如何在Vue项目中优雅的使用sass
开始之前,请先确保有一个基于webpack模板的项目(vue-cli脚手架一键安装~)
1.打开项目终端,安装sass的依赖包
npm install --save-dev sass-loader
//sass-loader依赖于node-sass
npm install --save-dev node-sass2.在build文件夹下的webpack.base.conf.js的rules里面添加以下配置
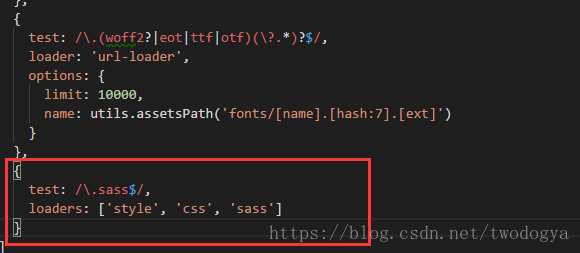
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}3.在组件中修改style标签
<style lang="scss">然后,然后,然后就可以愉快的在Vue中写sass啦~
这里有324.57GB的修仙资料。嘿嘿嘿你懂得。/手动狗头
那么问题来了,如果你也想入坑前端或者学习更多技术,广交天下朋友(基友),认识更多有趣的灵魂的话,欢迎加入前端交流群鸭~
扫二维码加为好友就完事了!安排~
如何在Vue项目中优雅的使用sass的更多相关文章
- 如何在Vue项目中优雅的使用swiper插件
个人网站 https://iiter.cn 程序员导航站 开业啦,欢迎各位观众姥爷赏脸参观,如有意见或建议希望能够不吝赐教! 开始之前,请先确保有一个基于webpack模板的项目(vue-cli脚手架 ...
- 如何在NodeJS项目中优雅的使用ES6
如何在NodeJS项目中优雅的使用ES6 NodeJs最近的版本都开始支持ES6(ES2015)的新特性了,设置已经支持了async/await这样的更高级的特性.只是在使用的时候需要在node后面加 ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 如何在Vue项目中给路由跳转加上进度条
1.前言 在平常浏览网页时,我们会注意到在有的网站中,当点击页面中的链接进行路由跳转时,页面顶部会有一个进度条,用来标示页面跳转的进度(如下图所示).虽然实际用处不大,但是对用户来说,有个进度条会大大 ...
- 如何在Vue项目中使用Typescript
0.前言 本快速入门指南将会教你如何在Vue项目中使用TypeScript进行开发.本指南非常灵活,它可以将TypeScript集成到现有的Vue项目中任何一个阶段. 1.初始化项目 首先,创建一个新 ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- 如何在Vue项目中引入jQuery?
假设你的项目由vue-cli初始化 (e.g. vue init webpack my-project). 在你的vue项目目录下执行: npm install jquery --save-dev 打 ...
- 如何在Vue项目中使用vw实现移动端适配(转)
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- 如何在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在< 使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着 viewport 单位 ...
随机推荐
- pssh远程套件工具
pssh远程套件工具 案例5:pssh远程套件工具 5.1问题 本案例要求使用pss ...
- 编译安装inotify-tools和监控inotifywait事件
编译安装inotify-tools软件包 1)解包inotify-tools-3.13.tar.gz文件 [root@svr7~]#ls inotify-tools- ...
- Mysql数据库卸载
Mysql数据库卸载的操作流程(Windows10): 1.停止mysql的所有服务 方法一:此电脑——管理——服务中查找到所有Mysql的服务,并停止. 方法二:cmd——net stop mysq ...
- spring初级java 应用。搭建环境。基本语法
搭建环境完成之后.使用spring config editor打开配置的spring xml文件. 自己实现了,spring在java上的一些基本的应用.一共看了四节视频.下面是自己实现的编码: 最基 ...
- django-rest-framework限流
django-rest-framework限流 在项目根目录下新建utils的文件 新建throttling.py from django_redis import get_redis_connect ...
- PyJWT 详解
1.首先,我们需要先了解 JWT 的概念,所以我们先看pyjwt的官网 https://jwt.io/ 2.对于官方 JWT 有两篇博文写的不错分别如下: https://blog.csdn.net/ ...
- NHibernate COUNT(*) 统计问题
NHibernate这个框架用了有一年多了,相对有很大的优势,可以省去很多写Sql的时间. 但是如果你想用它做统计,那么有点抱歉,只能手动写写了.它内置的东西很难符合你的需求. 我遇到的问题是这样的. ...
- String 对象-->fromCharCode() 方法
1.定义和用法 将ASCII码转换成对应的字符 语法: String.fromCharCode(n1, n2, ..., nX) 参数: n1, n2, ..., nX:一个或多个 Unicode 值 ...
- python selenium使用
安装selenium #Python pip install selenium #Anaconda3 conda install selenium 下载浏览器版本对应的驱动文件 chrome chro ...
- [算法]Huffman树(哈夫曼树)
目录 一.关于Huffman树 二.具体实现 例1:P1090 合并果子 例2:P2168 [NOI2015]荷马史诗 一.关于Huffman树 Huffman树(哈夫曼树)可以解决下述问题: 一颗\ ...