Fiddler3 使用技巧
1.Fiddler抓不到包怎么解决
(1)先确定是HTTP包抓不到还是HTTPS包抓不到。如果只是HTTPS包抓不到,说明是证书的问题,需要重新安装证书。
(2)检查浏览器的HTTP代理设置是否正确,端口是否与Fiddler对应,或者换个浏览器试试。
(3)检查Fiddler的捕获开关是否打开。
(4)检查过滤的设置。
(5)确定是否是捕获LocalHost的流量。
2.Fiddler异常退出后无法上网
原因是Fiddler异常退出后,没有注销代理。可以重新启动Fiddler再关闭,或者直接修改浏览器代理设置,手动注销代理。
3.Fiddler排序
Fiddler中的Web Sessions默认是按照序号排序的,可能某种误操作会让Web Sessions按照别的标准排序(比如单击Result列名,使其按照Result状态码排序),导致用户找不到抓的包。可以单击序号的列名,重新按照序号来排序。
4.Fiddler中查询会话
在菜单栏中单击Edit-->Find Sessions(或者Ctrl+F快捷键),打开“Find Sessions”对话框,输入关键字查询你要的会话。查询的会话会以黄色显示。
5.Fiddler中保存抓到的包
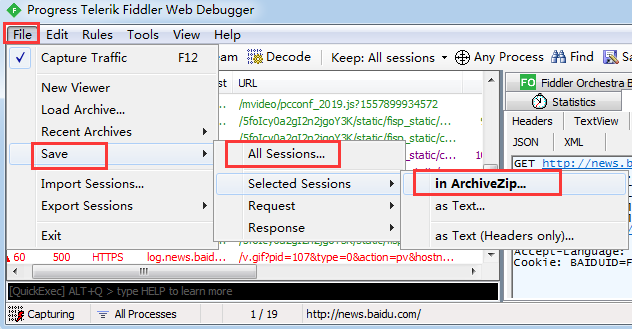
选中你想保存的会话,然后单击File-->Save-->All Sessions-->in ArchiveZip,保存后的文件后缀名是.saz。文件会保存完整的HTTP请求和HTTP响应。

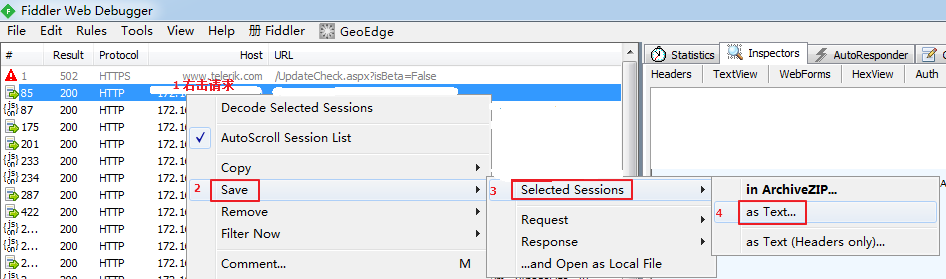
或者右击会话-->Save-->All Sessions-->in ArchiveZip。

双击.saz文件,或者单击Fiddler菜单栏中的Load Archive,就能打开.saz文件了。
如上图所示,也可以保存抓的包为text文本格式。
6.Fiddler中编辑会话
默认情况下,FIddler中的Session是不能编辑的。
选择一个Session,右击选择“Unlock For Editing”(快捷键是F2),这样就可以在Inspectors的Raw模式下编辑HTTP请求和响应。
7.FIddler中过滤会话
在Filters选项卡下,选中“Use Filters”,就可以启动过滤功能。
FIlters的Actions中,我们可以保存当前的过滤配置,也可以加载已经保存好的过滤配置。

8.常用快捷键
9.QuickExec命令行的使用
10.Fiddler比较会话的不同
(1)下载WinDiff。
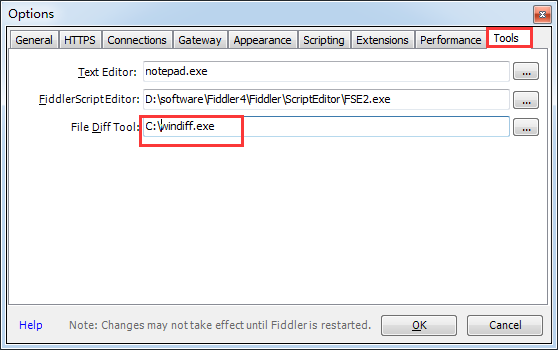
(2)在Fiddler中设置Compare工具为WinDiff。Tools-->Options打开下图页面,修改Windiff路径。

(3)选择两个会话,鼠标右击选择Compare,就可以使用WinDiff来比较两个会话的不同了。
11.Fiddler插件
下载地址:https://www.telerik.com/fiddler/add-ons
11.1 JavaScript Formatter
从服务器返回来的JavaScript代码都没有格式化,利用JavaScript Formatter插件可以格式化JavaScript代码,增加可读性。
安装好JavaScript Formatter插件后,在Fiddler中选择一个Session,鼠标右击选择“Make JavaScript Pretty”即可。
11.2 Gallery插件
选择很多图片的会话后,Gallery插件可以显示这些图的缩略图。
如果所有的插件都不能满足你的需求 ,你可以自己开发插件。
参考:肖佳《HTTP抓包实战》
Fiddler3 使用技巧的更多相关文章
- 转 Fiddler3 使用技巧
Fiddler3 使用技巧 文章转自:https://www.cnblogs.com/zhengna/category/1466001.html 1.Fiddler抓不到包怎么解决 (1)先确定是H ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- 工欲善其事,必先利其器 之 VS2013全攻略(安装,技巧,快捷键,插件)!
如有需要WPF工具的朋友可以移步 工欲善其事,必先利其器 之 WPF篇: 随着开发轨迹来看高效WPF开发的工具和技巧 之前一篇<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATI ...
- 15个关于Chrome的开发必备小技巧[译]
谷歌Chrome,是当前最流行且被众多web开发人员使用的浏览器.最快六周就更新发布一次以及伴随着它不断强大的开发组件,使得Chrome成为你必备的开发工具.例如,在线编辑CSS,console以及d ...
- Git小技巧 - 指令别名及使用Beyond Compare作为差异比较工具
前言 本文主要写给使用命令行来操作Git的用户,用于提高Git使用的效率.至于使用命令还是GUI(Tortoise Git或VS的Git插件)就不在此讨论了,大家根据自己的的喜好选择就好.我个人是比较 ...
- 【工具使用】mac电脑使用技巧
本文地址 分享提纲: 1. mac命令行和finder的交互 2. 一些mac的插件 3. 一些开发的配置 1.mac命令行和findder交互 1)命令行中打开当前文件夹: o ...
- Function.prototype.toString 的使用技巧
Function.prototype.toString这个原型方法可以帮助你获得函数的源代码, 比如: function hello ( msg ){ console.log("hello& ...
随机推荐
- LG_2286_[HNOI2004]宠物收养场
题目描述 凡凡开了一间宠物收养场.收养场提供两种服务:收养被主人遗弃的宠物和让新的主人领养这些宠物. 每个领养者都希望领养到自己满意的宠物,凡凡根据领养者的要求通过他自己发明的一个特殊的公式,得出该领 ...
- Leetcode刷题记录 剑指offer
面试题3:数组中重复数字 # 使用set,时间复杂度O(n),空间复杂度O(n)class Solution(object): def findRepeatNumber(self, nums): &q ...
- JDBC连接到数据库查询打印数据
通过一天的视频学习,认识了jdbc的连接原理前来小结: 游标读取数据库表的行一次读取一个,getXxx()方法读取表的列一个数据 next()方法可以让游标下移 可以把数据库的表看做是一个类,每条记录 ...
- nginx代理php项目的websocket
在http段添加 http { ... map $http_upgrade $connection_upgrade { default upgrade; '' close; } ... } 在serv ...
- python 面向对象静态方法、类方法、属性方法、类的特殊成员方法
静态方法:只是名义上归类管理,实际上在静态方法里访问不了类或实例中的任何属性. 在类中方法定义前添加@staticmethod,该方法就与类中的其他(属性,方法)没有关系,不能通过实例化类调用方法使用 ...
- Ubuntu18.04制作本地源
Ubuntu 18.04 制作本地源 1. 在可联网的Ubuntu18.04上制作源 创建目录 mkdir /opt/debs 最好在目标电脑上创建相同的目录,以免 apt-get install 时 ...
- u-boot的环境变量详解
u-boot的环境变量 u-boot的环境变量是使用u-boot的关键,它可以由你自己定义的,但是其中有一些也是大家经常使用,约定熟成的,有一些是u-boot自己定义的,更改这些名字会出现错 ...
- hexo及next主题修改
通过npm uninstall <package>命令,你可以将node_modules目录下的某个依赖包移除: 1 npm uninstall 包名 要从package.json文件的依 ...
- LeetCode~移除元素(简单)
移除元素(简单) 1. 题目描述 给定一个数组 nums 和一个值 val,你需要原地移除所有数值等于 val 的元素,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入数组并在使 ...
- OLE DB访问接口“MICROSOFT.JET.OLEDB.4.0”配置为在单线程单位模式下运行,所以该访问接口无法用于分布式
OLE DB访问接口"MICROSOFT.JET.OLEDB.4.0"配置为在单线程单位模式下运行,所以该访问接口无法用于分布式 数据库操作excel时遇到的以上问题的解决方法 解 ...
