echarts做飞线图
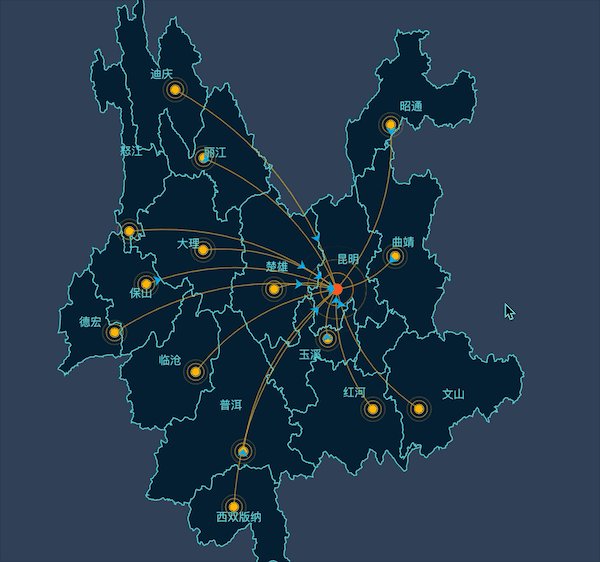
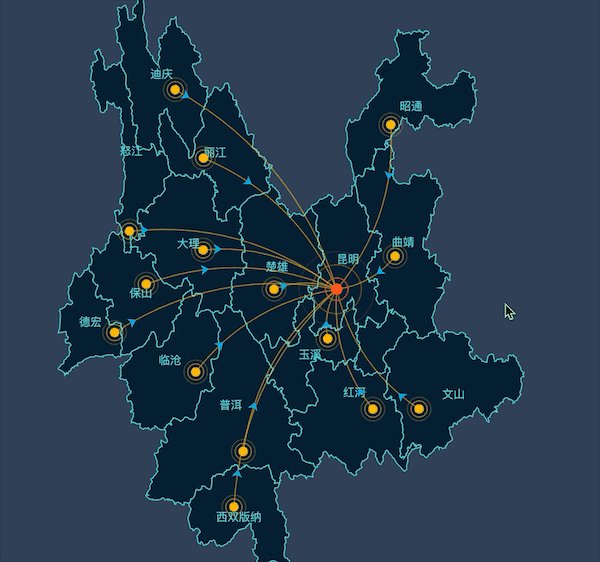
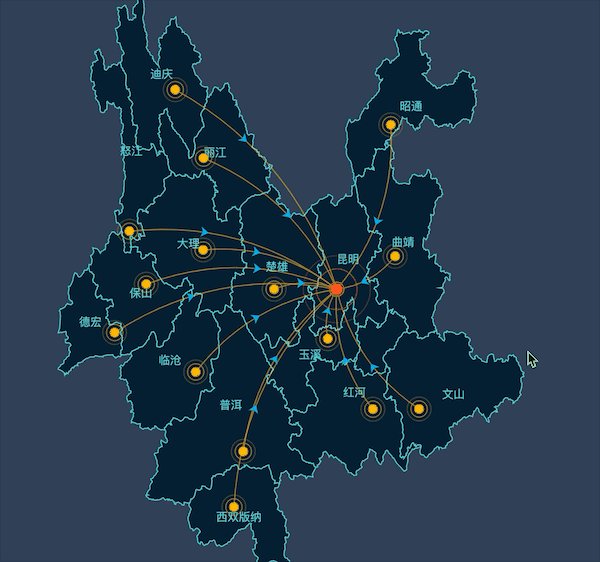
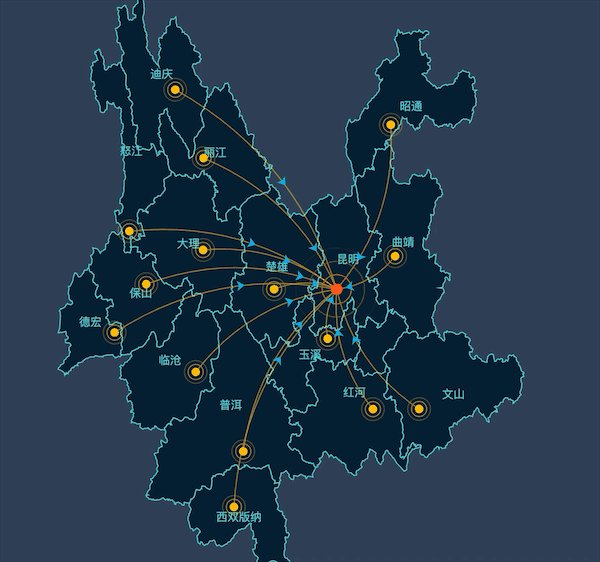
先上图,要不感觉没有说服力:

飞线图应该是大屏中很常见的一种了,通常你可以很轻易的用datav做一个飞线图,而且datav做的大屏逼格真的很高,本身也是开源免费的项目,开箱即用,上手简单……行了回归正题,我们使用echarts自己配置一个飞线图。当然echarts配置起来也不复杂,只要查看下面对应几个属性的配置就ok了
- geo
- serise 里的effectScatter
- serise 里的lines
三个配置,geo画地图,effectScatter在地图上画散点图,lines画线集,熟悉echarts配置项的看到这里基本就不用看了,自己看下配置文档马上就能撸一个出来,接下来我们按部就班把上面那个例子撸出来。
1、基础环境准备
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>飞线图</title>
- <script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts-en.js"></script>
- <style>
- html{
- height: 100%;
- }
- body{
- height: 100%;
- margin: 0;
- padding: 0;
- background-color:#2F4056;
- }
- </style>
- </head>
- <body>
- <div id="chart-box" style="width:100%; height:100%;"></div>
- <script type="text/javascript">
- const chart = echarts.init(document.getElementById('chart-box'));
- const xhr = new XMLHttpRequest();
- xhr.open('get','https://geo.datav.aliyun.com/areas/bound/530000_full.json',true)
- xhr.send(null)
- xhr.onreadystatechange = () => {
- if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
- const data = JSON.parse(xhr.responseText);
- } else {
- alert(xhr.status);
- }
- }
- </script>
- </body>
这里为了简便处理,直接引用cdn上的echarts和datav官方的地图json文件,当然地图json文件也可以从http://geojson.io/#map=12/30.2275/120.1777获得;
好了,上面代码已经初始化了chart容器,然后请求获取了云南省地图json数据
2、画地图
- echarts.registerMap('yns', data);
- const option ={
- title: {
- text: '云南省',
- },
- geo: {
- map: 'yns',
- zlevel: 10,
- show:true,
- layoutCenter: ['50%', '50%'],
- roam: false,
- layoutSize: "90%",
- zoom: 1,
- label: {
- normal: {
- show: true,
- textStyle:{
- fontSize:12,
- color: '#43D0D6'
- }
- }
- },
- itemStyle: {
- normal: {
- color: '#062031',
- borderWidth: 1.1,
- borderColor: '#43D0D6'
- }
- },
- emphasis: {
- areaColor: '#FFB800',
- label:{
- show:false
- }
- }
- }
- }
- chart.setOption(option);
好了,这个geo配置已经能画出一个完整的云南地图了,这里因为要在地图上画线集和散点,所画地图要用geo而不是serise的map
3、配置散点和线集,具体的配置项的含义请参考echarts官网,下面附上完整代码,此代码直接复制粘在html,在有网络的环境下打开就能运行
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>飞线图</title>
- <script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts-en.js"></script>
- <style>
- html{
- height: 100%;
- }
- body{
- height: 100%;
- margin: 0;
- padding: 0;
- background-color:#2F4056;
- }
- </style>
- </head>
- <body>
- <div id="chart-box" style="width:100%; height:100%;"></div>
- <script type="text/javascript">
- const chart = echarts.init(document.getElementById('chart-box'));
- const xhr = new XMLHttpRequest();
- xhr.open('get','https://geo.datav.aliyun.com/areas/bound/530000_full.json',true)
- xhr.send(null)
- xhr.onreadystatechange = () => {
- if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
- const data = JSON.parse(xhr.responseText);
- console.log(Object.prototype.toString(data))
- const coord = data.features.map(val => {
- return {
- name:val.properties.name,
- value:val.properties.center
- }
- })
- const lines_coord = [];
- coord.forEach((v,index)=> {
- index > 0 && lines_coord.push({
- coords:[v.value,coord[0].value]
- })
- })
- //地市取简称
- data.features.forEach(v => {
- v.properties.name = v.properties.name.indexOf('版纳')>-1 ?v.properties.name.substr(0,4) : v.properties.name.substr(0,2);
- })
- echarts.registerMap('yns', data);
- const option ={
- title: {
- text: '云南省',
- },
- geo: {
- map: 'yns',
- zlevel: 10,
- show:true,
- layoutCenter: ['50%', '50%'],
- roam: false,
- layoutSize: "90%",
- zoom: 1,
- label: {
- normal: {
- show: true,
- textStyle:{
- fontSize:12,
- color: '#43D0D6'
- }
- }
- },
- itemStyle: {
- normal: {
- color: '#062031',
- borderWidth: 1.1,
- borderColor: '#43D0D6'
- }
- },
- emphasis: {
- areaColor: '#FFB800',
- label:{
- show:false
- }
- }
- },
- series: [
- {
- type:'effectScatter',
- coordinateSystem: 'geo',
- zlevel: 15,
- symbolSize:8,
- rippleEffect: {
- period: 4, brushType: 'stroke', scale: 4
- },
- itemStyle:{
- color:'#FFB800',
- opacity:1
- },
- data:coord.slice(1)
- },
- {
- type:'effectScatter',
- coordinateSystem: 'geo',
- zlevel: 15,
- symbolSize:12,
- rippleEffect: {
- period: 6, brushType: 'stroke', scale: 8
- },
- itemStyle:{
- color:'#FF5722',
- opacity:1
- },
- data:coord.slice(0,1)
- },
- {
- type:'lines',
- coordinateSystem:'geo',
- zlevel: 15,
- effect: {
- show: true, period: 5, trailLength: 0, symbol: 'arrow', color:'#01AAED',symbolSize: 8,
- },
- lineStyle: {
- normal: {width: 1.2, opacity: 0.6, curveness: 0.2, color: '#FFB800'}
- },
- data:lines_coord
- }
- ]
- }
- chart.setOption(option);
- chart.on('click', function (params) {
- console.log(params);
- });
- } else {
- alert(xhr.status);
- }
- }
- </script>
- </body>
echarts做飞线图的更多相关文章
- 使用ECharts画K线图
需引入echarts.js插件,开发环境建议选择源代码版本,该版本包含了常见的警告和错误提示.下载地址 http://echarts.baidu.com/download.html 下面是代码,注释很 ...
- echarts画k线图
var charset = echarts.init(document.getElementById("k_line")) $.get(k_line.url_A).done(fun ...
- 【React】react项目引入echarts插件 K线图
参考npm文档:https://www.npmjs.com/package/echarts-for-react 由于npm上已经有针对react项目出的echarts插件,所以在这里直接安装 第一步: ...
- echarts绘制k线图为什么写candlestick类型就报错
错误提示:echarts-en.common.js:11713 Uncaught Error: Component series.candlestick not exists. Load it fir ...
- 一起来玩echarts系列(一)------箱线图的分析与绘制
一.箱线图 Box-plot 箱线图一般被用作显示数据分散情况.具体是计算一组数据的中位数.25%分位数.75%分位数.上边界.下边界,来将数据从大到小排列,直观展示数据整体的分布情况. 大部分正常数 ...
- echarts - 特殊需求实现代码汇总之【线图】篇
时间过得好快,刚刚还是7月底,一转眼自己调整(浪费)了大半个月的时间.. 接下来要先总结一下自己之前的知识点,然后清掉自己的待办任务,重新轻装上阵! 继7月24的echarts-柱图配置汇总后,ech ...
- Echarts数据可视化series-line线图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- 基于Echarts的股票K线图展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的股票K线图展示,只需引用单个插件,通过简单配置,导入数据,即可实现炫酷复杂的K线 ...
- 百度 echarts K线图使用
看个效果图先 首先在需要插入图例的HTML中嵌入 <div id="main" style="height:400px"></div> ...
随机推荐
- C# virtual 函数
C# virtual 是虚拟的含义,在 C# 语言中,默认情况下类中的成员都是非虚拟的,通常将类中的成员定义成虚拟的,表示这些成员将会在继承后重写其中的内容. virtual 关键字能修饰方法.属性. ...
- 拓扑排序(poj 1094)
前置知识:拓扑排序 详细注释都在代码里 //该题题意明确,就是给定一组字母的大小关系判断他们是否能组成唯一的拓扑序列. //是典型的拓扑排序,但输出格式上确有三种形式: // 1.该字母序列有序,并依 ...
- Qt QQuickView设置成无边框无标题栏
#include <QGuiApplication> #include <QQmlApplicationEngine> #include <QQuickView> ...
- Docker - Dockerfile - 常见命令简介
概述 感觉是个 比较重要的东西 有个疑问 我是先讲 docker build 还是 先讲 Dockerfile 穿插讲 docker build 最基本的东西 原理 -t -f docker file ...
- CSS学习(1)简介
什么是 CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与 ...
- Python 报错 AttributeError: module 'django.db.models' has no attribute 'SubfieldBase'
AttributeError: module 'django.db.models' has no attribute 'SubfieldBase' http://www.guanggua.com/qu ...
- oracle中以dba_、user_、v$_、all_、session_、index_开头
原 oracle中以dba_.user_.v$_.all_.session_.index_开头 2011年07月05日 11:26:06 clbxp 阅读数:3279 oracle中以dba_.u ...
- 《如何增加资本约见》---创业学习---训练营第四课---HHR---
一,开始 1,思考题: (1)一句话和安利文两份材料怎么准备? (2)接触资本的渠道有哪些? 二,一句话介绍: 1,优秀案列: (1)通过第一视角,服务某某行业的智能AR眼镜: (2)成立三个月GMV ...
- 解决VMware Workstation下Win2012R2无法安装Hyper-v问题
有时候我们需要测试Hyper-V但是发现VMware下不能够正常安装,提示:验证过程发现你要安装功能的服务器存在问题.所选功能与所选服务器的当前配置不兼容.无法安装Hyper-V:虚拟机监控程序已在运 ...
- 移动端 vue + mintUI 实现头部页签切换,按需加载~
记录~记录~~有时候,我们会遇到一个页面有两个页签切换需求,但是为了避免同时加载两个页面,我们要做到的就是当前进入的是那个页面,就先加载哪一个页面,并且也不会造成浏览器地址的变化.一开始我使用的方法是 ...
