前端 vue-cli+Webpack 项目开发环境配置、创建一个vue-demo
一、软件及命令:
(1)下载node.js 最新的LTS 版本,下载 msi格式的(直接点击安装即可)。
(2)命令1:npm install cnpm -g
命令2:cnpm install webpack -g
命令3:cnpm install vue-cli -g
二、安装过程(熟练者可以直接跳过安装过程,直接使用上述命令安装即可)
1、安装 node,首先去官网下载LTS(Long Term Support)长期支持版本,网址 https://nodejs.org/zh-cn/


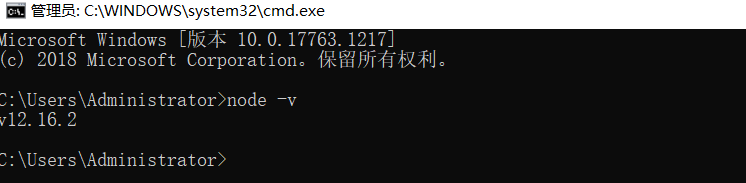
下载完成后直接点击下一步安装即可,安装完毕后使用 进入 Dos ,使用 node -v 查看安装是否成功,看到版本号就证明已经安装成功,如下图。

2、全局安装淘宝镜像 cnmp (国内服务器下载快) -g (代表全局安装)
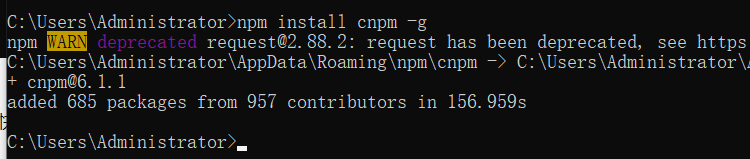
执行命令 npm install cnpm -g,等待安装完毕,如下图
npm install cnpm -g

3、全局安装webpack (一种打包工具)
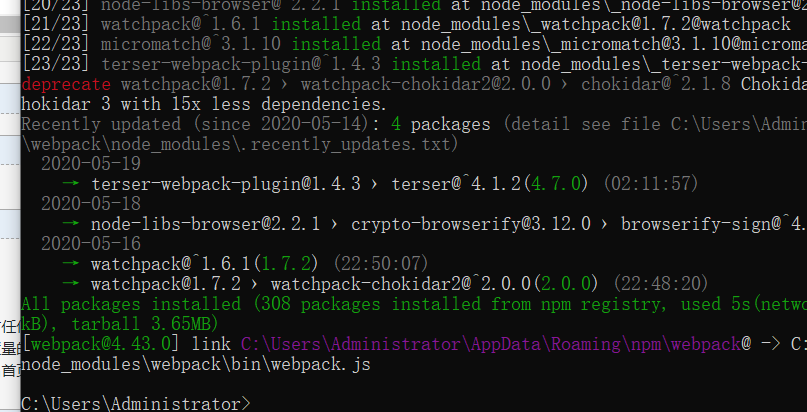
执行命令 cnpm install webpack -g ,等待安装完毕,如下图
cnpm install webpack -g

4、 全局安装 vue-cli (vue 项目开发的工具,脚手架,一种别人搭好的架子,我们直接在上面开发我们的项目,打包发布就行了)
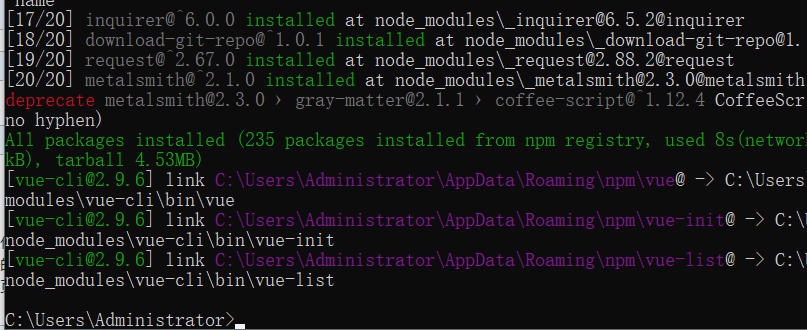
执行命令,cnpm install vue-cli -g,等待安装完毕,如下图
cnpm install vue-cli -g

至此,vue+webpack 的开发环境已经安装完毕。
5、还是做一个 demo 吧,万一有初学者看到这个帖子,也算给别人一个指点吧。
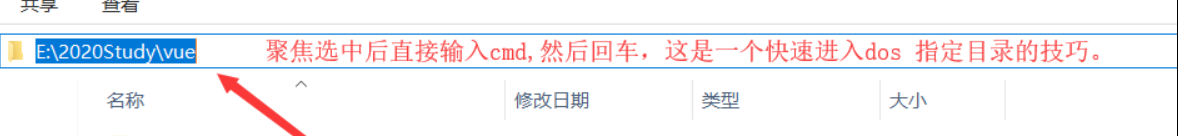
首先选择一个你要存放项目文件的目录,进入目录,在文件系统的地址栏输入cmd,点击回车。如下
(1)

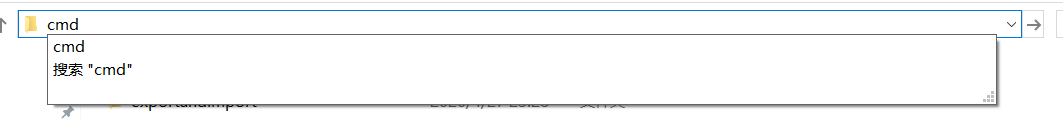
(2)

(3)

(4)执行如下命令,创建项目,项目名称为 vue-demo (自定义的,随你喜欢)
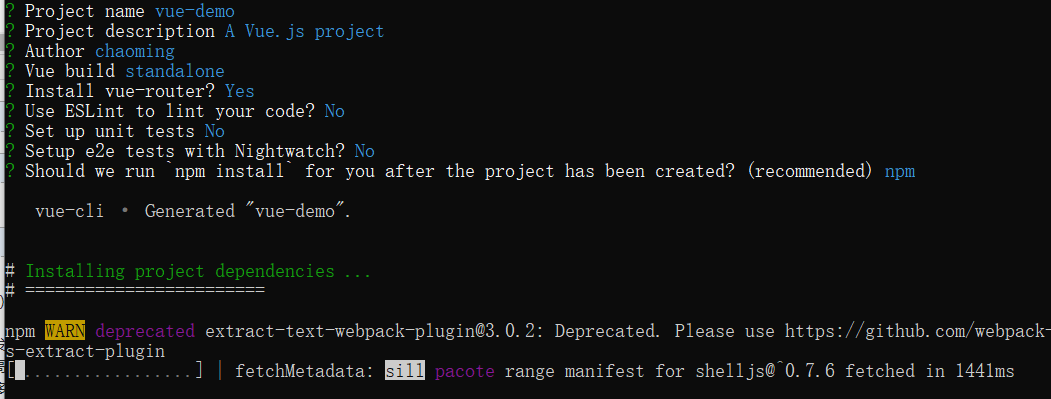
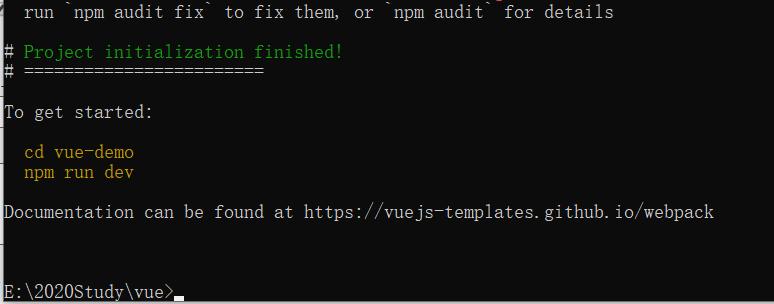
vue init webpack vue-demo,等待安装完毕(快慢取决于你的网速,一般1-2分钟可以完毕),过程中会输入一些配置,也是随你喜欢的。如下图
图1安装前的配置, 图2 安装完成


至此脚手架工具已经把我们的项目初始化完毕,接下来我们来启动项目。
( 5)首先进入 项目目录,执行命令 cd vue-demo(你的项目名字) 如下图

(6)运行 cnpm install (这个命令是以后你创建任何的 vue-cli+webpack 项目首先要执行的)命令 安装项目依赖,如下图

(7) 执行cnpm run dev 运行项目,运行成功的截图如下。
(8) 浏览器 输入 http://localhost:8080 查看效果。此项目是 脚手架项目的示例,以后会持续更新 vue 项目开发的其他知识。

前端 vue-cli+Webpack 项目开发环境配置、创建一个vue-demo的更多相关文章
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- Java(1)开发环境配置及第一个程序Hello World
作者:季沐测试笔记 原文地址:https://www.cnblogs.com/testero/p/15201468.html 博客主页:https://www.cnblogs.com/testero ...
- vue 的准备项目架构环境配置
一.环境搭建 中国镜像 composer config repo.packagist composer https://packagist.phpcomposer.com 命令 composer in ...
- Laravel 项目开发环境配置
1.首先安装Laravel 依赖管理包工具 Composer (前提是本地装好了PHP php -v) php -r "copy('https://install.phpcomposer. ...
- VUE开发--环境配置(一)(转)
无剑_君关注 0.312019.05.09 11:53:43字数 1,073阅读 19,627 https://www.jianshu.com/p/a494417def99?utm_so ...
- 快速创建一个vue项目
vue脚手架 用来创建vue项目的工具包 创建项目: npm install -g vue-cli vue init webpack VueDemo 开发环境运行: cd VueDemo npm in ...
- VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
转载地址: https://blog.csdn.net/gebitan505/article/details/58166055 VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址 前 ...
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
- Vue CLI Webpack 创建Vue项目
简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
随机推荐
- Gitlab常规操作
一.Git和SVN的区别 和SVN类似,Git是一个版本控制系统(Version Control System,VCS),不同的是SVN为集中式版本控制系统,为单一的集中管理的服务器,保存所有文件的修 ...
- 练习//编写函数norepeat(arr) 将数组的重复元素去掉,并返回新的数组
function norepeat(n){ for(var i=0;i<arr.length;i++){ for(var j=i+1;j<arr.l ...
- 【Kafka】Kafka集群环境搭建
目录 一.初始环境准备 二.下载安装包并上传解压 三.修改配置文件 四.启动ZooKeeper 五.启动Kafka集群 一.初始环境准备 必须安装了JDK和ZooKeeper,并保证Zookeeper ...
- vue 在main.js里使用vue实例
可以用 Vue.prototype 比如 Vue.prototype.$indicator.close(); 关闭正在加载的动画
- neo4j 图数据库安装及介绍
neo4j 图数据库安装及介绍 一.neo4j图数据库介绍 图数据库,顾名思义就是利用了"图的数据结构来作为数据存储逻辑体现的一种数据库",所以要想学好图数据库当然需要了解一些关于 ...
- java ->Date、DateFormat、Calendar类
Date类概述 类 Date 表示特定的瞬间,精确到毫秒. 毫秒概念:1000毫秒=1秒 毫秒的0点: System.currentTimeMillis() 相当于Date d = new Date ...
- 2018-08-27 jq筛选选择器
筛选选择器:为了辅助选择器更简便.快速的找到元素: 1.过滤 eq(n) -> 第n个元素(从零开始) $('h1').eq(2) // 第三个h1 first() -> 第一个元素 la ...
- 简版在线聊天Websocket
序言 What is Webscoket ? websocket 应用场景 简版群聊实现 代码例子 小结 Webscoket Websokcet 是一种单个TCP连接上进行全双工通信的协议,通过HTT ...
- 2.5 Hello golang
编写第一个hello golang 创建空文件hello.go,尝试执行 touch hello.go go run hello.go 产生如下报错 can't load package: packa ...
- tcp/ip 学习笔记zz
http://blog.csdn.net/goodboy1881/category/204448.aspx 坚持看!
