JavaScript - 运行机制,作用域,作用域链(Scope chain)
参考
https://www.jianshu.com/p/3b5f0cb59344
https://jingyan.baidu.com/article/4f34706e18745be386b56d46.html
https://www.2cto.com/kf/201401/273825.html
https://www.cnblogs.com/zqzjs/p/5497955.html
运行机制
JavaScript代码的执行是由浏览器中的JavaScript解析器来执行的。JavaScript解析器执行JavaScript代码的时候,分为两个过程:预解析过程和代码执行过程。即先解析(例如先进行变量、函数的声明提升),后运行。
JavaScript 运行分为两个阶段:
- 预解析
- 全局预解析(所有变量和函数声明都会提前;同名的函数和变量函数的优先级高)
- 函数内部预解析(所有的变量、函数和形参都会参与预解析)
- 函数
- 形参
- 普通变量
- 执行
先预解析全局作用域,然后执行全局作用域中的代码,
在执行全局代码的过程中遇到函数调用就会先进行函数预解析,然后再执行函数内代码。
1. 预解释/预处理,变量提升(Hoisting)
预解析过程:
- 把变量的声明提升到当前作用域的最前面,只会提升声明,不会提升赋值。
- 把声明式函数(JS有赋值式函数/函数表达式var f = function(){},这个不能被提升)的声明提升到当前作用域的最前面,只会提升声明,不会提升调用。
- 先提升var,在提升function
打印2次2。因为foo()提升到当前作用域的顶部。
function foo() {
console.log('1');
};
foo();
function foo() {
console.log('2');
};
foo();
JS解释器逐个块(一个<script>就是一个块)解释。先到第一个<script>,f1提升到全局作用域(打印哈哈)。到第二个<script>,最新的function f1的声明提升到全局作用域,当然执行最新的一个声明(打印嘎嘎)。
<script>
function f1() {
console.log("哈哈");
}
f1();
</script>
<script>
f1();
function f1() {
console.log("嘎嘎");
}
</script>
<script>
f1();
</script>

// 1、-----------------------------------
var num = 10;
fun();
function fun() {
console.log(num);
var num = 20;
}
//2、-----------------------------------
var a = 18;
f1();
function f1() {
var b = 9;
console.log(a);
console.log(b);
var a = '123';
}
// 3、-----------------------------------
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
2. 作用域
在ES5之前JS没有块级作用,有函数作用域。用函数作用域可以避免多个<script>的全局变量污染。先可以认为JS一般没有块级作用域,有函数作用域。
块级作用域: "{}内部声明的变量只能够在{}内部访问到,在{}外部无法访问到其内部声明的变量"
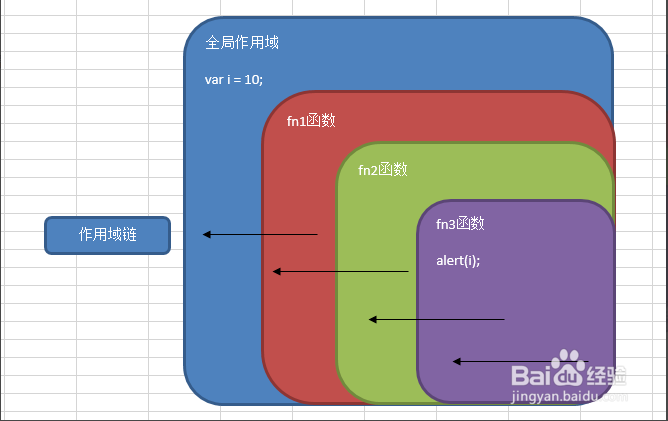
3. 作用域链
当我们在局部作用域中,访问一个变量时,系统首先会在当前作用域中寻找变量var的声明语句,如找到则直接使用。反之,则继续向上一级作用域中寻找var的声明语句,如找到则直接使用,反之,继续向上一级作用域中去寻找…直到全局作用域
例子,尝试注释掉每个f的num
<script>
var num = 10;
function f1() {
var num = 20;
function f2() {
var num = 30;
function f3() {
var num = 50;
console.log(num);
}
f3();
}
f2();
}
f1();
</script>


4. 隐式全局变量
在function里,用var定义的变量是局部变量;不用var定义的变量为隐式全局变量
function f1() {
var a;//局部变量
a = 9;
//隐式全局变量
b = 9;
c = 9;
console.log(a);//9
console.log(b);//9
console.log(c);//9
}
f1();
console.log(c);// 9
console.log(b);// 9
console.log(a);//报错
JavaScript - 运行机制,作用域,作用域链(Scope chain)的更多相关文章
- Javascript 运行上下文和作用域链
一.作用域Scope和上下文Context 在javascript中,作用域scope和上下文context是两个不同的概念.每个函数调用都会伴随着scope和context,从本质上来说,scope ...
- 深入理解JavaScript运行机制
深入理解JavaScript运行机制 前言 本文是写作在给团队新人培训之际,所以其实本文的受众是对JavaScript的运行机制不了解或了解起来有困难的小伙伴.也就是说,其实真正的原理和本文阐述的并不 ...
- javascript运行机制
太久没更新博客了,Javascript运行机制 Record it 1.代码块 JavaScript中的代码块是指由<script>标签分割的代码段.例如: <script type ...
- 从setTimeout谈JavaScript运行机制
从setTimeout说起 众所周知,JavaScript是单线程的编程,什么是单线程,就是说同一时间JavaScript只能执行一段代码,如果这段代码要执行很长时间,那么之后的代码只能尽情地等待它执 ...
- JavaScript运行机制详解
JavaScript运行机制详解 var test = function(){ alert("test"); } var test2 = function(){ alert(& ...
- 深入浅出JavaScript运行机制
一.引子 本文介绍JavaScript运行机制,这一部分比较抽象,我们先从一道面试题入手: console.log(1); setTimeout(function(){ console.log(3); ...
- javascript 运行机制 事件循环 浏览器缓存 (慕课网 前段跳槽面试必备 4-1,4-2,4-3)
4-1 渲染机制:-1-,什么是DOCTYPE及其作用?DTD(document type definition,文档类型定义)是一系列的语法规则,用来定义XML或(X)HTML的文件类型,浏览器会使 ...
- JavaScript运行机制与setTimeout
前段时间,老板交给了我一个任务:通过setTimeout来延后网站某些复杂资源的请求.正好借此机会,将JavaScript运行机制和setTimeout重新认真思考一遍,并将我对它们的理解整理如下. ...
- Javascript 运行机制
先看一下下面这段js代码: console.log('1'); setTimeout(function(){ console.log('2'); },0); console.log('3'); 请问打 ...
随机推荐
- bugku 域名解析题 50
什么是域名解析???? 首先我们在Windows上找到文件“C:\Windows\System32\drivers\etc\hosts” 然后找到host 双击用记事本打开然后填写上黄色区域上的东西 ...
- Mybatis plus中一个框多条件查询 SQL拼接
遇到多条件查询时,只用框架自带的方法搞不定,只能自己写方法拼接 EntityWrapper<YcejShopEntity> wrapper = new EntityWrapper<& ...
- 随机获取list或set或map中的一个元素
转自:https://m.2cto.com/kf/201507/412937.html import java.util.HashSet;import java.util.List;import ja ...
- MySQL多表创建关联及操作
外键 现在有两张表“分类表”和“商品表”,为了表明商品属于哪个 类别,通常情况下,我们将在商品上添加一列,用来存放分类的cid信息,此列成为外键. 此时,分类表 category 称作主表,cid 成 ...
- py2
函数相关的 # 生成器相关的# 例1 ll = sum(i for i in range(100000000)) #生成器占资源少 # 例2 def demo(): for i in range(4) ...
- Linux下mysql使用systemctl restart mysqld命令失败
Linux下mysql使用systemctl restart mysqld命令失败: 解决方法:将mysql赋予root的权限 vim /etc/passwd 找到mysql开头的一行文件mysql: ...
- console.log 如何打印对象
问题描述: var obj={a:1,b:2}; console.log(obj); 控制台返回的值是object. 解决方案: console.log(JSON.stringify(obj))
- springboot集成实现秒杀
springboot集成开发实现商场秒杀 加入主要依赖 <dependency> <groupId>org.springframework.boot</groupId&g ...
- vue中watch和computed为什么能监听到数据的改变以及不同之处
先来个流程图,水平有限,凑活看吧-_-|| 首先在创建一个Vue应用时: var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } ...
- Springmvc-crud-04错误(路径变量)
错误: 原因:接收不到restful风格请求的参数(id值),需要添加路径变量注解 @RequestMapping(value="/book/{id}",method=Reques ...
