AngularJS学习1-基础知识
Angular并不是适合任何应用的开发,Angular考虑的是构建CRUD应用
但是目前好像也只是用到了angular的一些指令,数据绑定,mvc,http服务而已.....
以前传统的做法就是,通过js,去定位元素,绑定相关的事件。
Angular通过指令(directive)扩展HTML的语法。
它尝试去扩展HTML的结构
来弥合 (以文档为中心的(HTML))与(实际Web应用所需要的(HTML))之间的鸿沟。
AngularJS 应用组成如下:
View(视图), 即 HTML。
Model(模型), 当前视图中可用的数据。
Controller(控制器), 即 JavaScript 函数,可以添加或修改属性。
scope是模型,是View和Controller的纽带。
这里都用//做注释了。因为没法用快捷键
举一个例子
使用js的话,基本只需要关注body里面的东西就好了
angulat会以ng-app为根节点,开始编译遍历DOM树
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.min.js"></script>
</head>
<body> //声明这个app是myApp,控制器是personCtrl
<div ng-app="myApp" ng-controller="personCtrl"> //ng-model其实就是声明了一个变量,双向绑定,只要变量的值改了,用到这个变量的地方马上也会改变
名: <input type="text" ng-model="firstName"><br>
姓: <input type="text" ng-model="lastName"><br>
<br>
//使用了控制器里面定义的方法
姓名: {{fullName()}} </div> //在控制器里,通过scope去定义一些操作
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) { //这个只是初始化的值,这样就不需要什么ng-init了
$scope.firstName = "John";
$scope.lastName = "Doe";
//声明了函数
$scope.fullName = function() {
return $scope.firstName + " " + $scope.lastName;
}
});
</script> </body>
</html
再看一个官网的例子
(html+angular的指令)就是模板Tmeplate
模板经过编译------->带有angular的DOM(view)就是视图层了
view------>model(数据)-------->业务逻辑
ng-app:是初始化。
ng-model:与model层关联,元素的值会被写到ng-model声明的变量里面去。
{{}}表达式
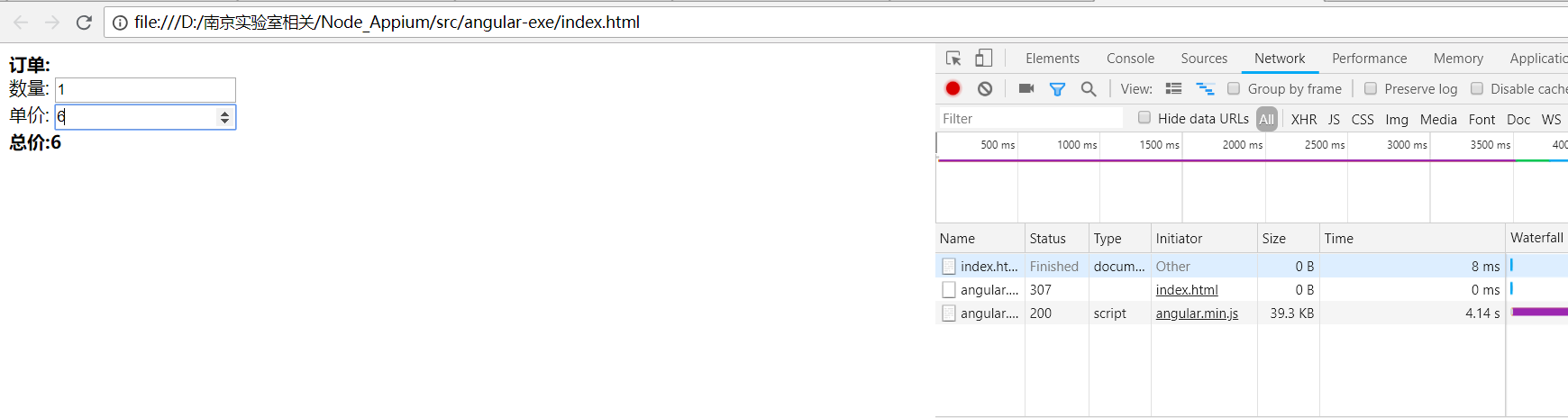
<!doctype html>
<!-- 启动angular -->
<html ng-app>
<head>
<script src="http://code.angularjs.org/1.2.25/angular.min.js"></script>
</head>
<body>
<!-- 初始化变量 -->
<div ng-init="qty=1;cost=2">
<b>订单:</b>
<div>
<!-- 绑定数据,将input的值实时更新到model里 -->
数量: <input type="number" ng-model="qty" required >
</div>
<div>
单价: <input type="number" ng-model="cost" required >
</div>
<div>
<!-- 计算 -->
<b>总价:{{qty*cost}}</b>
</div>
</div>
</body>
</html>

要能加载到angular才行,不然页面就是直接的html
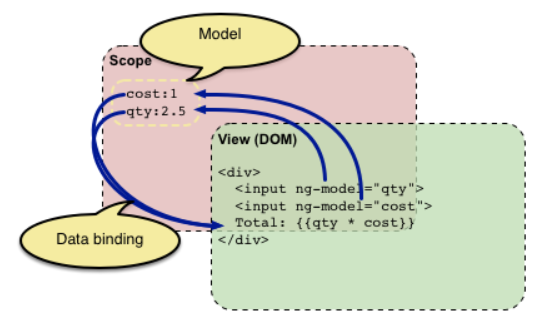
图示,view和model层双向绑定数据

Angular提供了动态(live)的绑定:
当input元素的值变化的时候,表达式的值也会自动重新计算,并且DOM所呈现的内容也会随着这些值的变化而自动更新。
这种模型(model)与视图(view)的 联动 就叫做“双向数据绑定”
转载于:https://www.cnblogs.com/weizhibin1996/p/9279820.html
AngularJS学习1-基础知识的更多相关文章
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
- Ant学习-001-ant 基础知识及windows环境配置
一.Ant 概要基础知识 Apache Ant 是一个将软件编译.测试.部署等步骤联系在一起加以自动化的一个工具,大多用于Java环境中的软件开发,用以构建应用,或结合其他开源测试工具例如 git.T ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- 关于图计算&图学习的基础知识概览:前置知识点学习(Paddle Graph Learning (PGL))
关于图计算&图学习的基础知识概览:前置知识点学习(Paddle Graph Learning (PGL)) 欢迎fork本项目原始链接:关于图计算&图学习的基础知识概览:前置知识点学习 ...
- 学习Python3基础知识过程中总结
print()中end==""的用法 例子:用Python3输出九九乘法表: for i in range(1,10): for j in range(1,i+1): s=i*j ...
- three.js学习笔记--基础知识
基础知识 从去年开始就在计划中的three.js终于开始了 历史介绍 (摘自ijunfan1994的转载,感谢作者) OpenGL大概许多人都有所耳闻,它是最常用的跨平台图形库. WebGL是基于Op ...
- SQLServer学习笔记<>.基础知识,一些基本命令,单表查询(null top用法,with ties附加属性,over开窗函数),排名函数
Sqlserver基础知识 (1)创建数据库 创建数据库有两种方式,手动创建和编写sql脚本创建,在这里我采用脚本的方式创建一个名称为TSQLFundamentals2008的数据库.脚本如下: ...
- Android学习之基础知识十五 — 最佳UI体验(Material Design实战)
一.前言 长久以来,大多数人都认为Android系统的UI并不美观,至少没有iOS系统的美观.以至于很多IT公司在进行应用界面设计的时候,为了保证双平台的统一性,强制要求Android端的界面风格必须 ...
- Android学习之基础知识十四 — Android特色开发之基于位置的服务
一.基于位置的服务简介 LBS:基于位置的服务.随着移动互联网的兴起,这个技术在最近的几年里十分火爆.其实它本身并不是什么时髦的技术,主要的工作原理就是利用无线电通讯网络或GPS等定位方式来确定出移动 ...
随机推荐
- SpringMVC(四):数据处理和过滤器
本文是按照狂神说的教学视频学习的笔记,强力推荐,教学深入浅出一遍就懂!b站搜索狂神说或点击下面链接 https://space.bilibili.com/95256449?spm_id_from=33 ...
- Android视频悬浮窗口实现
前言 本文例子实现了点击显示悬浮窗口,同时窗口可播放视频,拖动位置,点击关闭及返回APP页面,通过例子来讲述悬浮窗口实现原理及细节处理,效果图如下所示: 原理 WindowManager对View视图 ...
- Serverless无服务器云函数入门唠叨
B站录了个视频: https://www.bilibili.com/video/av59020925/
- Flask 入门(十)
flask 中的 db.relationship() 上文提到的方法,也可以找到狗的主人,但是,方便吗?,如果一个人有多只狗呢? 承接上文,修改main.py中的代码如下: #encoding:utf ...
- idea运行gradle项目报错,找不到符号符号,方向xxxx类未知
报错: 解决:把build和run设置为idea
- 28.6 Integer 自动装箱和拆箱
public class IntegerDemo2 { public static void main(String[] args) { //自动装箱 // Integer i = new Integ ...
- ModuleNotFoundError: No module named 'sklearn.cross_validation'
本文为CSDN博主「不服输的南瓜」的原创文章,遵循 CC 4.0 BY-SA 版权协议 原文链接 ModuleNotFoundError: No module named 'sklearn.cross ...
- 如何用python爬虫从爬取一章小说到爬取全站小说
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取http ...
- GCD - Extreme (II) UVA - 11426 欧拉函数与gcd
题目大意: 累加从1到n,任意两个数的gcd(i,j)(1=<i<n&&i<j<=n). 题解:假设a<b,如果gcd(a,b)=c.则gcd(a/c,b ...
- linux通过进程名查看其占用端口
1.先查看进程pid ps -ef | grep 进程名 2.通过pid查看占用端口 netstat -nap | grep 进程pid 参考: https://blog.csdn.net/sinat ...
