bootstrop登陆页面
bootstrap做登入注册页面,使用validate做表单验证
技术:bootstrap,font-awesome,jquery-validate;
特点:响应式布局,表单验证(用户两次密码是否相同,必填信息是否填写)背景图片自适应屏幕大小;
宗旨:从实战中学知识。
个人主页:http://www.itit123.cn/ 更多干货等你来拿 (微信小程序入门教程:入门教程系列 ,提供免费的api接口,无需考虑服务端代码问题)。
验证码实现功能 ITDragon博客
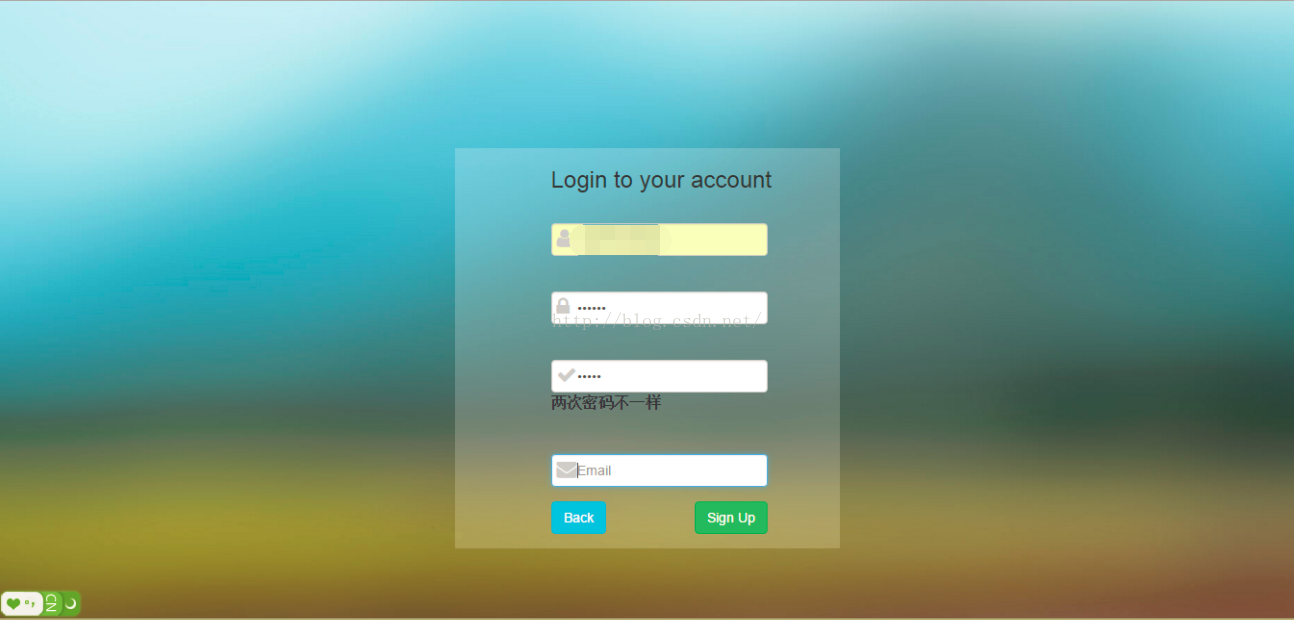
效果图:
html代码:
第三方资源的导入是用cdn引入;当然也可以自己去下载在本地导入。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>bootstrap案例</title>
- <!--用百度的静态资源库的cdn安装bootstrap环境-->
- <!-- Bootstrap 核心 CSS 文件 -->
- <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
- <!--font-awesome 核心我CSS 文件-->
- <link href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
- <!-- 在bootstrap.min.js 之前引入 -->
- <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
- <!-- Bootstrap 核心 JavaScript 文件 -->
- <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
- <!--jquery.validate-->
- <script type="text/javascript" src="js/jquery.validate.min.js" ></script>
- <script type="text/javascript" src="js/message.js" ></script>
- <style type="text/css">
- body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
- .form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
- #login_form{display: block;}
- #register_form{display: none;}
- .fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
- input[type="text"],input[type="password"]{padding-left:26px;}
- .checkbox{padding-left:21px;}
- </style>
- </head>
- <body>
- <!--
- 基础知识:
- 网格系统:通过行和列布局
- 行必须放在container内
- 手机用col-xs-*
- 平板用col-sm-*
- 笔记本或普通台式电脑用col-md-*
- 大型设备台式电脑用col-lg-*
- 为了兼容多个设备,可以用多个col-*-*来控制;
- -->
- <div class="container">
- <div class="form row">
- <form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="login_form">
- <h3 class="form-title">Login to your account</h3>
- <div class="col-sm-9 col-md-9">
- <div class="form-group">
- <i class="fa fa-user fa-lg"></i>
- <input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus" maxlength="20"/>
- </div>
- <div class="form-group">
- <i class="fa fa-lock fa-lg"></i>
- <input class="form-control required" type="password" placeholder="Password" name="password" maxlength="8"/>
- </div>
- <div class="form-group">
- <label class="checkbox">
- <input type="checkbox" name="remember" value="1"/> Remember me
- </label>
- <hr />
- <a href="javascript:;" id="register_btn" class="">Create an account</a>
- </div>
- <div class="form-group">
- <input type="submit" class="btn btn-success pull-right" value="Login "/>
- </div>
- </div>
- </form>
- </div>
- <div class="form row">
- <form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="register_form">
- <h3 class="form-title">Login to your account</h3>
- <div class="col-sm-9 col-md-9">
- <div class="form-group">
- <i class="fa fa-user fa-lg"></i>
- <input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus"/>
- </div>
- <div class="form-group">
- <i class="fa fa-lock fa-lg"></i>
- <input class="form-control required" type="password" placeholder="Password" id="register_password" name="password"/>
- </div>
- <div class="form-group">
- <i class="fa fa-check fa-lg"></i>
- <input class="form-control required" type="password" placeholder="Re-type Your Password" name="rpassword"/>
- </div>
- <div class="form-group">
- <i class="fa fa-envelope fa-lg"></i>
- <input class="form-control eamil" type="text" placeholder="Email" name="email"/>
- </div>
- <div class="form-group">
- <input type="submit" class="btn btn-success pull-right" value="Sign Up "/>
- <input type="submit" class="btn btn-info pull-left" id="back_btn" value="Back"/>
- </div>
- </div>
- </form>
- </div>
- </div>
- <script type="text/javascript" src="js/main.js" ></script>
- </body>
- </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap案例</title>
<!--用百度的静态资源库的cdn安装bootstrap环境-->
<!-- Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!--font-awesome 核心我CSS 文件-->
<link href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<!-- 在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!--jquery.validate-->
<script type="text/javascript" src="js/jquery.validate.min.js" ></script>
<script type="text/javascript" src="js/message.js" ></script>
<style type="text/css">
body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
</head>
<body>
<!--
基础知识:
网格系统:通过行和列布局
行必须放在container内
手机用col-xs-*
平板用col-sm-*
笔记本或普通台式电脑用col-md-*
大型设备台式电脑用col-lg-*
为了兼容多个设备,可以用多个col-*-*来控制;
-->
<div class="container">
<div class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="login_form">
<h3 class="form-title">Login to your account</h3>
<div class="col-sm-9 col-md-9">
<div class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus" maxlength="20"/>
</div>
<div class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" name="password" maxlength="8"/>
</div>
<div class="form-group">
<label class="checkbox">
<input type="checkbox" name="remember" value="1"/> Remember me
</label>
<hr />
<a href="javascript:;" id="register_btn" class="">Create an account</a>
</div>
<div class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Login "/>
</div>
</div>
</form>
</div> <div class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="register_form">
<h3 class="form-title">Login to your account</h3>
<div class="col-sm-9 col-md-9">
<div class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus"/>
</div>
<div class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="register_password" name="password"/>
</div>
<div class="form-group">
<i class="fa fa-check fa-lg"></i>
<input class="form-control required" type="password" placeholder="Re-type Your Password" name="rpassword"/>
</div>
<div class="form-group">
<i class="fa fa-envelope fa-lg"></i>
<input class="form-control eamil" type="text" placeholder="Email" name="email"/>
</div>
<div class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Sign Up "/>
<input type="submit" class="btn btn-info pull-left" id="back_btn" value="Back"/>
</div>
</div>
</form>
</div>
</div>
<script type="text/javascript" src="js/main.js" ></script>
</body>
</html>
js代码:
可能有不合理的方法,毕竟笔者能力有限,如有更好的方法可以留言,我会及时修改。
- $().ready(function() {
- $("#login_form").validate({
- rules: {
- username: "required",
- password: {
- required: true,
- minlength: 5
- },
- },
- messages: {
- username: "请输入姓名",
- password: {
- required: "请输入密码",
- minlength: jQuery.format("密码不能小于{0}个字 符")
- },
- }
- });
- $("#register_form").validate({
- rules: {
- username: "required",
- password: {
- required: true,
- minlength: 5
- },
- rpassword: {
- equalTo: "#register_password"
- },
- email: {
- required: true,
- email: true
- }
- },
- messages: {
- username: "请输入姓名",
- password: {
- required: "请输入密码",
- minlength: jQuery.format("密码不能小于{0}个字 符")
- },
- rpassword: {
- equalTo: "两次密码不一样"
- },
- email: {
- required: "请输入邮箱",
- email: "请输入有效邮箱"
- }
- }
- });
- });
- $(function() {
- $("#register_btn").click(function() {
- $("#register_form").css("display", "block");
- $("#login_form").css("display", "none");
- });
- $("#back_btn").click(function() {
- $("#register_form").css("display", "none");
- $("#login_form").css("display", "block");
- });
- });
$().ready(function() {
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
$("#register_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
rpassword: {
equalTo: "#register_password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
rpassword: {
equalTo: "两次密码不一样"
},
email: {
required: "请输入邮箱",
email: "请输入有效邮箱"
}
}
});
});
$(function() {
$("#register_btn").click(function() {
$("#register_form").css("display", "block");
$("#login_form").css("display", "none");
});
$("#back_btn").click(function() {
$("#register_form").css("display", "none");
$("#login_form").css("display", "block");
});
});
资源下载地址:http://download.csdn.net/detail/qq_19558705/9358603
现在我们开始谈谈所用到的知识点:
①bootstrap的布局:
bootstrap用的是网格布局,使用col-*-*
使用条件:要在.container和.row下才能使用,结构如下:
- <div class="container">
- <div class="row">
- <div class="col-*-*"></div>
- <div class="col-*-*"></div>
- </div>
- <div class="row">...</div>
- </div>
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">...</div>
</div>参考值:
col-xs-*:小于768px,手机col-sm-*:大于768px,平板
col-md-*:大于998px,普通电脑,笔记本之类
col-lg-*:大于1200px,一般为大型台式电脑
可以同时使用,达到跨多个设备效果
偏移:col-*-offset-*
②表单:
这里的表单和普通表单没什么太多区别,我就不多说了。
③font-awesome的使用:
使用的是4.3.0版本,使用方法
- <i class="fa fa-check fa-lg"></i>
<i class="fa fa-check fa-lg"></i>
fa-lg表示大图
更多icon参考:http://fontawesome.dashgame.com/
④jquery-validate表单验证:
这是我要讲的重点,
第一步:首先到导入jquery-validate第三方资源,
第二步:创建好form表单,初始化validate
- $("#login_form").validate({
- rules: {
- username: "required",
- password: {
- required: true,
- minlength: 5
- },
- },
- messages: {
- username: "请输入姓名",
- password: {
- required: "请输入密码",
- minlength: jQuery.format("密码不能小于{0}个字 符")
- },
- }
- });
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});注意这里的login_form必须是form表单上的选择器,笔者因为将其设置在div上,控制台显示settings没有被定义的错误。这里的username和password都是form表单中的name值;rules是规则,message是提示的信息
required:true表示该字段为必填,
minlength表示长度至少为5,maxlength是html5支持的,所以不用在这里面设置
equalTo表示与某某相同,后面接的是第一个值,"#id"或者是".class"
message中对应的内容后面就是提示的文字信息。可以直接copy我的代码,然后根据自己的需要修改。
⑤背景自适应屏幕大小:
不知道前到处找文档,知道后才发现好简单,那就是background-size:cover;这样可以做到背景图片和浏览器大小一样了。很简单吧。
bootstrap创建登录注册页面github下载地址:
https://github.com/ITDragonBlog/daydayup/blob/master/bootstrap
转自:https://blog.csdn.net/qq_19558705/article/details/50318981
bootstrop登陆页面的更多相关文章
- Springsecurity3.1.3配置多个登陆页面
需求:网站的前台和后台不同的url需要不同的登陆页面,不同的异常捕获方式. spring-security3.1以后的版本支持多个<http>标签,因此本文所采用的方式就是使用两个,实际上 ...
- MUI APP防止登陆页面出现白屏
最近在用MUI开发APP,总体效果,在IOS上,是完美的,但是在低端的Android手机上,就会出现性能问题,我个人觉得最严重的是,就是首页,就是APP打开的第一个页面,在iOS上,由于性能高,所以, ...
- web系统登陆页面增加验证码
传统登陆页面中包含两个输入项: • 用户名 • 密码有时为了防止机器人进行自动登陆操作,或者防止恶意用户进行用户信息扫描,需增加动态验证码功能.此时,登陆页面中包含了三个输入项: • 用户名 • 密码 ...
- Ajax 提交session实效跳转到完整的登陆页面
在spring security 中 Ajax提交时,session超时,局部加载登陆页面,为解决这个问题,重写ajax提交,返回的是modeview或者没有制定datatype时; 如果检测到加载到 ...
- js实现登陆页面的拖拽功能
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>登 ...
- iOS 本地加载html登陆页面
Html的代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 修改cas登陆页面-服务器端
原文地址:http://www.cnblogs.com/liveandevil/archive/2013/03/06/2946341.html 1.cas统一认证的登陆页面位于:cas目录/WEB-I ...
- Struts2文件配置 登陆页面
Struts 版本号 struts-2.3.16.3 web.xml 配置 <?xml version=”1.0″ encoding=”UTF-8″?> <web-app versi ...
- .Net程序猿玩转Android开发---(3)登陆页面布局
这一节我们来看看登陆页面如何布局.对于刚接触到Android开发的童鞋来说.Android的布局感觉比較棘手.须要结合各种属性进行设置,接下来我们由点入面来 了解安卓中页面如何布局,登陆页面非常eas ...
随机推荐
- Python终端打印彩色文字
终端彩色文字 class Color_f: black = 30 red = 31 green = 32 yellow= 33 blue = 34 fuchsia=35 cyan = 36 white ...
- java单元/集成测试中使用Testcontainers
1.Testcontainers介绍: Testcontainers是一个Java库,它支持JUnit测试,提供公共数据库.SeleniumWeb浏览器或任何可以在Docker容器中运行的轻量级.一次 ...
- Flutter 完美的验证码输入框
老孟导读:刚开始看到这个功能的时候一定觉得so easy,开始的时候我也是这么觉得的,这还不简单,然而真正写的时候才发现并没有想象的那么简单. 先上图,不上图你们都不想看,我难啊,到Github:ht ...
- Win32程序:与"LPCWSTR"类型的形参不兼容
出现该问题的原因是通常手动输入的字符串都是LPCSTR类型的, 解决办法如下: 在工程处右键,属性-常规-字符集,将Unicode字符集改为为多字节字符集,应用并确认即可. 字符串常量报错: 在常 ...
- ajax前端传递对象给后端
前端操作如下即可:
- 部署zookeepe高可用集群
部署zookeepe高可用集群 部署规划 Nno1 192.16 ...
- C语言一行语句太长的换行处理方法
[toc] 1.C语言中代码的多行书写 对C语言初学者来说,编写的程序的功能很简单,一句代码很短,但是在实际开发中,参数往往很长很多,一句代码可能会很长,需要用多行才能书写. 如果我们在一行代码的行尾 ...
- node.js代码二
var express = require('express'); var app = express(); var server = require('http').Server(app); var ...
- SpringMVC(二):使用注解开发
本文是按照狂神说的教学视频学习的笔记,强力推荐,教学深入浅出一遍就懂!b站搜索狂神说或点击下面链接 https://space.bilibili.com/95256449?spm_id_from=33 ...
- tornado实现不同app路由分发
tornado实现app路由分发 from tornado import ioloop from tornado.httpserver import HTTPServer from tornado.w ...