使用flex实现5种常用布局
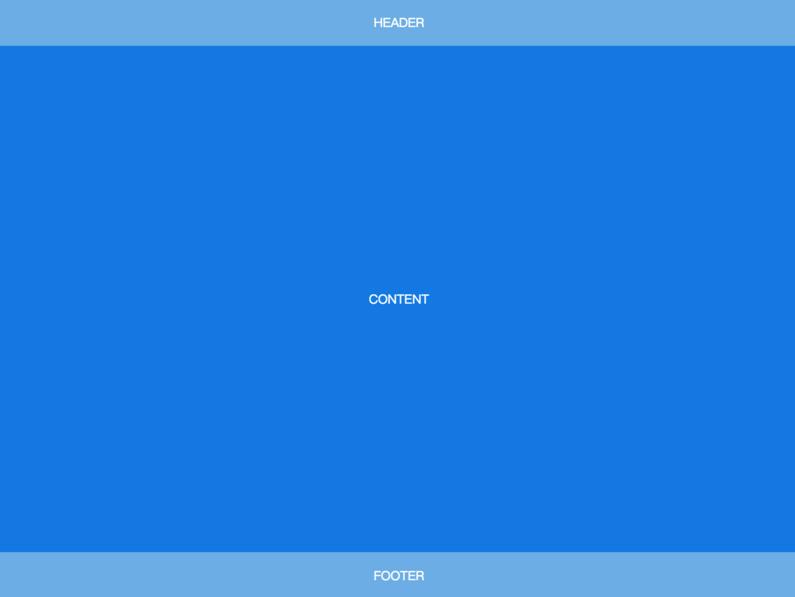
Sticky Footer
经典的上-中-下布局。
当页面内容高度小于可视区域高度时,footer 吸附在底部;当页面内容高度大于可视区域高度时,footer 被撑开排在 content 下方
demo link

<body>
<header>HEADER</header>
<article>CONTENT</article>
<footer>FOOTER</footer>
</body>
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
article {
flex: auto;
}
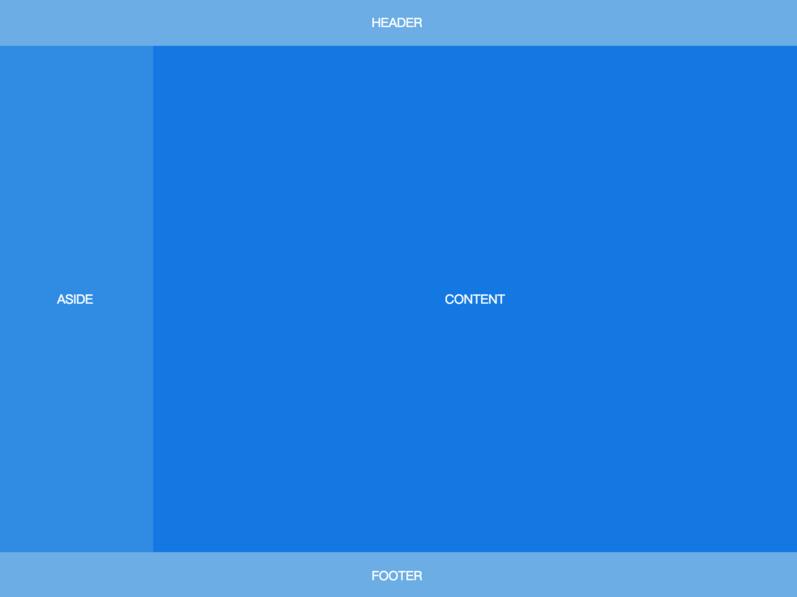
Fixed-Width Sidebar
在上-中-下布局的基础上,加了左侧定宽 sidebar。
demo link

<body>
<header>HEADER</header>
<div class="content">
<aside>ASIDE</aside>
<article>CONTENT</article>
</div>
<footer>FOOTER</footer>
</body>
body {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.content {
flex: auto;
display: flex;
}
.content article {
flex: auto;
}
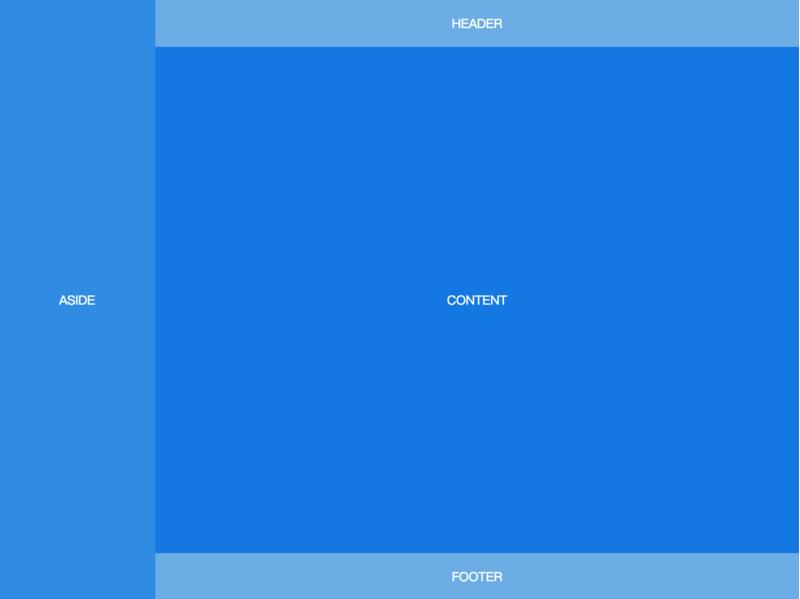
Sidebar
左边是定宽 sidebar,右边是上-中-下布局。
demo link

<body>
<aside>ASIDE</aside>
<div class="content">
<header>HEADER</header>
<article>CONTENT</article>
<footer>FOOTER</footer>
</div>
</body>
body {
min-height: 100vh;
display: flex;
}
aside {
flex: none;
}
.content {
flex: auto;
display: flex;
flex-direction: column;
}
.content article {
flex: auto;
}
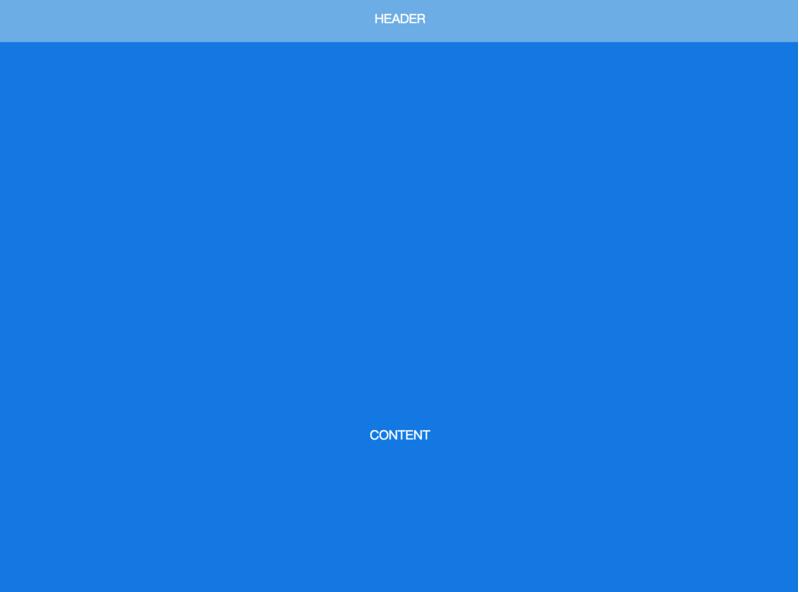
Sticky Header
还是上-中-下布局,区别是 header 固定在顶部,不会随着页面滚动。
demo link

<body>
<header>HEADER</header>
<article>CONTENT</article>
<footer>FOOTER</footer>
</body>
body {
min-height: 100vh;
display: flex;
flex-direction: column;
padding-top: 60px;
}
header {
height: 60px;
position: fixed;
top: ;
left: ;
right: ;
padding: ;
}
article {
flex: auto;
height: 1000px;
}
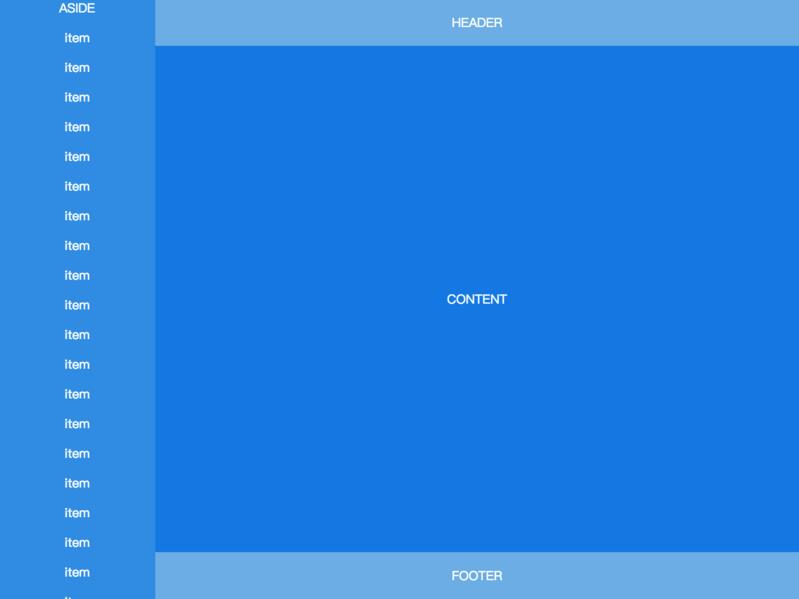
Sticky Sidebar
左侧 sidebar 固定在左侧且与视窗同高,当内容超出视窗高度时,在 sidebar 内部出现滚动条。左右两侧滚动条互相独立。
demo link

<body>
<aside>
ASIDE
<p>item</p>
<p>item</p>
<!-- many items -->
<p>item</p>
</aside>
<div class="content">
<header>HEADER</header>
<article>CONTENT</article>
<footer>FOOTER</footer>
</div>
</body>
办公资源网址导航 https://www.wode007.com
body {
height: 100vh;
display: flex;
}
aside {
flex: none;
width: 200px;
overflow-y: auto;
display: block;
}
.content {
flex: auto;
display: flex;
flex-direction: column;
overflow-y: auto;
}
.content article {
flex: auto;
}
使用flex实现5种常用布局的更多相关文章
- Day3 UI:7种常用控件、4种基本布局
Android常用控件 TextView <TextView android:id="@+id/text_view" android:layout_width="m ...
- 几种常见布局的flex写法
flex布局目前基本上兼容主流的浏览器,且实现方式简单.我整理了flex的一些知识点,并且总结归纳了几种常见布局的flex写法 flex基础知识点 flex-grow和flex-shrink相关计算 ...
- css 常用布局
「前端那些事儿」③ CSS 布局方案 我们在日常开发中经常遇到布局问题,下面罗列几种常用的css布局方案 话不多说,上代码! 居中布局 以下居中布局均以不定宽为前提,定宽情况包含其中 1.水平居中 a ...
- ExtJs常用布局--layout详解(含实例)
序言: 笔者用的ExtJs版本:ext-3.2.0 ExtJs常见的布局方式有:border.form.absolute.column.accordion.table.fit.card.anchor ...
- Flutter常用布局组件
Flutter控件本身通常由许多小型.单用途的控件组成,结合起来产生强大的效果,例如,Container是一种常用的控件,由负责布局.绘画.定位和大小调整的几个控件组成,具体来说,Container是 ...
- display:flex;多行多列布局学习
从以前的table布局到现在的div布局,再到未来的flex布局,CSS重构方面对展示行和适应性的要求越来越高: 首先来比较一下布局方式的更新意义: table布局: 优点:1.兼容性好,ie6.ie ...
- display的几种常用取值
display的取值有很多种,下面列出比较常用的几种取值,还有其它的少用的值没有列出来: 1.none 此元素不会被显示,并且不占据页面空间,这也是与visibility:hidden不同的地方,设置 ...
- css两种常用的不定宽高的水平垂直居中方法,记住它,不再为样式发愁
css 几种常用的简单容易记住的水平垂直居中方法 前言 正文 第一种方法 第二种方法 结束语 前言 我们在设计网页时,会大量的运用到水平垂直居中,如果知道元素的宽高,那水平垂直居中是很简单的,无非是用 ...
- display:flex 多栏多列布局
转自:http://www.360doc.com/content/14/0811/01/2633_400926000.shtml display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3 ...
随机推荐
- java实现第三届蓝桥杯火柴游戏
火柴游戏 [编程题](满分34分) 这是一个纵横火柴棒游戏.如图[1.jpg],在3x4的格子中,游戏的双方轮流放置火柴棒.其规则是: 不能放置在已经放置火柴棒的地方(即只能在空格中放置). 火柴棒的 ...
- java实现第五届蓝桥杯李白打酒
李白打酒 题目描述 话说大诗人李白,一生好饮.幸好他从不开车. 一天,他提着酒壶,从家里出来,酒壶中有酒2斗.他边走边唱: 无事街上走,提壶去打酒. 逢店加一倍,遇花喝一斗. 这一路上,他一共遇到店5 ...
- ReentrantReadWriteLock(读写锁)全部源码注释
package java.util.concurrent.locks; import java.util.concurrent.TimeUnit; import java.util.Collectio ...
- Mysql索引扫盲总结
本文总结了一些MySQL索引的基本概念和原理,如果可以快速清晰回答这些问题可以出门左转提提宝贵建议. 什么是索引?索引为什么查询快,索引的数据结构是什么? 聚簇索引/非聚簇索引区别? 什么是覆盖索引? ...
- 使用Json框架解析遇到Java关键字时的解决方案
当Json数据中的key为Java关键字时,在定义实体类的时候不能对该字段进行声明,所以需要对字段进行特殊处理 使用Gson解析 在与Java关键字冲突的字段加上@SerializedName注解 @ ...
- 前端技术 - SeaJS学习
SeaJS 是一个模块加载器,模块加载器需要实现两个基本功能: 实现模块定义规范,这是模块系统的基础. 模块系统的启动与运行. define参数 在 CMD 规范中,一个模块就是一个文件.代码的书写格 ...
- beta版 tomcat 应用监控指标
指标是集合网络搜索得到的汇总并且现在在使用的,现在记录一下 数据平台:Prometheus v2.18.1 展示平台:Grafana 指标来源: 日志类的是mtail 其他都是通过jmx_export ...
- 曹工说Redis源码(8)--面试时,redis 内存淘汰总被问,但是总答不好
文章导航 Redis源码系列的初衷,是帮助我们更好地理解Redis,更懂Redis,而怎么才能懂,光看是不够的,建议跟着下面的这一篇,把环境搭建起来,后续可以自己阅读源码,或者跟着我这边一起阅读.由于 ...
- mitmdump+python的使用(代码篇)
mitmproxy+python代码篇 一.上个推文我们介绍了mitmdump的简单操作,下面我们开始学习,mitmdump配合python脚本的使用.第一点先讲日志输出.请看图片 先导入ctx模块: ...
- Arduino+sim800C家居安防火灾报警 拨打电话 发送短信例程程序
家居安防报警器,参考程序. 火灾报警 涉及用sim800c发短信,拨打电话通知. 接线: Sim800c 3.3V -> Arduino 3.3V Sim800c GND -> Ardui ...
