知的。
3、对于已知子级元素的高度,而且不能用绝对定位来布局的情况,看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
background: gray;
width: 500px;
height: 500px;
text-align: center;
overflow: hidden;
} #null{
width: 100%;
height: 50%;
background: yellow;
} #content {
height: 100px;
margin: -50px;
} </style>
</head>
<body> <div id="wrapper">
<div id="null"></div>
<div id="content">居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~</div>
</div> </body>
</html>
效果如图:

适用:对于绝对布局有影响,不能适用position:absolute的元素,可以用以上这种方法,思路是:用一个块级元素,设置已知大小,在让其高度达到父级容器的一半大小,再把要居中的元素往上提半个高度。跟方法2同理。
4、垂直居中一张图片(行内元素)。看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
width: 800px;
height: 800px;
background: gray;
text-align: center;
} #wrapper img{
vertical-align: middle;
} #wrapper #block{
background: blue;
height: 100%;
width: 0; }
</style>
</head>
<body> <div id="wrapper">
<img src="http://img0.bdstatic.com/img/image/2016ss1.jpg" alt="">
<img id="block">
</div> </body>
</html>
效果如图:

看到这里,细心的同学可能会发现:

这里的多了一个空的<img>标签,为什么要这样的,首先,要搞清楚vertical-align这个属性的特点,它是相对兄弟级行高(line-height)来定位,它是相对兄弟级行高(line-height)来定位,它是相对兄弟级行高(line-height)来定位(重要事情说三遍),并且他仅对行内元素有效,所以,在要定位的元素后面加多一个行内元素img来撑开父级的行高,以此来居中。然后必须强调你一点,记得把后面img的src=""这个空属性去掉,不然会留下一个空白框。如图:

然后,有些同学可能会有疑问,行内元素那么多。为什么你要用<img>标签呢!?
嗯嗯,也可以用其他行内元素,这里我用<span>来试一试给大家看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
width: 800px;
height: 800px;
background: gray;
text-align: center;
} #wrapper img{
vertical-align: middle;
} #wrapper #block{
background: blue;
line-height: 800px;//跟父级一样高 }
</style>
</head>
<body> <div id="wrapper">
<img src="http://img0.bdstatic.com/img/image/2016ss1.jpg" alt="">
<span id="block"></span>
</div> </body>
</html>
这样的效果是一样的,记得哦,在这里不可以用line-height:100%这样来设置行高,详情可以查看我的另外一个博客“line-height:150%和line-height:1.5的区别”,了解一下line-height用百分比的特性。
适用:通用行内元素。
5、子父级都未知高度的块级元素居中,看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
display: table;
background: gray;
width: 500px;
height: 500px;
text-align: center;
} #content {
display: table-cell;
vertical-align: middle;
} </style>
</head>
<body> <div id="wrapper">
<div id="content">居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~居中吧~</div>
</div> </body>
</html>
效果如图:

适用:低版本的IE67不兼容,还有就是即便父级overflow:hidden,随着文本的增加,溢出的文本依旧不会隐藏,适用于少文字或者静态文字。
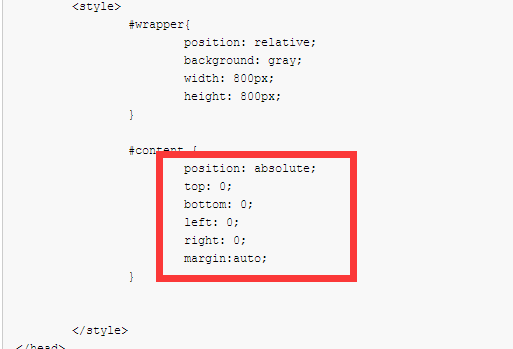
6、绝对定位居中法,看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrapper{
position: relative;
background: gray;
width: 800px;
height: 800px;
} #content {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin:auto;
} </style>
</head>
<body> <div id="wrapper">
<img id="content" src="http://img0.bdstatic.com/img/image/2016ss1.jpg" alt="">
</div> </body>
</html>
效果如图:

首先,先感谢一下评论下方的@ 唯利是图 园友,感谢他的提醒。我尝试了这种绝对定位的方法,果然很好用。但是其原理是什么呢?
在这里,我先说一下这种定位方法的优点,可以无视被居中元素的宽度和高度,从而实现绝对定位的居中。我们来看看里面的代码,

这是什么意思呢?
其实就是将元素未知的宽度高度的元素,使其让它的top,bottom,left,right,都与父级的距离为零,如果其元素宽高不够的,就会用margin:auto去填充其大小。
从而实现了居中。
(这是本人的粗略理解,不一定准确!)
文章说明:个人查看各种资料,原创所得,观点不一定准确,欢迎各路大牛勘误,小女子感激不尽。
css实现垂直居中6种方法的更多相关文章
- CSS 垂直居中5种方法
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 使用 CSS 实现垂直居中并不容易.有些方法在一些浏览器 ...
- 关于Css的垂直居中的一些方法
前两种方法称为大致居中,一般误差随高度的减小而减小,不过一般来说不怎么看得出来,除非你用javascript调用offsetTop来查看.不然没有强迫症的比较难看出来.但是兼容性很好,尤其是table ...
- CSS清除浮动八种方法
在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了,下面总结8种清除浮动的方法,测试已通过 ie chrome firefox opera,需要的朋友可以参考下 清除浮动是每一个 web前台设 ...
- js和jquery设置css样式的几种方法
一.js设置样式的方法 1. 直接设置style的属性 某些情况用这个设置 !important值无效 element.style.height = '50px'; 2. 直接设置属性(只能用于某些 ...
- 你不知道的css高级应用三种方法——实现多行省略
前言 这是个老掉牙的需求啦,不过仍然有很多人在网上找解决方案,特别是搜索结果排名靠前的那些,都是些只会介绍兼容性不好的使用-webkit-line-clamp的方案. 如果你看到这篇文章,可能代表你正 ...
- css垂直居中 两种方法
在前端面试的时候我们经常会被问道怎样使一个元素在页面垂直居中呢,这也是一个老生常谈的问题了. 解决的方法基本都是使用定位来实现 div{display: fixed;left: 50%;top: 50 ...
- 纯CSS实现多行文字垂直居中几种方法解析
场景:父元素 高度固定,如何使其中的文字垂直居中? 1.table布局: 利用display:table+display:table-cell的方法 <!DOCTYPE html> < ...
- css中元素水平垂直居中4种方法介绍
table-cell轻松设置文本图片水平垂直居中 让一个元素垂直居中的思路:把这个元素的容器设置为table-cell,也就是具有表格单元格的特性,再使用vertical-align(这个属性对blo ...
- css垂直居中几种方法(二)
方法1:table-cell .box1{ display: table-cell; vertical-align: middle; text-align: center; } <div cla ...
随机推荐
- 【转载】经典10道c/c++语言经典笔试题(含全部所有参考答案)
经典10道c/c++语言经典笔试题(含全部所有参考答案) 1. 下面这段代码的输出是多少(在32位机上). char *p; char *q[20]; char *m[20][20]; int (*n ...
- 在Activity之间如何传递数据,请尽可能说出你所知道的传递数据的方法,并详细描述其实现过程。
在Activity之间如何传递数据,请尽可能说出你所知道的传递数据的方法,并详细描述其实现过程. 答案:可以通过Intent对象.静态变量.剪切板和全局对象进行数据传递,具体的数据传递方法如下. 1. ...
- json格式初涉
json用{}表示json对象,[]表示数组,里面以值对的方式来存储信息 var jsondata='{"staff": [{"name":"jim& ...
- 阿里云CENTOS服务器挂载数据盘
阿里云Linux云服务器数据盘默认是未做分区和格式化的,使用前需要先挂载数据盘.步骤如下: 1.查看数据盘 在没有分区之前,使用 1 df -h 2.命令,是无法查看到数据盘的,可以使用 1 ...
- php 异常捕获
1 首先是try,catch <?php $path = "D:\\in.txt"; try //检测异常 { file_open($path); } catch(Excep ...
- C#中struct与class的区别详解
转自:http://blog.csdn.net/justlovepro/archive/2007/11/02/1863734.aspx 有这么几点不同: 1.struct 是值类型,class是对象类 ...
- 让自己的C++程序(非服务程序)运行为一个windows service
因为项目的一些变化和原因,需要把数据处理的一个后台程序创建为一个windows服务,运行以下命令能创建成功: sc create "MyApp Service Name" binP ...
- pydev package包中__init__.py作用
Eclipse用pydev,新建一个pydev package时,总会自动地生成一个空的__init__.py文件. 原来在python模块的每一个包中,都有一个__init__.py文件(这个文件定 ...
- 解决:安装SQl 2008为SQL Server代理服务提供的凭据无效
Q: 在Windows Server 2008安装SQL Server 2008出现的问题: 安装时在“服务器配置”环节出现以下问题:为sql server代理服务提供的凭据无效为sql server ...
- Activity — 4 launch mode
launchMode在多个Activity跳转的过程中扮演着重要的角色,它可以决定是否生成新的Activity实例,是否重用已存在的Activity实例,是否和其他Activity实例公用一个task ...
