从零搭建Window前端开发环境
前言
作为一个小前端,是否因为搭建环境烦恼过,是否因为npm等国外镜像踩坑过,不要怕,接下来跟着我一步步搭建适合自己的开发环境吧!!!
node
这个不用说了吧,我们经常和他打交道,无论是 gulp、webpack和parcel等打包工具,还是各种脚手架的工具,都离不开node环境的支持,接下来我就介绍一下我常用的一些工具和模块。
nvm
管理node版本,通过nvm我们可以同时安装/切换不同的node版本
不过,nvm不支持window版本,但是有替代方案,就是nvm-window,具体为什么nvm为何不支持windows平台?这里就不做谈论了...
ps: nvm-window下载链接,如果网速快就不需要在这里下载了,github下载链接,建议下载
nvm-setup.zip会帮你配置好环境变量
安装
如果没什么特别要求,无脑下一步即可
如果之前已安装
node,作者的建议是卸载原有的node版本,避免发生冲突配置setting.txt文件,主要是配置为国内镜像源镜像源
配置文件在:C:\Users\用户名\AppData\Roaming\nvm下(如果和我一下,无脑下一步的话)node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
ps: 如果遇到
Powershell下禁止执行脚本的问题,请用管理员打开Powershell执行set-ExecutionPolicy RemoteSigned,选择y即可
常用命令
可列出已安装的node版本 nvm list/nvm ls
nvm ls
安装指定版本的node nvm install [arch]
nvm install latest # latest表示安装最新版
ps: arch为可选的平台架构项(32位/64位),,默认为系统平台对应的版本,若设置为all,则同时安装两个版本。
卸载指定版本 nvm uninstall
nvm uninstall 13.6.0 # latest表示安装最新版
设置镜像源 nvm node_mirror <node_mirror_url>
- 设置
node镜像源
nvm node_mirror https://npm.taobao.org/mirrors/node/
- 设置
npm镜像源
nvm npm_mirror https://npm.taobao.org/mirrors/node/
- 设置
nrm
众所周知的一点,npm 日常会挂掉,还时不时丢包,所以我们需要一款切换源的工具,来帮我们解决这个问题。
ps: 虽然可以手动切换源,但是相对来讲还是比较麻烦的,所以推荐使用工具来帮我们完成这件事
安裝
npm install -g nrm
常用命令
列出当前支持切换的源
nrm ls * npm -------- https://registry.npmjs.org/
yarn ------- https://registry.yarnpkg.com/
cnpm ------- http://r.cnpmjs.org/
taobao ----- https://registry.npm.taobao.org/
nj --------- https://registry.nodejitsu.com/
npmMirror -- https://skimdb.npmjs.com/registry/
edunpm ----- http://registry.enpmjs.org/
使用taobao源作为默认的npm源
nrm use taobao
Registry has been set to: https://registry.npm.taobao.org/
测试源速度
- 测试一个源
nrm test npm
- 测试所有源
nrm test
访问源的主页
nrm home taobao
ps: 此命令会在默认浏览器中打开淘宝源的主页:https://registry.npm.taobao.org/
添加/刪除 一个源
- 添加源:nrm add [home],home参数主要用于访问源的主页(可选)
nrm add gating http://npm.gatings.com/ http://gatings.cn/
- 刪除源:nrm del
nrm del gating
ps: nrm del 命令不能删除nrm自己内置的源。
实用模块推荐
anywhere
朴灵大佬的 anywhere, 随时随地可以创建一个静态服务器,用于查看 vue 或 react 打包后的代码,或者局域网内资源共享
npm i -g anywhere
anywhere
cloc
快速统计某文件夹下代码的数据量
npm i -g cloc
cloc --exclude-dir=node_modules . --exclude-ext=json,html # 排除node_modules,排除json,html文件
Git
这个也不用我多说了吧,目前世界上最先进的分布式版本控制系统,也是最常用的版本控制工具,这里就不过多说明了,鉴于各位同学的网速文本,这里就放一下下载链接,另外,修改git bash主题可以参考我博客的这篇文章:GitBash主题风格
ps: Git蓝奏云链接,Git官网链接,网速快的小伙伴可以在这里下载,同样是无脑下一步安装
VS Code
个人觉得最适合前端开发的一款编辑器了,没有之一
安装
这个就不多介绍了,注意修改下安装路径和添加Code到环境变量即可。
ps: 添加都环境变量主要是为了在终端输入
code .或code xxx就能直接打开目录或文件。
编程字体(FiraCode)
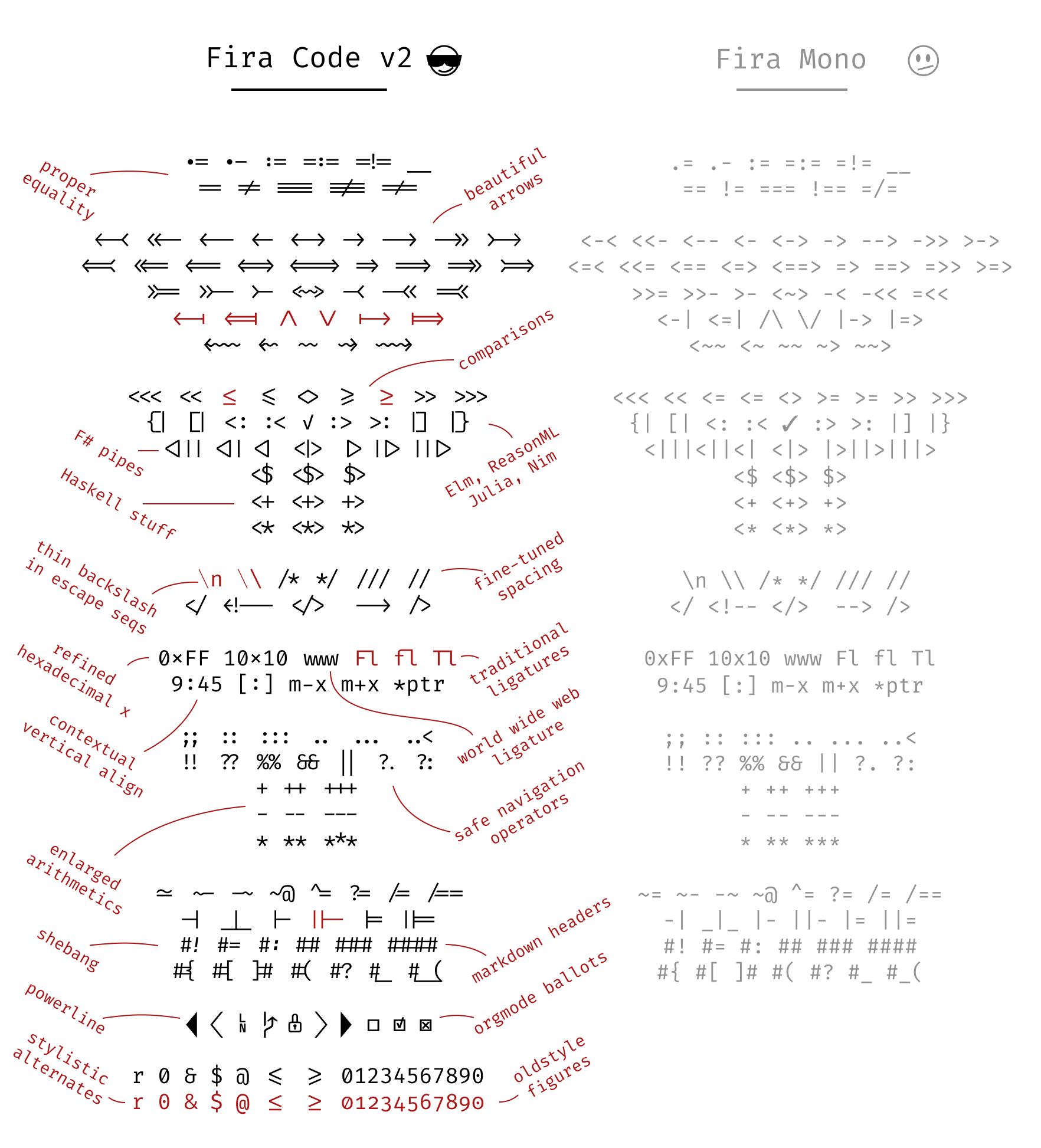
Fira Code是Fira Mono字体的扩展,其中包含一组用于常见编程多字符组合的连字。
比如把输入的「!=」直接显示成「≠」或者把「>=」变成「≥」等等,以此来提高代码的可读性。
再比如,..或//,连字允许我们校正间距。下面是官方的对比图

ps: FiraCode蓝奏云链接,FiraCode官方链接,同上,网速慢的就下载蓝奏云的即可
快捷键
熟练使用快捷键是程序员的必备技
常用快捷键
ctrl + p根据关键字快速打开一个文件ctrl + ,打开配置项ctrl + d快速选取多个相同的内容块ctrl + h选取所有相同的内容块alt + 鼠标左键选取多个ctrl + g跳到指定行ctrl + b切换侧边栏shift + alt + 上下箭头复制当前行ctrl + shift + k快速删除行alt + 数字键快速切换标签(数字键不是小键盘的数字键)shift + alt + f代码自动格式化ctrl + shift + p显示所有命令ctrl + tab切换不同的文件
修改左侧边栏快捷键
({
"key": "cmd+1",
"command": "workbench.view.explorer"
},
{
"key": "cmd+2",
"command": "workbench.view.search"
},
{
"key": "cmd+3",
"command": "workbench.view.scm"
},
{
"key": "cmd+4",
"command": "workbench.view.debug"
},
{
"key": "cmd+5",
"command": "workbench.view.extensions"
},
{
"key": "ctrl+6",
"command": "workbench.view.extension.gitlens"
})
这里主要是针对于和Chrome切换tab栏的快捷键保持一致,方便记忆
ps:
ctrl+6是因为我安装了GitLens这个拓展,可根据自己的需求把最后一个去掉
插件推荐
这里介绍一下我常用的插件
Auto Close Tag自动闭合 HTML 标签Auto Rename Tag修改 HTML 标签时,自动修改匹配的标签(虽然有时候有bug)Bracket Pair Colorizer用不同颜色高亮显示匹配的括号Code Spell checker单词拼写检查GitLens显示文件最近的 commit 和作者,显示当前行 commit 信息HTML CSS Supportcss提示IntelliSense for css class nameshtml中class输入提示JavaScript (ES6) code snippetsES6语法代码段jQuery Code SnippetsjQuery语法代码片段npm Intellisense导入模块时,提示已安装模块名称open in browser浏览器中查看Path Intellisense路径完成提示px2rempx转rem,主要是用flexible.js 和响应式做适配使用Settings Sync同步设置和插件到Gist,还可以分享第三方Gist共他人同步(下载)veturVue 语法高亮vscode-icons文件图标Vue VSCode Snippetsvue的代码片段vscode wxmlVS Code 提供 wxml 语法支持及代码片段WakaTime记录你一天码代码的时间
附上一份vsc插件整理的pdf:点我下载
VSCode 设置
这里附上个人的 VSCode 设置,并且已经加上注释
{
// 自动保存
"files.autoSave": "afterDelay",
"fileheader.Author": "gating",
"fileheader.LastModifiedBy": "gating",
// 控制资源管理器是否在把文件删除到废纸篓时进行确认。
"explorer.confirmDelete": false,
// 启用后,按下 TAB 键,将展开 Emmet 缩写。
"emmet.triggerExpansionOnTab": true,
// 在默认不支持 Emmet 的语言中启用 Emmet 缩写功能。
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"vue-html": "html",
"vue": "html",
"wxml": "html"
},
// 为指定的语法定义配置文件或使用带有特定规则的配置文件。
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
// 配置语言的文件关联
"files.associations": {
"*.wxss": "css",
"*.html": "html",
"*.wpy": "vue"
},
// 控制编辑器是否显示控制字符。
"editor.renderControlCharacters": true,
// 设置vscode默认的终端
"terminal.integrated.shell.windows": "C:\\windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"px2rem.rootFontSize": 75,
"px2rem.isNeedNotes": false,
// 控制在将设置编辑为 json 时,使用拆分 json 编辑器。
"workbench.settings.useSplitJSON": true,
// 使用 json 文件编辑器。
"workbench.settings.editor": "json",
// 当在 VS Code 中重命名或移动文件时,始终自动更新路径。
"javascript.updateImportsOnFileMove.enabled": "always",
"vetur.format.defaultFormatter.html": "prettier",
"html-css-class-completion.includeGlobPattern": "**/*.{css,html,vue,jsx}",
"vetur.format.options.tabSize": 4,
// 配置图标主题
"workbench.iconTheme": "vscode-icons",
// 配置缩放等级
"window.zoomLevel": 1,
// 配置主题
"workbench.colorTheme": "Dracula",
// 配置字体
"editor.fontFamily": "Fira Code",
// 配置字体连字。
"editor.fontLigatures": true,
"sync.gist": "",
// 控制是否在搜索中跟踪符号链接。
"search.followSymlinks": false,
// 控制在资源管理器内拖放移动文件或文件夹时是否进行确认。
"explorer.confirmDragAndDrop": false,
// 在保存时格式化文件。
"editor.formatOnSave": true,
// 设置路径别名
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src/",
}
}
如果觉得复制麻烦,并且也不想一个个安装插件,可以同步我的
Gist ID,直接使用我的配置即可。。。ID:9d1c53501e76056a81fb1e2c9a6f181b
同步设置
快捷键
ctrl + shift + p,输入Sync,选择高级选项选中打开设置
复制
9d1c53501e76056a81fb1e2c9a6f181b到Gist ID栏,选择自动下载即可
Chrome
使用人数最多,最强大的浏览器,也是前端开发必备的浏览器,丰富的拓展,搭配谷歌的同步功能,可以说一个账号走天下
快捷键
还是那句话,熟练使用快捷键是程序员的必备技...下面还是介绍我常用的快捷键
ctrl + j新标签页中打开"下载内容"页ctrl + h新标签页中打开"历史记录"页ctrl + n打开新窗口ctrl + t打开一个新的Tabctrl + u查看页面源代码ctrl + w关闭当前窗口ctrl + 数字键快速跳转到和数字键对应的Tab,ctrl+9为最后一个ctrl + shift + n以无痕模式打开新窗口(可用于多个窗口的cookie不共享,便于调试)ctrl + tab切换不同的tab页ctrl + g查找栏中搜索字词相匹配的下一条内容ctrl + shift + g查找栏中搜索字词相匹配的上一条内容shift + esc任务管理器
拓展插件
AdBlockPlus屏蔽烦人的广告(必装插件)Charset修改当前页面的编码,因谷歌升级了 55 以上之后,精简编码功能CSS Used用来获取某个元素渲染后的styles(样式),即computed后的样式,扒代码小能手JSON-handle格式化JSON文件,访问JSON文件(数据)时获得更愉悦的体验SwitchyOmega管理和切换多个代理设置(小飞机必备插件),具体怎么使用还是百度下吧,这里就不教学了Tampermonkey有猴子插件,用于管理用户自定义的脚本(必装插件)React Developer Tools开发React应用时必装的一款拓展Vue.js devtools同上,都是辅助开发的拓展Wappalyzer当前网站所使用技术栈(图个新鲜,挺有意思的)
ps: 油猴子脚本下载:https://greasyfork.org/zh-CN
Postman
作为前端,最常打交道的就是后端了,所以我们需要一个调试API的工具,而Postman就是一款非常优秀的API接口调试工具。
ps: 如果还没用过
Postman的,赶紧下载下来体验吧
安装
1.众所周知,Postman最早是chrome浏览器的插件,所以你可以通过Chrome商店搜索下载即可。
2.Postman提供了独立的安装包,不再依赖于Chrome浏览器了,所以也可通过安装包直接安装。
ps:众所周知的原因,2018年初Chrome停止对Chrome应用程序的支持。所以这里建议使用独立安装包下载
下载也是直接安装即可,这里同样提供下载链接
简单使用
配置多个环境
一般正式的开发项目都会有测试环境和线上环境之分,而前端同学拿到这两个地址后,每次都要请求不同的环境都要去修改主机名,造成不必要的时间浪费,而Postman就提供了多个环境的选择,方便我们无缝链接不同环境的接口
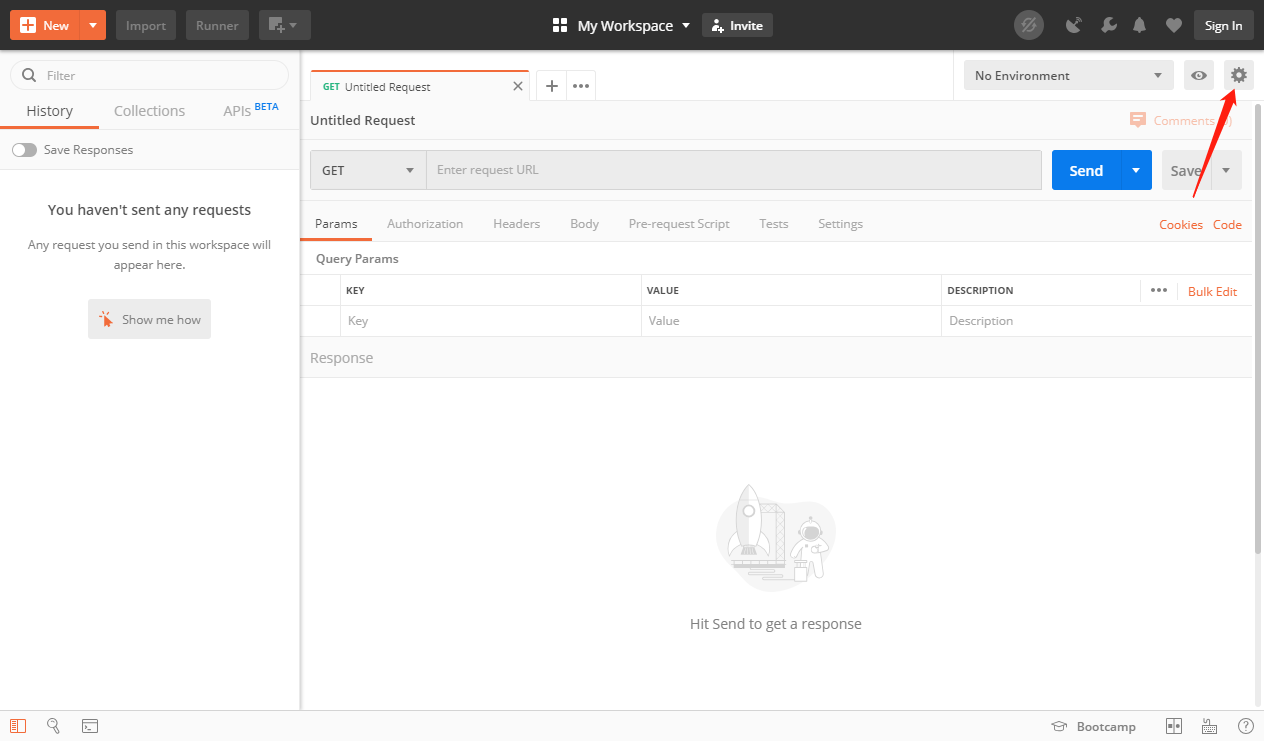
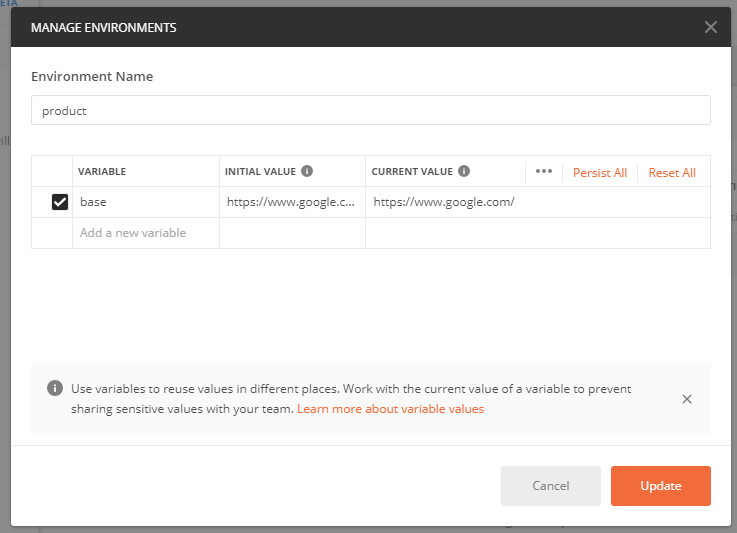
1.设置环境变量
点击右上角设置图标

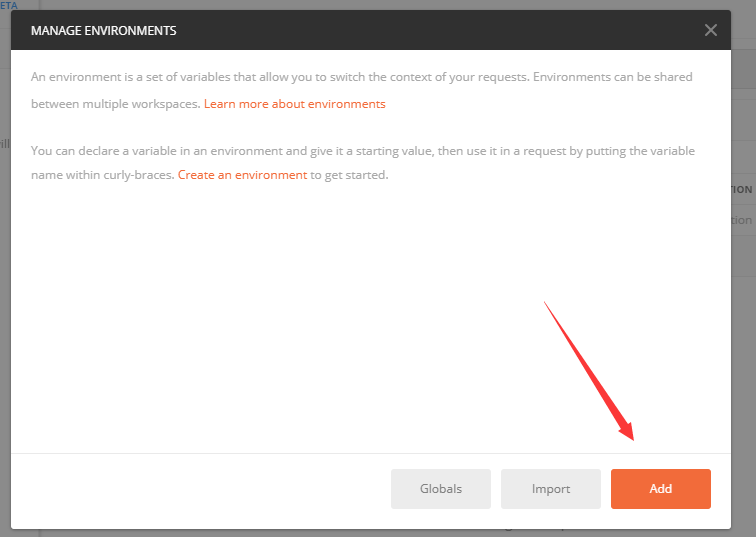
添加环境变量

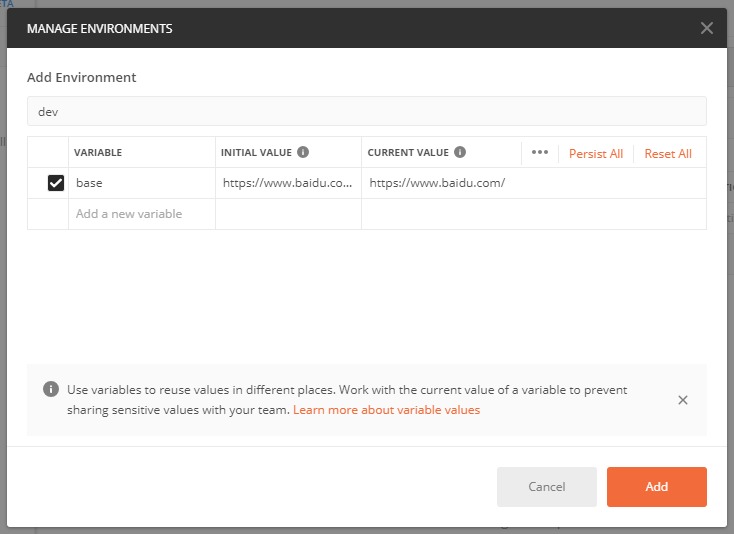
添加key/value值,不同环境的key值需一致


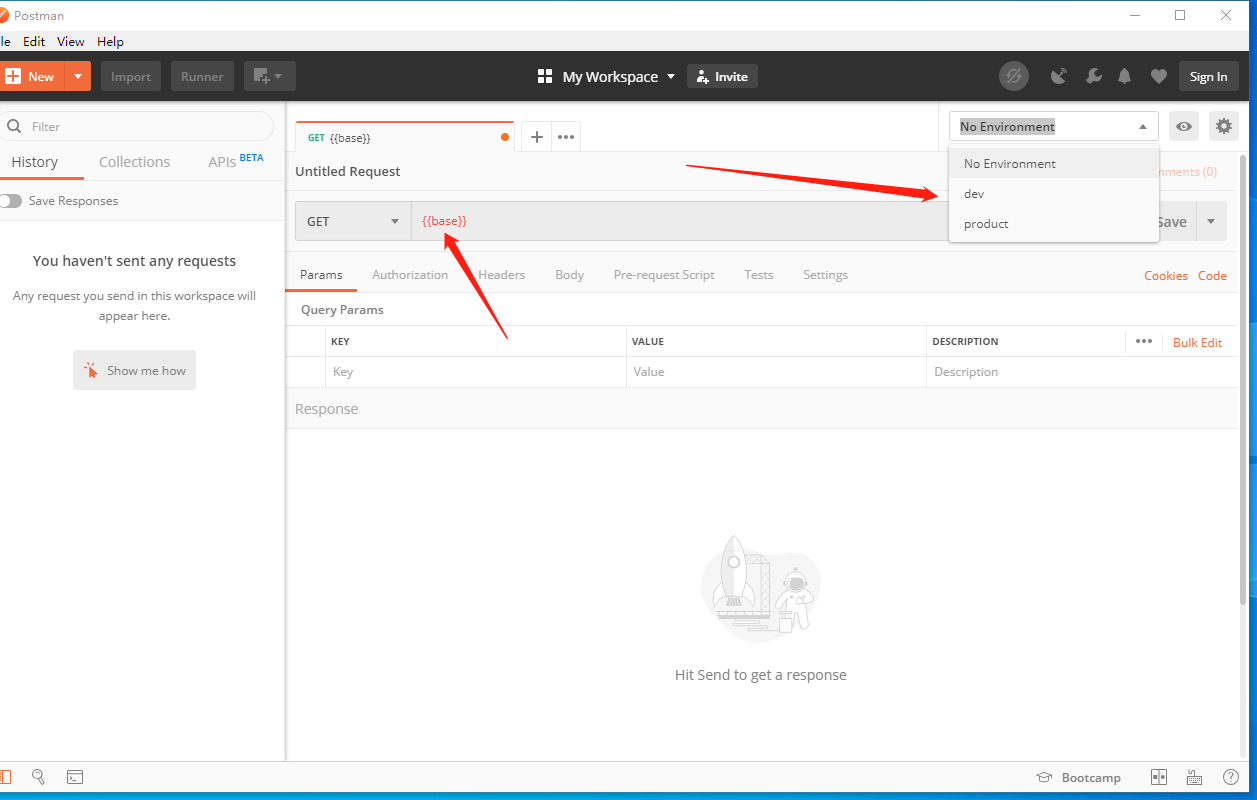
2.设置对应的key值

配置重复header
很多时候,当后端写完一个新接口时,我们每次测试请求,header头很有可能是一样的,比如说,每个接口都需要token,这时候就需要Postman来帮我们设置header头的变量,避免复制重复的header头,做无用功
1.设置headers


2.使用headers

好了,到这里,基础的使用已经回了,当然,这不是Postman的全部功能,它还可以做单元测试、回归测试、自动化测试等等,这就需要你们自己去体验一番了。。。
ps:
Postman还有个兄弟款Postwoman,开源免费,也很不错
前端开发小提示
使用Map代替if/else
开发的时候,经常会用到判断,然后根据判断返回不同的值或方法,这里以微信开发为例,微信接受用户消息时会有 image、text、voice等等EventKey,这时候我们就需要根据这几个Key写不同的方法:
function handleEvent(key){
if(key === 'image'){
// 处理用户发送图片的方法
}else if(key === 'text'){
// 处理用户发送文本的方法
}else if(key === 'voice'){
// 处理用户发送声音
}else{
// 处理其他事件
}
// ...
}
我们观察上面代码,随着我们业务的增加,可能会获取用户的地理位置、扫码什么的,这个if/else就会越来越多,代码就会变得越来臃肿,可读性也越来越差。。。接下来我们就通过Map来优化下我们的代码
const map = {
`image`:message =>{
// 处理用户发送图片的方法
},
`text`:message =>{
// 处理用户发送文本的方法
},
`voice`:message =>{
// 处理用户发送声音
},
`default`:{
// 处理其他事件
}
}
function handleEvent(key){
key = map.hasOwnProperty(key) ? key : 'default'
return map[key]
}
ps: 推荐观看 JavaScript 复杂判断的更优雅写法
性能测试
Chrome DevTools(控制台),我想各位前端小伙伴应该不陌生吧,经常用它来调试页面,element、console和network都是要天天打交道的,不过你可知道他还有个可以测试当前页面性能的面板?没错,他就是 Audits 面板。。。
chrome 60之后,他引入了Google自家开源的一个项目:LightHouse。
LightHouse 是Google开源的一个自动化测试工具,之前是以 chrome 插件 和 命令行cli的方式使用,现在可以直接通过开发者面板使用了,所以不推荐在单独安装插件或者cli工具。。。
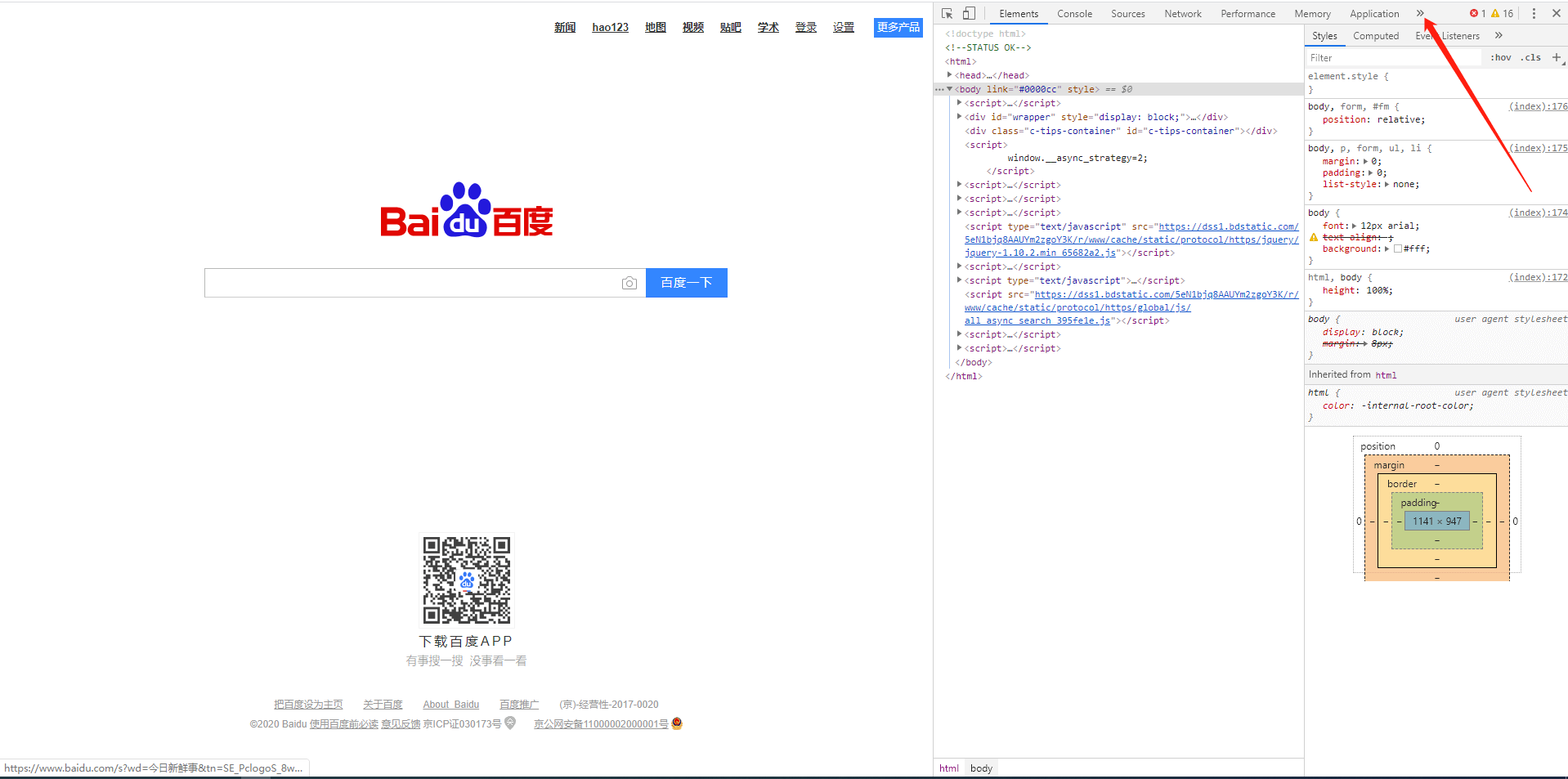
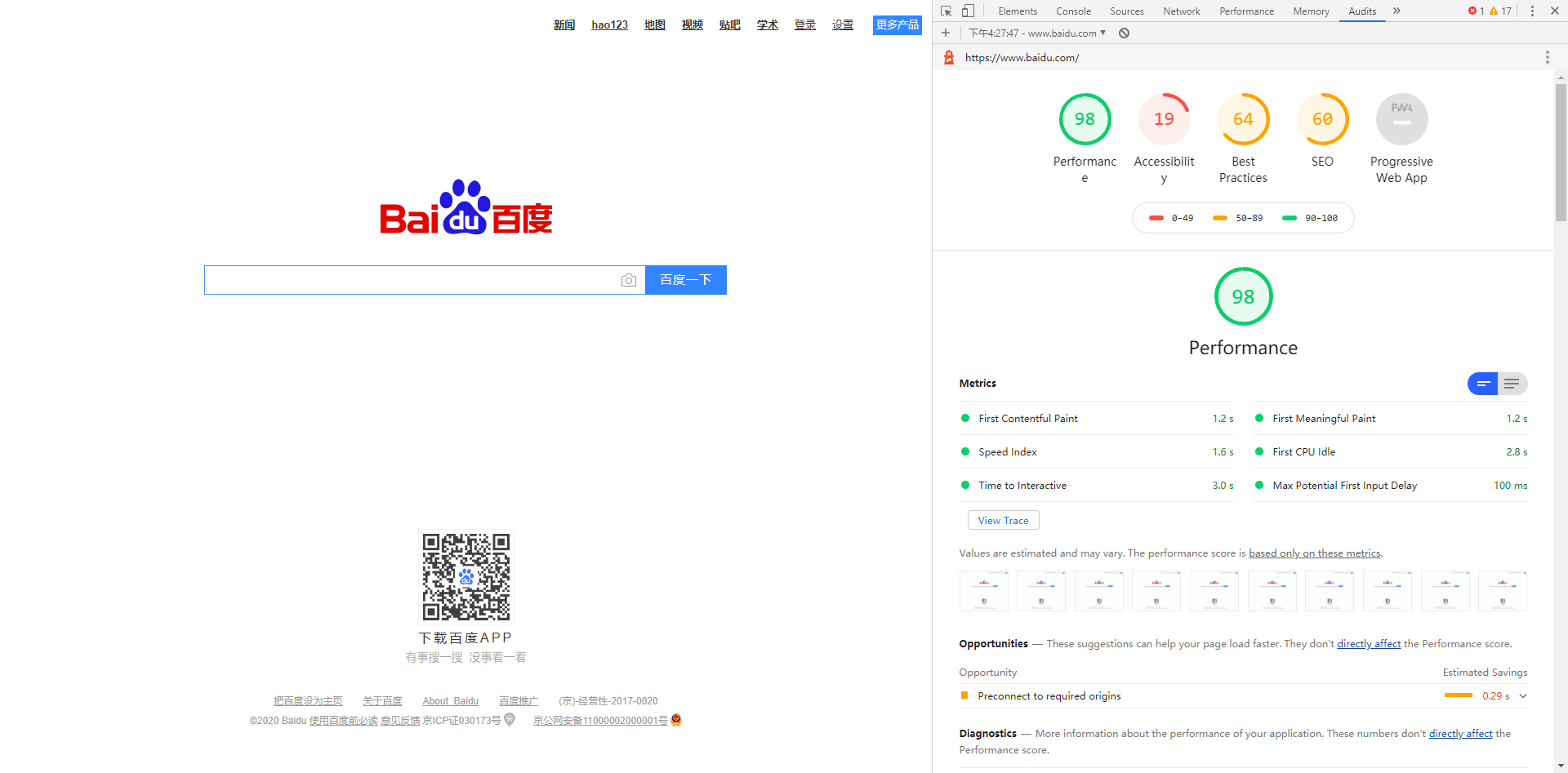
这里以测试百度为例:
1.首先打开百度,然后打开控制面板,点击右边的双箭头

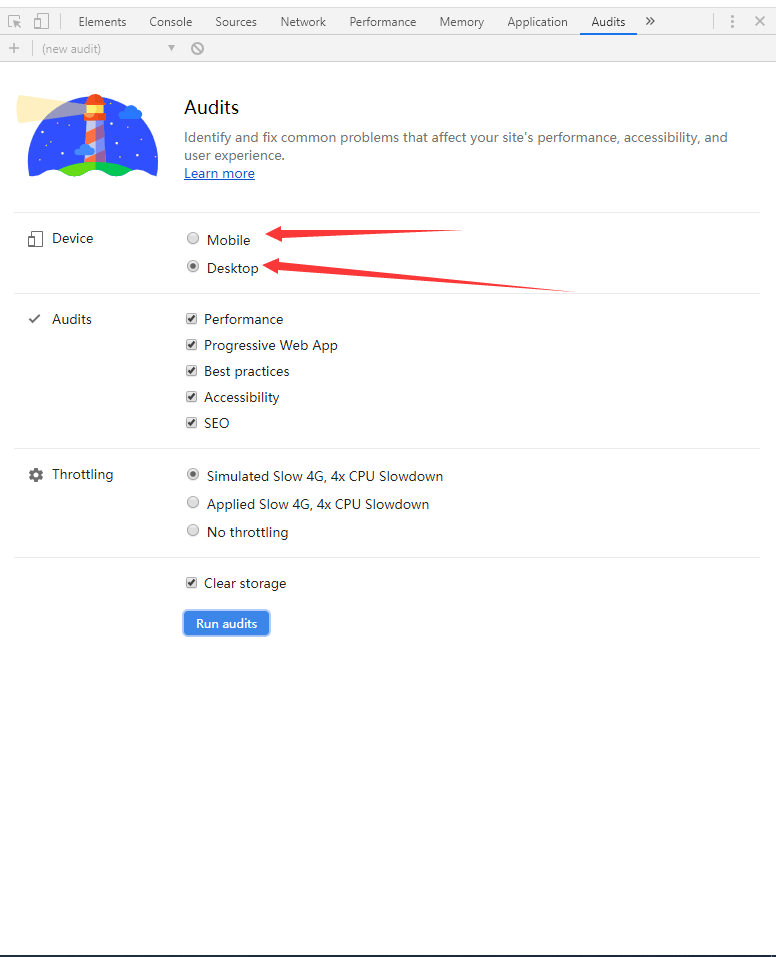
2.选中 Audits 面板

3.选择桌面设备(就是测试pc版),然后点击run audits,之后就会根据这几项指标生产一份报告,如下图

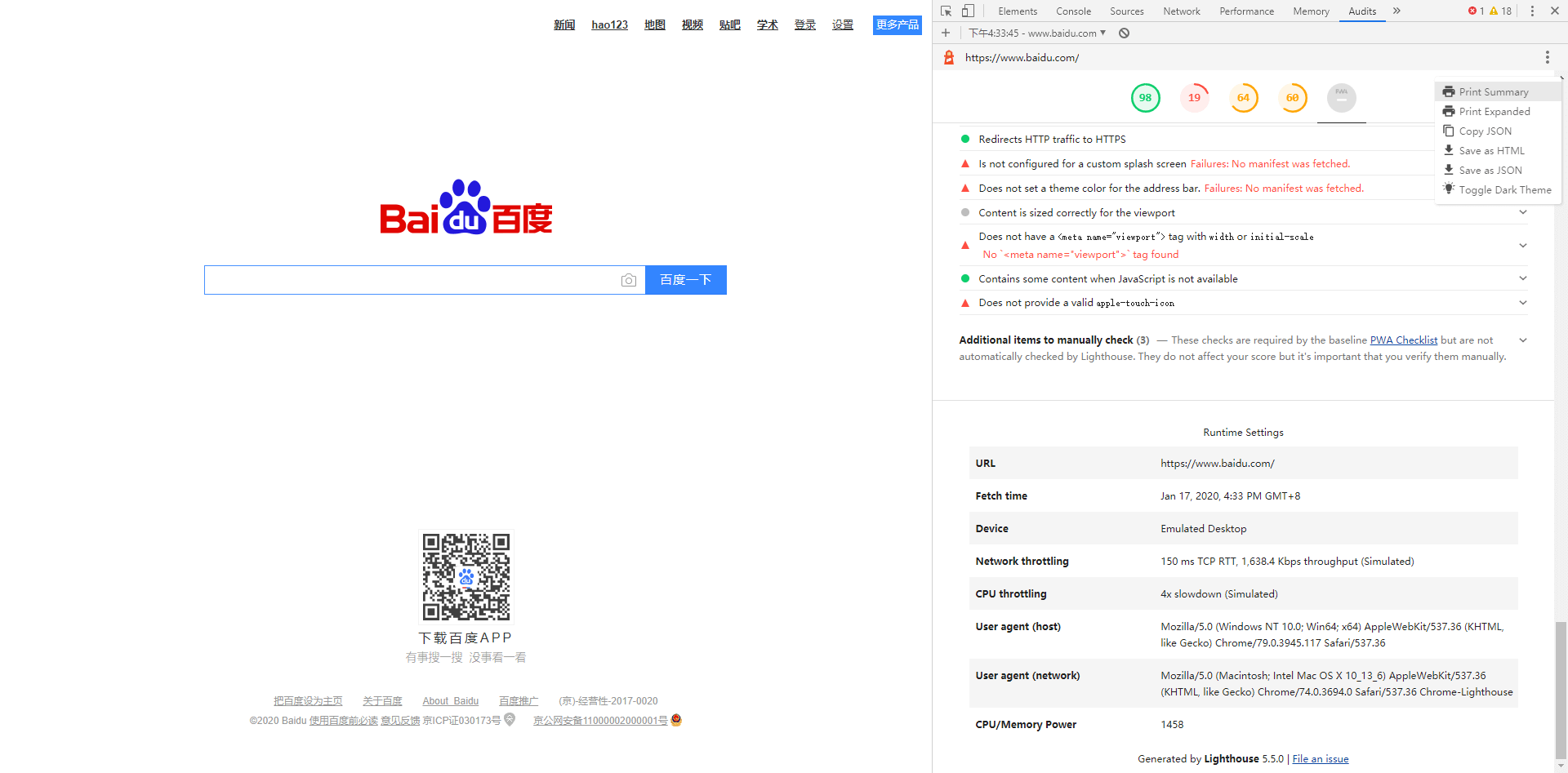
4.通过点击右侧菜单可以保存整个测试报告

- 同时也有个中文版的线上版本 https://developers.google.com/speed/pagespeed/insights/
- 移动端兼容性测试:https://search.google.com/test/mobile-friendly
- 结构化网页数据:https://search.google.com/structured-data/testing-tool/#
- (貌似都需要科学 上网才可以访问...)
总结
至此,本次搭建也已经全部结束了,希望你能从文中收所获,也能搭建属于自己适合自己的开发环境
最后,感谢各位观众老爷观看啦O(∩_∩)O
从零搭建Window前端开发环境的更多相关文章
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
- 1.1 从零搭建Go语言开发环境
一.下载 下载地址: Go官网下载地址:https://golang.org/dl/ Go官方镜像站(推荐):https://golang.google.cn/dl/ 版本的选择 Windows平台和 ...
- 从零搭建vue+express开发环境
1.express,vue运行环境,2建express项目,3建vue项目,4将vue项目(3)输出文件拷贝到express静态根目录里 一:---------PC全局安装express 和 vue- ...
- 快速搭建angular7 前端开发环境
第一步:全局安装 Angular CLI (1)打开npm(终端)安装angular-cli 第二步:创造工作区和初始应用 (1)运行命令 ng new my-app 第三步:启动开发服务器 (1)c ...
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境实战教程(详细步骤)
用grunt搭建自动化的web前端开发环境实战教程(详细步骤) jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用!前端自动化, ...
- 用grunt搭建自动化的web前端开发环境-完整教程
原稿:http://www.cnblogs.com/wangfupeng1988/p/4561993.html#!comments jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境
用grunt搭建自动化的web前端开发环境 jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发 ...
随机推荐
- Android 组件间通信--事件驱动
在android中,组件间通信常用的方式: 1.使用广播机制:在主页面中监听特定的广播事件,进行业务逻辑的操作,其他页面只需要根据需求发送广播即可 例如:常用app结构中,左边通常为菜单栏,点击菜单栏 ...
- Analysis分析器
一.Analysis简介 场景执行过程中,loadrunner收集执行过程中的数据,存储在扩展名为.lrr的文件中,Analysis分析器打开这个文件,对文件信息进行处理,并生成图和报告. 数据分析不 ...
- json 格式要求
json 格式中, 字符串类型需要使用双引号,不能为单引号
- openjdk tomcat 安装
1 jdk 这里用openjdk yum install java-1.6.0-openjdk export JAVA_HOME=/usr/lib/jvm/java-1.6.0-openjdk-1.6 ...
- 【雕爷学编程】Arduino动手做(54)---大按键点动模块
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器和模块,依照实践(动手试试)出真知的理念,以学习和交流为目的,这里准备 ...
- Spring MVC必须知道的执行流程
Spring MVC的执行流程 一.名词解释 1.前端控制器(DispatcherServlet) 接收请求,响应结果,相当于转发器,中央处理器 2.处理器映射器(HandlerMapping) 根据 ...
- Robot Framework(5)- 使用测试库
如果你还想从头学起Robot Framework,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1770899.html 前言 在RF 测 ...
- vue 使用cli脚手架手动创建项目 相关的选择配置及真正项目的开始
转载https://www.jianshu.com/p/635bd3ab7383 根据上述连接将基本的环境和命令和装好 使用命令行 vue create 项目名称 出现选项 选择手动(没有截图展 ...
- 阿里云ECS封25端口导致wordpress无法发送邮件的解决
在有人评论你的文章,wordpress默认会尝试向博主发送邮件,而如果你用的是阿里云ECS,你会发现评论已经成功了,但是由于邮件发送失败会导致用户评论后页面就卡住了,原因就在于阿里云的ECS目前已经全 ...
- Java-KTVByLinkedList模拟点歌工具
import java.util.LinkedList; import java.util.Scanner; public class KTVByLinkedList { public static ...
