十三、JavaScript之跨多行的变量申明
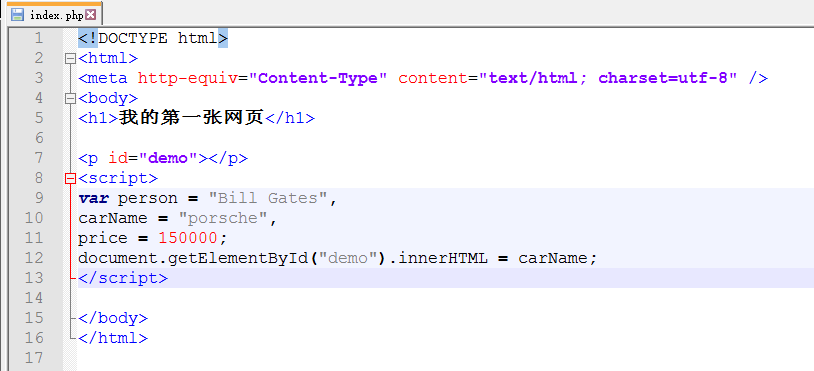
一、代码如下

二、运行效果

- <!DOCTYPE html>
- <html>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <body>
- <h1>我的第一张网页</h1>
- <p id="demo"></p>
- <script>
- var person = "Bill Gates",
- carName = "porsche",
- price = 150000;
- document.getElementById("demo").innerHTML = carName;
- </script>
- </body>
- </html>
十三、JavaScript之跨多行的变量申明的更多相关文章
- 第九十八节,JavaScript语法、关键保留字及变量
JavaScript语法.关键保留字及变量 学习要点: 1.语法构成 2.关键字保留字 3.变量 任何语言的核心都必然会描述这门语言最基本的工作原理.而JavaScript的语言核心就是ECMAScr ...
- DalekJS – 基于 JavaScript 实现跨浏览器的自动化测试
在 Web 项目中,浏览器兼容以及跨浏览器测试是最重要的也是最费劲的工作.DalekJS 是一个基于 JavaScript(或 Node.js) 的免费和开源的自动化测试接口.它能够同时运行测试一组流 ...
- ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 此处手札 供后人参 ...
- JavaScript中var和this定义变量的区别
JavaScript中var和this定义变量的区别 在js中声明变量时可以使用var和this,但使用this的有很大一部分参考书是没有的,经过查阅相关资料总结如下: 用var和this声明变量,存 ...
- 原生JavaScript实现跨域
为什么需要跨域呢?这是因为我们一般的请求都是使用xhr的,但是它只能调用同一个域里面的接口,有时候,我们想要在自己的站点中调用其他站点的接口,这时候就要用到跨域了.其实,跨域并不难,我们可以通过Jav ...
- 【转】ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 此处手札 供后人参 ...
- JS跨页面或跨JS文件对变量赋值
JS跨页面或跨JS文件对变量赋值,这是很小的一个问题. 但问题虽小,却总觉得有点不够自然,不爽. 为什么呢?访问一个页面上的变量不是什么难事,比如用parent.变量名,或者windows名.变量名, ...
- Jmeter 将正则表达式提取的参数传给全局(跨线程组使用变量)
一.使用正则表达式提取sessionId 1.在测试计划(跨线程组使用变量)--> 线程组(登录)--> 添加HTTP请求(登录接口) (1)创建测试计划: 勾选独立运行每个线程组(例如在 ...
- JavaScript(9)--- 跨域
JavaScript(9)--- 跨域 一.跨域原理(同源策略) 在项目搭建的初期,因为现在项目基本上都是前后端分离,所以不可避免地会遇到跨域问题,而造成跨域的罪魁祸首就是浏览器的同源策略.所以要解决 ...
随机推荐
- 获取美拍视频的链接--JS分析
美拍链接:https://www.meipai.com/ 找到视频链接的标签,源代码中没有这个div 通过Fiddler抓包,找到class="mp-h5-player-layer-vide ...
- OC中NSLog函数输出格式罗列
格式 类型 格式 类型 格式 类型 %@ 对象 %d,%i 整数 %u 无符整数 %f 浮点 %x,%X 二进制整数 %o 八进制整数 %zu size_t %p 指针 %e 浮点(科学计算) %g ...
- JuJu团队1月10号工作汇报
JuJu团队1月10号工作汇报 JuJu Scrum 团队成员 今日工作 剩余任务 困难 飞飞 fix出现的bug -- 无 婷婷 完善main.jl 训练流程 -- 无 恩升 绘图 -- 无 金 ...
- Adroid ViewPage+GridView实现每页6个元素,三页滑动切换
//}//public class MainActivity extends Activity {// private static final float APP_PAGE_SIZE = 16.0f ...
- 3(计算机网络)ifconfig:最熟悉又陌生的命令行
当面试听到这个问题的时候,面试者常常会觉得走错了房间.我面试的是技术岗位啊,怎么问这么简单的问题? 的确,即便没有专业学过计算机的人,只要倒腾过电脑,重装过系统,大多也会知道这个问题的答案:在 Win ...
- [Verilog] indexed part-select +:
That syntax is called an indexed part-select. The first term is the bit offset and the second term ...
- AOP五种执行时机
动态代理四种增强方式 先创建一个service类 package com.zzj.calculatar.service; import org.springframework.stereotype.S ...
- 二 Hibernate 改写学生管理系统的业务功能
public class StudentDaoImpl implements StudentDao { @Override /** * 查询所有学生 * * @throws SQLException ...
- 手动搭建Vue之前奏:搭建webpack项目
手动搭建vue项目 搭建vue前首先搭建webpack项目 首先你应当安装一下npm以及nodejs 安装完成后,进行如下操作: // 创建项目根目录 mkdir some_project_name ...
- shell 脚本终止进程
参考:https://blog.csdn.net/zhaoyue007101/article/details/7699259 $(pidof 进程名关键字)
