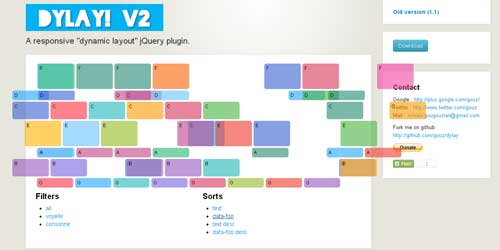
响应式流布局插件DyLay
jQuery插件-Dylay,流布局我们前面介绍过很多,但这个流布局jQuery插件不同的是它的动画效果很不错,大家可以尝试使用下。另外《有用的jQuery布局插件推荐》这篇文章中有好几个不错流布局插件分享,大家可以看看。

Dylay jQuery插件使用方法
STEP1:调用外部文件
其中包含jquery.js和easing.js插件。(放至body以外的地方即可)
- <script src="http://code.jquery.com/jquery.js"></script>
- <script src="js/jquery.easing.1.3.js"></script>
- <script src="js/dylay.js"></script>
STEP2:HTML代码
就是你的布局代码,格式参考如下:
- <ul id="dylay">
- <li style="width: 10%; height: 20px;" class="voyelle" data-foo="5">A</li>
- <li style="width: 10%; height: 40px;" class="consonne" data-foo="6">B</li>
- <li style="width: 10%; height: 40px;" class="consonne" data-foo="3">C</li>
- <li style="width: 10%; height: 20px;" class="consonne" data-foo="2">D</li>
- <li style="width: 10%; height: 60px;" class="voyelle" data-foo="4">E</li>
- <li style="width: 10%; height: 60px;" class="consonne" data-foo="1">F</li>
- <li style="width: 10%; height: 20px;" class="consonne" data-foo="7">G</li>
- </ul>
添加Dylay动画
- <script>
- jQuery(document).ready(function () {
- var $dylay = jQuery('#dylay');
- // 初始化
- $dylay.dylay({
- // 设置动画速度
- speed: 1000,
- // 动画类型
- easing: 'easeOutElastic',
- // 定义选择器
- selector: '>li'
- });
- });
响应式流布局插件DyLay的更多相关文章
- Owl Carousel – 支持触摸的 jQuery 响应式传送带插件
Owl Carousel 是一个 jQuery 插件,使我们能够迅速地创建响应式传送带滑块.这个插件是触摸友好的,能与几乎任何的 HTML 内容兼容使用.另外,强大的选项设置支持分页/滑动速度,启用/ ...
- jQuery响应式幻灯片插件jquery.glide.js(支持触摸&轻量级)
找到一款好的幻灯片插件不容易,找到一款功能全并且使用很简单的幻灯片更不容易,今天为大家分享一款全能的幻灯片插件glide.js,也是我现在在使用的一款插件. jquery.glide.js是响应和触摸 ...
- baguetteBox.js响应式画廊插件(纯JS)
baguetteBox.js baguetteBox.js 是一个简单和易于使用lightbox纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示. D ...
- 12款响应式 Lightbox(灯箱)效果插件
灯箱效果(Lightbox)是网站中最常用的效果之一,用于实现类似模态对话框的效果.网络上各种 Lightbox 插件琳琅满目,随着响应式设计(Respnsive Design)的发展,这一先进理念也 ...
- FooTable高级的响应式表格jQuery插件
FooTable是一个高级jQuery插件,允许开发者在触屏智能手机及平板电脑等小型设备上制作数据非常惊人的HTML表格.它可以将HTML表转换成可扩展的响应式表格,且通过单击某一行即可将该行数据隐藏 ...
- 另外一款超棒的响应式布局jQuery插件 – Freetile.js
在线演示 我们曾经介绍过俩款知名的响应式布局插:isotope和masonary,今天我们这里再介绍一款相当不错的响应式布局插件 – Freetile.js,使用它同样可以生成超酷的动态布局效果.相信 ...
- Pizza Pie Charts – 基于 Snap SVG 框架的响应式饼图
Pizza Pie Charts 是一个基于 Adobe 的 Snap SVG 框架的响应式饼图插件.它着重于集成 HTML 标记和 CSS,而不是 JavaScript 对象,当然Pizza Pie ...
- 超酷的响应式dribbble设计作品瀑布流布局效果
相信做设计的朋友肯定都知道dribbble.com,它是一个非常棒的设计师分享作品的网站,全世界数以万计的设计高手和行家都在这个网站上分享自己的作品,当然,如果你常在上面闲逛的话,经常得到一些免费的好 ...
- 基于jquery响应式网站图片无限加载瀑布流布局
分享一款效果非常酷的jQuery瀑布流布局无限加载图片效果.整个页面采用响应式布局,图片采用jQuery.Lazyload延时加载技术,提升整个页面的加载速度.效果图如下: 在线预览 源码下载 实 ...
随机推荐
- Hide a file in a picture
有时候.假设你想在电脑上隐藏关键的文件而不想让其它人看见.你会怎么做呢?找一个专业的工具?为目录设置password?更改文件属性?这些方法可行.但它们可能不太方便和安全.这里,我给大家共享一个在图片 ...
- <源代码>FTPclient追加方式上传自己定义信息
实现功能:向FTPserver以追加方式上传自己定义信息(例程中为:2014-10-08 13:47:15 test.) 源代码下载(免积分):http://download.csdn.net/det ...
- 【剑指offer】Q40:数组中出现一次的数
书里面关于分类的推断有些麻烦,通过某一位为0为1来对数组元素进行分类.假如第3位为1.那么也就是元素x & 8 等于或不等于0,所以不是必需非的用第几位去推断. def once(array) ...
- c-version:null]] could not deserialize the servlet-context scoped attribute with name: "MENU_LIST"
<Jul 26, 2013 10:45:02 AM CST> <Error> <HTTP> <BEA-101362> <[ServletConte ...
- 使用Xcode上传代码至GitHub
几乎所有iOS程序员都上过GitHub寻找开源类库,的确,GitHub上有大量优秀的开源类库供大家学习.但是如何在Xcode中上传代码至GitHub呢? (开始之前先安装git,具体方法这里讲的很清楚 ...
- Kali下使用libheap
Kali下使用libheap 在github上,可以libheap用来帮助调试堆溢出.链接见:https://github.com/cloudburst/libheap 但是最后一次更新在一年前了,我 ...
- PHP: configure: error: mysql configure failed. Please check config.log for more information.
为php增加mysql模块时报错 configure: error: mysql configure failed. Please check config.log for more informat ...
- 利用iptables将本地的80端口请求转发到8080,当前主机ip为192.168.1.1,命令怎么写?
iptables -t nat -A PREROUTING -d 192.168.1.1 -p tcp --dport 80 -j REDIRECT --to-port 8080 内网上外网: ipt ...
- 消除多余的row
tableviewName.tableFooterView = [[UIView alloc]initWithFrame:CGRectZero];
- jquery mobile 入门级实战1
第一步:使用CDN接入jquery mobile CDN的全称是Content Delivery Network,即内容分发网络.其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环 ...
