关于vue+element-ui项目的分页,返回默认显示第一页的问题解决
关于vue+element-ui项目的分页,返回默认显示第一页的问题解决
问题描述
当前页面如下:
然后点击页码跳到第3页,然后在第三页点击页面链接跳转到新的页面
然后在新页面点击返回按钮,返回到当前页,结果页面分页显示第一页,对应页面内容也是第一页
期望效果
从新页面返回的时候,页码和页面内容仍旧保持在跳转离开前的样子。
解决办法
1.利用localStorage或者sessionStorage将跳转页面前的currentPage存储起来,然后,再次返回当前页的时候,在created生命周期里,获取到存储的currentPage,再进行加载
2.代码解释
我这里用的是sessionStorage,关于sessionStorage的使用,我这边先做下解释,以免后面看不懂。之前开发的时候我是先在全局定义了两个sessionStorage的方法,用于存取值
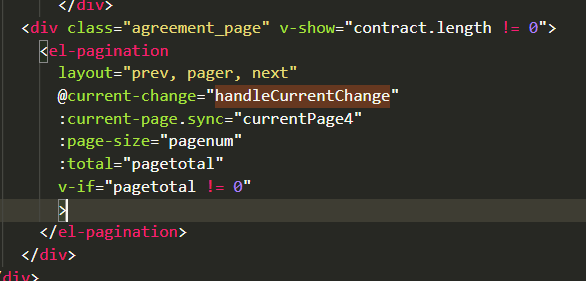
分页代码
然后将currentPage在每次点击页码的时候存到sessionStorage里
这里解释下,qryTableData()是我定义的请求接口交易,刷新页面内容的方法。
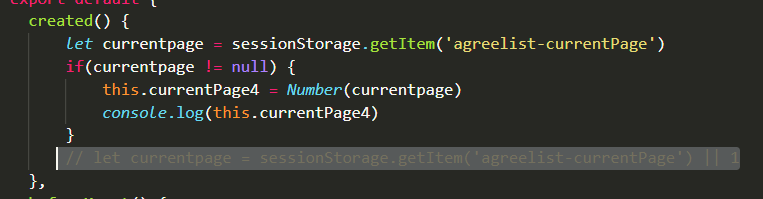
然后在当前页的created生命周期里从sessionStorage里面取currentPage。
这样,我们再返回当前页的时候,页面内容将会是跳转离开前的样子。
但是至此工作仅仅完成一半,因为我们发现这个bug并没有完全解决
问题造成原因
我们返回当前页面取得总条数totalNum的之前,element-ui的分页组件已经在页面加载完毕,当时的totalNum绑定的是data里面初始化的数据0,所以当总条数为0的时候,分页组件的页码默认为1。并且当totalNum在created生命周期里取得数据后,分页组件也不会刷新。所以这就导致, 页面内容正确,但是页码高亮依旧是第一页
解决办法
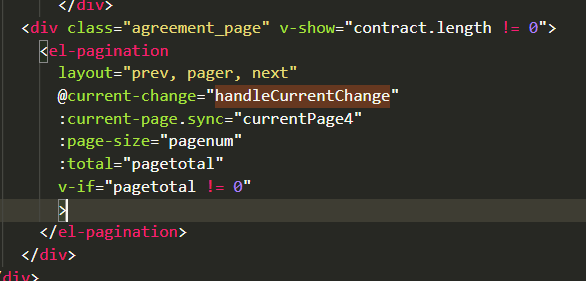
我们需要在created之后刷新这个分页组件或者让分页组件的html后于created之后加载到页面。
再次刷新这个分页组件是不现实的,我们选择在created之后加载分页组件。具体办法就是使用v-if。在totalNum不为data里面给的初始值0的时候,才让这段html加载到页面。
然后再次测试,发现完美解决问题。
每日更新前端内容,搜索微信公众号qdleader,也可加群,一起进步

关于vue+element-ui项目的分页,返回默认显示第一页的问题解决的更多相关文章
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- vue+element ui项目总结点(二)table合计栏目,按照起始年份--截止年份 插入数据并向后追加数据以最后一条年份+1
1.oninput 事件在用户输入时触发; <template> <div class="test_box"> <p>hell,你好</p ...
- vue+element ui项目总结点(三)富文本编辑器 vue-wangeditor
1.参考 https://www.npmjs.com/package/vue-wangeditor 使用该富文本编辑器 <template> <div class="egi ...
- vue+element ui项目总结点(四)零散细节概念巩固如vue父组件调用子组件的方法、拷贝数据、数组置空问题 等
vue config下面的index.js配置host: '0.0.0.0',共享ip (假设你的电脑启动了这个服务我电脑一样可以启动)-------------------------------- ...
- vue+element ui项目总结点(六)table编辑当前行、删除当前行、新增、合计操作
具体属性方法参考官方网站:http://element-cn.eleme.io/#/zh-CN/component/installation <template> <div clas ...
- vue+element ui项目总结点(五)Carousel 走马灯组件、Collapse 折叠面板、Tree 树形控件
<template> <div class="ele_test_box"> <!-- 常用效果 Popover 弹出框组件 具体属性查看官方文档--& ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
随机推荐
- [学习笔记]set的使用
set默认进行升序排列,通过结构体可以改. 维护一个比主人公分数高的set 降序排列,比主人公高就进入set 比主人公低就不进去,或者在删除操作里删掉. 然后血的教训 https://blog.csd ...
- MySQL数据库高可用集群搭建-PXC集群部署
Percona XtraDB Cluster(下文简称PXC集群)提供了MySQL高可用的一种实现方法.集群是有节点组成的,推荐配置至少3个节点,但是也可以运行在2个节点上. PXC原理描述: 分布式 ...
- element ui 自定义异步验证
之前提到过,axios是一个异步请求,但是很多时候我们都需要同步请求,比如在element的表单验证中需要验证一个用户名是否存在的时候,异步请求好像就不太好用了.前边博客中提到过,这种情况可以用es6 ...
- spring security记录
4版本 登录跳转 自定义自己的成功失败handler 生成session后 set-cookie响应头用js取不到? https://github.com/axios/axios/issues/295 ...
- Yahoo!团队:网站性能优化的35条黄金守则
Yahoo!的 Exceptional Performance团队为改善 Web性能带来最佳实践.他们为此进行了一系列的实验.开发了各种工具.写了大量的文章和博客并在各种会议上参与探讨.最佳实践的核心 ...
- Revit二次开发-获取材质的纹理贴图
通过IExportContext导出类中的Onmaterial()方法,可以获取到材质相关信息,主要是材质ID,再根据材质ID得到材质对象material,然后通过如下代码获取Asset对象: Ele ...
- spring创建bean异常
org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'requestMappi ...
- [LC] 59. Spiral Matrix II
Given a positive integer n, generate a square matrix filled with elements from 1 to n2 in spiral ord ...
- [LC] 39. Combination Sum
Given a set of candidate numbers (candidates) (without duplicates) and a target number (target), fin ...
- MOOC(10)- 获取响应中的cookie
