MVC-前端设计
来源于:https://www.cnblogs.com/miro/p/4030622.html
从前端的UI开始
MVC分离的比较好,开发顺序没有特别要求,先开发哪一部分都可以,这次我们主要讲解前端UI的部分。
ASP.NET MVC抛弃了WebForm的一些特有的习惯,例如服务器端控件,ViewState这些东西,让Web回归原始的状态,Web是什么样子就是什么样子。而谈到一个Web Application的UI,涉及到的无非就是html、css、 js这些东西。
文章提纲
- 概述
- 重要概念介绍
- 建立 注册/登录UI 步骤(静态页面àViewà功能)
概述
一般来说,有两块功能是每个系统都要使用的。
一个是 用户注册/登录,一个是Table的CRUD
最近四篇文章的规划:
- 本次会先做简单的注册/登录UI
- 结合EF完成注册/登录的功能
- 以Table的CRUD为例子,展开讲解EF (code first方式)
- 借助bootstrap加入页面样式,补充其他功能,将前面的代码扩展成一个开发的基础框架
P.S. 顺便回答下园友的两个问题:
1.有园友表示没看到EF
原因是不想一下引入太多的概念,大概下篇文章开始涉及到EF.
2. 系列的文章数量和更新:
a. 数量:本系列文章会从一个主干开始,逐渐深入,初步规划30篇。初级10篇,中级10篇,综合项目实战10篇。
b. 更新:大概每周会更新一篇
重要概念介绍
- View的存放位置约定
- Action Method Selector
应用在Controller的Action上,以帮助选择适当的Action,
文中以 [HttpPost] 举例
- ViewBag
在View和Controller中传递数据的一种方式 (类似的方式还有ViewData、TempData), 掌握通过ViewBag在View和Controller中传递数据
- HtmlHelper
通过View的Html属性调用,文中以Html.BeginForm为例
建立 注册/登录 UI详细步骤
打开上次项目,新建两个Action
本系列文章知识点和演示代码都以前一篇文章为基础,有问题可以回上一篇进行查找。本次我们将会新建用户 注册/登录 的两个页面。
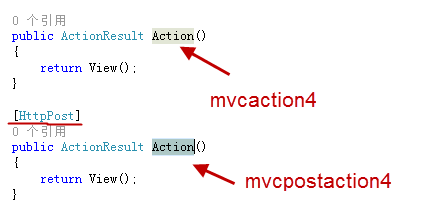
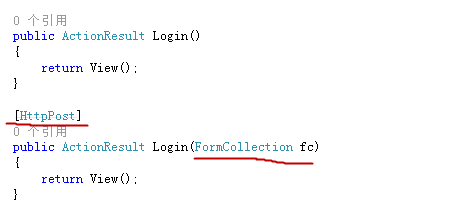
打开Controllersà AccountController.cs ,仿照已有的Index, 添加两个Action, 如下图。

NOTE: 添加这Action可以
a. 通过手打或粘贴复制,
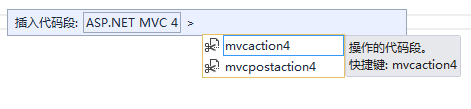
b.右键,插入代码段(或ctrl k, x)àASP.NET MVC4à mvcaction4(或mvcpostaction4), 如下面一组图。



添加Action相应的View
根据上一步中添加的Action, 添加相关View: Login.cshtml, Register.cshtml

添加方法详见上篇文章,不再重复讲解。
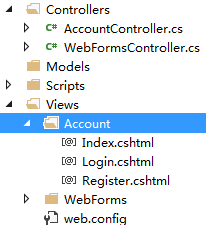
这里再说明下View的存放位置约定。记住下面三句话:
- 所有的View都放在Views文件夹
- Views文件夹创建了一系列与Controller同名的子文件夹
- 各子文件夹内存放与Action同名的cshtml文件(对应的View文件)

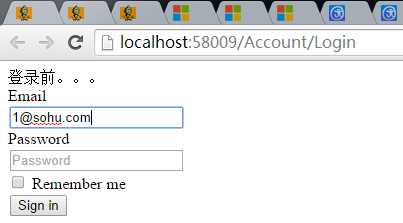
完成登录界面UI
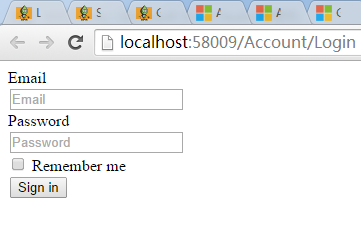
1.1 我们把Login.cshtml就当做一个静态html页面,完成登录界面的UI
大家可以把cshtml理解成原来的aspx和html的混合体:
利用了aspx的优点,方便和后台交互;利用了html的优点,语法简洁(HtmlHelper)
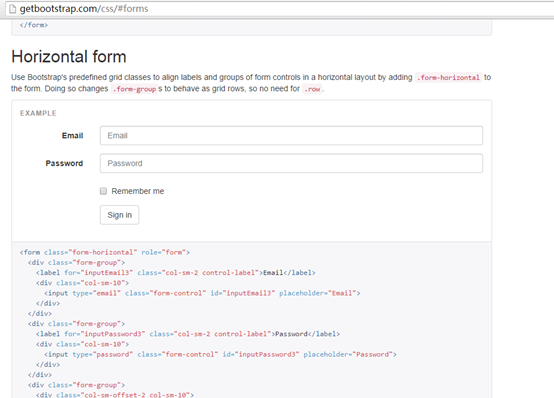
a. 到bootstrap上复制个登录界面html
http://getbootstrap.com/css/#forms

b. 放到Login.cshtml 的body的div中

NOTE为了减少干扰项,我们不加任何样式, 项目全部结束后再进行页面美化。
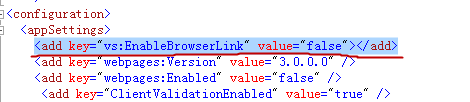
右键浏览器 View page source, 发现多了VS Browser Link废代码。

我们将它禁用掉。
打开web.config添加如下代码,再去浏览器查看源代码,可以看到纯净的html了。

- 将前端的数据传递到Controller中去
完成一个登录工作:
填写表单 à Controller获取表单数据 à 进一步操作(例如去数据库比对,通过后获取用户身份跳转到指定页面)
我们这次先完成到Controller获取数据,对数据库的操作我们下一章和EF结合起来一起讲。
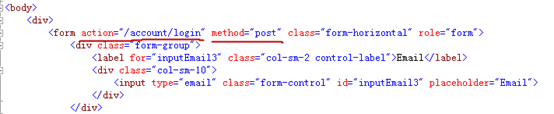
OK, 现在我们对Login.cshtml进行修改。
修改前的Login.cshtml:

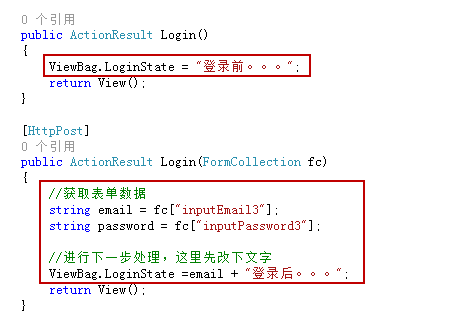
- 首先我们先去AccountController.cs中创建一个Login同名的Action来接受表单提交的数据。

注意新添加的Action中增加了一个[HttpPost] ,表示这个Action只会接受http post请求。ASP.NET MVC提供了Action Method Selector, HttpPost就是其中之一。(后续文章中会专门有一篇讲解这些Selector)
HttpPost属性典型的应用场景:
涉及到需要接受客户端窗口数据的时候,创建一个用于接收HTTP Get请求的Action, 用于显示界面, 提供给用户填写数据;
另一个同名Action则应用[HttpPost]属性,用于接收用户发来的数据,完成对应的功能。
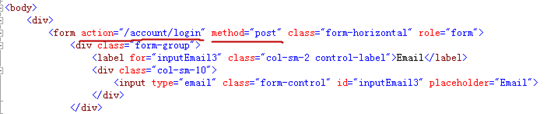
- 打开Login.cshtml, 修改form,为后端接收数据做准备。
先在form标签内增加两个属性action, method。对于form中的method(默认是get),通常情况下, get用于简单的读取数据操作,post用于写数据操作。

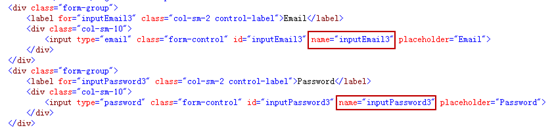
在input元素下添加name属性,设置成和id一样的值。
NOTE: 服务器端需要通过name来取值。

2. 打开AccountController.cs,修改[HttpPost]的Login Action用于接收数据

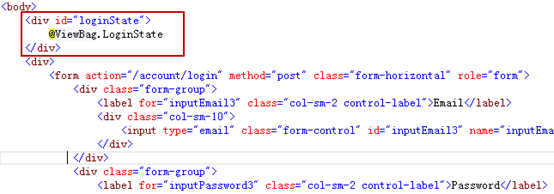
为了区分登录前后,我们通过ViewBag传递一个登录状态过去。
前台同样加个文字标识。

登录效果:


优化:使用第一个HtmlHelper
因为这次的内容比较简单,还没必要用到HtmlHelper
我们对Login.cshtml中的form做一点改良。
如下图,action的位置是固定的,这样的话部署发生变化时有可能地址会不可用(如放在IIS根目录下和虚拟目录下是不同的)

使用HtmlHelper动态计算路由地址就是其中的一种方法。
添加下面一句代码,将form中内容放到 {} 中去即可
@using (Html.BeginForm("login", "Account", FormMethod.Post)) { }
运行,到浏览器中查看源代码,可以看到生成的源代码和原来一样。
MVC-前端设计的更多相关文章
- Flex box弹性布局 及 响应式前端设计的优化
Flex box弹性布局 Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局.实现垂直等高.水平均分.按比例划分,可以实现许多我们之前做不到的自适应布局.如果你 ...
- 从网易与淘宝的font-size思考前端设计稿与工作流 (转)
从网易与淘宝的font-size思考前端设计稿与工作流 阅读目录 1. 问题的引出 2. 简单问题简单解决 3. 网易的做法 4. 淘宝的做法 5. 比较网易与淘宝的做法 6. 如何与设计协作 7 ...
- Web前端设计:Html强制不换行<nobr>标签用法代码示例
在网页排版布局中比如文章列表标题排版,无论多少文字均不希望换行显示,需要强制在一行显示完内容.这就可以nobr标签来实现.它起到的作用与word-break:keep-all 是一样的.nobr 是 ...
- 传统ASP.NET开发和MVC的设计思想
传统ASP.NET开发 第一步:客户端请求服务器: 第二步:服务器从数据库取得数据处理后响应给客户端页面. MVC的设计思想 第一步:客户端请求控制器(里面的一个方法): 第二步:控制器从数据库里取得 ...
- 【M2】软件工程终期总结报告——前端设计总结
PhylabWeb——前端设计感想 简介 本文的内容是关于我参与的软件工程项目——“Phylab-Web物理实验中心网站”的前端设计个人总结,来自团队:软剑攻城队 网站地址为:http://buaap ...
- 推荐一款基于Angular实现的企业级中后台前端/设计解决方案脚手架
ng-alain 是一个企业级中后台前端/设计解决方案脚手架,我们秉承 Ant Design 的设计价值观,目标也非常简单,希望在Angular上面开发企业后台更简单.更快速.随着『设计者』的不断反馈 ...
- 《大巧不工 web前端设计修炼之道》学习笔记
前端设计如同一个人的着装与外表,站点的设计总是最先吸引人们的眼球.布局是否合理.风格是否简介.配色是否和谐,流程是否通畅,操作是否便捷,这些前端特效都影响着用户对站点的认可度.随着用户体验,可用性,可 ...
- 基于asp.net(C#)MVC+前端bootstrap+ztree+lodash+jquery技术-Angel工作室通用权限管理
一.Angel工作室简单通用权限系统简介 AngelRM(Asp.net MVC Web api)是基于asp.net(C#)MVC+前端bootstrap+ztree+lodash+jquery技术 ...
- MVC模式设计的Web层框架初识
struts是个什么东西? struts是一个按MVC模式设计的Web层框架,其实它就是一个大大的servlet,这个Servlet名为ActionServlet,或是ActionServlet的子类 ...
- MVC分层设计
MVC分层设计 什么是MVC? MVC 是一种软件架构模式,利用分层的思想来设计交互式应用程序,由以下3层组成: Model 业务模型层. View 展示层. Controller 控制层. MVC包 ...
随机推荐
- 开始 Keras 序列模型(Sequential model)
开始 Keras 序列模型(Sequential model) 序列模型是一个线性的层次堆栈. 你可以通过传递一系列 layer 实例给构造器来创建一个序列模型. The Sequential mod ...
- Prism+MaterialDesign+EntityFramework Core+Postgresql WPF开发总结 之 基础篇
本着每天记录一点成长一点的原则,打算将目前完成的一个WPF项目相关的技术分享出来,供团队学习与总结. 总共分三个部分: 基础篇主要争对C#初学者,巩固C#常用知识点: 中级篇主要争对WPF布局与美化, ...
- Cygwin工具编译Ardupilot方法
注意:该编译方法生成的固件基于Chibios系统,如果想要Nuttx系统固件,需采用make编译,步骤见make编译说明部分. 软件安装准备 安装Cygwin 打开链接www.cygwin.com/i ...
- Spring的IOC容器学习笔记
(一)Spring的IOC学习 在applicationContext.xml来配置bean,通过该接口,在主程序中,可以指定初始化的对象,不需要在进行赋值操作,直接在xml里配置好. 接下来分享的是 ...
- Android 数据库框架 DBFlow 的使用
原文首发于微信公众号:jzman-blog,欢迎关注交流! DBFlow 是一个基于注解处理器开发的使用方便的 ORM Android 数据库,该库简化了很多多余的代码,并且提供了好用的 API 来处 ...
- .Net Core 跨平台开发实战-服务器缓存:本地缓存、分布式缓存、自定义缓存
.Net Core 跨平台开发实战-服务器缓存:本地缓存.分布式缓存.自定义缓存 1.概述 系统性能优化的第一步就是使用缓存!什么是缓存?缓存是一种效果,就是把数据结果存在某个介质中,下次直接重用.根 ...
- Pytest系列(4) - fixture的详细使用
如果你还想从头学起Pytest,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1690628.html 前言 前面一篇讲了setup.te ...
- [leetcode] 树(Ⅱ)
All questions are simple level. Construct String from Binary Tree Question[606]:You need to construc ...
- docker下简单搭建redis
前提是我们已经安装了docker 一.拉取官方镜像,标签为3.2 # docker pull redis:3.2 等待下载完成后我,我们可以在本地镜像列表中查到repository 为redis,标签 ...
- 项目伪模块化开发之:requirejs(AMD)开发
附:伪模块开发,终将会被es6的模块开发取代.其只为过渡阶段使用 一.为什么要用require.js? 最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了.后来,代码 ...
