本地Vue项目跨域请求本地Node.js服务器的配置方法
前言:跨域请求是在本地开发时经常遇到的需求,也很简单,只是几句代码配置一下的问题。我初次配置跨域请求时由于官方的说明太简洁,找到的教程又落伍,调试了一番并没有解决问题,到最后解决问题,已花费了很多时间精力。所以再搭个项目从头走一遍,不敢说是教程,仅作记录。
说明:本文项目基于 Vue CLI ^4.3.0,Node.js v12.13.0. 和 express ~4.16.1 构建,未安装的话则需要先安装,后文不再说明。
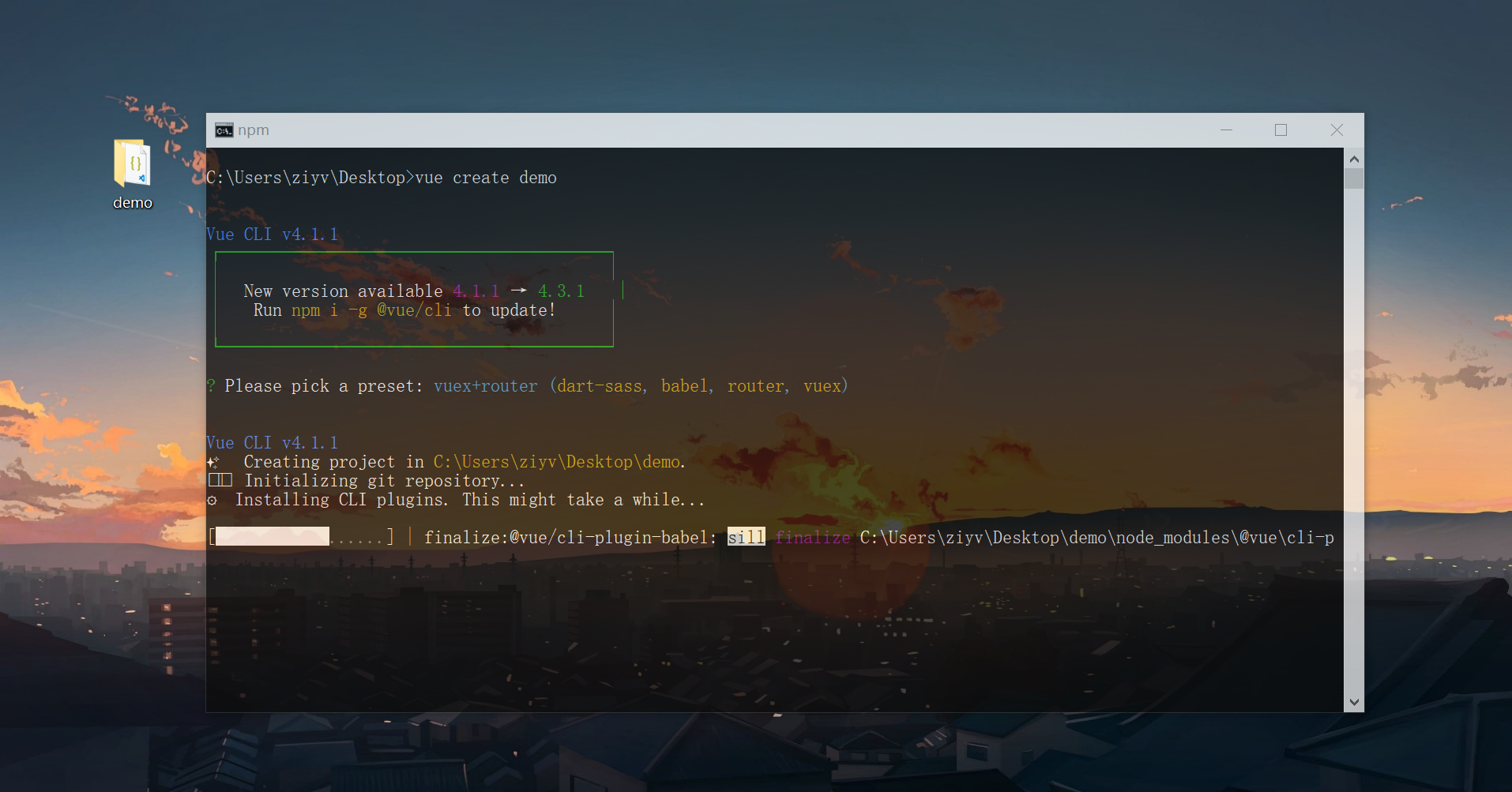
1.在桌面运行 cmd,使用命令 vue create demo 创建一个 vue 项目 demo,插件依赖等使用默认配置:

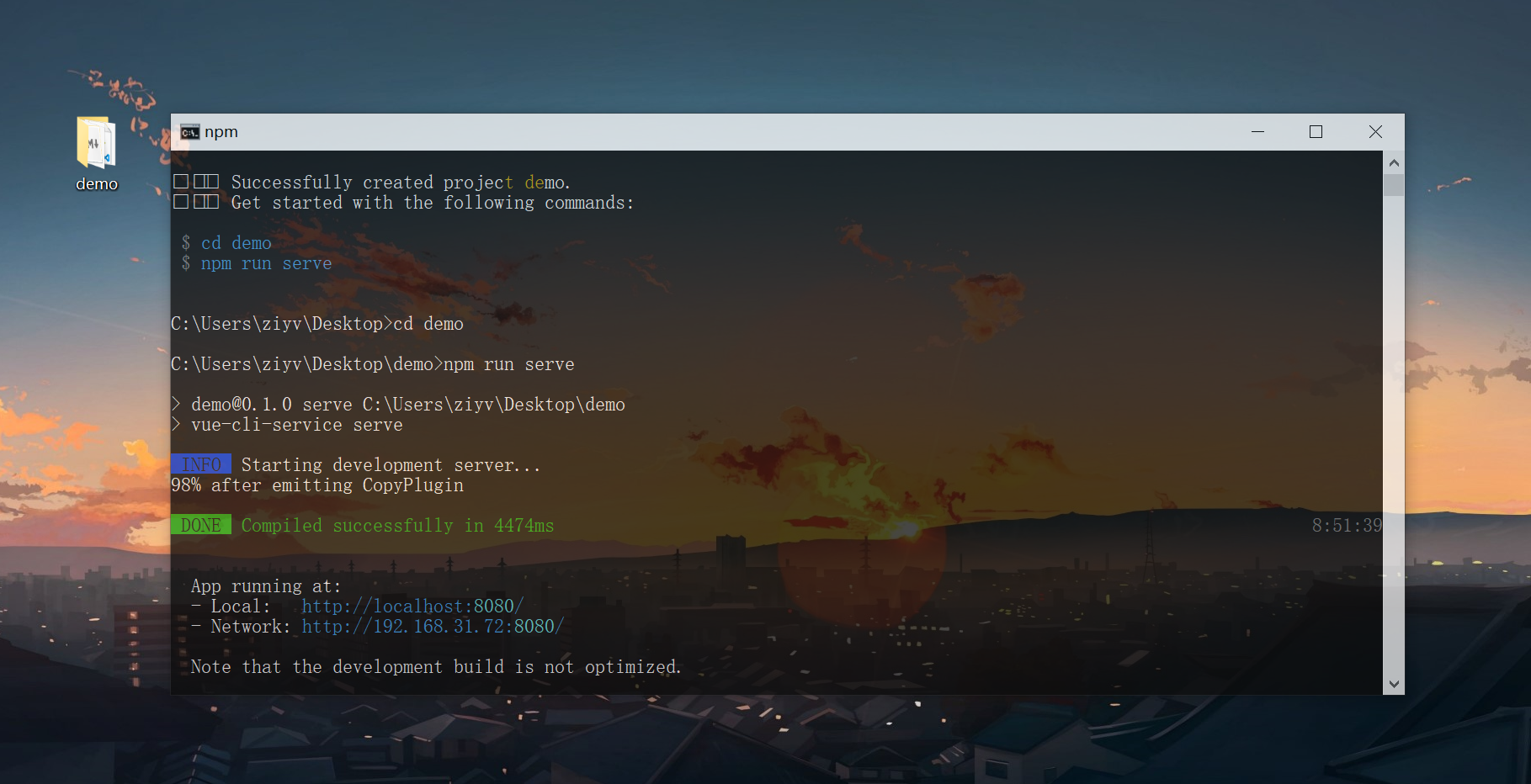
2.项目创建成功之后,使用命令 cd demo,进入 demo 文件夹,然后使用命令 npm run serve 启动项目,端口默认8080:

3.在浏览器中访问 http://localhost:8080/ ,可以看到本地运行的 Vue 项目:

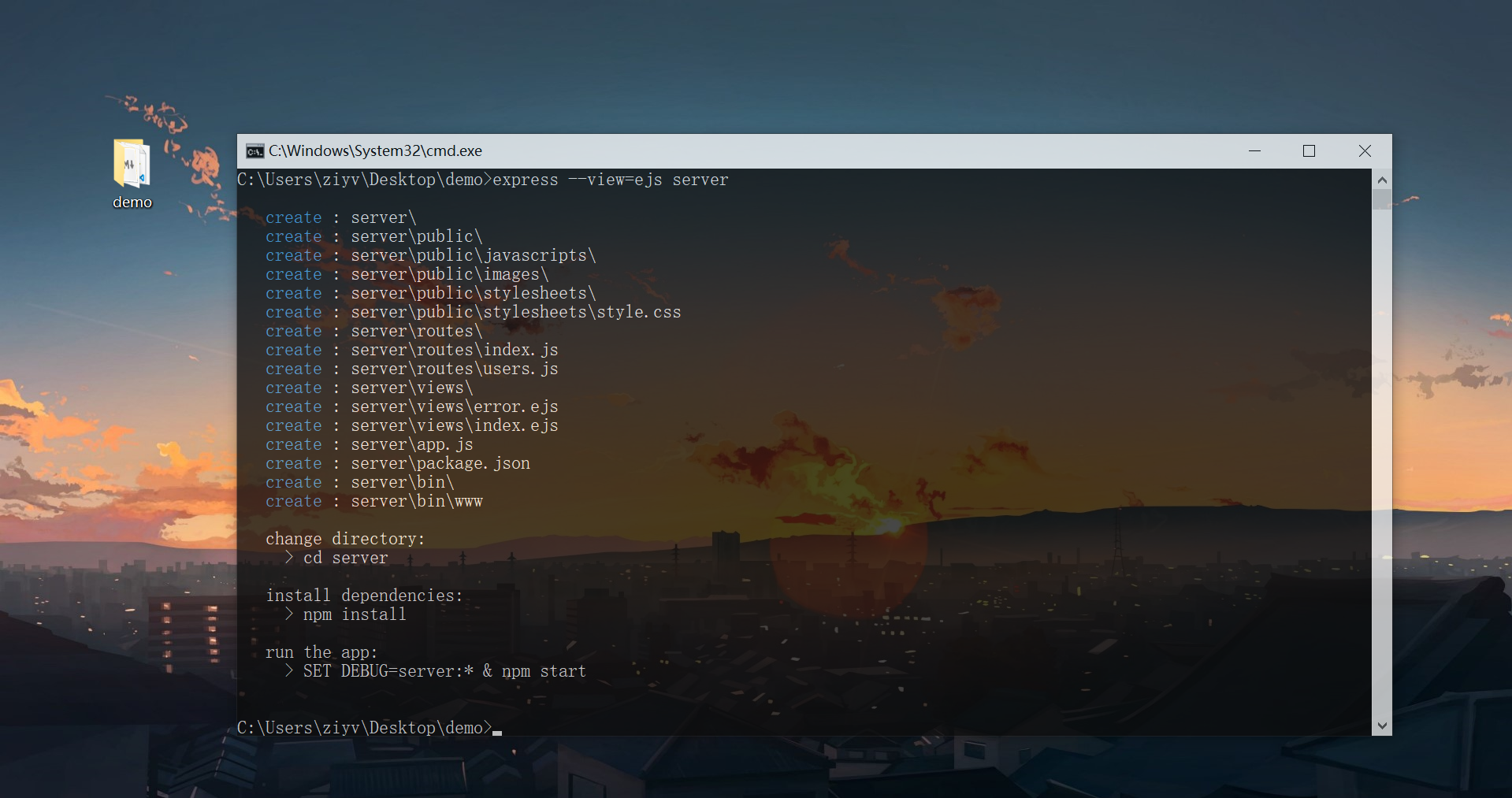
4.在 demo 文件夹中运行 cmd,使用命令 express --view=ejs server 创建 node.js 项目 server:

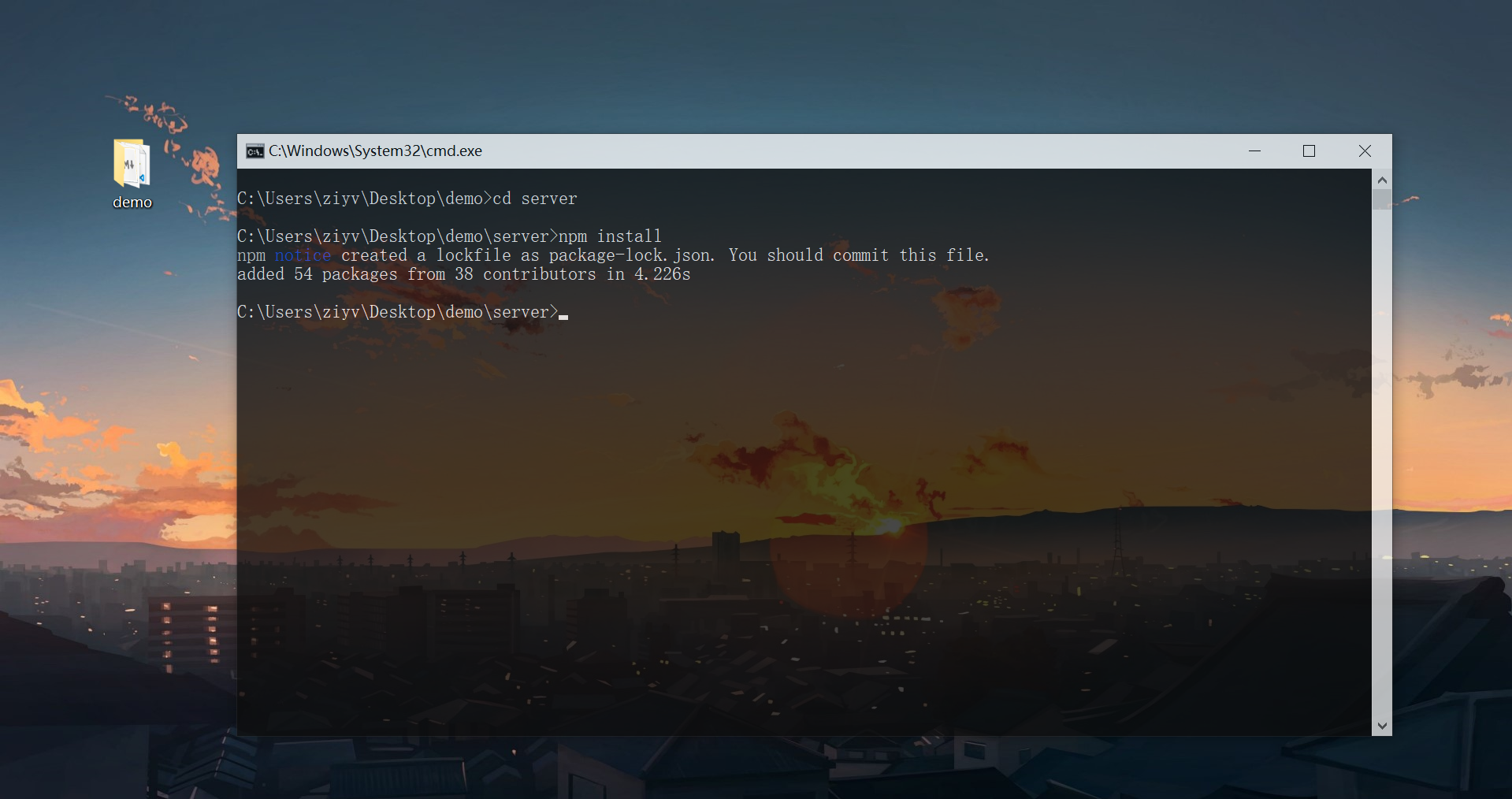
5.创建完成之后,按照提示,使用命令 cd server 进入 server 文件夹,使用命令 npm install 安装所需依赖,使用 npm start 启动项目,默认端口3000:

6.在浏览器访问 http://localhost:3000/,可以看到本地运行的 Node.js 服务器项目:

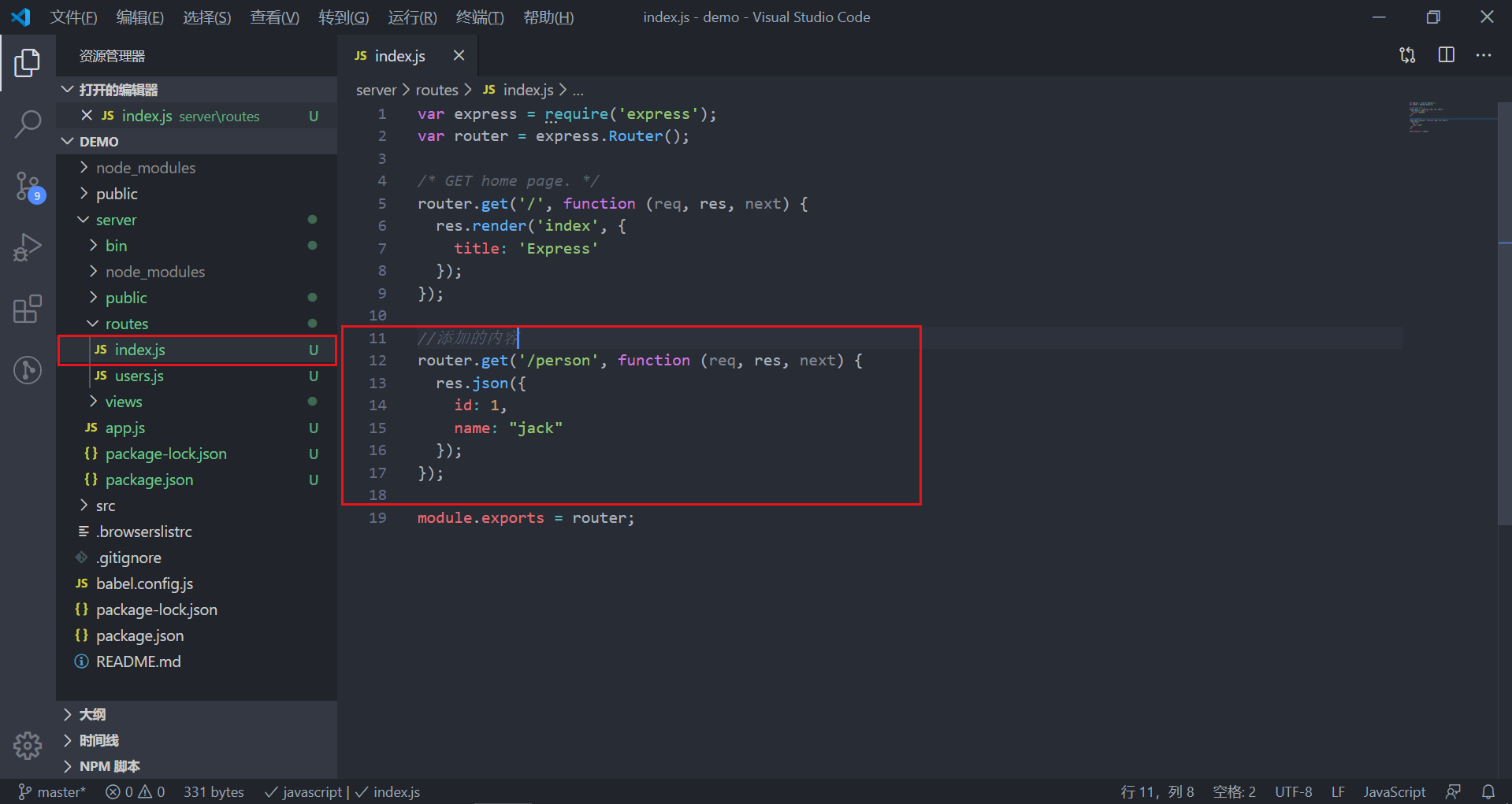
7.用编辑器打开Vue项目demo,打开 server 文件夹下 routes 文件夹下的 index.js 文件,添加一个路由,返回结果为一个json对象:

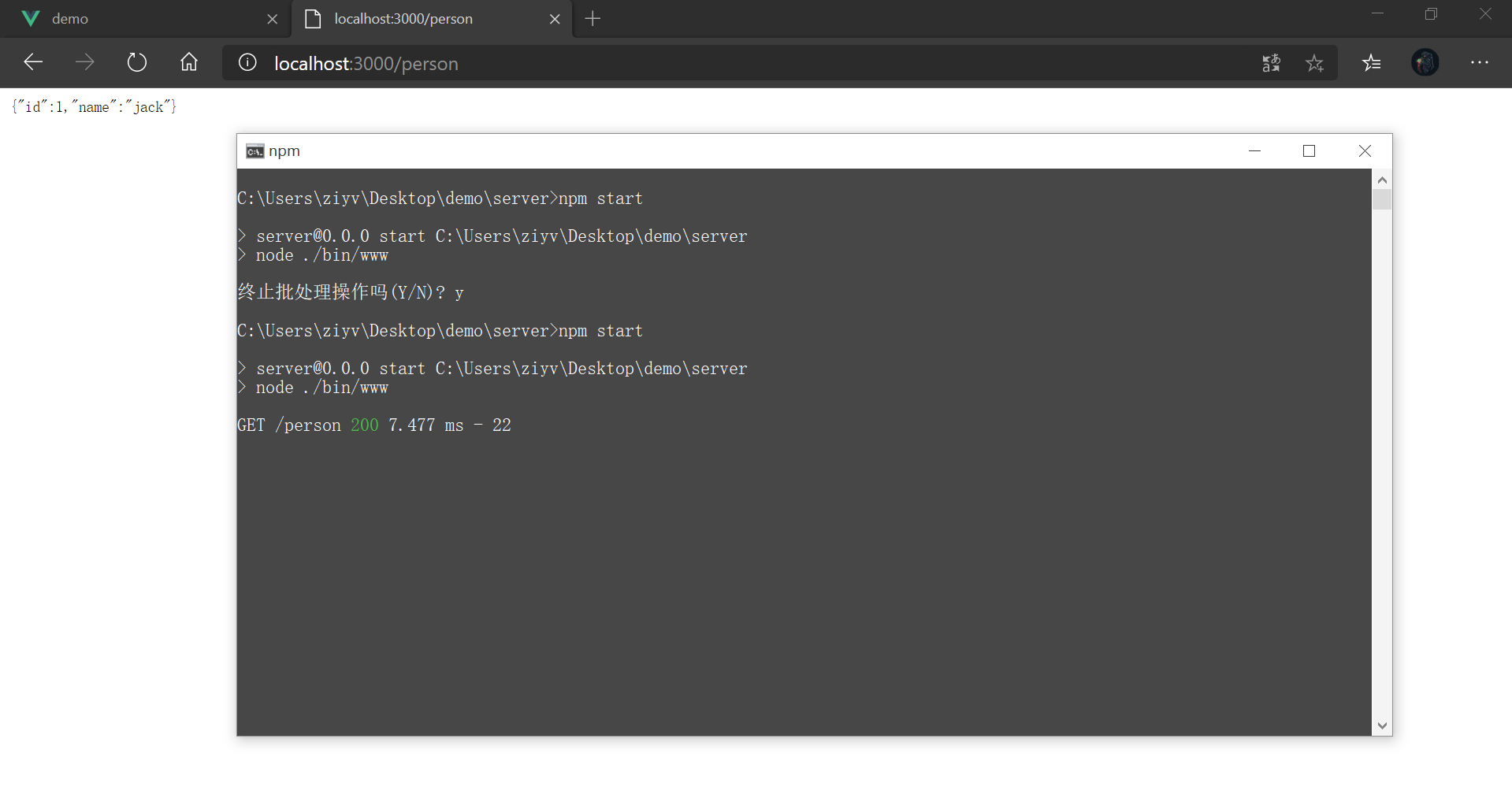
8.在终端中重启 Node.js 项目 server,然后在浏览器中访问 http://localhost:3000/person,可以看到请求成功后的返回结果

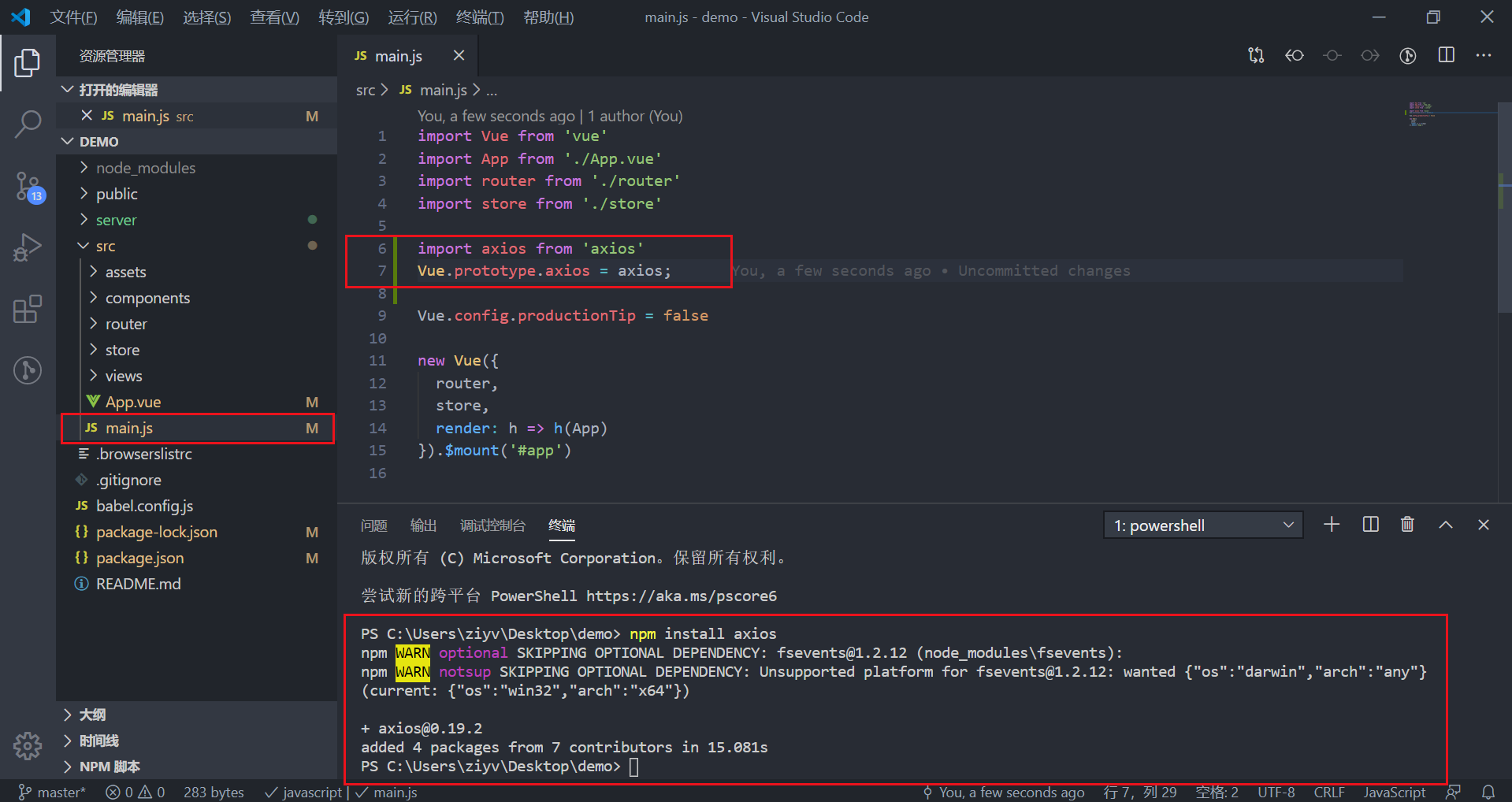
9.使用命令 npm install axios 为Vue项目安装用来做异步请求的 axios,然后在 main.js 中引入并绑定到Vue的原型上:

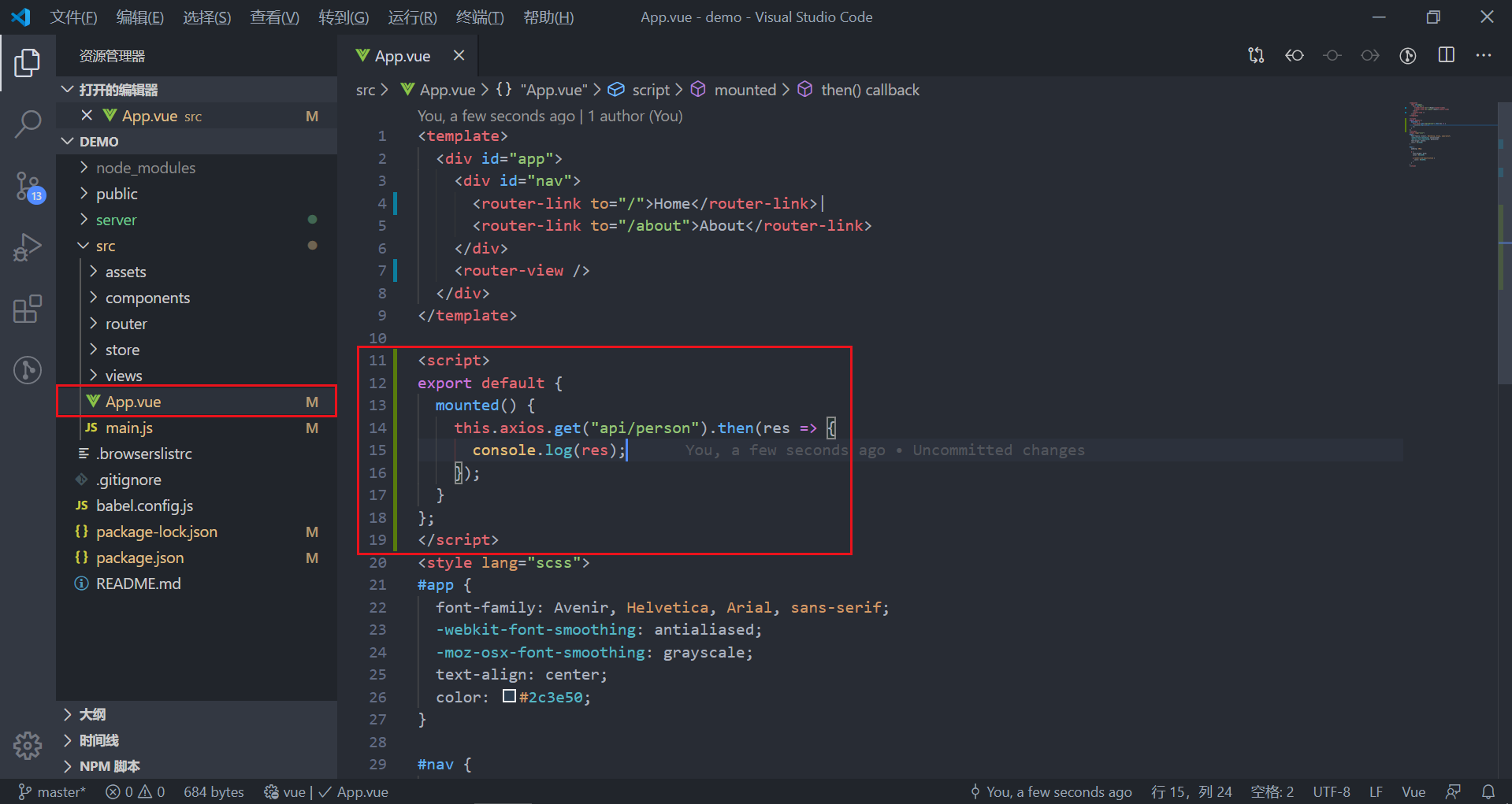
10.在Vue项目的 App.vue 文件中添加生命周期 mounted 的钩子函数,用 axios 发起 get 请求,请求接口为 api/person。此时如果重启Vue项目,在控制台中能看到请求结果404 (Not Found)

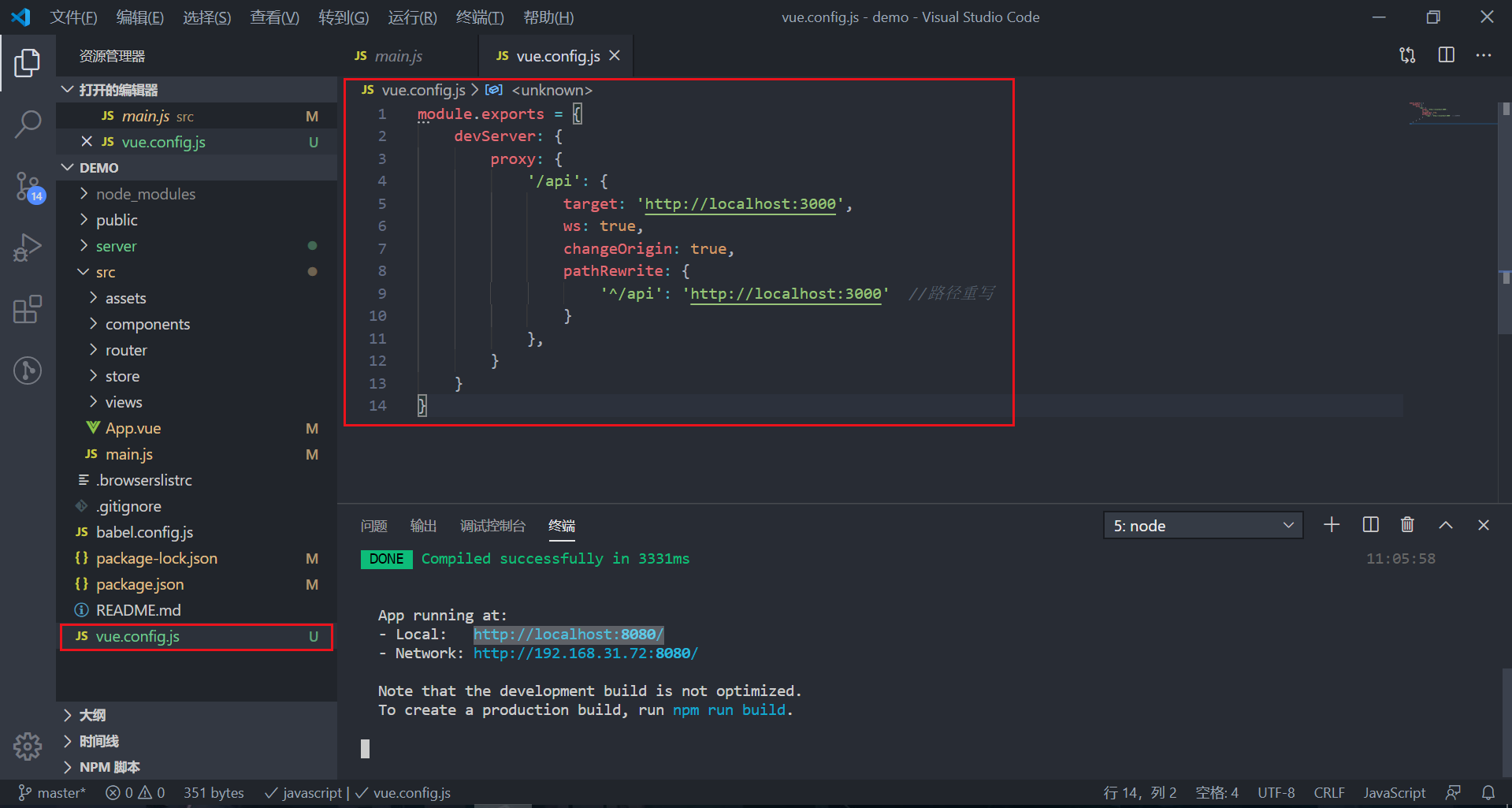
11.在Vue项目根目录下新建 vue.config.js,内容如下:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000', //node.js服务器运行的地址
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': 'http://localhost:3000' //路径重写
}
},
}
}
}

12.重启Vue项目,打开控制台,可以看到请求到的数据:

本地Vue项目跨域请求本地Node.js服务器的配置方法的更多相关文章
- 本地vue项目跨域服务器接口
1,打开index.js文件,找到 proxyTable 参照下面链接的方法,你们可以去点赞 https://www.douban.com/note/704314260/?type=like#sep
- vue实现跨域请求的设置
vue实现跨域请求,需要在vue.config.js里添加以下设置 proxy: { '/service/rest': { target: 'http://localhost:8080/autotab ...
- Ajax 调用webservice 解决跨域请求和发布到服务器后本地调用成功外网失败的问题
webservice 代码 /// <summary> /// MESService 的摘要说明 /// </summary> [WebService(Namespac ...
- Vue-cli 创建的项目配置跨域请求(通过反向代理)---配置多个代理--axios请求
问题描述: 使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问 localhost:9000 或https://m.maoyan.com或http://image.b ...
- Vue ajax跨域请求
Vue webpack-dev-server实现跨域请求 思路 配置webpack-dev-server,代理某一个路径到目标路径,同是更改源和重写 Vue里定义一个全部变量:site Vue.pro ...
- js跨域请求数据的3种常用的方法
由于js同源策略的影响,当在某一域名下请求其他域名,或者同一域名,不同端口下的url时,就会变成不被允许的跨域请求.那这个时候通常怎么解决呢,对此菜鸟光头我稍作了整理:1.JavaScript 在 ...
- vue-cli3.0本地代理cookie跨域请求Nginx配置
由于后端需要通过请求取前端中的cookie信息,在本地开发模式中,直接请求接口,后端无法拿到前端cookie数据, 经测试需在 vue-cli 中使用代理,如果使用Nginx做反向代理需同时修改Ngi ...
- vue项目跨域问题
跨域 了解同源政策:所谓"同源"指的是"三个相同". 协议相同 域名相同 端口相同 解决跨域 jsonp 缺点:只能get请求 ,需要修改B网站的代码 cors ...
- vue axios跨域请求,apache服务器设置
问题所在axios请求会发送两次请求 也就是说,它会先使用options去测试,你这个接口是否能够正常通讯,如果不能就不会发送真正的请求过来,如果测试通讯正常,则开始正常请求. 思路: 跨域--> ...
随机推荐
- PHP数组的升序降序函数
数组排序函数:::sort()对数组进行升序排列rsort()对数组进行降序排列 asort()根据关联数组的值,对数组进行升序排列ksort()根据关联数组的键,对数组进行升序排列 arsort() ...
- JS实战(京东秒杀)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Java自学路线图之Java框架自学
Java自学路线图的框架分为两个阶段,第一阶段的Java框架包含六个内容:MyBatis,Spring,SpringMVC,Maven高级,Git,Dubbo. 在Java自学过程中掌握框架的使用,对 ...
- JVM笔记-Java技术体系与JVM概述
1. 简述 Java 不仅仅是一门编程语言,还是一个由一系列计算机软件和规范组成的技术体系. Java 的广告词为 "一次编写,到处运行",之所以能够做到"跨平台&quo ...
- js函数的三种成创建方式以及它们各自的不同
js有三种创建函数的方式: 1.function语句(也叫函数声明) function sum(a, b) { return a + b; } sum(1, 2); // 3 2. 函数直接量,又叫函 ...
- java-FileUtils(读取、判断、获取)-(新手)
实例: lx1: import org.apache.commons.io.*; import java.io.File; import java.io.IOException; public cla ...
- 我的MacbookPro进水了!维修过程记录
电脑进水与解决方案 如果事情有变坏的可能,不管这种可能性有多小,它总会发生.---墨菲定律 进水过程 2020年03月21日日下午3点左右,不小心把水杯碰倒了,水通过电脑右侧的键盘处进入了大概有10毫 ...
- 3000字编程入门--附带Java学习路线及视频
Title: 编程入门 GitHub: BenCoper Reference: 尚硅谷-2019 Study: 文字版+视频+实战(第一个自学的网站) Explain: 文末附带Java学习视频以及项 ...
- jenkins-gitlab-harbor-ceph基于Kubernetes的CI/CD运用(一)
注:这部分的学习还是要靠自己多点点 多尝试尝试 这部分19年3月份我是玩的很溜的,一年没用,基本忘光光了. 学习要温故而知新! 流程拓扑图 前提准备 部署应用服务 部署kubernetes 集群:ht ...
- VS code调试代码快速上手必备知识
一.通过简单的配置运行一个JavaScript程序 1.打开(创建)一个新的工作空间(文件夹),并创建一个js文件: var name='world'; var s='Hello,${name}!'; ...
