二、CI框架之MCV模型
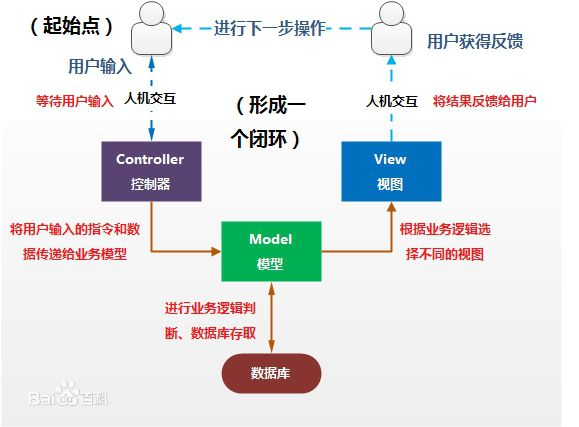
一、关于MCV,大概就是下图所示:
模型(model)-视图(view)-控制器(controller)
M用来处理数据库,V用来显示界面,C用来控制

二、对应到CI的源码,对应的是这3个目录

不忘初心,如果您认为这篇文章有价值,认同作者的付出,可以微信二维码打赏任意金额给作者(微信号:382477247)哦,谢谢。

二、CI框架之MCV模型的更多相关文章
- CI框架篇之模型篇--直接操作(2)
在CI里面对数据库的操作有两种形式,一种是直接通过最原始的sql语句操作 一种则是通过CI里面的AR模型进行操作.两种操作各有千秋,应当有机的结合 现在讲解第一种操作的方式: 装载数据路操作类后就能够 ...
- 二十一、CI框架之MCV
一.我们在M模型文件里面添加一个文件,代码如下: 二.在C控制器中加载模型,并调用模型函数,输出达到View,控制器代码如下: 三.在View里面输出控制器传过来的参数 四.显示效果如下: 五.我们对 ...
- CI框架篇之模型篇--AR操作(2)
CodeIgniter 和众多的框架一样,有属于自己的一套对数据库的操作方式,本框架更是如此 有属于自己的一套对数据库的安全并且简单的操作, 成为AR操作:下面来对AR操作进行介绍: 首先,确定要启动 ...
- CI框架篇之模型篇--初识(1)
模型 模型是专门用来和数据库打交道的PHP类.例如,假设你想用CodeIgniter来做一个Blog. 你可以写一个模型类,里面包含插入.更新.删除Blog数据的方法. 下面的例子将向你展示一个普通的 ...
- CI框架入门笔记
当前(2019-03-22)CodeIgniter 框架的最新版本是 3.1.5,于2017年6月发布,距今快两年了也没有更新,这与 Laravel 的更新速度相比差距太大了.因为确实,它是一个很古老 ...
- 初学后台框架总结篇二——快速了解CI框架
一.下载CI框架并安装,这里放置一张自己的项目目录结构图 目录框架搭建好之后开始将自己的项目与框架融合 二.更改相关配置 1.用任何文本编辑器打开 application/config/config. ...
- 二十七、CI框架之自己写分页类并加载(写分页还是有难度,搞了一整天)
一.我们写好自己的分页代码,防止library目录中,带构造函数 二.在模型中,添加2个函数,一个是查询数据的条数,第二个是取出数据库中的数据 三.在控制中,写入相应的代码,如下: 四.在界面中,写入 ...
- CI框架在模型中切换读写库和读写库
如果你想在控制器中切换在application/config/database.php中配置好的数据库group,那么你可以参考这篇博客:CI框架在控制器中切换读写库和读写库 如果你是希望在模型中切换 ...
- PHP CI 框架简单使用(二)
我们简单认识一下CI框架的MVC.示例代码如下 //CI控制器文件Home.php <?php defined('BASEPATH') OR exit('No direct script acc ...
随机推荐
- Liveness 探测【转】
Liveness 探测让用户可以自定义判断容器是否健康的条件.如果探测失败,Kubernetes 就会重启容器. 还是举例说明,创建如下 Pod: 启动进程首先创建文件 /tmp/healthy,30 ...
- Why Helm?【转】
每个成功的软件平台都有一个优秀的打包系统,比如 Debian.Ubuntu 的 apt,Redhat.Centos 的 yum.而 Helm 则是 Kubernetes 上的包管理器. 本章我们将讨论 ...
- vs2010编译C++ 运算符
// CTest.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> #include &l ...
- HiBench成长笔记——(5) HiBench-Spark-SQL-Scan源码分析
run.sh #!/bin/bash # Licensed to the Apache Software Foundation (ASF) under one or more # contributo ...
- PAN3501兼容AS3933-BTST
PAN3501是一颗是15–150kHz频率范围.3通道低频唤醒接收器,3通道低频唤醒接收器,且具备自动天线调谐功能.另外还比AS3933基础功能上增加了多了几个寄存器,大大增加了给使用者的空间,灵活 ...
- VUE - vue.runtime.esm.js?6e6d:619 [Vue warn]: Do not use built-in or reserved HTML elements as component i
<script> export default { name:'header' // 不要使用内置或保留的HTML元素 , 改为Header或者置或保留的HTML元素 ...
- jvm问题汇总
1.软引用.弱引用.虚引用-他们的特点及应用场景?
- Typescript 实战 --- (9)ES6与CommonJS的模块系统
1.ES6模块系统 1-1.export 导出 (1).单独导出 // a.ts export let a = 1; (2).批量导出 // a.ts let b = 2; let c = 3; ex ...
- 011-PHP获取数组中的元素
<?php $monthName = array( /*定义$monthName[1]到$monthName[12]*/ 1=>"January", "Feb ...
- python SSTI绕过
原理首先以jinja2模板注入为例:{{request[request.args.param]}} 可以用 {{request|attr(request.args.param)}} 替代绕过" ...
