VMware 三种网络配置解释
https://blog.csdn.net/noob_f/article/details/51099040
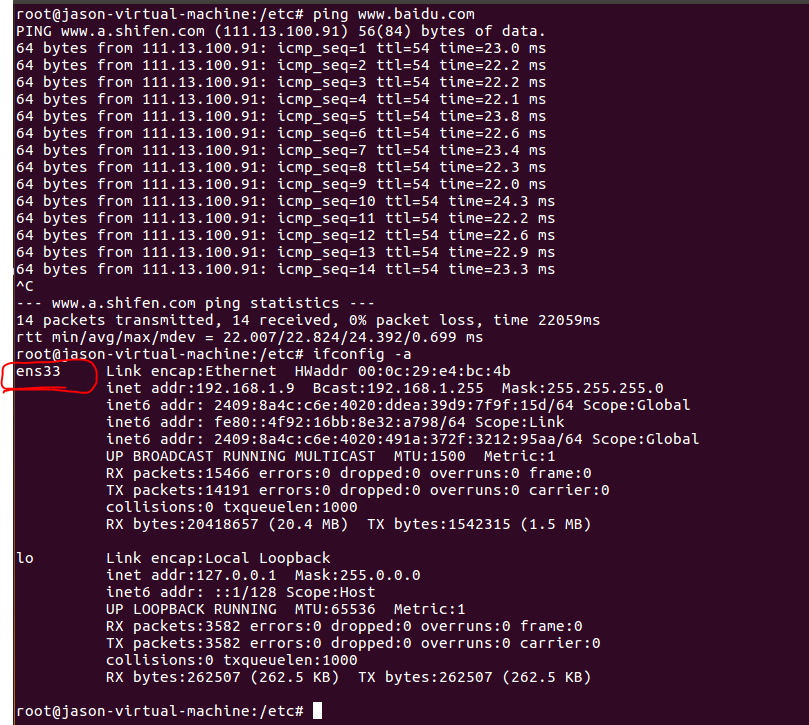
ifconfig -a

网卡名称
VMware 三种网络配置解释的更多相关文章
- VMWARE三种网络配置
由于linux目前很热门,越来越多的人在学习linux,但是买一台服务放家里来学习,实在是很浪费.那么如何解决这个问题?虚拟机软件是很好的选择,常用的虚拟机软件有vmware workstations ...
- Linux之VMWare下Centos7的三种网络配置过程
Linux之VMWare下Centos7的三种网络配置过程 环境: 虚拟软件:VMWare 14.0 客户机:windows 10 虚拟机:centos 7 VMware三种网络连接方式 Bridge ...
- Linux的VMWare下Centos7的三种网络配置过程(网络二)
Linux之VMWare下Centos7的三种网络配置过程 环境:虚拟软件:VMWare 14.0客户机:windows 10虚拟机:centos 7 VMware三种网络连接方式 Bridge(桥接 ...
- VMware 三种网络模式的区别
VMware 三种网络模式的区别 VMware 三种网络模式的区别 我们首先说一下VMware的几个虚拟设备 VMnet0:用于虚拟桥接网络下的虚拟交换机 VMnet1:用于虚拟Host-Only网络 ...
- VMware三种网络模式详解
转载自https://www.cnblogs.com/linjiaxin/p/6476480.html 好文章怕原始地址会不能用,转载到自己这里,感谢原作者的无私奉献. 由于Linux目前很热门,越来 ...
- bridged(桥接模式)、NAT(网络地址转换模式)和host-only(主机模式)-VMware下三种网络配置方式
VMWare提供了三种工作模式,它们是bridged(桥接模式).NAT(网络地址转换模式)和host-only(主机模式).要想在网络管理和维护中合理应用它们,你就应该先了解一下这三种工作模式. 1 ...
- vmware三种网络模式的工作原理及配置详解
vmware为我们提供了三种网络工作模式,它们分别是:Bridged(桥接模式).NAT(网络地址转换模式).Host-Only(仅主机模式). 打开vmware虚拟机,我们可以在选项栏的“编辑”下的 ...
- VMware三种网络模式
VMware网络配置详解一:三种网络模式简介安装好虚拟机以后,在网络连接里面可以看到多了两块网卡: 其中VMnet1是虚拟机Host-only模式的网络接口,VMnet8是NAT模式的网络接口,这些后 ...
- VMware三种网络模式组网(转)
VMware为我们提供了三种网络工作模式,它们分别是:Bridged(桥接模式).NAT(网络地址转换模式).Host-Only(仅主机模式). 打开VMware虚拟机,我们可以在选项栏的“编辑”下的 ...
随机推荐
- 2020/1/30 PHP代码审计之文件上传漏洞
0x00 漏洞简介 文件上传漏洞是指用户上传了一个可执行的脚本文件,并通过此脚本文件获得了执行服务器端命令的能力.这种攻击是最为直接和有效的,"文件上传"本身是没有问题,有问题的是 ...
- 远程过程调用——RPC
https://www.jianshu.com/p/5b90a4e70783 清晰明了
- pytorch 自动求梯度
自动求梯度 在深度学习中,我们经常需要对函数求梯度(gradient).PyTorch提供的autograd包能够根据输入和前向传播过程自动构建计算图,并执行反向传播.本节将介绍如何使用autogra ...
- CTF -攻防世界-misc新手区
此题flag题目已经告诉格式,答案很简单. 将附件下载后,将光盘挂到虚拟机启动 使用 strings linux|grep flag会找到一个O7avZhikgKgbF/flag.txt然后root下 ...
- RewriteEngine On
RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteCond ...
- LeetCode——79. 单词搜索
给定一个二维网格和一个单词,找出该单词是否存在于网格中. 单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中"相邻"单元格是那些水平相邻或垂直相邻的单元格.同一个单元格内的字 ...
- HTML 回到顶部 浮动
回到顶部 <div id="FloatDIV" style="position: absolute; top: 0px; z-index: 9999; backgr ...
- 201771010123汪慧和《面向对象程序设计JAVA》第九周实验总结
一.理论部分 1.异常 (1)异常处理的任务就是将控制权从错误产生的地方转移给能够处理这种情况的错误处理器. (2)程序中可能出现的错误和问题:a.用户输入错误.b.设备错误.c.物理限制.d.代码错 ...
- ZJNU 2353 - UNO
大模拟,但是题目好像有些地方表述不清 根据UNO在初中曾被别人虐了很久很久的经历 猜测出了原本的题意 本题中的+2虽然有颜色,但是也可以当作原UNO游戏中的+4黑牌 即在某人出了+2后,可以出不同颜色 ...
- POJ 1258:Agri-Net Prim最小生成树模板题
Agri-Net Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 45050 Accepted: 18479 Descri ...
