java 定义mysql树形菜单
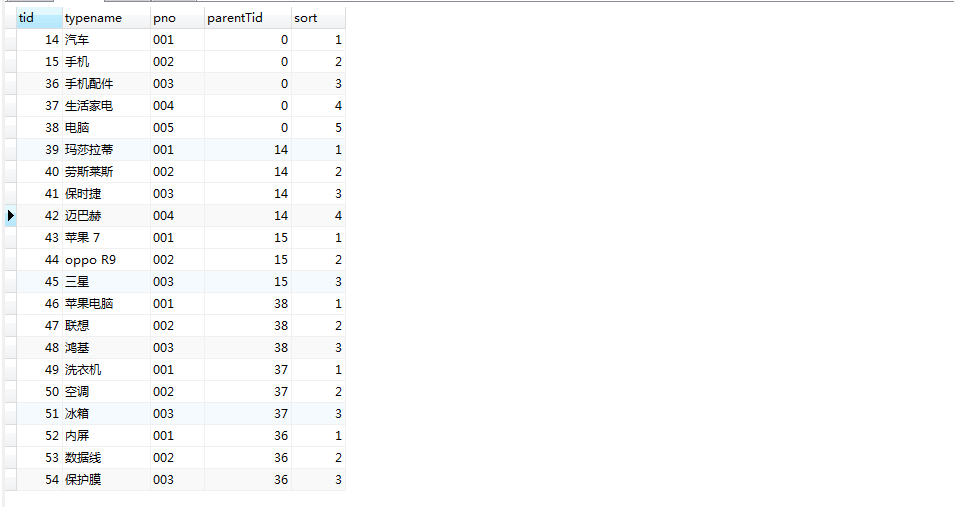
数据库中的数据如下:

1.首先在Dao中实现查找方法
public List<ProductType> findAllByRoot() {
//定义集合,添加ProductType对象
List<ProductType> list = new ArrayList<ProductType>();
//查询语句,查询producttype表中的所有数据
String sql = "SELECT * FROM producttype ";
try {
//采用从C3P0获取connection连接
connection = jdbcUtil.getConnection();
//预编译
preparedStatement = connection.prepareStatement(sql);
resultSet = preparedStatement.executeQuery();
while (resultSet.next()) {
//定义ProductType对象,封装信息,并添加到集合当中,返回
ProductType productType = new ProductType();
productType.setTid(resultSet.getInt(1));
productType.setTypename(resultSet.getString(2));
productType.setPno(resultSet.getString(3));
productType.setParentTid(resultSet.getInt(4));
productType.setSort(resultSet.getInt(5));
list.add(productType);
}
} catch (SQLException e) {
e.printStackTrace();
}finally {
//关闭连接
jdbcUtil.closeAll(resultSet, preparedStatement, connection);
}
return list;
}
2.定义工具类
package com.bw.shop.util; import java.util.ArrayList;
import java.util.List; import com.bw.shop.bean.ProductType;
import com.bw.shop.dao.impl.ProductTypeDaoImpl; public class TypeTree {
private List<ProductType> list = null;
//list所所有数据
private StringBuffer sb = new StringBuffer();
// 瓶装结果
String s = ""; // var tree1 = new WebFXTreeItem('电脑整机','javascript:cx(1)');
String x = ""; // tree.add(tree1); public StringBuffer getSb() {
return sb;
} public TypeTree(List<ProductType> list) {
this.list = list;
// list所所有数据
addTree(0);
// 从跟节点0开始调用 } // 调用递归方法 ,该方法就是 将生产 js 字符串存入StringBuffer中
public void addTree(int parentTid) {
for (ProductType productType : list) {
if (productType.getParentTid() == parentTid) {
// var tree1 = new WebFXTreeItem('电脑整机','javascript:cx(1)');
s = "var tree" + productType.getTid()
+ " = new WebFXTreeItem('" + productType.getTypename()
+ "','javascript:cx(" + productType.getTid() + ")');";
sb.append(s + "\n");
// tree.add(tree1);
if (parentTid == 0) {
x = "tree.add(tree" + productType.getTid() + ");";
} else {
x = "tree" + productType.getParentTid() + ".add(tree"
+ productType.getTid() + ");";
}
sb.append(x + "\n");
addTree(productType.getTid());// 递归调用 查看当前的数据的子分类
}
}
}
//返回结果
public static String getTree() {
return new TypeTree(new ProductTypeDaoImpl().findAllByRoot()).getSb()
.toString();
} }
3.页面赋值
<%@ page contentType="text/html; charset=UTF-8" %>
<%@page import="com.bw.shop.util.TypeTree"%> <script language="javascript">
function cx(tid){
if(tid==0){
document.baseInfoForm.action="productTypeRoot.jsp";
}else{
document.baseInfoForm.action="productTypeList.jsp";
} document.getElementById("tid").value=tid;
document.baseInfoForm.submit();
} </script>
<html> <head>
<title>菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
<!-- .mouse{
cursor: hand;
font-size: 9pt;
}
.selected{
background-color:#003366;
color: #FFFFFF;
/*font-weight:bold*/
}
div {
white-space:nowrap;
color: #FFFFFF;
}
-->
</style>
<link href="css/style.css" rel="stylesheet" type="text/css">
<link rel="StyleSheet" href="css/xtree.css" type="text/css" />
<script type="text/javascript" src="js/xtree.js"></script>
</head> <body class="body_left">
<script type="text/javascript"> //实例一个根节点new WebFXTree( 节点名,节点事件 )
var tree = new WebFXTree('商品类别管理','javascript:cx(0)');
//设置样式
tree.setBehavior('classic'); <%=TypeTree.getTree()%> document.write(tree); </script> <form name="baseInfoForm" method="post" action="" target="typeright" >
<input name="pageNo" type="hidden" value="1" id="pageNo">
<input name="tid" type="hidden" value="" id="tid" >
</form>
</body>
</html>
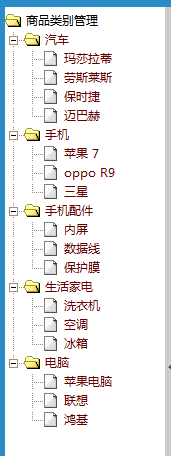
运行结果如下:

java 定义mysql树形菜单的更多相关文章
- JAVA递归生成树形菜单
递归生成一个如图的菜单,编写两个类数据模型Menu.和创建树形的MenuTree.通过以下过程实现: 1.首先从菜单数据中获取所有根节点. 2.为根节点建立次级子树并拼接上. 3.递归为子节点建立次级 ...
- java树形菜单实现
java树形菜单实现 公司表: 部门表: 实体类: public class Node { private Integer companyId;//公司id private String compan ...
- java构建树形菜单递归工具类
1.设计菜单实体 import java.util.List; public class Menu { //菜单id private Long id; //父节点id private Long par ...
- java 传入list集合 返回树形菜单,for循环遍历
public List<SysPermissionVO> getTreeMenu(List<SysPermissionVO> list,SysPermissionVO sysP ...
- SSH框架CRUD+树形菜单案例
今天结合了案例来写ssh的增删改查 表设计 t_ssh_tree t_vue_user book 核心配置文件 struts-base.xml <?xml version="1.0 ...
- easyui实现树形菜单Tab功能、layout布局
一:常见三种前端ui框架 在初学者入门的状态下,我们常见的前端框架有三种且都有自己的官方网站: 1.easyui:官方网站(http://www.jeasyui.net/) 基于jquery的用户页面 ...
- Android 多级树形菜单
在Android里要实现树形菜单,都是用ExpandableList(也有高手自己继承ListView或者LinearLayout来做),但是ExpandableList一般只能实现2级树形菜单... ...
- dtree实现动态加载树形菜单,动态插入树形菜单
1.导入 dtree文件 dtree.css img文件夹 dtree.js 2. 建立对应 的数据库 1 父ID name id 3 建立连接 ...
- EasyUI创建异步树形菜单和动态添加标签页tab
创建异步树形菜单 创建树形菜单的ul标签 <ul class="easyui-tree" id="treeMenu"> </ul> 写j ...
随机推荐
- AMD 规范以及如何将AMD转变为CommonJS
原文:http://villadora.me/2014/05/23/amd-define-and-how-to-translate-amd-to-commonjs/ CommonJS和AMD的争论已经 ...
- 必须声明标量变量 "@列名"
这个主要是因为变量没有赋上值(见下图)
- 排序算法之奇偶排序 JAVA奇偶排序算法
奇偶排序法的思路是在数组中重复两趟扫描.第一趟扫描选择所有的数据项对,a[j]和a[j+1],j是奇数(j=1, 3, 5……).如果它们的关键字的值次序颠倒,就交换它们.第二趟扫描对所有的偶数数据项 ...
- Android弹性ScrollView
开袋即食 import android.content.Context; import android.graphics.Rect; import android.util.AttributeSet; ...
- [c#]asp.net开发微信公众平台(1)数据库设计
开发微信公众平台之前,先去微信官方了解下大概的情况 这里:http://mp.weixin.qq.com/wiki/index.php :看了之后心里大致有数了,开始设计数据库,尽可能的考虑,未考虑到 ...
- DOM基础之“寻找”子节点
今天学习了JS中的DOM的内容,虽然小菜的理解不深,但希望能够记录下来,慢慢一点一点的进步,有更深的理解了,再回来补充. 首先,关于DOM的概念: 1.概念:DOM = document(文档)Obj ...
- 你好,C++(16)用表达式表达我们的设计意图——4.1 用操作符对数据进行运算
第4章 将语句编织成程序 学过C++中的各种数据类型, 就知道如何使用各种数据类型定义变量来描述现实世界中的各种事物了.现在,我们可以将一个工资统计程序大致写成下面这个样子: // 工资统计程序 ...
- osg三维重建的两种方法剖析:三角面片(osgUtil::DelaunayTriangulator)和四角面片(osg::HeightField) (2)
// perform very basic sanity-check validation on a heightfield.bool validateHeightField(osg::HeightF ...
- jQuery自学笔记(二):jQuery选择器
一.简单选择器 ID选择器:$('#box') 元素标签名:$('div') 类选择器:$('.box') jQuery提供了length和size()两种方法查看返回的元素,可验证ID在页面只出现一 ...
- jquery读取后台代码
前台代码: <script type="text/javascript"> $(function () { $("#btn") ...
