【个人博客 hexo】一个小时就搭好属于自己的博客
对于经常需要发博客的小伙伴来说,拥有一个属于自己的博客网站,听起来是不是很酷。
今天我就来告诉大家,怎么搭建一个属于自己的博客网站,我们需要的就是使用hexo+github来搭建我们自己博客系统。
你能学到什么?
- 轻松搭建自己的博客网站
- hexo的基本写作
@
什么是Hexo?
Hexo是一个快速,简单且功能强大的博客框架。相信经常用Markdown写文章的人肯定不会陌生,使用Markdown(或其他标记语言)编写帖子,然后Hexo会在几秒钟内生成带有精美主题的静态文件。
什么是github?
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。
GitHub于2008年4月10日正式上线,除了Git代码仓库托管及基本的 Web管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,其注册用户已经超过350万,托管版本数量也是非常之多,其中不乏知名开源项目 Ruby on Rails、jQuery、python 等。
为什么选择hexo和github
- 1、全是静态文件,不需要书写自己的后台逻辑,访问速度快
- 2、免费方便,不用花一分钱就可以搭建一个自己的个人博客
- 3、可以集成很多的插件,只需要简单配置
- 4、样式多样可选,hexo有很多主题可供用户选择
- 5、自定义域名,可以绑定自己的域名
- 6、数据绝对安全,基于github的版本管理,历史版本可随意恢复
- 7、数据容易迁移
@
一:准备
安装Hexo非常容易,并且只需要以下内容:
- Node.js(至少应为Node.js 8.10,建议为10.0或更高版本)
- git
如果您的计算机已经有这些,恭喜!您可以直接跳到Hexo安装步骤。
如果没有,请按照以下说明安装所有要求。
1、安装git
下载:传送门
2、安装NodeJs
下载:传送门
唯一需要注意的是请确保已选中添加到PATH(默认情况下已选中)。
3、查看git和node版本:

4、安装hexo(使用npm)
使用npm i -g hexo来安装,一步到位,查看hexo版本。

二、搭建博客
1、创建仓库
前提是你的有一个自己的github账号,这年头,谁没有个github账号。
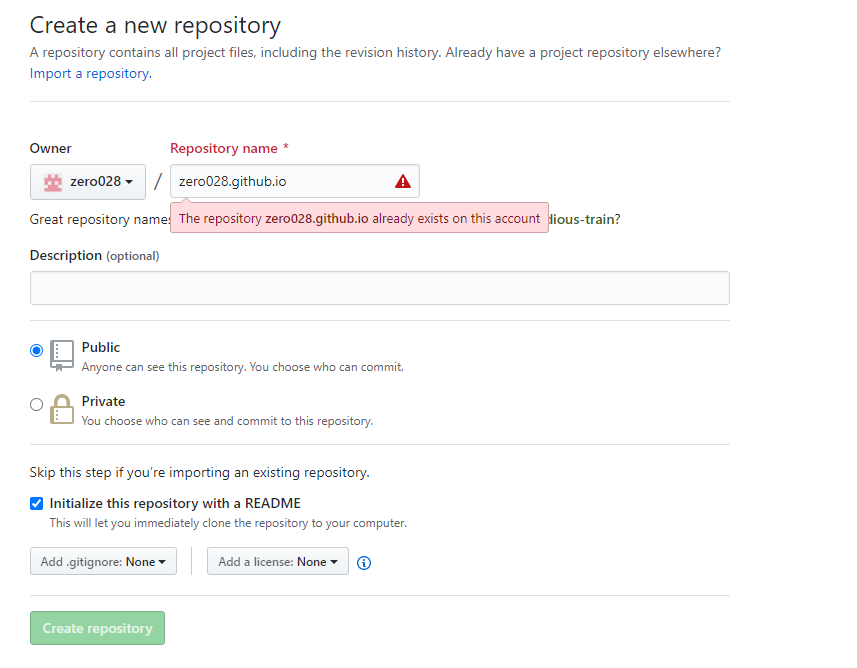
注意:创建一个名为username .github.io的存储库,其中username是您在GitHub上的用户名。如果您已经上传到其他存储库,请重命名该存储库。
例如我的github名字是zero028,那么我的仓库名就是zero028.github.io,因为我写这篇文章的时候,我已经创建过了,所以他会报错已存在。

2、配置ssh
如果你要使用远程从你的电脑上传文件至你的github仓库,那么,你就需要配置ssh
1、配置全局变量
git config --global user.name "你自己的名字"
git config --global user.email "你自己的邮箱"
2、生成ssh密钥
ssh-keygen -t rsa -C "你自己的邮箱"
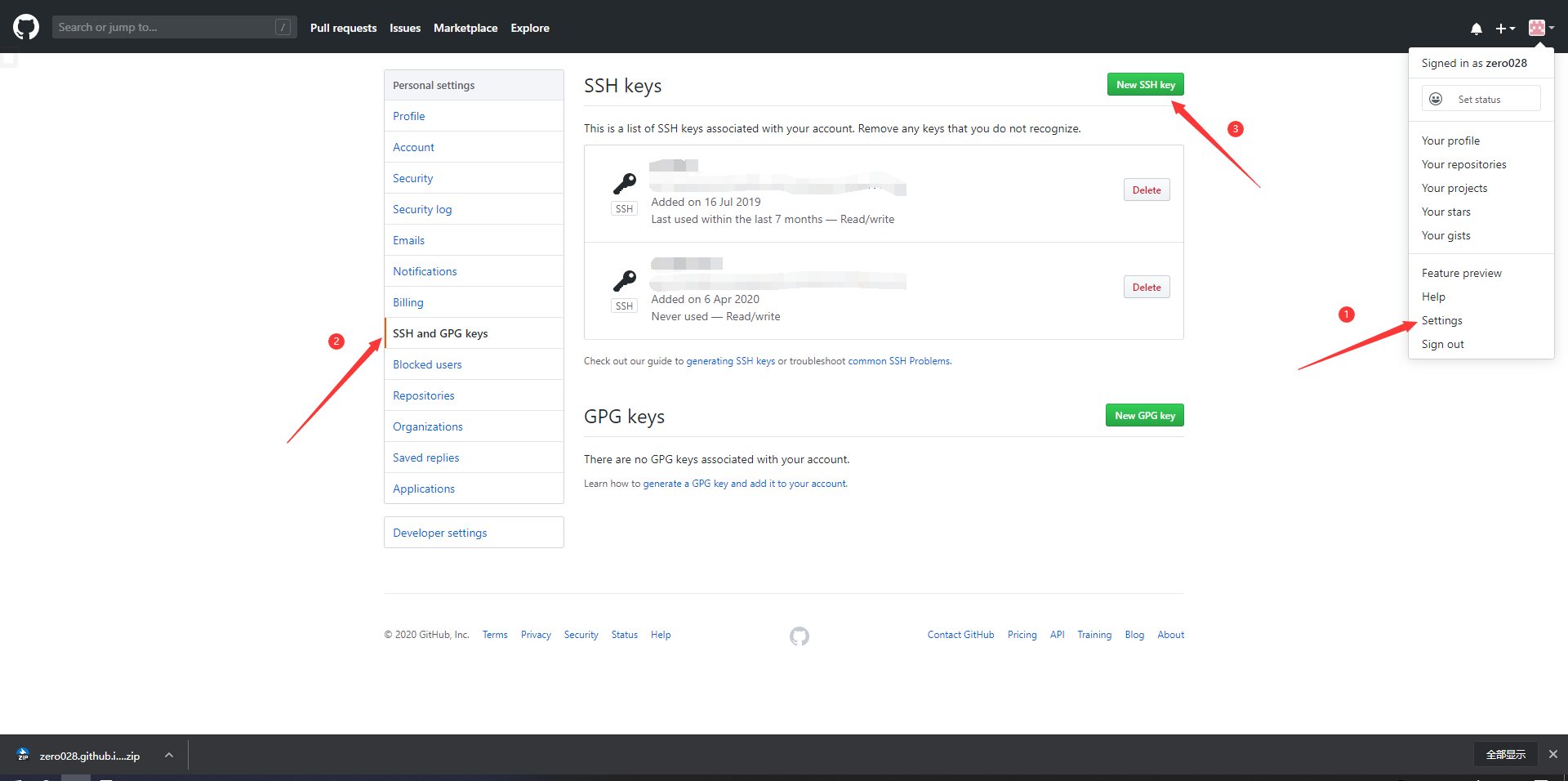
将你用户目录下.ssh/id_rsa.pub里的全部东西粘贴到key里面,名字随便取。
id_rsa.pub一般windows会在C:\Users\用户名\.ssh目录下

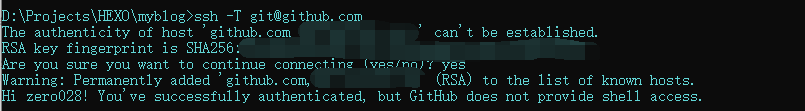
验证:输入ssh -T git@github.com,如果出现以下信息即为配置成功,到这里你已经成功了一大半了。

2、博客初始化
在一个空的文件夹内打开cmd,使用hexo init 进行初始化,他会下载一大堆东西。

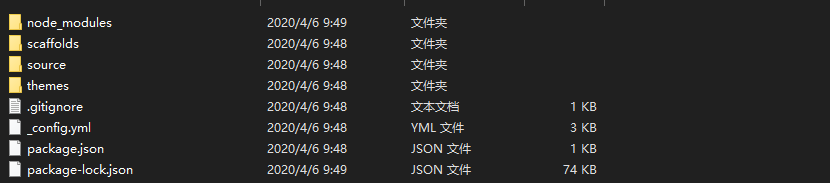
目录结构:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
说明:
- node_modules:是依赖包
- public:存放的是生成的页面
- scaffolds:命令生成文章等的模板
- source:用命令创建的各种文章
- themes:博客使用的主题
- _config.yml:整个博客的配置
- db.json:source解析所得到的
- package.json:项目所需模块项目的配置信息
3、博客生成
只需要三句话你就能看到你的博客
1、清除
hexo clean
2、生成
hexo g
3、启动服务
hexo server

这时候你打开,http://localhost:4000,当当当当,那么你就大功告成了。到这里,你看一下你的watch,有没有一个小时,如果超过了的话,当我前面没说(手动狗头)。

4、上传至github
当然,如果只能自己看到,这远远是不够的,我们发博客就是为了让我们的文章能够帮助到更多人,这时候你就需要上传到github进行托管,这样别人就可以访问到你的博客,看到你的文章了。
你需要在你的根目录下的_config.yml配置
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/zero028/zero028.github.io.git(你自己的git)
branch: master
然后使用hexo d 或者 hexo deploy上传,它实现的原理就是将您的Hexo文件夹的文件推送到存储库。public/默认情况下,该文件夹不是(也不应该)上传的,请确保该.gitignore文件包含public/行。文件夹结构应与此存储库大致相似,但不包含.gitmodules文件
1、在此之前请先安装一个插件
npm install hexo-deployer-git --save
2、部署(上传到GitHub)
hexo d 或者 hexo deploy
最终,你可以使用你的https://username.github.io访问,例如我的是https://zero028.github.io,咦,我的怎么和你的不一样,那是我配置了域名和使用了其他的主题,如果你想知道我是怎么设置的,请持续关注,谢谢。

三:写作
1、创建新文章
要创建新帖子或新页面,可以运行以下命令:
$ hexo new [layout] <title>
例如
$ hexo new hello
INFO Created: D:\Projects\HEXO\text\source\_posts\hello.md
他就会在source/_posts目录下生成一个md文件hello.md
post是默认设置layout,但您可以提供自己的。您可以通过在中编辑default_layout设置来更改默认布局_config.yml。
2、语法
前题是文件开头的YAML或JSON块,用于配置作品的设置。使用YAML编写时,前题以三个破折号结尾,而使用JSON编写时,则以三个分号结尾。
---
title: hello
date: 2020-04-07 19:12:39
---
正文。。。。。
设置及其默认值:
| 设置 | 描述 | 默认 |
|---|---|---|
| layout | 布局 | |
| title | 标题 | 文件名(仅帖子) |
| date | 发布日期 | 文件创建日期 |
| updated | 更新日期 | 文件更新日期 |
| comments | 为帖子启用评论功能 | true |
| tags | 标签(不适用于页面) | |
| categories | 类别(不适用于页面) | |
| permalink | 覆盖帖子的默认永久链接 | |
| keywords | 仅在meta标签和Open Graph中使用的关键字(不推荐) |
分类和标签
只有帖子支持类别和标签的使用。类别按顺序应用于职位,从而导致分类和子分类的层次结构。标签均在同一层次级别上定义,因此它们的显示顺序并不重要。
例
类别:
- 运动
- 棒球
标签:
- 伤害
- 搏斗
- 令人震惊
如果要应用多个类别层次结构,请使用名称列表而不是单个名称。如果Hexo看到在帖子上以此方式定义的任何类别,则它将该帖子的每个类别视为其自己的独立层次结构。
例
类别:
- [体育, 棒球]
- [美国职棒大联盟, 美国 联盟, 波士顿 红 红袜]
- [美国职棒大联盟, 美国的 同盟, 新的 纽约 洋基队]
- 对抗
作者有话
嗯,确实是挺简单的,前面我花了大量的时间为自己搭建了一个博客网站,从前端到后端都是自己完成,然而,实现的也只是刚好能用而已,很多的体验都不是很完善。
而使用hexo就可以轻松搭建自己的博客,而且学习成本四舍五入为零。
最后,还是那句话,你的支持就是作者最大的动力。
关注公众号:博奥思园 ,精彩内容不错失

【个人博客 hexo】一个小时就搭好属于自己的博客的更多相关文章
- 博客Hexo + github pages + 阿里云绑定域名搭建个人博客
申请域名 万网购买的域名,地址:https://wanwang.aliyun.com/domain/com?spm=5176.8142029.388261.137.LoKzy7 控制台进行解析 控制台 ...
- Hexo+Git一个小时快速搭建个人博客
搭建本地环境:Hexo框架 Hexo为何物 Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用Markdown解析文章,并瞬间利用靓丽的主题生成静态网页.其中,Markdown是一个用于将普通 ...
- Ubuntu14.04LTS下安装Node.js&NPM以及个人博客hexo的初始化配置
什么是hexo Hexo 是一款基于node 的静态博客网站生成器作者 :tommy351是一个台湾的在校大学生...相比其他的静态网页生成器而言有着,生成静态网页最快,插件丰富(已经移植了大量Oct ...
- Hexo+GitHub+Netlify一站式搭建属于自己的博客网站
喜欢的话请关注我的个人博客我在马路边https://hhongwen.cn/,此文为博主原创,转载请标明出处. 更好的阅读体验请点击查看:Hexo+GitHub+Netlify一站式搭建属于自己的博客 ...
- 利用爬虫爬取指定用户的CSDN博客文章转为md格式,目的是完成博客迁移博文到Hexo等静态博客
文章目录 功能 爬取的方式: 设置生成的md文件命名规则: 设置md文件的头部信息 是否显示csdn中的锚点"文章目录"字样,以及下面具体的锚点 默认false(因为csdn中是集 ...
- 我的博客 Hexo 还是Jekyll
我的博客 Hexo 还是Jekyll 标签(空格分隔): 博客 很喜欢找一些博客主题,目前发现几个比较不错的 Hexo: 阿里中间件 我的个人博客-Material主题 我的个人博客-Fluid主题 ...
- X-Tag实战:给博客加一个隐藏侧栏的功能
X-Tag是什么? X-Tag是一个库,这个库可以让你用面向对象的方式定义自定义标签并给与其功能,很适合用来写一些网页小组件. xtag.create('x-clock', class extends ...
- 如何实现一个 markdown 图片粘贴上传的博客后台系统
如何实现一个 markdown 图片粘贴上传的博客后台系统 js 实现 drag & drop / copy & paste image uploader MongoDB 设计文档对象 ...
- 一个小时学会Git(转载)
---恢复内容开始--- 一个小时学会Git 最近要与部门同事一起做技术分享,我选择了Git,因为Git 是一种在全球范围都广受欢迎的版本控制系统.在开发过程中,为了跟踪代码,文档,项目等信息 ...
随机推荐
- vue-cli 2.x 搭建项目
一.vue-cli优势 1.成熟的vue项目架构设计 2.本地测试服务器 3.集成打包上线方案 二.系统要求 1.node.js 2. Git 3.node命令行终端 三.安装 1.安装vue-cli ...
- ambari hdp ssh链接错误
错误信息: ERROR 2019-09-05 10:29:05,700 NetUtil.py:96 - EOF occurred in violation of protocol (_ssl.c:57 ...
- CentOS7搭建Java环境(JDK、MySQL和Tomcat)
目录 安装jdk 准备 jdk环境配置流程 安装MySQL 5.6 准备 MySQL安装流程 安装Tomcat 7 准备 Tomcat安装流程 参考链接 安装jdk 准备 jdk的tar.gz包(本文 ...
- MyBatis通过注解方式批量添加、修改、删除
唯能极于情,故能极于剑 注: 本文转载于:CodeCow · 程序牛 的个人博客:http://www.codecow.cn/ 一.数据库实体DO public class User implemen ...
- 这次终于可以愉快的进行 appium 自动化测试了
appium 是进行 app 自动化测试非常成熟的一套框架.但是因为 appium 设计到的安装内容比较多,很多同学入门都跪在了环境安装的部分.本篇讲述 appium 安卓环境的搭建,希望让更多童鞋轻 ...
- Istio Polit-agent & Envoy 启动流程
开篇 通过上一篇 Istio Sidecar注入原理 文章可以发现,在应用提交到kubernate部署时已经同时注入了Sidecar应用. 细心的话应该还可以发现,除了注入了istio-proxy应用 ...
- [nginx报错问题]reload时报错:nginx: [error] invalid PID number "" in ...
错误 第一次探索nginx,执行以下命令时: nginx -s reload 报出错误: nginx: [error] invalid PID number "" in ... * ...
- [工具-005] C#如何绑定HotKey
由于某种需要,需要做一个控制鼠标在屏幕乱点的程序,运用C#的 [DllImport("user32.dll")] private static extern int mo ...
- PETS渗透测试标准总结
国外的标准框架,感觉大部分渗透公司的测试指南都是从这俩借鉴的,正好复习下. 国外渗透测试标准:http://www.pentest-standard.org 渗透测试分为:前期交互,情报搜集,威胁建模 ...
- unix 密码破解,zip破解总结
unix /etc/passwd 破解,假设的前两位是salt import crypt #数据比较 def password_crak(pass_word): salt = pass_word[0: ...
