逐点分析,这样做Web端性能测试
前言:
71%用户希望在手机上打开网页能跟电脑一样快;
5秒钟被认为是用户能忍受的最长响应时间,如果响应时间超过5秒,50%的移动用户会放弃;
33%失望的用户会使用竞品替代;
用户尝试三次出现同样性能问题,50%的人不会再使用该应用。
基于此,我们今天就一起来探讨一下Web性能测试测试点。(写的略粗糙,欢迎大家留言吐槽。)
1、什么是Web性能测试?注意事项有哪些?
性能测试,简而言之就是模仿用户对一个系统进行大批量的操作,得出系统各项性能指标和性能瓶颈,并从中发现存在的问题,通过多方协助调优的过程。而Web端的性能测试应该注意的指标有:用户操作的响应时间、系统的吞吐量(TPS)、系统的硬件资源情况(CPU、硬盘、磁盘)、网络资源占用情况等。
2、HTTP请求
1)关于性能测试中,HTTP请求类的性能指标都需要我们去关注些什么?
响应时间,这里的响应时间一定得是前端+后端的响应时间,我们惯性的思维都是只关注后端服务的响应时间,其实前端的响应时间也是须考虑在内的。
并发测试的相应数据,这部分也得考虑前端数据,这只是一个大概的补充,因为具体的系统需要的数据不一样,其中也不乏包括响应时间。
2)前端的响应时间都涉及到哪些环节呢?
DNS解析
各种请求的连接
TLS的建立
字节流的发送
3)后端响应时间
等待(前端请求)
接收信息流
返回响应数据
这其实就是一个比较完整的Web端请求所需要的环节,而响应时间就是指的这个请求的过程所花费的时间。这部分时间就是一个用户在操作的时候所等待的时间,所以用户所能接受的时间范围恰好是性能测试所关注的时间范围。通常用户所能接受的系统响应时间是3-5s,若大于这个时间节点,将会使用户失去耐心,取消对系统的操作。
3、Web性能测试工具
(1)Jmeter
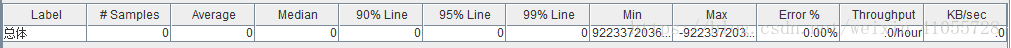
Jmeter属于一个非常实用的测试工具,在性能测试当中也占有一个非常重要的位置。通常jmeter在性能测试过程中,涉及到的基本是直接对接的后端服务,针对前端的响应基本不会涉及,所以用jmeter来对一个Web系统进行性能测试时,很难去捕获到前端的响应数据。但是后端响应数据获取起来非常的便捷,其中就包括:并发数、平均响应时间、错误率、吞吐量等等,如下图:

那么,关于前端的响应数据,我们该用什么方法去获取呢?接下来讲的一种方法,就是利用LR来进行。
(2)Loadrunner
Loadrunner则是属于企业软件,这就奠定了它功能繁多,用途广泛的基础。LR算是一个大型的性能测试工具了,但是平常使用也还是其基本的一些功能。
LR在用户界面交互上进行了注重,也就是我们之前提到的前端的响应数据,利用LR能够弥补jmeter无法涉及到的前端响应时间这部分,通过更接近用户对界面的交互,得出前端发起请求到请求发送到后台服务这个过程的响应时间。所以,这前后端两部分的响应时间之和,就是我们基本能够判定一个系统真正响应时间的依据。
4、Web性能测试之响应时间
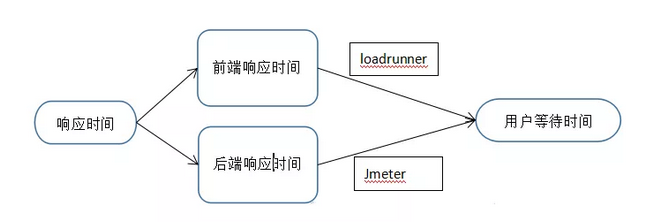
结合以上提及到的响应时间,它所涉及到的有两个部分,一是前端,二是后端:

5、关于整体系统压测策略
那提及到系统压测的策略,其实是想提一下怎样去利用单节点和集群这两种方案。通常的压测,都是采用的单节点来进行的,这样“以小见大”的方法不为一个不可采取的方法,但是这其中还是会造成很多的误差。还有就是,单节点的压测容易压低整个系统的性能指标,因为无法充分的利用系统资源。
而集群压测,在环境部署上是一个复杂点,但是能够充分利用系统已有资源,这样得出的数据能够更加真实有效。在有过量的时间时,可以讲单节点和集群的压测数据进行对比,这样就能发现其中存在的差异。
6、关于性能测试日志
性能测试中,日志是非常能够反应出测试工作中问题所在的一个环节,通过查看日志来定位问题是一个繁杂但是极为可靠的方式。
此类测试中,都会涉及到哪些日志呢?
Jmeter端日志
HTTP端打到Nginx端的日志,这层会涉及到来源IP、请求地址、响应时间等。
Tomcat层日志
Server层日志
7、关于OS层数据监控
CPU监控,通常的指标是CPU使用率不能超过80%,这样给系统预留一个缓冲的范围。这里提及一点,就是其中涉及到多核CPU的情况,严谨的人会去关注每核CPU的使用情况,因为很多时候多核CPU的利用并不是均衡的,整体的CPU使用情况不能反映出单核的使用情况,容易造成误导。
JVM层监控,这主要是去监控线程,其中包含单线程、多线程,同步线程、异步线程。关于同步线程和异步线程,是一个系统中比较关注的点,假如:一个系统处理事务时,采用的是同步线程,很多事务会等待处理造成阻塞,那么这样的系统处理速度就会受到很大的限制,会被视为一个不合格的系统。
逐点分析,这样做Web端性能测试的更多相关文章
- 性能测试 | Web端性能测试
这篇文章想跟大家分享关于Web性能测试的一些知识点.在分享之前,我想先跟大家分享一组数据,关于为什么要做性能测试?具体如下: 71%用户希望在手机上打开网页能跟电脑一样快: 5秒钟被认为是用户能忍受的 ...
- Loadrunner对https协议(单双向SSL)的web端性能测试
1.项目背景 1.1 单双向SSL的含义及部署 单向SSL即我们说到的https协议. 特点是,浏览器需要请求验证服务器证书: 基本含义是:一个安全通信通道,它基于HTTP开发,用于在客户计算机和服务 ...
- websocket 和 dwr 做web端即时通信
一.WebSocket是HTML5出的东西(协议),也就是说HTTP协议没有变化,或者说没关系,但HTTP是不支持持久连接的(长连接,循环连接的不算) 首先HTTP有1.1和1.0之说,也就是所谓的k ...
- Web测试要点 做移动端的测试,也做web端的测试,甚至后面桌面端的测试和后台的测试也做了,基本上把我们产品各个端都玩了一轮
Web测试要点 一.功能测试 1.链接测试 (1).测试所有链接是否按指示的那样确实链接到了该链接的页面: (2).测试所链接的页面是否存在: (3).保证Web应用系统上没有孤立的页面(所谓孤立 ...
- 如何正确的做WEB端的压力测试
1.对要测试的系统进行分析,明确需要对哪一块做压力测试.比如:淘宝网站双十一期间,秒杀跟支付,此模式用户操作中占比比较大 再比如:游戏,登录--开始战斗--结束战斗这种混合模式在用户操作中占比较大 那 ...
- 使用loadrunner对https协议(单双向SSL)的web端性能测试 (转)
1.项目背景 1.1 单双向SSL的含义及部署 单向SSL即我们说到的https协议. 特点是,浏览器需要请求验证服务器证书: 基本含义是:一个安全通信通道,它基于HTTP开发,用于在客户计算机和服务 ...
- 如何正确做 Web端压力测试?
一个完整的压力测试需要关注三个方面:如何正确产生压力.如何定位瓶颈.如何预估系统的承载能力. (1) 如何产生压力:产生压力的方法有很多,通常可以写脚本产生压力机器人对服务器进 ...
- 做web项目时对代码改动后浏览器端不生效的应对方法(持续更新)
做web项目时,常常会遇到改动了代码,但浏览器端没有生效,原因是多种多样的,我会依据我遇到的情况逐步更新解决的方法 1.执行的时候採用debug模式,普通情况下使用项目部署button右边那个butt ...
- 做web项目时对代码修改后浏览器端不生效的应对方法(持续更新)
做web项目时,经常会遇到修改了代码,但浏览器端没有生效,原因是多种多样的,我会根据我遇到的情况逐步更新解决办法 1.运行的时候采用debug模式,一般情况下使用项目部署按钮右边那个按钮下的tomca ...
随机推荐
- spring mvc --自定义converse
在MVC中我们可以很轻松的根据项目需求进行必要的信息转换,如设置默认的日期格式,自定义String类型的格式等等... 配置中我们需要自定义converseService: <bean id=& ...
- 【Jenkins学习】【第二节】 jenkins构建触发器定时任务
一.定时构建 Build periodically:定时执行构建任务,不管远程代码分支上的代码是否发生变化,都执行一次构建. 语法:* * * * *(五颗星,中间用空格隔开) 第一个:分钟,取值0~ ...
- Java并发编程3-抽象同步队列AQS详解
AQS是AtractQueuedSynchronizer(队列同步器)的简写,是用来构建锁或其他同步组件的基础框架.主要通过一个int类型的state来表示同步状态,内部有一个FIFO的同步队列来实现 ...
- NIO之路1--传统BIO到NIO的演变过程
一.BIO时代 BIO1.0版本 在jdk1.4之前,java网络编程都是采用的BIO模式,BIO全称是Blocking IO,也就是阻塞式IO 接下来就以拨打10086客服电话为例,介绍下BIO是如 ...
- hdu6007 spfa+完全背包
题意:给你M,N,K,代表你有M点法力值,N个物品,K个制造方式 接下来N行,如果以1开头则代表既能卖又能合成,0代表只能卖. 然后K行,每行第一个数是要合成的东西,第二个数代表有几对,每对第一个数是 ...
- MySQL高可用篇之MHA集群
1 准备工作 1.1 修改主机名 vim /etc/hosts # 添加对应主机 192.168.28.128 mha1 192.168.28.131 mha2 192.168.28.132 mha3 ...
- MySQL知识-MySQL不同版本多实例
一.不同版本多实例 0.软连接不同版本软件,修改环境变量 [root@db01 database]# ln -s mysql-5.6.46-linux-glibc2.12-x86_64 mysql ...
- 二维DCT变换 | Python实现
引言 最近专业课在学信息隐藏与数字水印,上到了变换域隐藏技术,提到了其中的DCT变换,遂布置了一个巨烦人的作业,让手动给两个\(8\times8\)的矩阵做二维DCT变换,在苦逼的算了一小时后,我决定 ...
- MVC案例之模糊查询与删除
查询操作: Servlet //1. 调用 CustomerDAO 的 getAll() 得到 Customer 的集合 List<Customer> customers ...
- LDA模型笔记
“LDA(Latent Dirichlet Allocation)模型,模型主要解决文档处理领域的问题,比如文章主题分类.文章检测.相似度分析.文本分段和文档检索等问题.LDA主题模型是一个三层贝叶斯 ...
