ASP.NET的Web网页如何进行分页操作(Demo举例)
大概说一下思路,可以利用sql的 Offset/Fetch Next分页,点击这里
这里的Demo利用LINQ的写好的方法
//这里是某个表的列表 skip是跳过前面的多少条数据 take这是跳过前面的数据后显示多少条数据
db.Albums.ToList().Skip((pageNumber - 1) * pageSize).Take(pageSize).ToList();
我们是四个按钮一个首页,上一页,下一页,尾页,点击跳转
有不明白的,或者小编描述错误的模糊的欢迎评论私信
这个页面的前台页面
<%@ Page Title="" Language="C#" MasterPageFile="~/Admin/AdminSite.Master" AutoEventWireup="true" CodeBehind="MusicManager.aspx.cs" Inherits="WebApplication1.Admin.MusicManager1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<link href="../Assets/css/input.css" rel="stylesheet" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div class="pure-form">
<fieldset>
<%--genres表--%>
<legend>后台管理<i class="fa fa-angle-double-right"></i>音乐管理
<asp:Button ID="Button1" runat="server" CssClass="button-default pure-button-primary tools-button" Text="添加音乐" OnClick="Button1_Click" />
</legend>
</fieldset>
</div>
<table class="pure-table">
<thead>
<tr>
<th>#</th>
<th>音乐名称</th>
<th>歌手名称</th>
<th>标题</th>
<th>单价</th>
<th>图片</th>
<th>编辑</th>
</tr>
</thead>
<tbody>
<asp:Repeater ID="Repeater1" runat="server" OnItemCommand="Repeater1_ItemCommand">
<ItemTemplate>
<tr>
<td><%# Eval("AlbumId") %></td>
<td><%# Eval("Genres.Name") %></td>
<td><%# Eval("Artists.Name") %></td>
<td><%# Eval("Title") %></td>
<td><%# Eval("Price") %></td>
<td><%# Eval("AlbumArtUrl") %><asp:Image ID="Image1" ImageUrl='<%# "~"+Eval("AlbumArtUrl") %>' runat="server" Width="40px" Height="40px" /></td>
<td>
<asp:LinkButton ID="LinkButton1" CssClass="button-default pure-button-primary" runat="server" CommandArgument='<%#Eval("AlbumId") %>' CommandName="Edit">编辑</asp:LinkButton>
<asp:LinkButton ID="LinkButton2" CssClass="button-default button-error" runat="server" CommandArgument='<%#Eval("AlbumId") %>' CommandName="Delete">删除</asp:LinkButton></td>
</tr>
</ItemTemplate>
</asp:Repeater>
<tr>
<td colspan="6">
<asp:Label ID="Label1" runat="server"></asp:Label>
<asp:Button ID="btnFirst" runat="server" Text="首页" OnClick="btnFirst_Click" />
<asp:Button ID="btnPrev" runat="server" Text="上页" OnClick="btnPrev_Click" />
<asp:Button ID="btnNext" runat="server" Text="下页" OnClick="btnNext_Click" />
<asp:Button ID="btnLast" runat="server" Text="尾页" OnClick="btnLast_Click" />
</td>
</tr>
</tbody>
</table>
</asp:Content>
这个页面的后台页面
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebApplication1.BLL;
using WebApplication1.DAL;
namespace WebApplication1.Admin
{
public partial class MusicManager1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadData();
}
protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e)
{
string str = e.CommandName.ToString();
//这里获取id,我的id是刚才我赋值的时候CommandArgument是赋值的id
int id = Convert.ToInt32(e.CommandArgument.ToString());
//using (OLMSDBEntities oLMSDB = new OLMSDBEntities())
//{
// var gener = oLMSDB.Genres.FirstOrDefault(t => t.GenreId == id);
if (str == "Delete")
{
//后面是对数据库的操作,可以忽略
// oLMSDB.Genres.Remove(gener);
bool flag_deleteMussicType = BLL.MusicManager.deleteMusicManager(id);
if (flag_deleteMussicType)
{
string strUrl = "<script>alert('删除成功');window.location.href='MusicManager.aspx'</script>";
Response.Write(strUrl);
}
else
{
string strUrl = "<script>alert('删除失败');</script>";
Response.Write(strUrl);
}
}
else if (str == "Edit")
{
Response.Redirect($"Edit_MusicManager.aspx?id={id}");
}
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("Add_MusicManager.aspx");
}
//分页的具体代码
//页码
public int pageNumber
{
//取值的话,如果里面没有就说明第一次进入,然后给它赋值,下面在取值
get
{
if (ViewState["page"] == null)
{
return 1;
}
else
{
return Convert.ToInt32(ViewState["page"]);
}
}
set
{
ViewState["page"] = value;
}
}
//每页的记录数
public int pageSize
{
get
{
return 5;
}
}
//总页数
public int pageCount
{
get
{
if (ViewState["count"] == null)
{
return 1;
}
else
{
return Convert.ToInt32(ViewState["count"]);
}
}
set
{
ViewState["count"] = value;
}
}
public void LoadData()
{
using (OLMSDBEntities oLMSDB = new OLMSDBEntities())
{ //这里是某个表的列表 skip是跳过前面的多少条数据 take这是跳过前面的数据后显示多少条数据
// //这里是我需要显示第三页的数据,我们要跳过二页的数据,所以是(3-1)*一页的数据量
Repeater1.DataSource = oLMSDB.Albums.ToList().Skip((pageNumber - 1) * pageSize).Take(pageSize).ToList();
Repeater1.DataBind();
pageCount = oLMSDB.Albums.ToList().Count;
Label1.Text = $"每页{pageSize}条,共{pageCount}条 ";
//我们最后剩下一行数据也要在加一页,如果有余数就要加一页
pageCount = pageCount % pageSize == 0 ? pageCount / pageSize : pageCount / pageSize + 1;
}
Label1.Text += "当前页数为" + pageNumber + "/" + pageCount;
}
//首页
protected void btnFirst_Click(object sender, EventArgs e)
{
pageNumber = 1;
LoadData();
}
//上一页
protected void btnPrev_Click(object sender, EventArgs e)
{
//防止到0页,如果到0页的话,我们就是到1页
pageNumber = pageNumber - 1 < 1 ? pageNumber = 1 : pageNumber - 1;
LoadData();
}
//下一页
protected void btnNext_Click(object sender, EventArgs e)
{
//防止超出所有的页面总数,超出的话,就赋值页面总数
pageNumber = pageNumber + 1 > pageCount ? pageNumber = pageCount : pageNumber + 1;
LoadData();
}
//尾页
protected void btnLast_Click(object sender, EventArgs e)
{
pageNumber = pageCount;
LoadData();
}
}
}
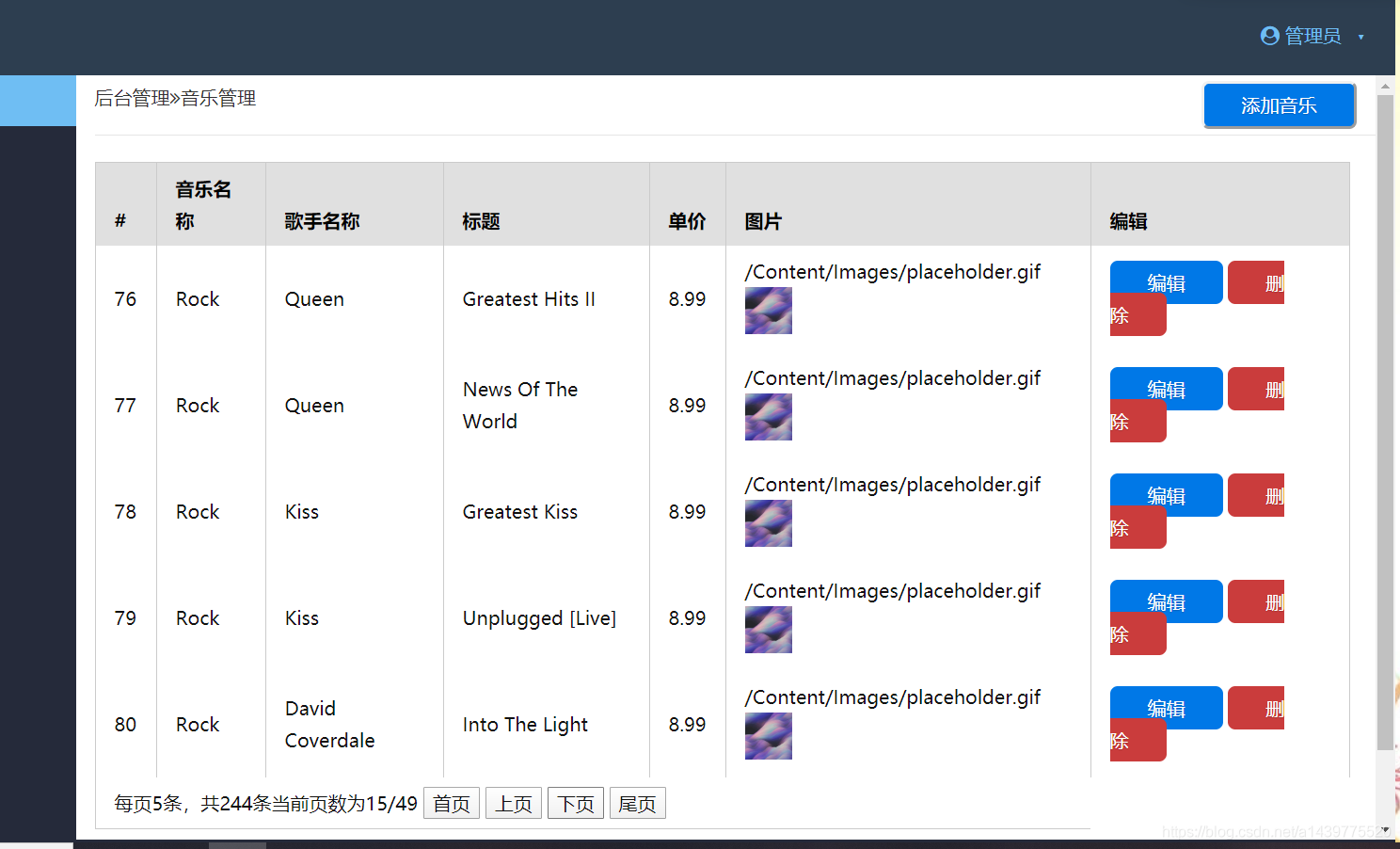
效果图

ASP.NET的Web网页如何进行分页操作(Demo举例)的更多相关文章
- ASP.NET Core Web API 如何 数据分页 以及遇到'OFFSET' 附近有语法错误
最近领导叫我做的一个B/S端的小项目,突发奇想想用到core web api 今天写数据分页的时候,就想着 用linq分页查询吧,直接上代码 _context.Skip(Size * (PageNum ...
- 在WEB网页上模拟人的操作(批量操作)
思路:selenium IDE网页测试工具+firefox浏览器=>录制网页操作脚本->导出为Perl/python/Ruby/C/R等语言 参考: (1)selenium IDE网页测试 ...
- ASP.NET Core Web 支付功能接入 支付宝-电脑网页支付篇
这篇文章将介绍ASP.NET Core中使用 开源项目 Payment,实现接入支付宝-电脑网页支付接口及同步跳转及异步通知功能. 开发环境:Win 10 x64.VS2017 15.6.4..NET ...
- 【转载】ASP.NET Core Web 支付功能接入 支付宝-电脑网页支付篇
转自:http://www.cnblogs.com/essenroc/p/8627775.html 这篇文章将介绍ASP.NET Core中使用 开源项目 Payment,实现接入支付宝-电脑网页支付 ...
- 前端使用AngularJS的$resource,后端ASP.NET Web API,实现分页、过滤
在上一篇中实现了增删改查,本篇实现分页和过滤. 本系列包括: 1.前端使用AngularJS的$resource,后端ASP.NET Web API,实现增删改查2.前端使用AngularJS的$re ...
- 简述ASP.NET Web网页的工作原理。
ASP.NET的工作原理是:首先,有一个HTTP请求发送到Web服务器要求访问一个Web网页. Web服务器通过分析客户的HTTP请求来定位所请求网页的位置.如果所请求的网页的文件名的后缀是 aspx ...
- 【转载】ASP.NET MVC Web API 学习笔记---第一个Web API程序
1. Web API简单说明 近来很多大型的平台都公开了Web API.比如百度地图 Web API,做过地图相关的人都熟悉.公开服务这种方式可以使它易于与各种各样的设备和客户端平台集成功能,以及通过 ...
- (转) Web 建站技术中,HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services 是什么?
Web 建站技术中,HTML.HTML5.XHTML.CSS.SQL.JavaScript.PHP.ASP.NET.Web Services 是什么? 建站有很多技术,如 HTML.HTML5.XHT ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
随机推荐
- 3、Hive-sql优化,数据倾斜处理
一.Hive-sql优化 #增加reducer任务数量(拉取数量分流) ; #在同一个sql中的不同的job是否可以同时运行,默认为false set hive.exec.parallel=true; ...
- Power BI:社保、公积金增减
本月和上月比较,社保.公积金有增减,拓展开来,每两个相邻月份比较,社保.公积金有增减. 数据放在SQL Server Express,有公司.姓名.分类.个人缴费金额.单位缴费金额.年月等字段,uni ...
- GIT代码版本管理
一.实验目的 1.了解分布式版本控制系统的核心机理: 2.熟练掌握git的基本指令和分支管理指令: 二.实验内容 1.安装git: 2.初始配置git,git init git status指令: 3 ...
- java 实现仿照微信抢红包算法,实测结果基本和微信吻合,附demo
实现拼手气红包算法,有以下几个需要注意的地方: 抢红包的期望收益应与先后顺序无关 保证每个用户至少能抢到一个预设的最小金额,人民币红包设置的最小金额一般是0.01元,如果需要发其他货币类型的红包,比如 ...
- Two Operations Gym - 102263M 优先队列水题
Two Operations Gym - 102263M Ayoub has a string SS consists of only lower case Latin letters, and he ...
- jQuery学习笔记——jQuery基础核心
代码风格 在jQuery程序中,不管是页面元素的选择.内置的功能函数,都是美元符号“$”来起始的.而这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所以我们在页面元素选择或执行功能 ...
- docker 使用 Nvidia 显卡
docker19.03读取NVIDIA显卡 作者: 张首富 时间: 2019-09-06 w x: y18163201 前言 2019年7月的docker 19.03已经正式发布了,这次发布对我来说有 ...
- Redis学习笔记(十一) 服务器
Redis服务器负责与多个客户端建立网络通信,处理客户端发送的命令请求,在数据库中保存客户端执行命令所产生的数据,并通过资源管理来维持服务器自身的运转. 命令请求过程 以set命令为例 1.客户端向服 ...
- React面试题汇总
1.如何理解React中的组件间数据传递? ①父-子 通过props传递 ②子-父 在父中创建一个可以修改state的方法,之后把这个方法通过props传递给子,在子中调用这个方法 从而达到修改父 ...
- Django分页之应用案例
项目文件: models.py(建表) from django.db import models # Create your models here. class Book(models.Model) ...
