html+css快速入门教程(1)
1 HTML简介
1.1. 什么是HTML?(了解)
HTML是超文本标记语言(HyperText Markup Language,HTML)的缩写。是标准通用标记语言(SGML Standard Generalized Markup Language)下的一个应用,是一种规范,一种标准。
1.2. HTML是干嘛用的?(了解)
网页文件本身是一种文本文件,它通过标记符号来标记要显示的网页中的各个部分。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容。综上所述,HTML是一种能被浏览器识别解析,并且能够显示相应内容的语言,在web开发中,HTML是属于书写网页结构语言,扮演着搭建网页框架结构(这里的框架结构就类似于现代建筑中,修房子需要首先搭建起框架结构一样)的作用,是web开发中必不可少的一门语言
2 Hello World
2.1. 挑选合适的浏览器
最流行的一些浏览器都已经实现了许多HTML的特性,然而不是每款浏览器都支持所有的特性,在把某个特性用到实际项目之前,首先应该检测一下浏览器是否支持这个特性。可以参考http://caniuse.com这个网站,查看浏览器的支持情况。这里推荐几款主流的浏览器
Google Chrome Mozilla FireFox Opera Apple Safari Internet Explorer(高版本)
2.2. 开发工具介绍
文本增强编辑器:语法高亮显示、自动缩进等辅助功能。 EditPlus/notepad++/sublime/Dreamweaver 这类工具小巧,打开速度快
IDE(集成开发环境),提供的功能主要有语法高亮显示、自动缩进、语法提示、自动完成、版本控制等,提高开发效率。zendstudio/netbeans/phpstorm /webstorm/hbuilder
2.3. 创建HTML文档(掌握)
实例2:
<!DOCTYPE HTML>
<html>
<head>
<title>这是我的第一个网页</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
实例2中,DOCTYPE 元素让浏览器明白其处理的是HTML文档,表示HTML文档的开始,紧跟其后的是html元素的开始标签,它告诉浏览器:从html开始标签开始到html结束标签,所有元素内容都应作为HTML处理。head元素中的内容为HTML文档的元数据部分,HTML的元数据用来向浏览器提供文档的相关信息。body元素中的内容为HTML的主体,这也是HTML文档的最后一部分。body元素告诉浏览器该向用户显示文档的哪些内容
2.4. 使用元素
实例1:
I like Money and beauty
ps:在这个实例中,元素分为3个部分,其中有两个部分称为标签(tag),开始标签和结束标签。夹在两个标签之间的是元素的内容(本实例中单词Money为元素的内容)。两个标签连同它们之间的内容构成code元素。
HTML定义了各种各样的元素,他们在HTML文档中起着各种不相同的作用。因此,学好HTML的关键在于掌握各种HTML元素的不同含义,通俗的讲就是要知道每个元素具体有什么样的功能
2.5. 父元素、子元素、后代元素和兄弟元素(掌握)
HTML文档中元素之间有明确的关系。如果一个元素包含另一个元素,那么前者就是后者的父元素,反过来说,后者就是前者的子元素。一个元素可以拥有多个子元素,但是只能有一个父元素。
实例3:
<DOCTYPE HTML>
<html>
<head>
<title></title>
<script src="../index.js"></script>
</head>
<body>
<p>人如果没有梦想,跟咸鱼有什么区别?</p>
<p>你看那个人,好像一条狗!</p>
</body>
</html>
实例3中,最外层的html元素包含了head元素和body元素,那么head元素和body元素就是html的子元素,反之,head和body元素的父元素只有一个,那就是html元素。同时head元素和body元素都是在html元素之下,属于同级元素,相当于辈分一样,我们就称他们互为兄弟元素。而body元素中的p元素相对于html来说,p元素是其子元素的子元素,类似于html的孙子,我们也可以称之为子孙元素,如果更往下嵌套(包含子孙元素),统称为html元素的后代元素。
注意:除了某个元素的下一级元素我们称之为子元素以后,连续一层一层往下嵌套的都可以称之为后代元素
2.6 注释
注释的作用:方便别人或者自己阅读代码
在html中注释的写法:
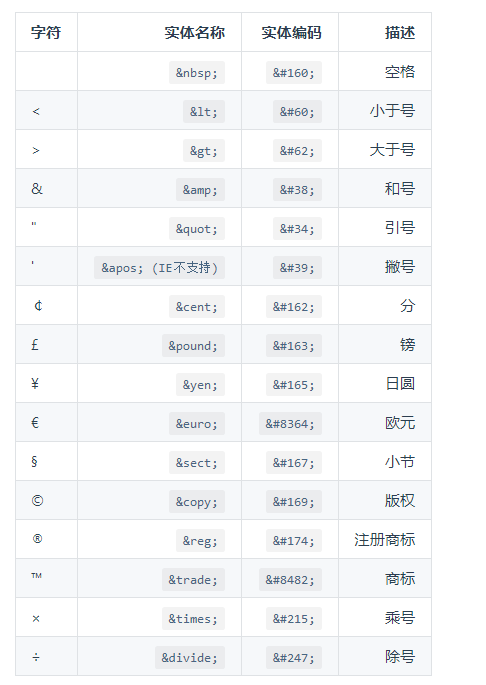
2.7 字符实体
HTML文档中有些字符具有特殊含义,最明显的就是< 和 >这两个字符。有时候需要在文档内容中用到这些字符,但是又不想被当作HTML来解析处理。因此,产生了字符实体,也就是HTML实体。实体是浏览器用来代替特殊字符的一种代码。

螺钉课堂视频课程地址:http://edu.nodeing.com
html+css快速入门教程(1)的更多相关文章
- html+css快速入门教程(5)
练习: 1.画盒子1 2.画盒子2 3.京东特色购物 4.京东发现好货 5.京东玩3c 7.3 定位 通过使用 position 属性,我们可以选择 3 种不同类型的定位,这会影响元素框生成的方式. ...
- html+css快速入门教程(4)
练习 1.网易考拉下拉菜单 2.爱奇艺新闻 3.ps滤镜菜单 4.爱奇艺列表 7 布局 7.1 盒子模型 网页设计,首先要做好整体的布局,网页布局就是将不同的元素按照一定的规则放置在浏览器的不同位置, ...
- html+css快速入门教程(3)
练习: 1.画盒子 2.相框 5 基础选择器 5.1 id选择器 ID选择器与类选择器的定义与引用方式类似,只是定义的符号不一样.ID通常表示唯一值,因此,ID选择器在CSS 中通常只出现一次.如果出 ...
- html+css快速入门教程(2)
3 标签 3.1 div div 标签表示一个区块或者区域,你可以把它看成是一个容器,比如说一个 竹篮 作用:用来把网页分块 并且里面可以装任意的html元素 <div>这里是一个div容 ...
- html+css快速入门教程(6)
9 综合实例 仿百度云盘下载页面实战 10 表格 10.1 table table 为表格标签 可以让我们的表格在浏览器中显示 table 下面还有两个常用标签 tr 和 td tr表示一行 td表示 ...
- laravel 中CSS 预编译语言 Sass 快速入门教程
CSS 预编译语言概述 CSS 作为一门样式语言,语法简单,易于上手,但是由于不具备常规编程语言提供的变量.函数.继承等机制,因此很容易写出大量没有逻辑.难以复用和扩展的代码,在日常开发使用中,如果没 ...
- 专为设计师而写的GitHub快速入门教程
专为设计师而写的GitHub快速入门教程 来源: 伯乐在线 作者:Kevin Li 原文出处: Kevin Li 在互联网行业工作的想必都多多少少听说过GitHub的大名,除了是最大的开源项目 ...
- EntityFramework6 快速入门教程
EntityFramework6 快速入门教程 不得不说EF在国内实在是太小众,相关的技术文章真实屈指可数,而且很多文章都很旧了,里面使用的版本跟如今的EF6差别还是比较大.我刚开始弄这个的时候真是绕 ...
- Apple Watch开发快速入门教程
Apple Watch开发快速入门教程 试读下载地址:http://pan.baidu.com/s/1eQ8JdR0 介绍:苹果为Watch提供全新的开发框架WatchKit.本教程是国内第一本A ...
随机推荐
- Java实现 LeetCode 561 数组拆分 I(通过排序算法改写PS:难搞)
561. 数组拆分 I 给定长度为 2n 的数组, 你的任务是将这些数分成 n 对, 例如 (a1, b1), (a2, b2), -, (an, bn) ,使得从1 到 n 的 min(ai, bi ...
- Java实现 蓝桥杯VIP 算法训练 麦森数
算法训练 麦森数 时间限制:1.0s 内存限制:256.0MB 问题描述 形如2P-1的素数称为麦森数,这时P一定也是个素数.但反过来不一定,即如果P是个素数,2P-1不一定也是素数.到1998年底, ...
- Java实现 洛谷 P1200 [USACO1.1]你的飞碟在这儿Your Ride Is He…
import java.util.Scanner; public class Main{ private static Scanner cin; public static void main(Str ...
- JS变量小总
变量分类:1.栈内存(stack)和堆内存(heap)2.基本类型和引用类型 #栈内存(stack) 一般为静态分配内存,其分配的内存系统自动释放. #堆内存(heap) 一般为动态分配内存,其分配的 ...
- 05.Django-form表单与请求的生命周期
Django中请求的生命周期 HTTP请求及服务端响应中传输的所有数据都是字符串 步骤 用户在浏览器中输入url时,浏览器会生成请求头和请求体发给服务器 url经过wsgi和中间件,到达路由映射表,在 ...
- (易忘篇)java基本语法难点3
本博客随笔主要记录本人学习过程中的知识,欢迎大家一同学习,有不对的地方很高兴读者能详细指出,感激不尽! JVM内存结构 编译完源程序以后,生成一个或多个字节码文件. 我们使用JVM中的类的加载器和解释 ...
- Windows内核驱动开发:HelloWorld
测试信息 Dev Machine: Windows Version: 2004 (19041.264) WDK Version: 10.0.19041.1 SDK Version: 10.0.1904 ...
- 源码分析(5)-ArrayList、Vector和LinkedList(JDK1.8)
一.概述 1.线程安全:ArrayList和LinkedList非线程安全的.Vector线程安全的. 2.底层数据结构:ArrayList和Vector底层数据结构是数组:LinkedList双向链 ...
- 实验五 shell脚本编程
项目 内容 这个作业属于哪个课程 课程链接 这个作业的要求在哪里 作业要求 学号-姓名 17041428-朱槐健 作业学习目标 1. 了解shell脚本的概念及使用 2.掌握shell脚本语言的基本语 ...
- rgb格式颜色与#000000格式颜色的转换
首先,#000000格式的颜色被成为十六进制颜色码: 6位数分为三组,每两位数一组,依次是红.黄.蓝颜色的强度: 而与此对应的,rgb(39,137,202)依次是十进制的红黄蓝颜色: 因此将rgb格 ...
