ant design for vue 解决 vue.esm.js?c5de:628 [Vue warn]: Invalid prop: custom validator check failed for prop "defaultValue". 的错误
错误重现:
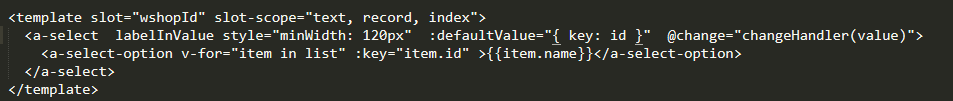
在使用ant design for vue 的选择器插件的时候, 设置默认为为id(为数字)

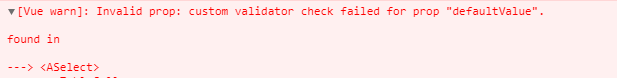
报错:

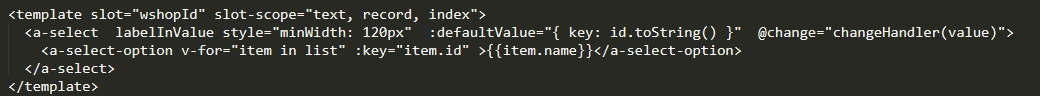
解决办法: id为数字, 而defaultValue 的key 值必须为字符串, 将id转化为字符串即可


ant design for vue 解决 vue.esm.js?c5de:628 [Vue warn]: Invalid prop: custom validator check failed for prop "defaultValue". 的错误的更多相关文章
- vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed for prop "value".报错解决
在uni中使用 picker组件,一直报错 vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed ...
- Vue——解决[Vue warn]: Invalid prop: custom validator check failed for prop "index". found in错误
Invalid prop: custom validator check failed for prop "index". 错误重现: 使用element-ui的菜单,在SubMe ...
- [Vue warn]: Invalid prop: custom validator check failed for prop "type".
遇到错误如下, [Vue warn]: Invalid prop: custom validator check failed for prop "type". found in ...
- Invalid prop: custom validator check failed for prop "pagination" <Table> vue.runtime.esm
错误如图 原因,返回数据中没有包括分布的属性
- [Vue warn]: Invalid prop: custom validator check failed for prop "xxx".问题
在用vue+ui框架(iview.elementui等)做项目,会遇到这种问题 这样的,点那都报错,千辛万苦的付出,却找不到问题在哪 其实很简单,报错都显示出那个组件的问题了 ‘<Form&g ...
- vue.esm.js?efeb:628 [Vue warn]: Invalid prop: type check failed for prop "defaultActive". Expected String with value "0", got Number with value 0.
vue.esm.js?efeb:628 [Vue warn]: Invalid prop: type check failed for prop "defaultActive". ...
- vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte
报错信息: 代码信息:调用一个tree组件,选择一些信息 <componentsTree ref="typeTreeComponent" @treeCheck="t ...
- Vue报错之"[Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number with value NaN, got String with value "fuNum"."
一.报错截图 [Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number w ...
- Vue报错 type check failed for prop “xxx“. Expected String with value “xx“,got Number with value ‘xx‘
vue报错 [Vue warn]: Invalid prop: type check failed for prop "name". Expected String with ...
随机推荐
- ACM-单词接龙
题目描述:单词接龙 问题描述:单词接龙是一个与我们经常玩的成语接龙相类似的游戏,现在我们己知一组单词,且给定一个开头的字母,要求出以这个字母开头的最长的“龙”(每个单词都最多在“龙" 中出现 ...
- java IO 流关系图谱
学习io流最好明白其之间的 关联与转换关系 ,以下是笔者所划得 关系图谱,大框包含小框 ,小框是大框内的 请求参数,箭头是继承或实现. 清晰了其关联与包含关系后我们便很容易在现实中结合使用了 . 这是 ...
- 我学到的treap
到目前为止,平衡树应该是我学过的数据结构里面最难的一个了.(顺便贴上一个我认为treap讲解的比较好的博客https://blog.csdn.net/u014634338/article/detail ...
- mysql 带换行符的字符串数据插入数据库异常
带换行符的字符串数据插入数据库异常现象 某个字符串类型的字段中部分记录中带换行符,数据同步插入异常,提示如下类似警告信息: Incorrect string value:'<aherf=&quo ...
- UVA - 11584 Partitioning by Palindromes(划分成回文串)(dp)
题意:输入一个由小写字母组成的字符串,你的任务是把它划分成尽量少的回文串,字符串长度不超过1000. 分析: 1.dp[i]为字符0~i划分成的最小回文串的个数. 2.dp[j] = Min(dp[j ...
- 17. react redux的中间件
1. redux 数据流程图 View 会派发一个 Action Action 通过 Dispatch 方法派发给 Store Store 接收到 Action 连同之前的 State 发给 Red ...
- SpringBoot 系列教程之事务不生效的几种 case
SpringBoot 系列教程之事务不生效的几种 case 前面几篇博文介绍了声明式事务@Transactional的使用姿势,只知道正确的使用姿势可能还不够,还得知道什么场景下不生效,避免采坑.本文 ...
- JAVAEE 和项目开发(第五课:服务器软件的介绍)
Web服务器根据对javaEE支持的能力分为两大类 1,JavaEE服务器(应用服务器) 1) IBM公司 WebSphere 2) BEA公司 WebLogic 3) JBoss 公司 JBoss ...
- gentoo emby-server
最近想用 emby-server + kodi 打造家庭播放平台, 在 gentoo 上面先尝试安装配置 emby-server. 首先, 使用 megacoffee 这个 overlay, 这个上面 ...
- PAT 2018 秋
A 1148 Werewolf - Simple Version 思路比较直接:模拟就行.因为需要序列号最小的两个狼人,所以以狼人为因变量进行模拟. #include <cstdio> # ...
