基于 HTML5 Canvas 的 3D 热力云图效果
前言
数据蕴藏价值,但数据的价值需要用 IT 技术去发现、探索,可视化可以帮助人更好的去分析数据,信息的质量很大程度上依赖于其呈现方式。在数据分析上,热力图无疑是一种很好的方式。在很多行业中都有着广泛的应用。
最近刚好项目中需要用到 3D 热力图的效果展示。网上搜了相关资料,发现大多数是 2D 效果或者伪 3D 的,而 3D 粒子效果对于性能上的体验不是很好,于是取巧写了个 3D 热力图的效果 。
Demo : http://www.hightopo.com/demo/heatMap3D/
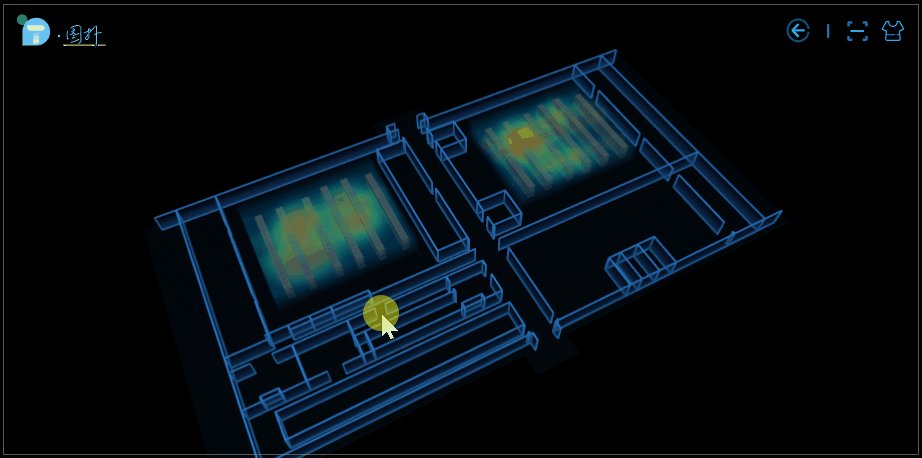
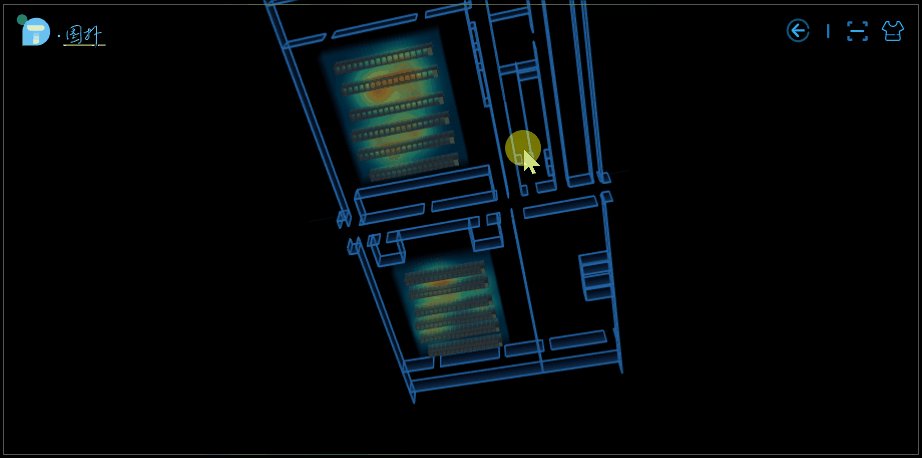
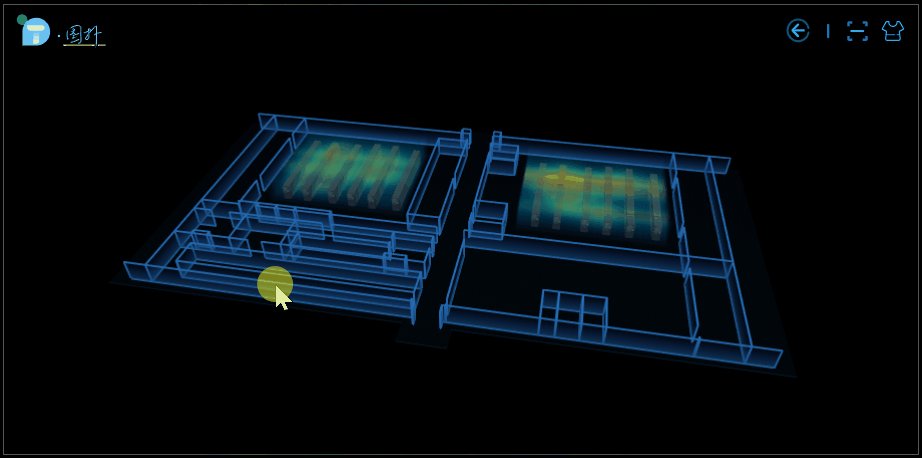
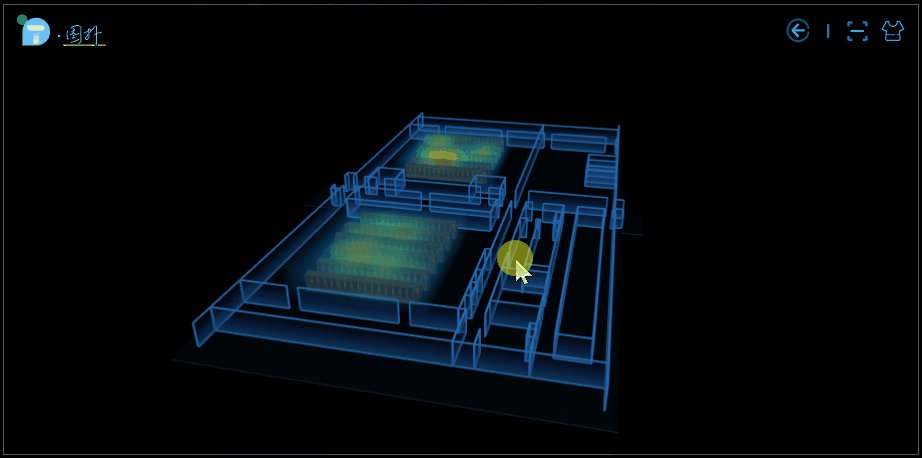
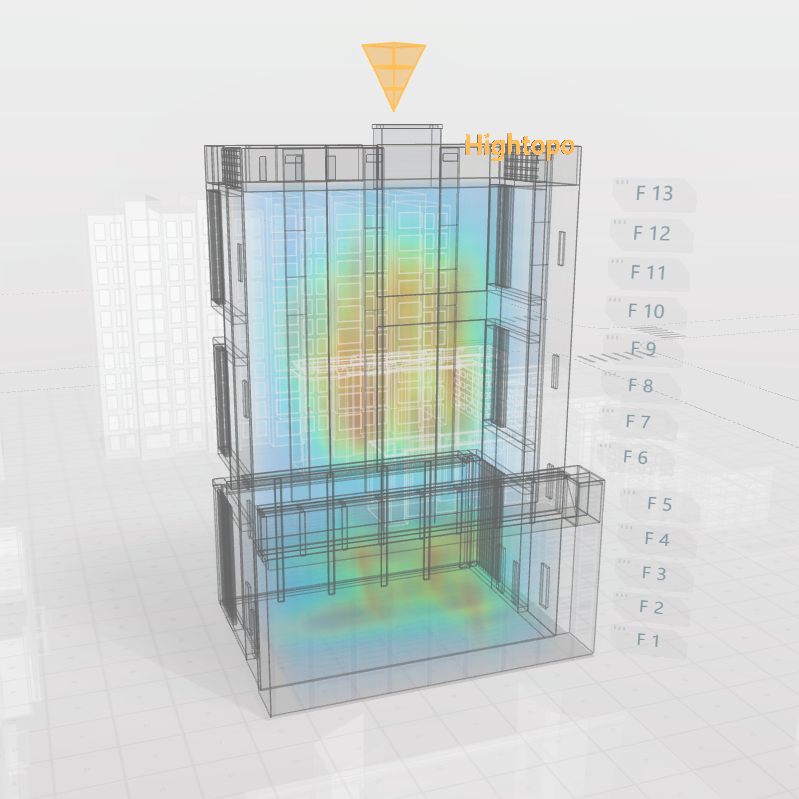
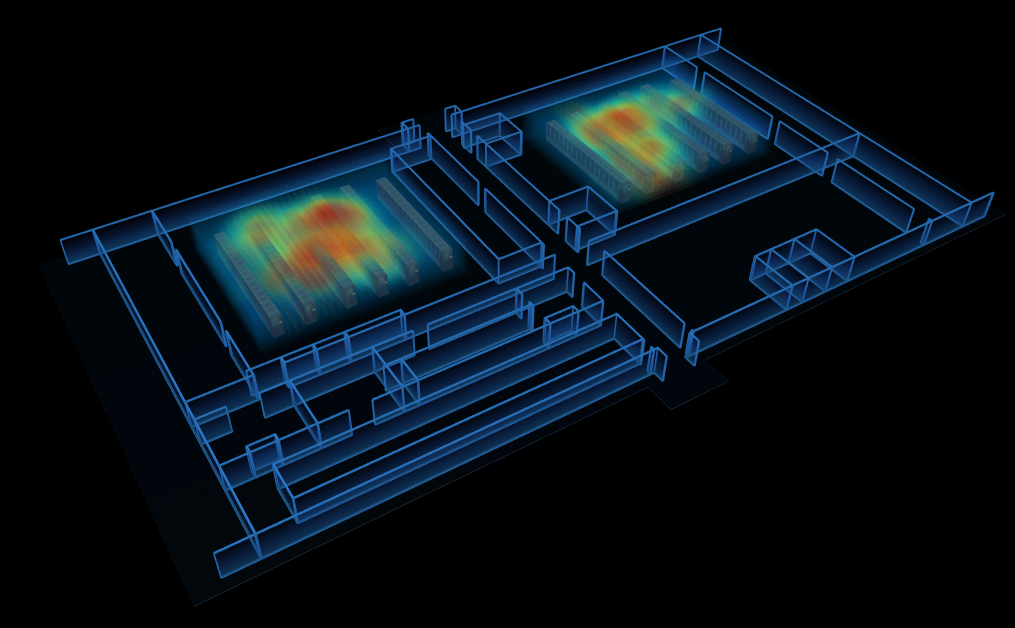
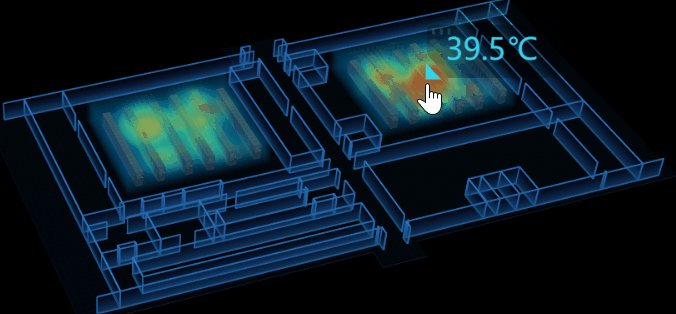
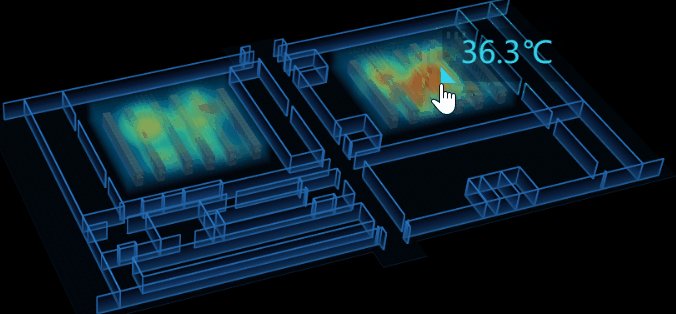
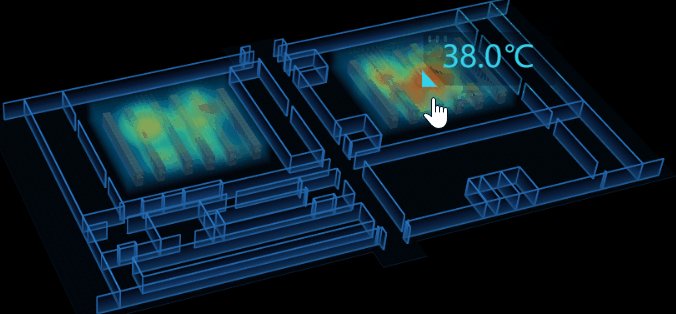
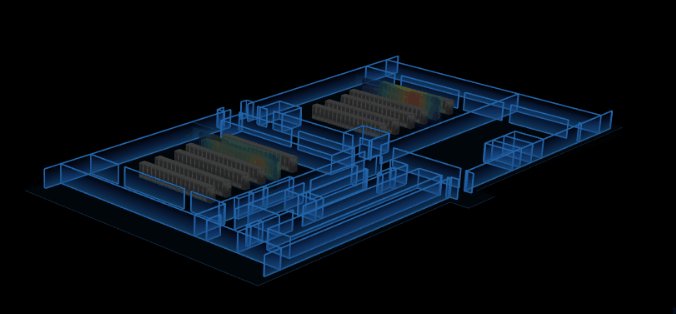
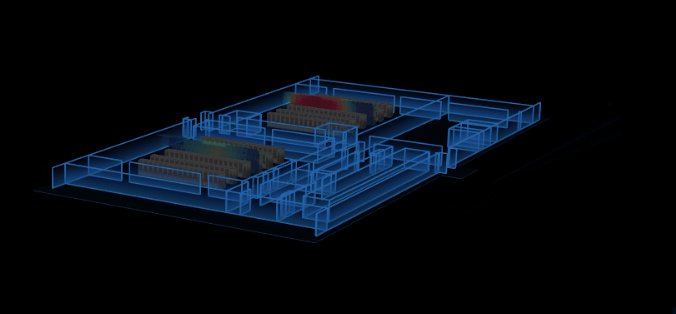
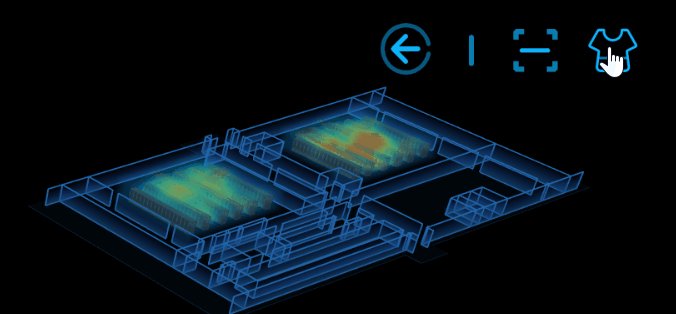
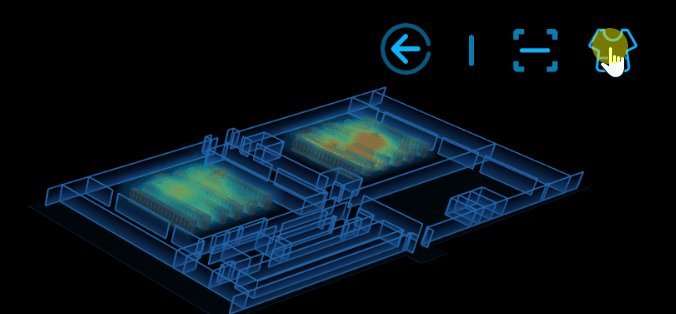
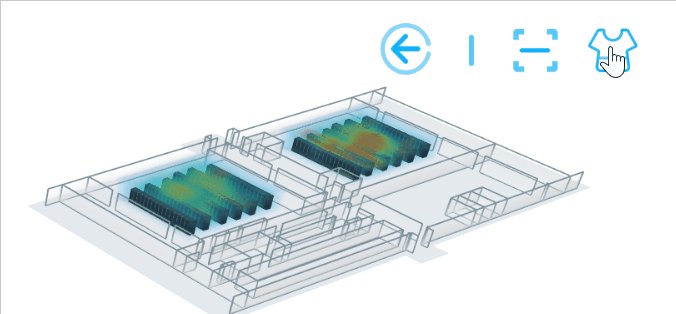
部分效果图:

应用场景

大楼内的人员分布热力图。我们可以通过观察到一个区域的颜色深浅来判断该区域内实时的人员流动情况,知道哪个区域人多,哪个区域人少。该场景可适用于大楼内的警务监控,在发生突发事件时科学高效地制定分流疏导策略提供有力的帮助和支持,减少损失。亦可用于火险预警,监控区域实时温度。

室内设备温度热力图。传统的数据中心汇报方式枯燥单调、真实感不强,互动性差等,借助于 3D 热力图的可视化呈现方式,机房运维管理人员可大大提高工作效率及降低工作失误的可能性。
整体思路
在场景反序列化之后,设置热力图的初始参数,初始化后得到的热力图模型添加进场景中,模拟 3D 热力图效果,最后再添加扫描、换肤、温度提示等功能。
1.数据准备
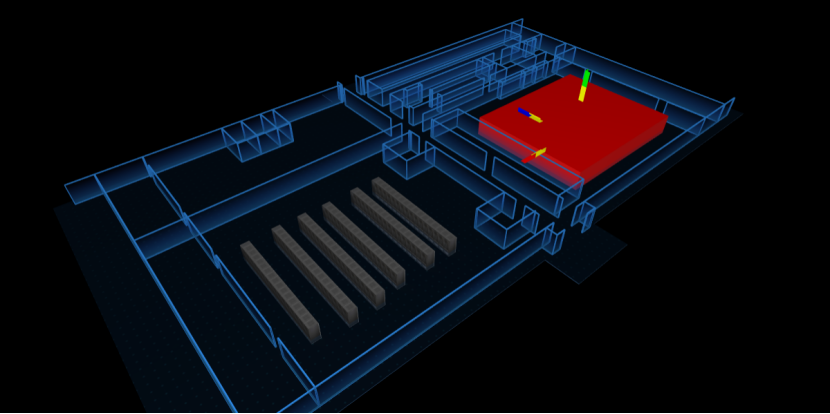
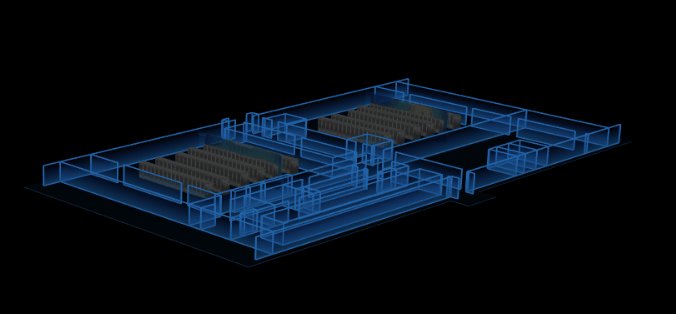
在场景中画出热力图的区域,如图

首先确定要生成热力图的区域 areaNode ,然后随机生成 20 个点的信息,包含坐标 position (坐标是相对红色长方体的某个顶点) 及热力值 temperature 。
以下是该部分的主要代码:
function getTemplateList(areaNode, hot, num) {
let heatRect = areaNode.getRect();
let { width, height } = heatRect;
let rackTall = areaNode.getTall();
hot = hot + this.random(20);
let templateList = [];
for (let i = 0; i < num; i++) {
templateList.push({
position: {
x: 0.2 * width + this.random(0.6 * width),
y: 0.2 * height + this.random(0.6 * height),
z: 0.1 * rackTall + this.random(0.8 * rackTall)
},
temperature: hot
});
}
return templateList;
}
let heatMapArea_1 = dm.getDataByTag('heatMapArea_1');
let templateList_1 = this.getTemplateList(
heatMapArea_1,
70,
20
);
2.初始化
使用 ht-thermodynamic.js 插件来生成热力图。
发热点的数据准备好后,接着配置热力图的参数,参数说明如下。
// 默认配置
let config = {
hot: 45,
min: 20,
max: 55,
size: 50,
pointNum: 20,
radius: 150,
opacity: 0.05,
colorConfig: {
0: 'rgba(0,162,255,0.14)',
0.2: 'rgba(48,255,183,0.60)',
0.4: 'rgba(255,245,48,0.70)',
0.6: 'rgba(255,73,18,0.90)',
0.8: 'rgba(217,22,0,0.95)',
1: 'rgb(179,0,0)'
},
colorStopFn: function (v, step) { return v * step * step },
};
// 获取区域数据
let rackTall = areaNode.getTall();
let heatRect = areaNode.getRect();
let { width, height } = heatRect;
if (width === 0 || height === 0) return;
// 热力图初始化
let thd = this.thd = new ht.thermodynamic.Thermodynamic3d(g3d, {
// 热力图所占用的空间
box: new ht.Math.Vector3(width, height, rackTall),
// 配置温度的最小值和最大值
min: config.min,
max: config.max,
// 每一片的渲染间隔
interval: 40,
// 为false时,温度区域交集时值不累加,取最高温度
remainMax: false,
// 每一片的透明度
opacity: config.opacity,
// 颜色步进
colorStopFn: config.colorStopFn,
// 颜色范围
gradient: config.colorConfig
});
3.加载热力图
将第一步生成的发热点,设置 thd 的数据对象,调用 thd.createThermodynamicNode() 来生成热力图的 3D 图元。设置其相关信息,将该图元添加进 3D 场景中。这样一个简单的 3D 热力图就算完成了。
// 加载热力图
function loadThermodynamic(thd, areaNode, templateList, config) {
thd.setData(templateList);
// x,y,z面数
let node = this.heatNode = thd.createThermodynamicNode(config.size, config.size, config.size);
let p3 = areaNode.p3();
node.setAnchorElevation(0);
node.p3(p3);
node.s({
'interactive': true,
'preventDefaultWhenInteractive': false,
'3d.movable': false,
"wf.visible": false
});
g3d.dm().add(node);
}
主体介绍完了,现在开始讲讲该 demo 的几个功能。
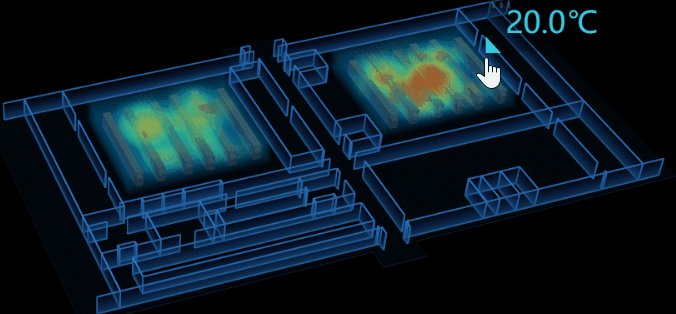
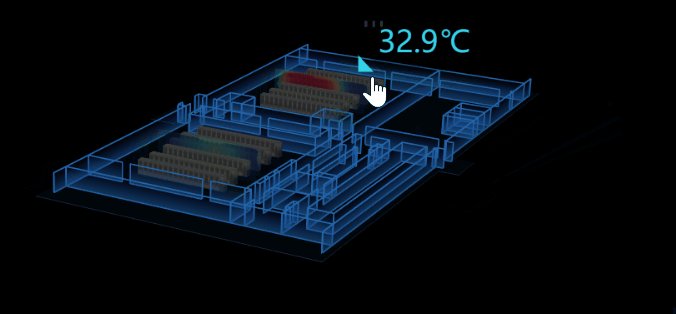
4.温度提示

因为在 3D 场景中,我不好判断当前鼠标坐标(x,y,z),所以我将 tip 面板放在了 2D 图纸上,将 2D 图纸嵌在 3D 场景的上层。通过监听 3D 场景中的 onMove 事件来控制 tip 面板的显隐及值的变化。
tip 显隐控制:当鼠标移入进热力图区域时,tip 显示,反之则隐藏。在这我遇到了个问题,因为我把除了热力图区块以外的设置成不可交互的,当鼠标移出区域后,无法监听到 onMove 事件,导致 bug,tip 面板始终存在着。我使用了 setTimeout 来解决这问题,延时1s后自动隐藏,但后来发现完全没必要滥用 setTimeout ,只要监听 onLeave 时隐藏 tip 就行了。
tip 值控制:调用 ht-thermodynamic.js 的方法可以获取到当前鼠标相对热力图区域的温度值 thd.getHeatMapValue(e.event,'middle'),实时改变 tip 面板的 value 属性 。
代码如下:
// 交互效果
g3d.mi(e => {
if (e.kind === 'onMove') {
let { clientX, clientY } = e.event;
if (this.templateTip) {
let value1 = this.thd1.getHeatMapValue(e.event, 'middle');
let value2 = this.thd2.getHeatMapValue(e.event, 'middle');
if (value1 || value1 === 0 || value2 || value2 === 0) {
let position = g2d.getLogicalPoint({ x: clientX, y: clientY })
this.templateTip.a('value', value1 || value2 || 0)
let { width, height } = this.templateTip.getRect()
this.templateTip.setPosition({ x: position.x + width / 2, y: position.y - height / 2 })
}
}
} else if (kind === 'onLeave') {
let tag = data.getTag()
if (tag && tag.hasOwnProperty('hoverBlock') > -1) {
this.g2d.getView().style.cursor = 'default';
}
this.templateTip && this.setVisible(this.templateTip, false)
}
})
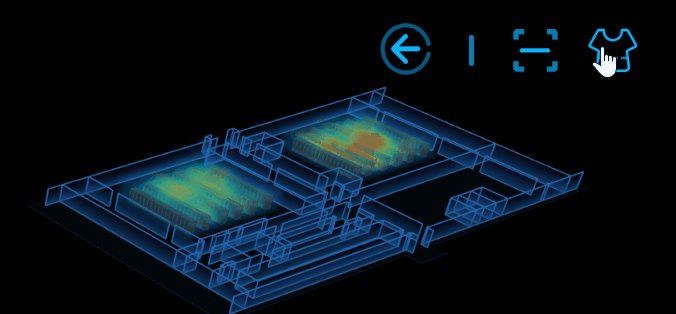
5.扫描

将第三步中的 thd.createThermodynamicNode() 替换。在生成热力图对象时,不直接返回一个模型,而是选择某一个方向进行“切割”,将这一方向的长度均分为 n 份,通过 thd.getHeatMap() 方法来获取每一片的热成像。n 的值理论上可以取任意值,但为了渲染效果更好一点,这里我取的是 50,不至于太多而导致首次渲染时间过长。每切出一个面,我们就在热力区域的相对位置上动态创建一个 ht.Node ,接着使用 ht.Default.setImage() 将切出来的面注册成图片,去设置成该 node 的贴图(只需设置切割方向上的两个面就行)。最后将所有的 node 添加进 dataModel ( ht 中承载 Data 数据的模型)。
扫描功能,有两种方案。第一种是在步骤 3 切割贴片时,不去创建 n 个 node ,而是只创建一个,然后动态去设置该 node 的贴图及坐标,模拟扫描效果;第二种依旧创建 n 个 node,然后全部隐藏,通过不同时刻来控制让其中某一个节点显示,模拟扫描功能。这里我采用了第二种,因为第一种要去频繁的修改多种属性才能达到效果,第二种的话只要控制其 '3d.visible'。
主要代码如下:
let length;
if (dir === 'z') {
length = rackTall;
}
else if (dir === 'x') {
length = width;
}
else if (dir === 'y') {
length = height;
}
let size = config.size;
for (let index = 0; index < size; index++) {
// 热力切图间隔
const offset = length / size;
let timer = setTimeout(() => {
let ctx = thd.getHeatMap(index * offset, dir, colorConfig);
let floor = this.getHeatFloor(
areaNode,
dir,
ctx,
index,
size,
config
);
this.floors.push(floor);
dm.add(floor);
}, 0);
this.timers.push(timer);
}
function start() {
this.hide();
this.anim = true;
this.count = 0;
let frames = this.floors.length;
let params = {
frames, // 动画帧数
interval: 50, // 动画帧间隔毫秒数
easing: t => {
return t;
},
finishFunc: () => {
if (this.anim) {
this.start();
}
},
action: (v, t) => {
this.count++;
this.show(this.count);
}
};
this.scanning = ht.Default.startAnim(params);
}
function hide(index) {
if (index || index === 0) {
this.floors.forEach((i, j) => {
if (index === j) {
i.s('3d.visible', false);
}
else {
i.s('3d.visible', true);
}
});
}
else {
this.floors.forEach(i => {
i.s('3d.visible', false);
});
}
}
function show(index) {
if (index || index === 0) {
this.floors.forEach((i, j) => {
if (index === j) {
i.s('3d.visible', true);
}
else {
i.s('3d.visible', false);
}
});
}
else {
this.floors.forEach(i => {
i.s('3d.visible', true);
});
}
}
第一种方式实现主要代码:
getHeatFloor(node, dir, config) {
let { width, height } = node.getRect();
let rackTall = node.getTall();
let s3 = [1, rackTall, height];
let floor = new ht.Node();
floor.setTag('hotspot');
floor.setAnchor3d({
x: 0.5,
y: 0.5,
z: 0.5
});
floor.s3(s3);
floor.s({
interactive: true,
preventDefaultWhenInteractive: false,
'3d.selectable': true,
'3d.movable': false,
'all.visible': false,
[Top + '.visible']: true,
[Top + '.opacity']: config.opacity,
[Top + '.transparent']: true,
[Top + '.reverse.flip']: true,
[Top + '.color']: 'rgba(51,255,231,0.10)'
});
return floor
}
getHeatFloorInfo(node, dir, ctx, index, size, config) {
let { width, height } = node.getRect();
let rackTall = node.getTall();
let point = node.getPosition3d();
let part = 0;
let p3, s3;
let Top = 'top';
if (!dir) {
dir = 'z';
}
// 热力图的yz方向与ht的yz方向相反 dir=z代表的是竖直方向
if (dir === 'x') {
Top = 'left';
part = (width / size) * index;
p3 = [
point[0] - width / 2 + part,
point[1] + rackTall / 2,
point[2]
];
// p3 = [point[0] + part, point[1], point[2]];
s3 = [1, rackTall, height];
}
else if (dir === 'y') {
Top = 'front';
part = (height / size) * index;
p3 = [
point[0],
point[1] + rackTall / 2,
point[2] - height / 2 + part
];
s3 = [width, rackTall, 1];
}
else if (dir === 'z') {
Top = 'top';
part = (rackTall / size) * index;
p3 = [point[0], point[1] + part, point[2]];
s3 = [width, 1, height];
}
let heatName = this.generateUUID();
ht.Default.setImage('heatMap' + heatName, ctx);
this.heatFloorInfo.push(
{
img: 'heatMap' + heatName,
p3
}
)
}
show(index){
let info = this.heatFloorInfo[index]
this.floor.p3(info.p3)
this.floor.s('3d.visible', true);
this.floor.s('top.image', info.img);
// 手动刷新
this.floor.iv();
}
6.换肤

换肤的实现原理:根据不同的场景值去动态修改 ht.graph3d.Graph3dView 的背景色及墙的颜色等。
代码:
function changeSkin() {
let backgroundColor = this.g3d.dm().getBackground(),
dark_bg = this.g3d.dm().getDataByTag('dark_skin'),
light_bg = this.g3d.dm().getDataByTag('light_skin');
if (backgroundColor !== 'rgb(255,255,255)') {
this.g3d.dm().setBackground('rgb(255,255,255)');
} else {
this.g3d.dm().setBackground('rgb(0,0,0)');
}
dark_bg.s('2d.visible', !dark_bg.s('2d.visible'));
dark_bg.s('3d.visible', !dark_bg.s('3d.visible'));
light_bg.s('2d.visible', !light_bg.s('2d.visible'));
light_bg.s('3d.visible', !light_bg.s('3d.visible'));
}
本篇就介绍到了,目前 ht-thermodynamic.js 还处于测试阶段,待到相对成熟后再更新该 demo ,有兴趣了解更多关于 2D/3D 可视化的构建,可翻阅其他文章的例子,HT 会给你很多不可思议的东西。
基于 HTML5 Canvas 的 3D 热力云图效果的更多相关文章
- 基于 HTML5 Canvas 的 3D 机房创建
对于 3D 机房来说,监控已经不是什么难事,不同的人有不同的做法,今天试着用 HT 写了一个基于 HTML5 的机房,发现果然 HT 简单好用.本例是将灯光.雾化以及 eye 的最大最小距离等等功能在 ...
- 基于 HTML5 Canvas 的 3D WebGL 机房创建
对于 3D 机房来说,监控已经不是什么难事,不同的人有不同的做法,今天试着用 HT 写了一个基于 HTML5 的机房,发现果然 HT 简单好用.本例是将灯光.雾化以及 eye 的最大最小距离等等功能在 ...
- 基于 HTML5 Canvas 的机房温度云图展示
前言 在物联网的大趋势下,机房的设备信息以及一些环境信息变成了数据摆在了人们面前.在这个大数据的时代,数据的可视化不仅体现在数据值本身,更应该通过数据的变化来获取一些信息.我们今天的主题,机房温度云图 ...
- 基于 HTML5 Canvas 的 3D 渲染引擎构建生产管控系统
前言 大家好,老郑我又回来了.这一期为大家带来一个非常好玩的 demo,我们制作一套自己的 3D 管道控制系统,运用了( http://www.hightopo.com )HT 的 Graph3dVi ...
- 基于 HTML5 Canvas 的 3D 渲染引擎构建机架式服务器
前言 今天找到了 HT 的官网里的 Demo 网站( http://www.hightopo.com/demos/index.html ),看的我眼花缭乱,目不暇接. 而且 HT 的用户手册,将例子和 ...
- 基于 HTML5 Canvas 的 3D 模型贴图问题
之前注意到的一个例子,但是一直没有沉下心来看这个例子到底有什么优点,总觉得就是一个 list 列表,也不知道右边的 3d 场景放两个节点是要干嘛,今天突然想起来就仔细地看了一下这个例子的代码,实际操作 ...
- 基于 HTML5 Canvas 的 3D 模型列表贴图
少量图片对于我们赋值是没有什么难度,但是如果图片的量大的话,我们肯定希望能很直接地显示在界面上供我们使用,再就是排放的位置等等,这些都需要比较直观的操作,在实际应用中会让我们省很多力以及时间.下面这个 ...
- 基于HTML5 Canvas的3D动态Chart图表
发现现在工业SCADA上或者电信网管方面用图表的特别多,虽然绝大部分人在图表制作方面用的是echarts,他确实好用,但是有些时候我们不能调用别的插件,这个时候就得自己写这些美丽的图表了,然而图表轻易 ...
- 基于 HTML5 Canvas 的 3D 压力器反序列化
在实际应用中,我觉得能够通过操作 JSON 文件来操作 3D 上的场景变化是非常方便的一件事,尤其是在做编辑器进行拖拽图元并且在图元上产生的一系列变化的时候,都能将数据很直观地反应给我们,这边我们简单 ...
随机推荐
- day55-mysql-用户权限、修改秘密、忘记密码
.用户权限:新创建的用户没有库,如果想让新用户访问我的库,必须给它授权才可以.我在使用的navicat要关闭新用户的连接才可以授权给它. .创建用户 '; -- 创建用户 .移除用户 drop use ...
- Python语言学习前提:条件语句
一.条件语句 1.条件语句:通过一条或多条语句的执行结果(True或False)来决定执行额代码块.python程序语言指定任何非0或非空(null)的值为true,0或null为false. 2. ...
- windows10系统激活方法
我使用的是第一种方法,很好用,企业版 https://blog.csdn.net/qq_39146974/article/details/82967054
- 2020 CCPC Wannafly Winter Camp Day1-F-乘法
题目传送门 sol:二分答案$K$,算大于$K$的乘积有多少个.关键在于怎么算这个个数,官方题解上给出的复杂度是$O(nlogn)$,那么计算个数的复杂度是$O(n)$的.感觉写着有点困难,自己写了一 ...
- FPGA 状态机-序列检测器verilog
实现功能:检测出串行输入数据4位Data二进制序列0101,当检测到该序列的时候,out=1,否则out=0 (1)给出状态编码,画出状态图 (2)门电路实现 (3)verilog实现 首先规定Q3Q ...
- javascript 实现最简单的阶乘!
<script type='text/javascript'> window.onload = get(5); function get(n){ document.w ...
- easyui自学总结
1.可拖动 - Draggable 创建一个拖拽元素标记. <div id="dd" class="easyui-draggable" data-opti ...
- 关于QGIS打开SHP文件属性表乱码
解决方案是从网上看到的,一个台湾的朋友给出了具体的解决方法.但他说的方法的最后一步对我来说不适用,我稍作修改 具体如下:在线安装插件:Shapefile Encoding Fixer. 加载shp文件 ...
- labview状态机
状态机主要由3部分组成,包括一个while循环,一个条件结构,以及while循环的移位寄存器,其中while循环用于保证程序的持续运行,条件结构用于处理不同状态的执行,移位寄存器用于实现从一个状态跳转 ...
- h指数|JCR|ORCID|CCC|Research ID|BKCI|
h指数有如下缺点: 年龄大且平庸的学者比杰出的青年学者的h-index大.学科之间h指数的评价标准不同.有时候,审稿人暗示作者引用自己文章. 再此处可找到相关信息: JCR上可以查询到影响因子,以下是 ...
