RecyclerView+FloatingActionButton应用
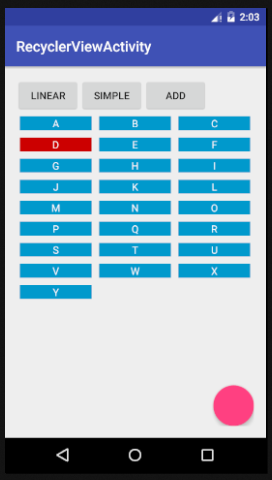
一.效果图

二.实现步骤
1.XML布局-添加依赖

<LinearLayout
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_linear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Linear"/>
<Button
android:id="@+id/btn_simple"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Simple"/>
<Button
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="add"
/> </LinearLayout> <android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/layout">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycle_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
</android.support.v7.widget.RecyclerView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/flaot_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
>
</android.support.design.widget.FloatingActionButton>
</android.support.design.widget.CoordinatorLayout>
XML布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
>
<TextView
android:id="@+id/tv_cyc_item"
style="@style/CycStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:gravity="center"
android:textColor="@android:color/white"/>
</LinearLayout>
RecyclerView-Item布局
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/holo_red_dark" android:state_pressed="true"/>
<item android:drawable="@android:color/holo_blue_dark"></item>
</selector>
Item点击变色Style
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView; import java.util.ArrayList; public class AdapterRecyclerView extends RecyclerView.Adapter<AdapterRecyclerView.MyDivViewHolder>{
ArrayList<String> arrayList;
Context context;
public AdapterRecyclerView(ArrayList<String> arrayList,Context con){
this.arrayList=arrayList;
this.context=con;
}
@Override
public MyDivViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater layoutInflater=LayoutInflater.from(context);
MyDivViewHolder myDivViewHolder=new MyDivViewHolder(layoutInflater.inflate(R.layout.recyclerview_item,parent,false));
return myDivViewHolder;
}
@Override
public void onBindViewHolder(MyDivViewHolder holder, int position) {
MyDivViewHolder myDivViewHolder=holder;
myDivViewHolder.tv.setText(arrayList.get(position));
}
@Override
public int getItemCount() {
return arrayList.size();
}
class MyDivViewHolder extends RecyclerView.ViewHolder{
TextView tv;
public MyDivViewHolder(View view){
super(view);
tv=(TextView)view.findViewById(R.id.tv_cyc_item);
}
}
}
RecyclerView.Adapter实现
void initEvent(){
arrayList=new ArrayList<String>();
for(int i='A';i<'Z';i++){
arrayList.add(""+(char)i);
}
//adapter 绑定
AdapterRecyclerView adapter=new AdapterRecyclerView(arrayList,getApplicationContext());
cycView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));
cycView.setAdapter(adapter);
}
Adapter绑定
2.瀑布流初步实现效果

3.Item高度随机设置
适配器中设置TextView显示高度
public void onBindViewHolder(MyDivViewHolder holder, int position) {
MyDivViewHolder myDivViewHolder=holder;
ViewGroup.LayoutParams lp = myDivViewHolder.tv.getLayoutParams();
lp.height =stragger_random_height==0? 80: 50+new Random().nextInt(stragger_random_height)*5;
myDivViewHolder.tv.setLayoutParams(lp);
myDivViewHolder.tv.setText(arrayList.get(position));
}
//添加 高度设置变量及函数
int stragger_random_height=0;
public void setStragger_random_height(int stragger_random_height) {
this.stragger_random_height = stragger_random_height;
}
TextView设置
//adapter 绑定
AdapterRecyclerView adapter=new AdapterRecyclerView(arrayList,getApplicationContext());
adapter.setStragger_random_height(100);
cycView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));
cycView.setAdapter(adapter);
绑定适配器时设置随机高度参数
运行效果图:

4.Item点击动画设置(点击选中是Y轴180度转动,拖动后X轴180度转动)及Item移动及滑动删除
ItemTouchHelper.Callback实现
import android.animation.ObjectAnimator;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
import android.view.View;
import android.view.animation.DecelerateInterpolator;
import java.util.ArrayList;
import java.util.Collections;
public class MyItemTouchHelper extends ItemTouchHelper.Callback{ RecyclerView.Adapter mAdapter;
ArrayList<String> arrayList;
RecyclerView.ViewHolder vh;
public void setArrayList(ArrayList<String> arrayList) {
this.arrayList = arrayList;
}
public void setmAdapter(RecyclerView.Adapter mAdapter) {
this.mAdapter = mAdapter;
} @Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
arrayList.remove(viewHolder.getAdapterPosition());// 将数据集中的数据移除
mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());// 刷新列表
}
/*获取移动标志*/
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
// 拖拽的标记,这里允许上下左右四个方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT;
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;// 滑动的标记,这里允许左右滑动
return makeMovementFlags(dragFlags, swipeFlags);
}
/*当一个Item被另外的Item替代时回调,也就是数据集的内容顺序改变*/
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
Collections.swap(arrayList, viewHolder.getAdapterPosition(), target.getAdapterPosition());
return true;
}
@Override
public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y);
mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target.getAdapterPosition());
} /*Item是否可以长按 */
@Override
public boolean isLongPressDragEnabled() {
return true;
}
/* Item是否可以滑动*/
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
/* 当某个Item被滑动离开屏幕之后回调*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
if (viewHolder != null) {
vh = viewHolder;
pickUpAnimation(viewHolder.itemView);
} else {
if (vh != null) {
putDownAnimation(vh.itemView);
}
}
}
/*放下动画*/
private void putDownAnimation(View view){
ObjectAnimator animator = ObjectAnimator.ofFloat(view,"rotationY",0,180,0);//Y轴变动
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(500);
animator.start();
}
/*托起动画*/
private void pickUpAnimation(View view) {
ObjectAnimator animator = ObjectAnimator.ofFloat(view,"rotationX",0,180,0);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(500);
animator.start();
}
}
创建继承ItemTouchHelper类MyItemTouchHelper
ItemTouchHelper与RecyclerView绑定
void initEvent(){
arrayList=new ArrayList<String>();
for(int i='A';i<'Z';i++){
arrayList.add(""+(char)i);
}
//adapter 绑定
AdapterRecyclerView adapter=new AdapterRecyclerView(arrayList,getApplicationContext());
adapter.setStragger_random_height(100);
cycView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));
cycView.setAdapter(adapter);
//ItemTouchHelper绑定RecyclerView
MyItemTouchHelper myItemTouchHelper=new MyItemTouchHelper();
myItemTouchHelper.setArrayList(arrayList);
myItemTouchHelper.setmAdapter(adapter);
ItemTouchHelper itemTouchHelper=new ItemTouchHelper(myItemTouchHelper);
itemTouchHelper.attachToRecyclerView(cycView);
}
ItemTouchHelper绑定RecyclerView
运行效果图:

5.FloatingActionButton返回RecyclerView顶部
cycView.smoothScrollToPosition(0);
RecyclerView返回顶部
运行效果图:

6.3个类的全部源码
package rgsc.recyclerviewactivity; import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.support.v7.widget.helper.ItemTouchHelper;
import android.view.View;
import android.widget.Button;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{ RecyclerView cycView;
Button btn_linear;
Button btn_add;
Button btn_simple;
FloatingActionButton fb;
ArrayList<String> arrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initControl();
initEvent();
}
void initControl(){
fb=(FloatingActionButton)findViewById(R.id.flaot_btn);
cycView=(RecyclerView)findViewById(R.id.recycle_view);
btn_linear=(Button)findViewById(R.id.btn_linear);
btn_simple=(Button)findViewById(R.id.btn_simple);
btn_add=(Button)findViewById(R.id.btn_add); fb.setOnClickListener(this);
btn_add.setOnClickListener(this);
btn_simple.setOnClickListener(this);
btn_linear.setOnClickListener(this);
}
void initEvent(){
arrayList=new ArrayList<String>();
for(int i='A';i<'Z';i++){
arrayList.add(""+(char)i);
}
//adapter 绑定
AdapterRecyclerView adapter=new AdapterRecyclerView(arrayList,getApplicationContext());
adapter.setStragger_random_height(100);
cycView.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));
cycView.setAdapter(adapter);
//ItemTouchHelper绑定RecyclerView
MyItemTouchHelper myItemTouchHelper=new MyItemTouchHelper();
myItemTouchHelper.setArrayList(arrayList);
myItemTouchHelper.setmAdapter(adapter);
ItemTouchHelper itemTouchHelper=new ItemTouchHelper(myItemTouchHelper);
itemTouchHelper.attachToRecyclerView(cycView);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_linear://LinearLayout 布局
break;
case R.id.btn_simple:
break;
case R.id.btn_add:
break;
case R.id.flaot_btn:
cycView.smoothScrollToPosition(0);
break;
}
} }
MainActivity
package rgsc.recyclerviewactivity;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.Random;
public class AdapterRecyclerView extends RecyclerView.Adapter<AdapterRecyclerView.MyDivViewHolder>{
ArrayList<String> arrayList;
Context context;
int stragger_random_height=0;
public AdapterRecyclerView(ArrayList<String> arrayList,Context con){
this.arrayList=arrayList;
this.context=con;
}
@Override
public MyDivViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater layoutInflater=LayoutInflater.from(context);
MyDivViewHolder myDivViewHolder=new MyDivViewHolder(layoutInflater.inflate(R.layout.recyclerview_item,parent,false));
return myDivViewHolder;
}
@Override
public void onBindViewHolder(MyDivViewHolder holder, int position) {
MyDivViewHolder myDivViewHolder=holder;
ViewGroup.LayoutParams lp = myDivViewHolder.tv.getLayoutParams();
lp.height =stragger_random_height==0? 80: 50+new Random().nextInt(stragger_random_height)*5;
myDivViewHolder.tv.setLayoutParams(lp);
myDivViewHolder.tv.setText(arrayList.get(position));
}
@Override
public int getItemCount() {
return arrayList.size();
}
public void setStragger_random_height(int stragger_random_height) {
this.stragger_random_height = stragger_random_height;
}
class MyDivViewHolder extends RecyclerView.ViewHolder{
TextView tv;
public MyDivViewHolder(View view){
super(view);
tv=(TextView)view.findViewById(R.id.tv_cyc_item);
}
}
}
AdapterRecyclerView
package rgsc.recyclerviewactivity; import android.animation.ObjectAnimator;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
import android.view.View;
import android.view.animation.DecelerateInterpolator;
import java.util.ArrayList;
import java.util.Collections;
public class MyItemTouchHelper extends ItemTouchHelper.Callback{ RecyclerView.Adapter mAdapter;
ArrayList<String> arrayList;
RecyclerView.ViewHolder vh;
public void setArrayList(ArrayList<String> arrayList) {
this.arrayList = arrayList;
}
public void setmAdapter(RecyclerView.Adapter mAdapter) {
this.mAdapter = mAdapter;
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
arrayList.remove(viewHolder.getAdapterPosition());// 将数据集中的数据移除
mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());// 刷新列表
}
/*获取移动标志*/
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
// 拖拽的标记,这里允许上下左右四个方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT;
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;// 滑动的标记,这里允许左右滑动
return makeMovementFlags(dragFlags, swipeFlags);
}
/*当一个Item被另外的Item替代时回调,也就是数据集的内容顺序改变*/
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target) {
Collections.swap(arrayList, viewHolder.getAdapterPosition(), target.getAdapterPosition());
return true;
}
@Override
public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y);
mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target.getAdapterPosition());
}
/*Item是否可以长按 */
@Override
public boolean isLongPressDragEnabled() {
return true;
}
/* Item是否可以滑动*/
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
/* 当某个Item被滑动离开屏幕之后回调*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
if (viewHolder != null) {
vh = viewHolder;
pickUpAnimation(viewHolder.itemView);
} else {
if (vh != null) {
putDownAnimation(vh.itemView);
}
}
}
/*放下动画*/
private void putDownAnimation(View view){
ObjectAnimator animator = ObjectAnimator.ofFloat(view,"rotationY",0,180,0);//Y轴变动
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(500);
animator.start();
}
/*托起动画*/
private void pickUpAnimation(View view) {
ObjectAnimator animator = ObjectAnimator.ofFloat(view,"rotationX",0,180,0);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(500);
animator.start();
}
}
MyItemTouchHelper
RecyclerView+FloatingActionButton应用的更多相关文章
- 高级UI-FloatingActionButton
FloatingActionButton为悬浮按钮,就是常见的那种悬浮在控件上,可以调出其他菜单的按钮 FloatingActionButton的特有属性 app:backgroundTint 按钮的 ...
- 2.9 学习总结 之 【Android】体温统计APP
一.说在前面 昨天 学习了JQ的相关知识 今天 编写体温统计APP 我的工程源码:https://github.com/xiaotian12-call/Take-body-temperature 二. ...
- 伴随ListView、RecyclerView、ScrollView滚动滑入滑出小图标--第三方开源--FloatingActionButton
FloatingActionButton在github上的项目主页是:https://github.com/makovkastar/FloatingActionButton 它的依赖包NineOldA ...
- 浅谈RecyclerView(完美替代ListView,GridView)
Android RecyclerView 是Android5.0推出来的,导入support-v7包即可使用. 个人体验来说,RecyclerView绝对是一款功能强大的控件. 首先总结下Recycl ...
- RecyclerView的使用(二)
上篇博客讲了如何导入RecyclerView . 本章将告诉小伙伴们怎么使用RecyclerView : 第一步:在布局中使用RecyclerView并且绑定控件: 第二步:自定义Adapter:(继 ...
- 浅谈FloatingActionButton(悬浮按钮)
一.介绍 这个类是继承自ImageView的,所以对于这个控件我们可以使用ImageView的所有属性 android.support.design.widget.FloatingActionButt ...
- 【转】Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用
Android M新控件之FloatingActionButton,TextInputLayout,Snackbar,TabLayout的使用 分类: Android UI2015-06-15 16: ...
- 【Android - MD】之FloatingActionButton的使用
FloatingActionButton(FAB) 是 Android 5.0 新特性--Material Design 中的一个控件,是一种悬浮的按钮. FloatingActionButton 是 ...
- Material Design之FloatingActionButton的使用
FloatingActionButton是继承至ImageView,所以FloatingActionButton拥有ImageView的全部属性. CoordinatorLayout能够用来配合Flo ...
随机推荐
- texlive 安装
texlive 可以从下面两个网址下载 https://mirrors.tuna.tsinghua.edu.cn/CTAN/systems/texlive/Images/ https://mirror ...
- mysql dump 完全备
创建表: MariaDB [xuegod]> create database xuegod; MariaDB [xuegod]> use xuegod; MariaDB [xuegod]& ...
- Ubuntu 19.10将使用GCC 9作为默认编译器
作为我们这一周期一直期待的变化,Ubuntu 19.10升级到GCC 9作为GCC 8的默认系统编译器. Ubuntu 19.10(和Ubuntu 20.04 LTS)将使用GCC 9 stable作 ...
- Jmeter测试入门——分析HBase访问服务性能瓶颈
开启HBase服务 新建线程组,设定线程数为10: 设定请求方法和请求参数: 查看请求的返回结果: 查看服务响应的性能分析结果: 可能出问题的地方:Phoenix.数据库连接池(操作Phoenix)
- HiBench成长笔记——(9) Centos安装Maven
Maven的下载地址是:http://maven.apache.org/download.cgi 安装Maven非常简单,只需要将下载的压缩文件解压就可以了. cd /home/cf/app wget ...
- 第3节 sqoop:6、sqoop的数据增量导入和数据导出
增量导入 在实际工作当中,数据的导入,很多时候都是只需要导入增量数据即可,并不需要将表中的数据全部导入到hive或者hdfs当中去,肯定会出现重复的数据的状况,所以我们一般都是选用一些字段进行增量的导 ...
- Day5-T4
原题目 Describe:最小生成树加权 code: #include<bits/stdc++.h> #define INF 214748364 #define eps 1e-9 #def ...
- 一个自己实现的Vector 完善版本
一个自己实现的Vector(只能处理基本类型数据) 转载自: https://www.ev0l.art/index.php/archives/22/ string 类型不行 bool char* in ...
- Tcp 3次握手 4次挥手
Tcp 3次握手 4次挥手 标签(空格分隔): Java基础 报文介绍: SYN(synchronous建立联机) ACK(acknowledgement 确认) FIN(finish结束) PSH( ...
- STL——翻转字符串
#include<bits/stdc++.h> using namespace std; int main() { string a = "abc"; string a ...
