MVC案例之新增与修改Customer
新增Customer
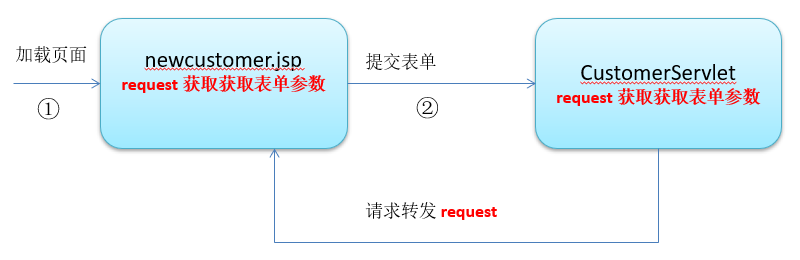
添加的流程
Add New Customer 超链接连接到 newcustomer.jsp
新建 newcustomer.jsp:

在 CustomerServlet 的 addCustomer 方法中:参见注释

上图一共有 2 个请求
加载页面的请求:发出请求到页面加载完成,request 结束
点击提交按钮,到 Serlvet,发出了一个 request,Serlvet 转发到 newcustomer.jsp 直到页面加载完成,整个过程一个 request
doPost(request, response) ---> request.getRequestDispatcher(path).forward(request, response);
private void addCustomer(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1.获取表单参数:name address phone
String name = request.getParameter("name");
String address = request.getParameter("address");
String phone = request.getParameter("phone"); // 2.检验 name 是否被占用
// 2.1调用CustomerDAO的getCountWithName(String name) 获取 name 在数据库中是否存在
long count = customerDAO.getCountWithName(name);
// 2.2若返回值大于0,则响应 newcustomer.jsp 页面, 通过转发的方式响应newcustomer.jsp
if (count > 0) {
// 2.2.1要求页面显示一个错误消息: 用户名 name已经被占用,请重新选择,
// 在request中放入一个属性message :用户名 name 已经被占用,请重新选择!
// 在页面通过request.getAttribute("message")的方式显示
request.setAttribute("message", "用户名 " + name + "已经被占用,请重新选择"); // 2.2.2 newcustomer.jsp 的表单可以回显
// 通过value="<%=request.getParameter("name") == null ? "" :
// request.getParameter("name") %>"进行回显 // 2.2.3结束方法:return
request.getRequestDispatcher("/newcustomer.jsp").forward(request, response);
return;
}
// 3.若验证通过,把表单参数封装为一个Customer 对象 customer
Customer customer = new Customer(name, address, phone); // 4.调用CustomerDAO的 save(Customer customer) 执行保存操作
customerDAO.save(customer); // 5.重定向的 success.jsp 页面:使用重定向可以避免表单的重复提交问题
response.sendRedirect("success.jsp");
}
newcustomer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Object msg = request.getAttribute("message");
if (msg != null) {
%>
<br>
<font color="red"><%=msg%></font>
<br>
<br>
<%
}
%>
<form action="addCustomer.do" method="post">
<table>
<tr>
<td>CustomerNam:</td>
<td><input type="text" name="name"
value="<%=request.getParameter("name") == null ? "" : request.getParameter("name")%>" /></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address"
value="<%=request.getParameter("address") == null ? "" : request.getParameter("address")%>" /></td>
</tr>
<tr>
<td>Phone:</td>
<td><input type="text" name="phone"
value="<%=request.getParameter("phone") == null ? "" : request.getParameter("phone")%>" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Submit" /></td>
</tr>
</table>
</form>
</body>
</html>
修改:
先显示(SELECT 操作)修改的页面,再进行修改(update)
显示修改页面
Update 的超链接:<a href="edit.do?id=<%= customer.getId() %>">UPDATE</a>
edit 方法:
private void edit(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String forwardPath = "/error.jsp";// 初始值
// 1.获取请求参数 id
String idStr = request.getParameter("id");
// 2.调用CustomerDAO 的 customerDAO.get(id) 获取 id 对应的Customer 对象customer
try {
Customer customer = customerDAO.get(Integer.parseInt(idStr));
if (customer != null) {// 当customer为null是转到 error.jsp
forwardPath = "/updatecustomer.jsp";
// 3.将customer放入request 中
request.setAttribute("customer", customer);
}
} catch (Exception e) {
}
// 4.响应updatecustomer.jsp 页面: 转发
request.getRequestDispatcher(forwardPath).forward(request, response);
}
JSP 页面:
获取请求域中的 Customer 对象,调用对应的字段的 get 方法来显示值。
使用隐藏域来保存要修改的 Customer 对象的 id:<input type="hidden" name="id" value=“<%= customer.getId() %>"/>
使用隐藏域来保存 oldName:<input type="hidden" name=“oldName" value=“<%= customer.getName() %>"/>
关于隐藏域:和其他的表单域一样可以被提交到服务器,只不过在额页面上不显示
提交到 update.do
CustomerServlet
package com.aff.mvcapp.servlet;
import java.io.IOException;
import java.lang.reflect.Method;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.aff.mvcapp.dao.CriteriaCustomer;
import com.aff.mvcapp.dao.CustomerDAO;
import com.aff.mvcapp.dao.impl.CustomerDAOImpl;
import com.aff.mvcapp.domian.Customer; @WebServlet("/customerServlet")
public class CustomerServlet extends HttpServlet {
private static final long serialVersionUID = 1L; private CustomerDAO customerDAO = new CustomerDAOImpl(); protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
} protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1. 获取ServletPath: /edit.do 或 addCustomer.do
String servletPath = request.getServletPath();
// 2.去除 / 和 .do 得到类似于 edit 或 addCustomer 这样的字符串
String methodName = servletPath.substring(1);
methodName = methodName.substring(0, methodName.length() - 3); try {
// 3.利用反射获取 methodName 对应的方法
Method method = getClass().getDeclaredMethod(methodName, HttpServletRequest.class,
HttpServletResponse.class);
// 4.利用反射调用对应的方法
method.invoke(this, request, response);
} catch (Exception e) {
// e.printStackTrace();
// 可以有一些响应
response.sendRedirect("error.jsp");
}
} private void addCustomer(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1.获取表单参数:name address phone
String name = request.getParameter("name");
String address = request.getParameter("address");
String phone = request.getParameter("phone"); // 2.检验 name 是否被占用
// 2.1调用CustomerDAO的getCountWithName(String name) 获取 name 在数据库中是否存在
long count = customerDAO.getCountWithName(name);
// 2.2若返回值大于0,则响应 newcustomer.jsp 页面, 通过转发的方式响应newcustomer.jsp
if (count > 0) {
// 2.2.1要求页面显示一个错误消息: 用户名 name已经被占用,请重新选择,
// 在request中放入一个属性message :用户名 name 已经被占用,请重新选择!
// 在页面通过request.getAttribute("message")的方式显示
request.setAttribute("message", "用户名 " + name + "已经被占用,请重新选择"); // 2.2.2 newcustomer.jsp 的表单可以回显
// 通过value="<%=request.getParameter("name") == null ? "" :
// request.getParameter("name") %>"进行回显 // 2.2.3结束方法:return
request.getRequestDispatcher("/newcustomer.jsp").forward(request, response);
return;
}
// 3.若验证通过,把表单参数封装为一个Customer 对象 customer
Customer customer = new Customer(name, address, phone); // 4.调用CustomerDAO的 save(Customer customer) 执行保存操作
customerDAO.save(customer); // 5.重定向的 success.jsp 页面:使用重定向可以避免表单的重复提交问题
response.sendRedirect("success.jsp"); } private void edit(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String forwardPath = "/error.jsp";// 初始值
// 1.获取请求参数 id
String idStr = request.getParameter("id");
// 2.调用CustomerDAO 的 customerDAO.get(id) 获取 id 对应的Customer 对象customer
try {
Customer customer = customerDAO.get(Integer.parseInt(idStr));
if (customer != null) {// 当customer为null是转到 error.jsp
forwardPath = "/updatecustomer.jsp";
// 3.将customer放入request 中
request.setAttribute("customer", customer);
}
} catch (Exception e) {
}
// 4.响应updatecustomer.jsp 页面: 转发
request.getRequestDispatcher(forwardPath).forward(request, response); } private void update(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.获取表单参数:id,name,addres, phone, oldName
String id = request.getParameter("id");
String name = request.getParameter("name");
String address = request.getParameter("address");
String phone = request.getParameter("phone");
String oldName = request.getParameter("oldName"); // 2.检查name是否被占用
// 2.比较name和oldName 是否相同,若相同说明 name可用
// 2.1若不相同, 则调用CustomerDAO 的 getCountWithName(String name) 获取 name在数据库中是否存在
if (!oldName.equalsIgnoreCase(name)) {
long count = customerDAO.getCountWithName(name);
if (count > 0) {
// 2.2若返回值大于0,则响应 updatecustomer.jsp 页面,
// 通过转发的方式响应updatecustomer.jsp
// 2.2.1要求页面显示一个错误消息: 用户名 name已经被占用,请重新选择,
// 在request中放入一个属性message :用户名 name 已经被占用,请重新选择!
// 在页面通过request.getAttribute("message")的方式显示
request.setAttribute("message", "用户名" + name + "已经被占用,请重新选择!"); // 2.2.2 updatecustomer.jsp 的表单可以回显
// address, phone 显示提交表单的新的值,而 name 显示oldName, 而不是新提交的 name // 2.2.3结束方法:return
request.getRequestDispatcher("/updatecustomer.jsp").forward(request, response);
return;
}
} //3.若验证通过,则把表单参数封装为一个Customer 对象 customer
Customer customer = new Customer(name, address, phone);
customer.setId(Integer.parseInt(id));//表单过来的 安全的 //4.调用CustomerDAO 的 update(Customer customer) 执行更新操作
customerDAO.update(customer);
//5.重定向到 query.do
response.sendRedirect("query.do");
}
private void query(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String name = request.getParameter("name");
String address = request.getParameter("address");
String phone = request.getParameter("phone"); CriteriaCustomer cc = new CriteriaCustomer(name, address, phone); // 1.调用 CustomerDAO 的 getForListWithCriteriaCustomer() 得到 Customer 的集合
List<Customer> customers = customerDAO.getForListWithCriteriaCustomer(cc); // 2.把 Customer 的集合放入 request 中
request.setAttribute("customers", customers); // 3.转发页面到 index.jsp 中( 不能使用重定向)
request.getRequestDispatcher("/index.jsp").forward(request, response); } private void delete(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String idstr = request.getParameter("id");
int id = 0;
// try-catch的作用 , 防止恶意的输入, idStr 不能转为int类型,若出异常 id直接为0
try {
id = Integer.parseInt(idstr);
customerDAO.delete(id);
} catch (Exception e) {
}
response.sendRedirect("query.do");
}
}
updatecustomer.jsp
<%@page import="com.aff.mvcapp.domian.Customer"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
Object msg = request.getAttribute("message");
if (msg != null) {
%>
<br>
<font color="red"><%=msg%></font>
<br>
<br>
<%
}
%> <%
String id = null;
String oldName = null;
String name = null;
String address = null;
String phone = null;
Customer customer = (Customer) request.getAttribute("customer");
if(customer != null){
id = customer.getId()+"";
name = customer.getName();
oldName = customer.getName();
address = customer.getAddress();
phone = customer.getPhone();
}else{
id = request.getParameter("id");//旧的
name = request.getParameter("oldName");//旧的
oldName = request.getParameter("oldName");//旧的 address = request.getParameter("address");//新的
phone = request.getParameter("phone");//新的
}
%> <form action="update.do" method="post">
<input type="hidden" name="id" value="<%=id%>" /> <input
type="hidden" name="oldName" value="<%=oldName%>" /> <table>
<tr>
<td>CustomerNam:</td>
<td><input type="text" name="name"
value="<%=name%>" /></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address"
value="<%=address%>" /></td>
</tr>
<tr>
<td>Phone:</td>
<td><input type="text" name="phone"
value="<%=phone%>" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Submit" /></td>
</tr>
</table>
</form>
</body>
</html>
index.jsp
<%@page import="com.aff.mvcapp.domian.Customer"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="scripts/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function() {
$(".delete").click(function() {
//找到tr的第二个td也就是name,再获取它的value值
var content = $(this).parent().parent().find("td:eq(1)").text();
var flag = confirm("确定要删除" + content + "的信息吗")
return flag;
});
});
</script>
</head>
<body> <form action="query.do" method="post">
<table>
<tr>
<td>CustomerNam:</td>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address" /></td>
</tr>
<tr>
<td>Phone:</td>
<td><input type="text" name="phone" /></td>
</tr>
<tr>
<td><input type="submit" value="Query" /></td>
<td><a href="newcustomer.jsp">Add New Customer</a></td>
</tr>
</table>
</form> <br />
<br />
<br />
<br /> <%
List<Customer> customers = (List<Customer>) request.getAttribute("customers");
if (customers != null && customers.size() > 0) {
%>
<hr>
<br>
<br>
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<td>ID</td>
<td>CustomersName</td>
<td>Address</td>
<td>Phone</td>
<td>UPDATE\DELETE</td>
</tr> <%
for (Customer customer : customers) {
%> <tr>
<td><%=customer.getId()%></td>
<td><%=customer.getName()%></td>
<td><%=customer.getAddress()%></td>
<td><%=customer.getPhone()%></td>
<td><a href="edit.do?id=<%=customer.getId()%>">UPDATE</a>
<a href="delete.do?id=<%=customer.getId()%>" class="delete">DELETE</a>
</td>
</tr> <%
}
%> </table> <%
}
%> </body>
</html>
MVC案例之新增与修改Customer的更多相关文章
- JavaWeb(五):MVC案例
MVC是Model-View-Controller的简称,即模型-视图-控制器.MVC是一种设计模式,它把应用程序分成三个核心模块:模型.视图.控制器,它们各自处理自己的任务.模型是应用程序的主体部分 ...
- MVC案例
MVC案例分析: - 没有业务层,直接Servlet调用Dao,所以也没有业务操作.所有在DAO直接获取Connection对象 -采用MVCDs设计模式 -使用到的技术: mvc设计模式:JSP ...
- SpringBoot系列之三_一个完整的MVC案例
这一节让我们来做一个完整的案例. 我们将使用MyBatis作为ORM框架,并以非常简单的方式来使用MyBatis,完成一个完整的MVC案例. 此案例承接上一节,请先搭建好上一节案例. 一.数据库准备 ...
- ASP.NET MVC案例教程(一) 准备
ASP.NET MVC案例教程(一) 前言 ASP.NET MVC作为微软官方的MVC解决方案,推出有一段时间了.可以说自动推出以来,一直广受关注.在经历了漫长的Preview之后,前几天终于推出了其 ...
- [原创]java WEB学习笔记20:MVC案例完整实践(part 1)---MVC架构分析
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- 【JavaWeb】MVC案例之新闻列表
MVC案例之新闻列表 作者:白宁超 2016年6月6日15:26:30 摘要:本文主要针对javaweb基本开发之MVC案例的简单操作,里面涉及mysql数据库及表的创建,以及jsp页面和servle ...
- Mac Pro 利用PHP导出SVN新增或修改过的文件
先前在 Windows 操作系统下,习惯用 TortoiseSVN 导出新增或修改过的文件([相当实用]如何让TortoiseSVN导出新增或修改过的文件 ),最近换成了 Mac Pro 笔记本电脑, ...
- [PHP] - Laravel - 列表、新增、修改、删除例子
前言 Laravel默认是自带了CURD的功能,使用路由的Route::resource可以做到. 但真正的项目中,这往往不是我们所需要的.因为一个项目会有比较复杂的计算.验证等功能. 下面是对项目中 ...
- SQL存储过程-新增和修改,参数Xml数据类型
输入参数:xml数据类型 功能:新增和修改 --value() 方法从 XML 中检索 rogue 属性值.然后将该值分配给 int 变量. --将 Member 节点拆分成多行 SELECT T ...
随机推荐
- cookie、session 和 token 区别
1.什么是 cookie cookie 是保存在本地终端的数据.cookie 由服务器生成,发送给浏览器,浏览器把 cookie 以 kv 形式保存到某个目录下的文本文件内,下一次请求同一网站时会把该 ...
- 《Docker从入门到跑路》之简介
什么是Docker Docker,中文翻译是"码头工人".根据官方的定义,Docker是以Docker容器为资源分割和调度的基本单元,封装了整个软件运行的环境,为开发者和系统管理员 ...
- 「从零单排HBase 09」Hbase的那些数据结构和算法
在之前学习MySQL的时候,我们知道存储引擎常用的索引结构有B+树索引和哈希索引. 而对HBase的学习,也离不开索引结构的学习,它使用了一种LSM树((Log-Structured Merge-Tr ...
- FastDFS文件服务器安装指南附安装包和自启动(看此篇就够了)
安装包在最后,本文为博主自己亲自安装记录 转载请注明出处 注意文字不清晰请放大看,放大看!! 安装包地址
- 惠普服务器ipmi配置方法
个人感觉惠普ipmi搞的比戴尔的好 惠普的ipmi口在服务器上的端口名称叫ilo 1.开机按F8进入ilo. 注:按晚了,会进入磁盘阵列配置页面,开机画面显示出来ilo相关的信息之后就要按F8. 2. ...
- [C#]基础——注意事项
1. 静态类必须直接继承Object 2. 静态类不能实现接口,不能继承其他类(除了Object) 3.静态类中不能有实体方法 4.实体类中可以有静态方法,使用同 静态类 5.readonly属性可以 ...
- Day_09【常用API】扩展案例1_程序中使用一个长度为3的对象数组,存储用户的登录名和密码……
需求说明:实现用户注册.登陆功能: 1.程序中使用一个长度为3的**对象数组**,存储用户的登录名和密码: 例如如下格式: 登录名 密码 生日 爱好 zhangsan 1111 1998-03-15 ...
- properties文件导出
功能要求根据数据库记录的key-value-remark 数据,导出保存properties文件 1. pro.load() pro.list() 处理不能解决备注.排序问题 2. 最后考虑下什么是 ...
- 小程序-for循环遍历的使用
.js文件: Page({ /** * 页面的初始数据 */ data: { datas:[ { title: '提交申请', txt: '选择服务类型,填写基本信息,提交' }, { title: ...
- 《ES6标准入门》读书笔记 第5章 - 正则增强
第五章 - 正则增强 构造函数增强 允许覆写修饰符,如new RegExp(someRegex, 'ig') 字符串上的正则方法 原先match.replace等可以调用正则的方法在String的原型 ...
