MVC 模板页和布局
我们在以前的Asp.NET课程中已经学习过母版页了,在MVC中WebForm视图使用母版页的方法与以前基本相同。
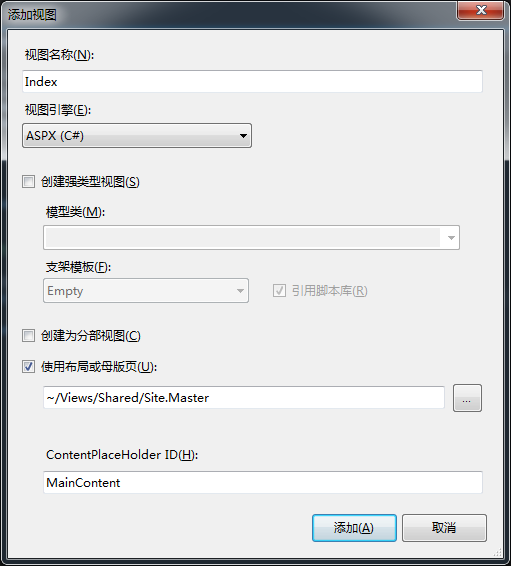
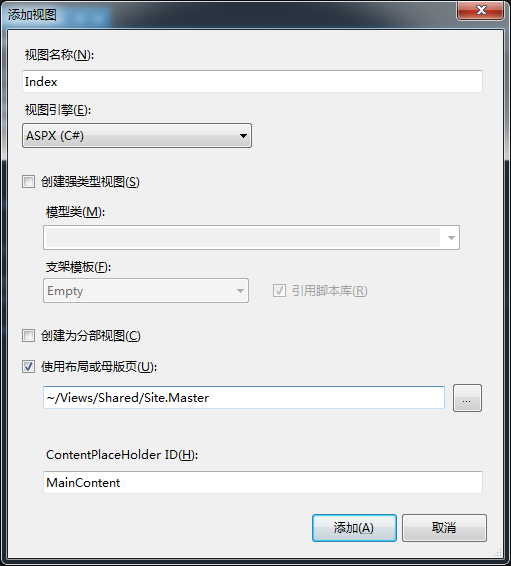
创建一个项目MvcMasterPageDemo。 添加Home控制器,生成Index视图。 在生成视图的选框中,我们选择Aspx视图引擎,然后可以看到有“使用布局或母版页”的选项,给我们指向一个后缀为Master的文件(并不存在,所以无法完成视图添加)。 现在我们自己去创建它。

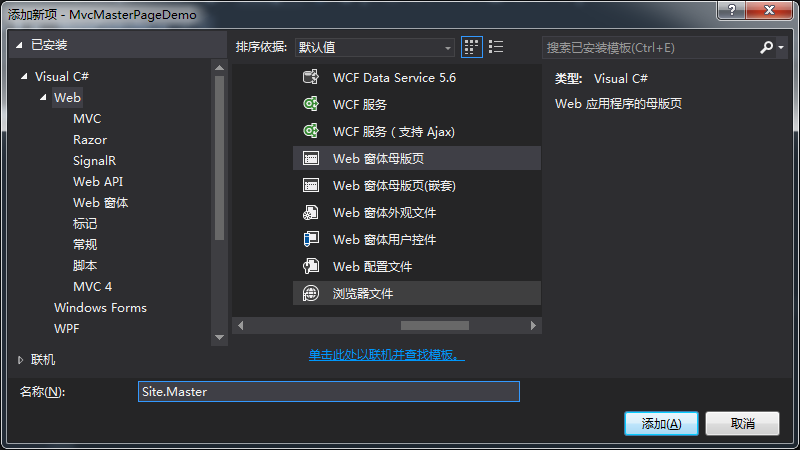
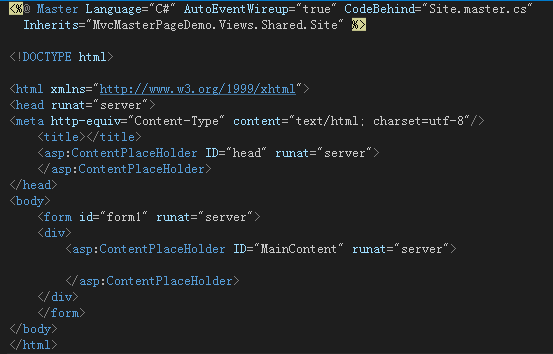
找到对应的目录,添加一个母版页

我们将母版页的内容部分按视图选项卡下的名称来命名,这样就能在生成的视图中,将页面内容默认关联到母版页的内容部分。


Razor 布局
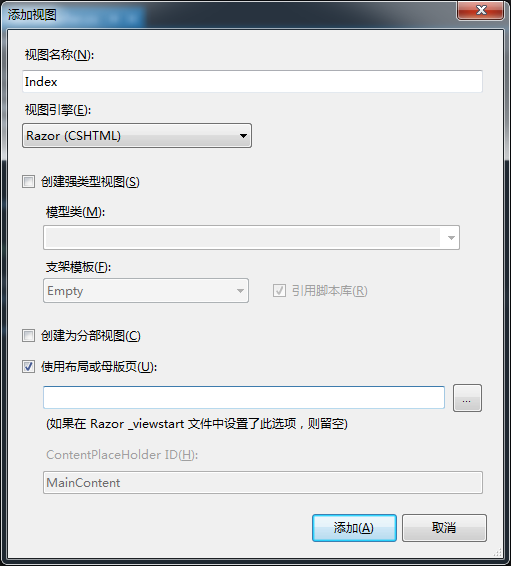
还是通过Index生成视图,但这次我们选择Razor视图引擎,继续选择使用“布局与母版页”,按照提示上来说,布局页的文本框,可以留空。它默认引用的_Layout.cshtml页面的布局。

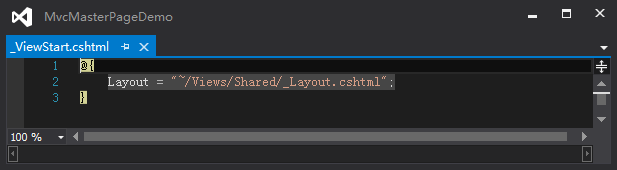
_ViewStart.cshtml文件里已经对页面进行了配置,所有的Razor引擎页面在执行之前,都会来执行这个ViewStart页面,Layout关键字就是用来指向默认页面布局的代码。

默认布局
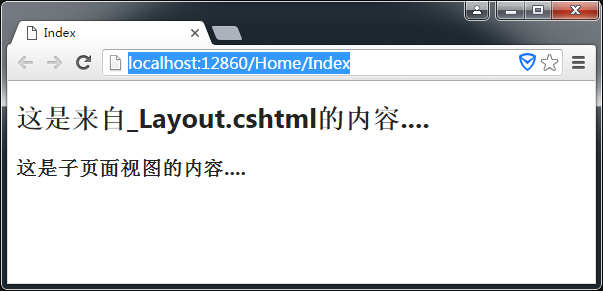
我们可以看到生成的视图比之前的Aspx页面要干净许多。在视图中与_Layout.cshtml中分别添加一些文字来完成Razor布局页的测

自定义布局页
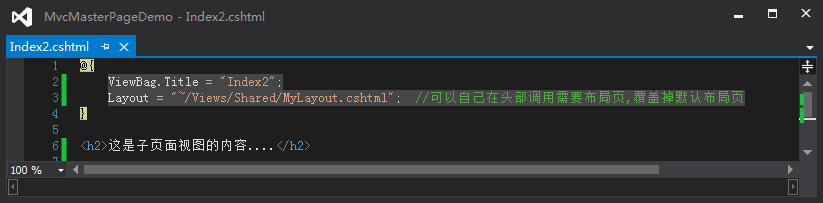
我们还可以在视图页面头部自定义需要的布局页,同样用Layout来声明,这样可以覆盖默认的Layout布局页面。



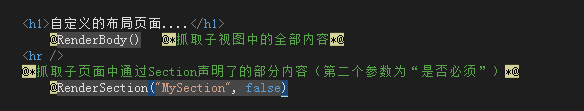
观察发现,我们在子视图页面中编写的内容,都是出现在布局页@RenderBody定义的位置。 @RenderBody当创建基于此布局页面的视图时,视图的内容会和布局页面合并,而新创建视图的内容会通过布局页面的@RenderBody()方法呈现在标签之间。
布局页中
@RenderSection布局页面还有节(Section)的概念,也就是说,如果某个视图模板中定义了一个节,那么可以把它单独呈现出来。 @RenderSection(“MySection”)

视图页中
当然还要在视图中定义节,否则会出现异常:@section MySection{ //do }
注意:为了防止因缺少节而出现异常,可以给@RenderSection() 第2个参数设置为Flase

*压缩器*
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
这两句代码是将“样式表”与“脚本库” 通过压缩器封装,并在页面上调用。
在 MVC 中,Bundle 对象可以用来将 js 和 css 进行压缩(多个文件可以打包成一个文件)。 并且可以区分调试和非调试,在调试时不进行压缩,以原始方式显示出来,以方便查找问题。
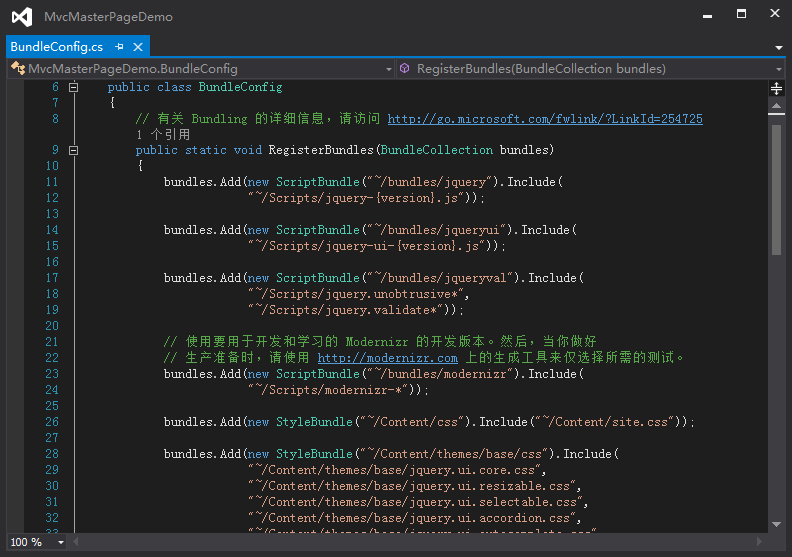
*在项目的 App_Start 文件夹中,会有一个 BundleConfig.cs 类文件,从类文件的静态函数RegisterBundles 中我们可以看到该函数中缺省包含很多代码都使用了 bundles.Add 函数和Include 函数。

其中的bundles.Add是在向网站的BundleTable中添加Bundle项,这里主要有ScriptBundle和 StyleBundle,分别用来压缩脚本和样式表。
bundles.Add(new StyleBundle("虚拟路径").Include("真实路径1",“真实路径2”)
我们可以到 Global.asax 文件中 Application_Start 函数中查看到该函数的调用。

自己创建变压器:
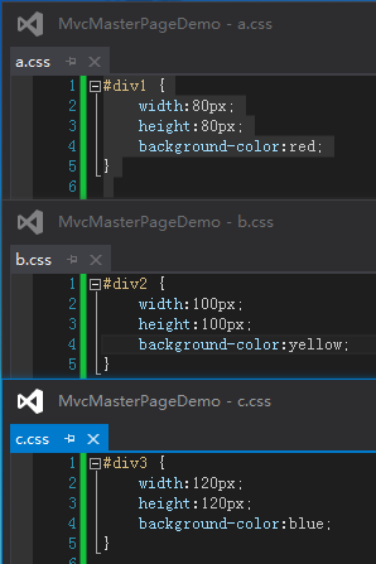
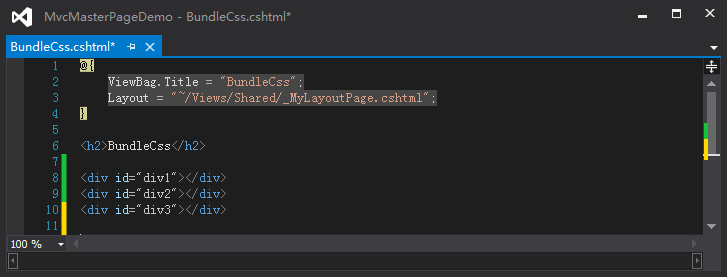
在项目的 Content 文件夹下的 themes 文件夹建立一个自己的文件夹,命名为 mycss,并在其中新建里三个样式表文件分别是 a.css、b.css 和 c.css。

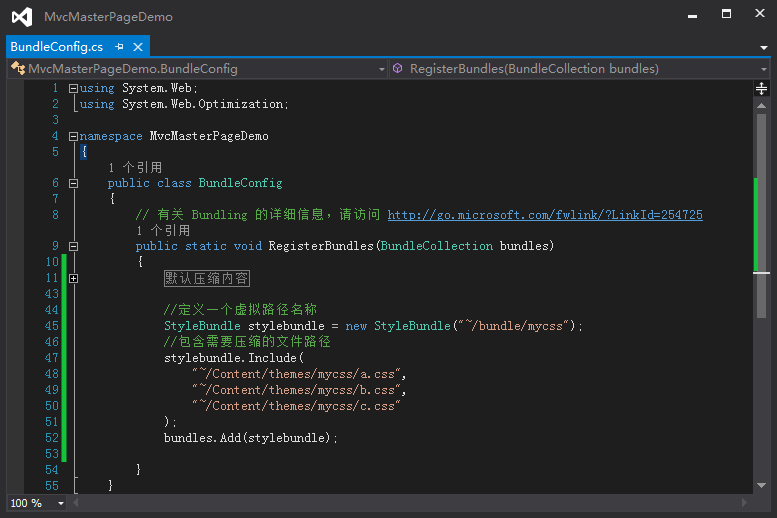
然后我们来到 BundleConfig 中的 RegisterBundles 函数中,将缺省代码全部删除或者注释掉,编写自己的压缩样式表。 由于Global.asax中本身就有一个压缩器注册,所以我们写完代码编译后就可以直接使用了。(脚本压缩同理)

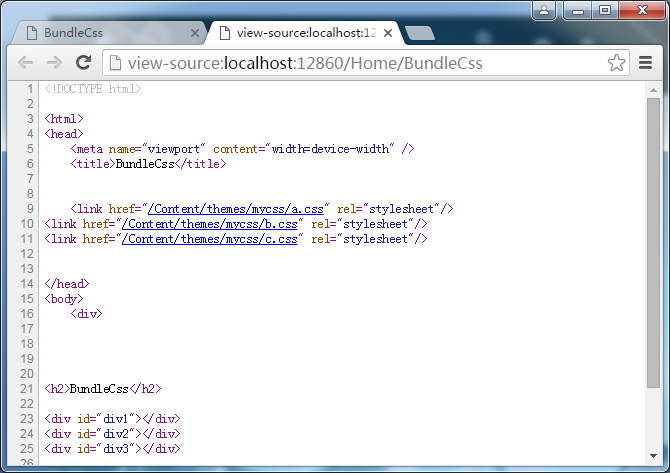
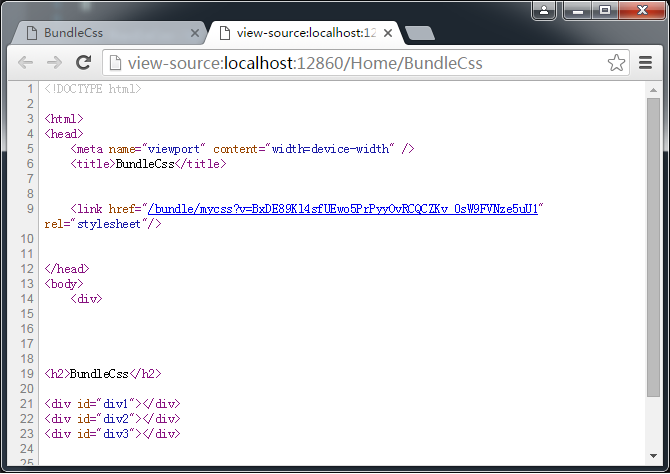
我把这三个样式表压缩到了一个不存在的路径~/bundle/mycss 中。 新建一个控制器和视图,在视图中通过@Styles.Render(“ ~/bundle/mycss ”)来引用样式。



压缩器的安全特性
可以看到三条样式表引用全部显示在页面上。还差一步,Bundle 对象在调试时候是不执行压缩的,所以我们得需要将web.config配置文件中 <compilation debug=“true” targetFramework=“4.5.1” />的 debug 改为 false,让 Web应用程序在非调试环境下运行。


MVC 模板页和布局的更多相关文章
- Mvc模板页
以前学过WEB的应该都知道母版页这个东西,在这里呢,mvc的模板页和WEB中的模板页也是一样的效果和用途. 首先:创建一个项目,控制器,生成Index视图,在生成视图的时候我们选择Razor视图引擎, ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第九节--AdminLTE引入及模板页和布局和菜单
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期 AdminLTE AdminLTE 官网地址:https://adminlte.io/themes/AdminLT ...
- MVC模板页使用
这里我们要做一个公共的模板,样式如下: 内容 ·asp.net mvc如何创建模板??1.在/Views/Shared/中右键-添加-视图 2.重命名为”HeadLayout”,勾选”创建为分部视图” ...
- MVC系列学习(七)-模板页
1.新建一个MVC项目,选择基本 2.查看文件 看到VS为我们生成了一些东西 布局页面,Layout 指定了模板页 3.开始实例 首先控制器中的代码如下: 视图中代码如下: 1.在/Views/_Vi ...
- SharePoint 2013 新特性 (三) 破改式 —— 设计管理器的使用 [2.HTML变身模板页]
假设你跟我一样,看到了一个非常漂亮的页面,想把这种风格放到SharePoint里,咋办呢,那肯定得自定义个模板页了,好点是SharePoint Designer搞定,差点就得用Visual Studi ...
- MVC笔记-模板页布局
MVC分区后 要加上Ares下的主目录 如:@Html.ActionLink("这个帖子真奇葩", "HotIndex", "Prosceniu ...
- ASP.Net MVC开发基础学习笔记:五、区域、模板页与WebAPI初步
一.区域—麻雀虽小,五脏俱全的迷你MVC项目 1.1 Area的兴起 为了方便大规模网站中的管理大量文件,在ASP.NET MVC 2.0版本中引入了一个新概念—区域(Area). 在项目上右击创建新 ...
- ASP.Net MVC开发基础学习笔记(5):区域、模板页与WebAPI初步
一.区域—麻雀虽小,五脏俱全的迷你MVC项目 1.1 Area的兴起 为了方便大规模网站中的管理大量文件,在ASP.NET MVC 2.0版本中引入了一个新概念—区域(Area). 在项目上右击创建新 ...
- ASP.NET MVC学习之路:模板页
1.MVC开发步骤: 控制器-视图. 2.每一个视图都会有一个默认的模板页:_ViewStart.cshtml. 名字不能改,只能叫_ViewStart. 3.Layout=”~/Views/Shar ...
随机推荐
- Java基础知识强化之IO流笔记01:异常的概述和分类
IO流操作的时候会出现很多问题,java中叫作异常,所以我们先介绍一下异常: 1. 程序的异常:Throwable(Throwable类是java中所有异常或错误的超类) (1)严重问题:Error ...
- CSS3 背景
CSS3包含多个新的背景属性,他们提供了对背景更强大的控制. 本章将学到一下背景属性: background-size background-origin 你也将学到如何使用多重背景图片. 浏览器支持 ...
- csms发布步骤
1.wcf发布 通过点击 CSMS2.Application,右键发布按钮,将文件拷贝 2.打包文件 CSMS2.Resources 中 update.config 修改为对应 ServerUrl地址 ...
- Smokeping如何清空图标数据
先停smokeping服务 service smokeping stop 进去图表数据目录 /opt/smokeping/data /bin/rm -rf ./* 重新加载/opt/smokepi ...
- Swift和OC混编时, 关于@objc的作用
Objective-C 和 Swift 在底层使用的是两套完全不同的机制,Cocoa 中的 Objective-C 对象是基于运行时的,它从骨子里遵循了 KVC (Key-Value Coding,通 ...
- (四)Angularjs - 小实例(2)
自定义指令编写时钟 模板 <!-- 模板文件 --><html> <!-- 内置的ng-app指令通知编译器启动AngularJS框架--> <body ng ...
- Java内存分配和GC
Java内存分配和回收的机制概括的说,就是:分代分配,分代回收. 对象将根据存活的时间被分为:年轻代(Young Generation).年老代(Old Generation).永久代(Permane ...
- javascript 写一段代码,判断一个字符串中出现次数最多的字符串,并统计出现的次数
javascript 写一段代码,判断一个字符串中出现次数最多的字符串,并统计出现的次数 function test(){ var bt = document.getElementById(" ...
- Java学习笔记——SequenceInputStream类合并文件的综合举例分析
SequenceInputStream 介绍 SequenceInputStream 类表示其他输入流的逻辑串联,即文件的合并. 它从输入流的有序集合开始,并从第一个输入流开始读取,直到到达文件末尾, ...
- sunJCE or ibmJce,was服务器下使用des的注意点
最近开发了一个应用,在tomcat下一切ok,到was上有报错. 打开debug日志,没有异常?? 继续调查发现是我们的程序引用了一个sun很久以前的jar.这个jar需要单独打开message日志 ...
