MiniUi遇到的一个Bug或者说坑,以div里面的内容自适应高度
页面源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="css/demo.css" rel="stylesheet" type="text/css" />
<script src="scripts/boot.js" type="text/javascript"></script>
<link href="scripts/miniui/themes/blue/skin.css" rel="stylesheet" type="text/css" />
<link href="utf8-jsp/themes/default/css/umeditor.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="utf8-jsp/third-party/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8" src="utf8-jsp/umeditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="utf8-jsp/umeditor.min.js"></script>
<script type="text/javascript" src="utf8-jsp/lang/zh-cn/zh-cn.js"></script>
<style type="text/javascript"> </style>
</head>
<body> <div id="test1" style="width: 550px; min-height: 100px; max-height: 600px; ">
<div class="mini-fit" style="background: white; float: left; ">
<table style="width: 500px; ">
<tr>
<td>
测试:
</td>
<td>
<div id="test2" style=""></div>
</td>
</tr>
</table>
</div>
</div> <a href="javascript: void(0);" id="div1a">1</a>
<a href="javascript: void(0);" id="div2a">2</a> <div id="test3" style="width: 550px; min-height: 100px; max-height: 600px; ">
<div style="background: white; float: left; ">
<table style="width: 500px; ">
<tr>
<td>
测试2:
</td>
<td>
<div id="test4" style=""></div>
</td>
</tr>
</table>
</div>
</div> <a href="javascript: void(0);" id="div3a">1</a>
<a href="javascript: void(0);" id="div4a">2</a> <script type="text/javascript"> mini.parse(); $("#div1a").on("click", function() {
$("#test2").html("1234567890");
}); $("#div2a").on("click", function() {
$("#test2").html(
"1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>"
);
}); $("#div3a").on("click", function() {
$("#test4").html("1234567890");
}); $("#div4a").on("click", function() {
$("#test4").html(
"1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>1234567890<br/>"
);
}); </script> </body>
</html>
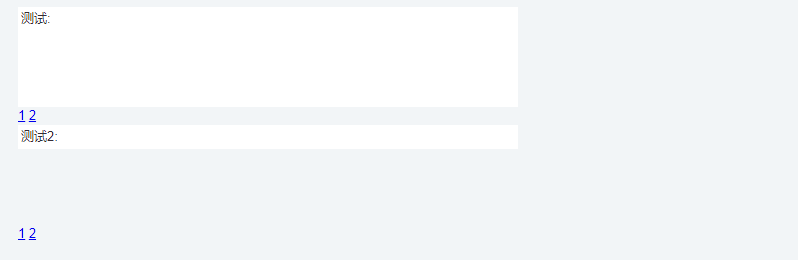
页面默认效果(进入页面时不操作时):

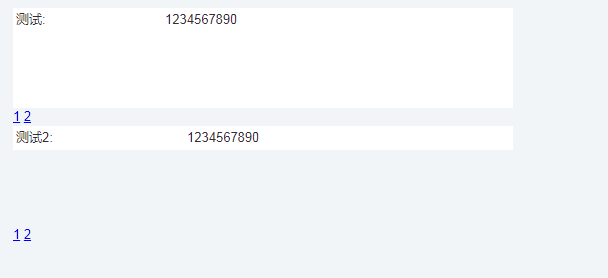
分别点击1后效果:

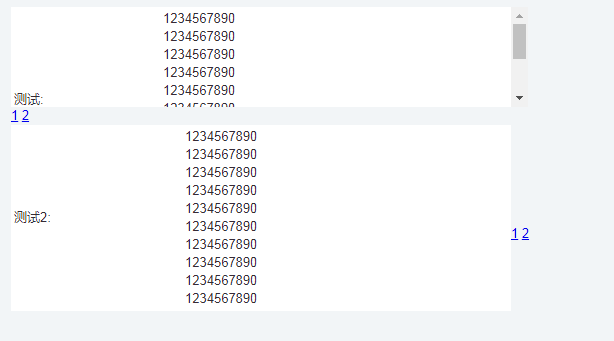
分别点击2后效果:

两个div唯一的不同是,第一个有class="mini-fit",第二个没有.
所以,要自适应高度,去掉class="mini-fit",就好了.
MiniUi遇到的一个Bug或者说坑,以div里面的内容自适应高度的更多相关文章
- css挖坑爬坑之div高宽相等
目标效果 对于这么一个头像,外面是一个圆角的div里面是一个img,对于外面的div我要使他高度等于宽度. 发现问题 开始的时候设置宽度为100%然后高度为100%,这样子对于宽度来说的话可以撑满页面 ...
- 在chrome下-webkit-box布局的一个bug
chrome,也就是webkit内核下作的检测, chrome版本是40, -webkit-box这种布局在移动端用的比较多,主要是因为pc端的浏览器内核参差不齐. 因为在写HTML的时候看上了-we ...
- Curl的毫秒超时的一个”Bug”
Curl的毫秒超时的一个”Bug” -- PHP老杨 最近我们的服务在升级php使用的libcurl, 期望新版本的libcurl支持毫秒级的超时, 从而可以更加精细的控制后端的接口超时, 从而提高整 ...
- qt widget设置Qt::FramelessWindowHint和Qt::WA_TranslucentBackground, 会出现一个bug: 在最小化后还原时界面停止刷新
qt widget设置Qt::FramelessWindowHint和Qt::WA_TranslucentBackground, 会出现一个bug: 在最小化后还原时界面停止刷新 Widget wit ...
- 2019年12月的第一个bug
现在是2019年12月1日0点27分,我的心情依旧难以平静.这个月是2019年的最后一个月,是21世纪10年代的最后一个月,也是第一批90后30岁以前的最后一个月.就是在这个月的第一天的0点0分,我写 ...
- 印象最深的一个bug:sessionStorage缓存在移动端失效
无bug,不程序:作为程序员的我,不是修bug就是在写bug的路上. 移动端sessionStorage缓存失效是我"印象最深的一个bug"之一,为啥呢,因为这个问题导致我加班到很 ...
- 我大抵是卷上瘾了,横竖睡不着!竟让一个Bug,搞我两次!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言:一个Bug 没想到一个Bug,竟然搞我两次! 我大抵是卷上瘾了,横竖都睡不着,坐起来 ...
- Tomcat一个BUG造成CLOSE_WAIT
之前应该提过,我们线上架构整体重新架设了,应用层面使用的是Spring Boot,前段日子因为一些第三方的原因,略有些匆忙的提前开始线上的内测了.然后运维发现了个问题,服务器的HTTPS端口有大量的C ...
- MySQL关于exists的一个bug
今天碰到一个很奇怪的问题,关于exists的, 第一个语句如下: SELECT ) FROM APPLY t WHERE EXISTS ( SELECT r.APPLY_ID FROM RECORD ...
随机推荐
- JavaScript实现树结构(一)
JavaScript实现树结构(一) 一.树结构简介 1.1.简单了解树结构 什么是树? 真实的树: 树的特点: 树一般都有一个根,连接着根的是树干: 树干会发生分叉,形成许多树枝,树枝会继续分化成更 ...
- HUD Is It A Tree?!!!!!)
这个是一个非常恶心的题,刚开始以为是POJ的题,结果发现不是,一直都是超时.上题吧 A tree is a well-known data structure that is either empty ...
- 2.5D地图系统技术方案
1. 2.5D地图概述 1.1. 概述 2.5维地图就是根据dem.dom.dlg等数据,以及真三维模型在一定高度.视角和灯光效果,按照轴侧投影的方式生成的地图.本文以臻图信息ZTMapE ...
- Design Patterns | 02 什么样的代码是好代码
目录 01 - 什么是好的代码? 02 - 评价代码的标准有哪些 2.1 可维护性(maintainability) 2.2 可读性(readability) 2.3 可扩展性(extensibili ...
- Simulink仿真入门到精通(九) Simulink的流控制
9.1 Simulink流控制分类 simulink中流控制时通过自带的模块实现的,包括If else.Switch.For和While4个种类. 9.2 While流控制 while 如果条件为真, ...
- 使用Github Packages功能上传nuget包到Github
前几天微软收购npm的新闻对于软粉来收很是振奋.微软收购npm很可能是为了加强Github Packages.目前Github,Typescript,VSCode,npm这些开源社区的重磅工具全部都在 ...
- 【vue生命周期】- 详解
这篇文章通俗易懂,写的不错,本文转载至:https://www.cnblogs.com/happ0/p/8075562.html 详解Vue Lifecycle 先来看看vue官网对vue生命周期的介 ...
- Fink SQL 实践之OVER窗口
问题场景 Flink SQL 是一种使用 SQL 语义设计的开发语言,用它解决具体业务需求是一种全新体验,类似于从过程式编程到函数式编程的转变一样,需要一个不断学习和实践的过程.在看完了 Flink ...
- MyBatis框架——逆向工程
什么是逆向工程? 逆向工程师MyBatis提供的一种自动化配置方案,针对数据表自动生成MyBatis所需的各种资源,包括实体类.Mapper接口.Mapper.xml,但是逆向工程的缺陷在于只能针对单 ...
- Mysql5.7及以上版本 ONLY_FULL_GROUP_BY报错
近期在开发过程中,因为项目开发环境连接的mysql数据库是阿里云的数据库,而阿里云的数据库版本是5.6的.而测试环境的mysql是自己安装的5.7.因此在开发过程中有小伙伴不注意写了有关group b ...
