offset系列、client系列、scroll系列
offset 和 client
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.testDOM {
width: 200px;
height: 200px;
background-color: #2de;
padding: 20px;
border: 10px solid #ec6;
margin: 20px;
}
</style>
</head>
<body>
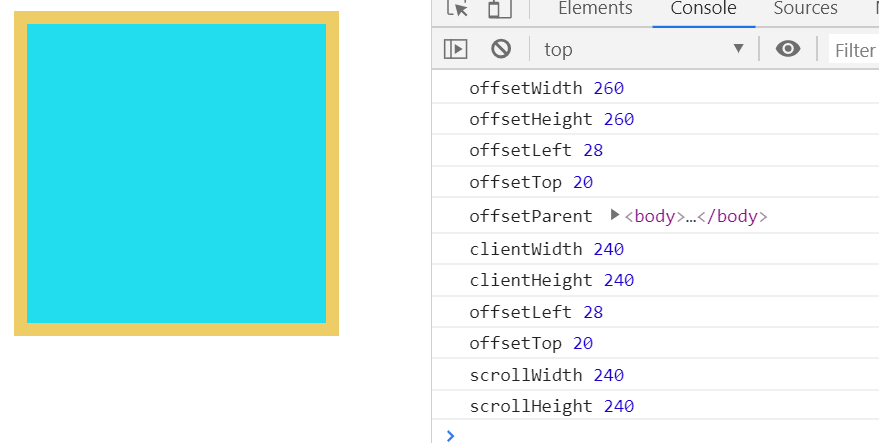
<div class="testDOM"></div>
<script>
let test = document.querySelector('.testDOM') console.log('offsetWidth', test.offsetWidth) // width + padding(左右) + border(左右)260
console.log('offsetHeight', test.offsetHeight) // height + padding(上下) + border(上下)260 // 获取元素的坐标,相对于其最近的定位的上级元素的坐标。否则,相对于body。
console.log('offsetLeft', test.offsetLeft) // 28 body有8px的padding
console.log('offsetTop', test.offsetTop) // 20 // 获取元素的最近的定位的上级元素 没有最近的定位的上级元素,所以获取body
console.log('offsetParent', test.offsetParent) // <body> console.log('clientWidth', test.clientWidth) // width + padding(左右) 240
console.log('clientHeight', test.clientHeight) // height + padding(上下) 240 // 获取元素的坐标,获取当前节点对象的padding的外边界,距离border外边界的距离。实际上就是左边框的厚度。
console.log('offsetLeft', test.offsetLeft) // 28
console.log('offsetTop', test.offsetTop) // 20 // 获取当前节点对象的宽度和高度,返回数字,不包含单位。
console.log('scrollWidth', test.scrollWidth) // width+padding(左右)+ 溢出部分 240
console.log('scrollHeight', test.scrollHeight) // height+padding(上下)+ 溢出部分 240
</script>
</body>
</html>

scroll
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background-color: #3de;
margin: 100px auto;
padding: 10px;
overflow: auto;
border: 10px solid red;
}
.son {
width: 400px;
height: 600px;
background-color: yellowgreen;
}
</style>
</head>
<body>
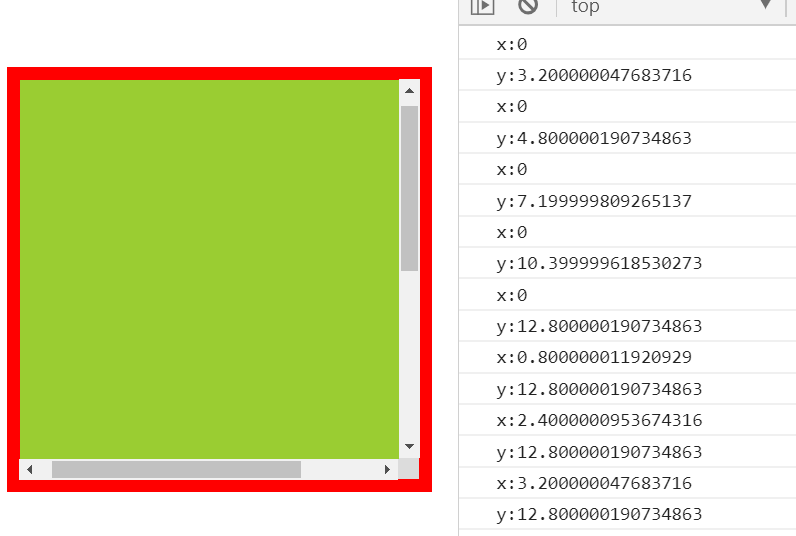
<div class="father">
<div class="son"></div>
</div>
<script>
var fNode = document.querySelector('.father')
fNode.onscroll = function () {
// 获取元素中被卷去的内容的距离 获取元素内部总被卷去的内容的横向距离 和 纵向距离
console.log('x:' + fNode.scrollLeft)
console.log('y:' + fNode.scrollTop)
}
</script>
</body>
</html>

offset系列、client系列、scroll系列的更多相关文章
- offset、client、scroll开头的属性归纳总结
HTML元素有几个offset.client.scroll开头的属性,总是让人摸不着头脑.在书中看到记下来,分享给需要的小伙伴.主要是以下几个属性: 第一组:offsetWidth,offsetHei ...
- offset 、 client 和 scroll - PC端网页特效
1.元素偏移量 offset 系列 1.1 offset 就是偏移量,使用 offset 系列相关属性可以 动态 得到该元素的位置(偏移).大小等. 注意: 1.获得元素距离带有定位父元素的位置 2 ...
- JS-元素大小深入学习-offset、client、scroll等学习研究笔记
一些属性和方法,在dom中没有规定如何确定页面中元素大小的情况下诞生... 1.偏移量(offset dimension) 测试代码: <!DOCTYPE html> <html&g ...
- offset、client、scroll、screen的自己理解
body是DOM对象里的body子节点,即 <body> 标签: documentElement 是整个节点树的根节点root,即<html> 标签: window.scree ...
- javascript的offset、client、scroll、screen使用方法
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAfQAAAHuCAYAAABpm/53AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjw
- offSet和client和scroll
这三个是是js盒模型属性 client clientWidth 内容宽度加上左右padding clientHeight 内容高度加上上下padding clientTop 上边框的宽度 client ...
- JavaScript 之 offset 、client、scroll
下面这三组是关于元素大小.位置相关的属性 一.offset 偏移量 1.offsetParent 该属性获取距离当前元素最近的定位父元素,如果没有定位父元素此时是 body 元素 2.offsetLe ...
- 原生js里的offset、client、scroll三大家族
offset家族 自己的,用于获取元素自身尺寸 offsetWidth 和 offsetHeight 获取元素自身的宽度和高度,包括内容+边框+内边距 offsetLeft 和 offsetTop 距 ...
- JavaScript offset、client、scroll家族
offsetParent <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- offset,client,scroll,style相关笔记
1.offsetTop 功能:获取元素上外缘与最近的定位父元素内壁的距离,如果没有定位父元素,则是与文档上内壁的距离 使用方法:js document.querySelector(...).offse ...
随机推荐
- 我用Python帮朋友做了张猪肉数据分析图,结果。。。
却发现他是这么拿我当兄弟的 事情的经过是这样的: 我开开心心的去一家烧饼店吃饭 . 抬头一看,二师兄又涨价了 叹了口气,再这么下去真的要吃不起夹肉的烧饼了 点了两个烧饼一碗馄饨 快吃完的时候, ...
- WinForm_UI设计
下载
- mpvue + Vant weapp + 微信云服务 打造小程序应用
写在前面的话: 从事小程序开发已经大半年的时间了,但是一直都是再用原生写项目.一直想着用框架自己写一个小程序,但苦于一直没有时间.正好最近项目搁置,有了空闲时间,就研究了下mpvue + Vant w ...
- 《ES6标准入门》(阮一峰)--5.字符串的新增方法
1.String.fromCodePoint() ES5 提供String.fromCharCode()方法,用于从 Unicode 码点返回对应字符,但是这个方法不能识别码点大于0xFFFF的字符. ...
- vi/vim常用操作
什么是vim? Vim是从 vi 发展出来的一个文本编辑器.代码补全.编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用,和Emacs并列成为类Unix系统用户最喜欢的文本编辑器. vim的 ...
- git仓库拆分
例如: # 这就是那个大仓库 big-project $ git clone git@github.com:tom/big-project.git $ cd big-project # 把所有 `co ...
- tomcat-jvm内存问题
http://www.360doc.com/content/14/0617/12/114824_387440563.shtml http://27091497.blog.163.com/blog/st ...
- linux命令,个人的日记本
查看所有服务 chkconfig --list service httpd status ps -aux | grep svn
- LeetCode#7 整数反转(数学)
题目: 思路:(题外话:好久不刷题,明显生疏了好多,要捡起来记住当初那一份热爱!) 判断溢出的方法,在将数字反转的同时,专注在int的最大值/10和最小值/10这两个数上进行判断就可以了: 拿正数为例 ...
- vue插件汇总
浏览了一下,确实不错,另补充以下几个插件(欢迎大家将自己使用的插件留言给我,共同进步): vue-orgchart 可编辑,可导出 JSON 的树形组织图 的VUE组件 viewerjs 强大的图 ...
