九十九、SAP中ALV事件之十二,给ALV的标题栏添加图片
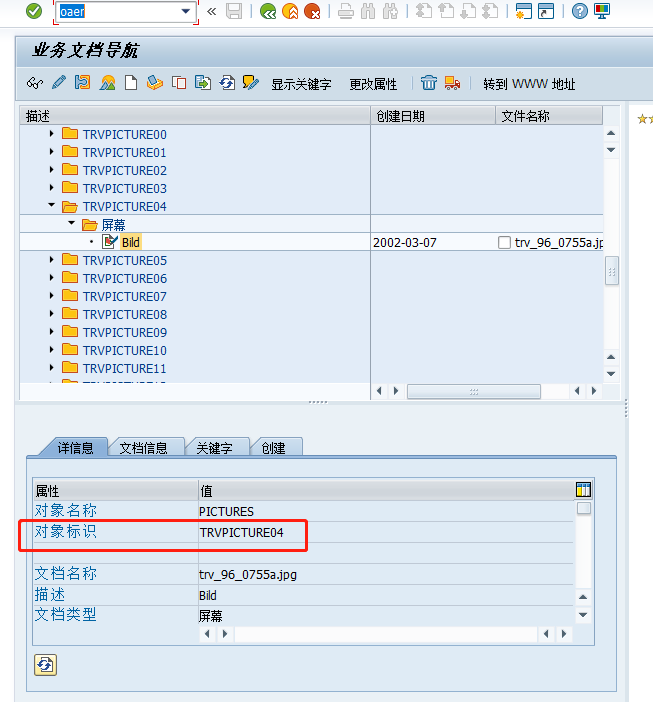
一、在OAER中找一个喜欢的图片,对象标识为“TRVPICTURE04”

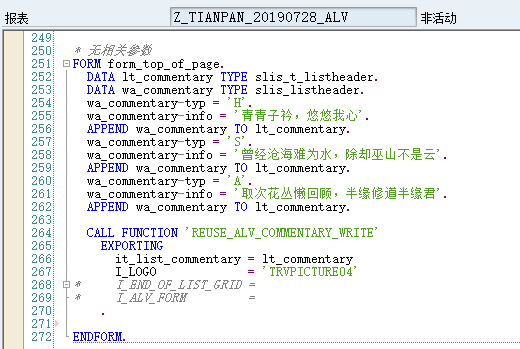
二、来到我们的代码区,输入代码

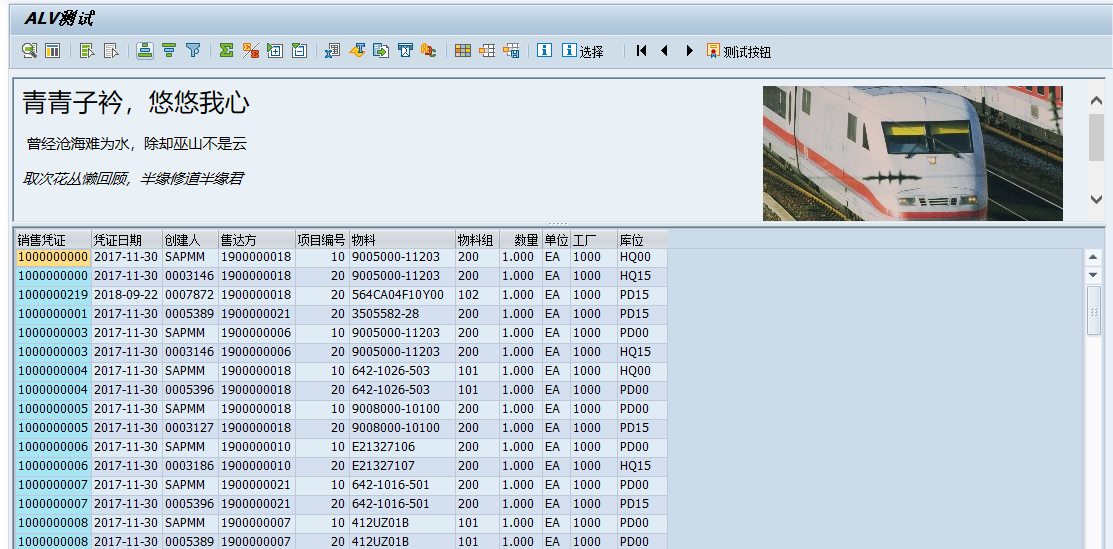
三、效果如下

很完美
九十九、SAP中ALV事件之十二,给ALV的标题栏添加图片的更多相关文章
- {Python之线程} 一 背景知识 二 线程与进程的关系 三 线程的特点 四 线程的实际应用场景 五 内存中的线程 六 用户级线程和内核级线程(了解) 七 python与线程 八 Threading模块 九 锁 十 信号量 十一 事件Event 十二 条件Condition(了解) 十三 定时器
Python之线程 线程 本节目录 一 背景知识 二 线程与进程的关系 三 线程的特点 四 线程的实际应用场景 五 内存中的线程 六 用户级线程和内核级线程(了解) 七 python与线程 八 Thr ...
- 一百零五、SAP中ALV事件之十七,让ALV表格修改后保存到数据库
一.我们来到代码界面设置保存按钮的代码 二.i_grid_settings这个属性用来编辑单元格之后,返回给程序编辑后的值 三.我们双击点 'REUSE_ALV_GRID_DISPLAY',来到定义 ...
- 九十七、SAP中ALV事件之十,通过REUSE_ALV_COMMENTARY_WRITE函数来显示ALV的标题
一.SE37查看REUSE_ALV_COMMENTARY_WRITE函数 二.查看一下导入 三.我们点击SLIS_T_LISTHEADER,来看一下类型 四.我们再看一下,这个info是60长度的字符 ...
- 一百零四、SAP中ALV事件之十六,让ALV表格能点击修改
一.上一篇我们写到生产的ALV表格,但是表格内容不支持修改,如果我们需要修改下图的数量,需要怎么操作呢 二.代码如下,设置 ls_fieldcat-edit = 'X'. "允许编辑. ...
- 一百零一、SAP中ALV事件之十四,让ALV表格自动排序
如果我们需要对下图的凭证日期和物料进行排序,需要怎么做呢 一.我们来到ALV的定义 二.我们查看IT_SORT的定义,双击点进去 三.查看SLIS_T_SORTINFO_ALV定义 四.代码如下,定义 ...
- 九十、SAP中ALV事件之四,事件子例程的参数
一.我们按照之前SAP说明里面的文字,定义好相关内容 二.上图代码对应的文档错了,重现截图一下 三.这3个子例程是不需要写调用语句PERFORM的,在SAP内部已经写好了.程序会自动根据名字找到需要调 ...
- 一百零二、SAP中ALV事件之十五,让ALV表格自动求和
一.代码如下 二.运行之后,效果如图,表头多了一个求和符号E,最下面一行会列出求和的相关信息 完美
- 一百、SAP中ALV事件之十三,给ALV的自定义按钮添加事件
一.我们查看定义的按钮,有一个名字是ZADD的自定义按钮 二.代码如下,用于判断点击了哪个按钮 三.点击测试按钮之后,会弹出一个弹窗 完美
- js 中onclick 事件 点击后指向自己的对象,查找或者添加属性 用关键字this 传入参数 (可以改变原标签css)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
随机推荐
- JAVA培训—线程同步--卖票问题
线程同步方法: (1).同步代码块,格式: synchronized (同步对象){ //同步代码 } (2).同步方法,格式: 在方法前加synchronized修饰 问题: 多个人同时买票. 1. ...
- Django线上部署代码修改失效问题
记一次django项目的线上部署维护问题,django+nginx 关于nginx反向代理服务器的介绍这里有一篇博客介绍的比较好:nginx的相关介绍 以及当一次客户端请求发出后,uwsig以及uWS ...
- 十八 Spring的JDBC模板:引入外部属性文件
配置外部属性文件 配置文件里引入属性文件,两种方式 第一种: 第二种: 引入属性文件的值: 测试: <?xml version="1.0" encoding="UT ...
- sqlplus 登陆使用
select * from dept; input order by dname; 追加文本命令 del n 删除语句 celar buffer ; 清除缓冲区的命令 conn sys as ...
- C#文件过滤器filter---转载
C#文件过滤器filter OpenFileDialog对话框的Filter属性说明: 首先说明一个示例,分析一下Filter属性的构成:“ Excel文件|*.xls ”,前面的“Excel文件”成 ...
- 【剑指Offer面试编程题】题目1514:数值的整数次方---九度OJ
题目描述: 给定一个double类型的浮点数base和int类型的整数exponent.求base的exponent次方. 输入: 输入可能包含多个测试样例. 对于每个输入文件,第一行输入一个整数T, ...
- AngularJS 官方启动文档
参考:https://angular.io/guide/quickstart 中文:http://www.angularjs.net.cn/
- 第1节 storm编程:9、storm与kafka的整合
详见代码. 下图,为设置kafka的首次消费策略,即首次消费的偏移量的示例:
- 如何在cmd中连接数据库
数据库连接时遇到的问题 : https://www.cnblogs.com/xyzdw/archive/2011/08/11/2135227.htmlping +ip地址: 查看本机ip:ipconf ...
- Raspbian设置静态ip
Raspbian static ip 最近入手了树莓派4b,并更具官方教程安装了Raspbian.由于直接通过wifi连接,每次ip跳来跳去很不方便,于是便想着设置静态ip. 由于Raspbian本身 ...
