前后端分离下用jwt做用户认证
0 前后端分离下的用户信息认证
前端使用Vue+axios,后端使用SpringBoot+SpringSecurity。
为了解决http无状态的问题,我采用jwt(json web token)保存用户信息,前端每次发起请求时带上,交给后端做用户认证。此时需要解决的问题是后端如何将生成的jwt返回前端,以及前端在拿到jwt后如何在每次请求时携带jwt。
1 后端校验用户成功以后,将生成的token写到响应头里
response.addHeader("Authorization", "Bearer " + jwt);
jwt就是自己生成的token,是String类型。
<!-- jwt依赖 -->
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
<version>0.9.0</version>
</dependency>
// 完整代码
/**
* 登录验证
* 登录成功就生成token并放入响应头
*/
public class JwtLoginFilter extends UsernamePasswordAuthenticationFilter {
private AuthenticationManager authenticationManager;
public JwtLoginFilter(AuthenticationManager authenticationManager) {
this.authenticationManager = authenticationManager;
}
private static final Logger logger
= LoggerFactory.getLogger(JwtLoginFilter.class);
// 省略了重写的attemptAuthentication()
@Override
protected void successfulAuthentication(HttpServletRequest request,
HttpServletResponse response,
FilterChain chain,
Authentication authResult)
throws IOException, ServletException {
// 获取用户角色
Collection<? extends GrantedAuthority> authorities = authResult.getAuthorities();
// 我的数据库设计了一个用户只会有一个角色
Iterator<? extends GrantedAuthority> iterator = authorities.iterator();
String role = "";
if (iterator.hasNext()) {
role = iterator.next().getAuthority();
}
// 生成token
String jwt = Jwts.builder()
//配置用户角色
.claim("authorities", role)
.setSubject(authResult.getName())
//过期时间,一小时
.setExpiration(new Date(System.currentTimeMillis() + 60 * 60 * 1000))
.signWith(SignatureAlgorithm.HS512, "密钥")
.compact();
//将token写到响应头里
response.addHeader("Authorization", "Bearer " + jwt);
// 自定义方法,给响应设置状态码等
ResponseDataUtil.setDataInResponse(response,
null,
HttpStatusEnum.SUCCESSFUL,
true);
}
}
2 后端开启配置,使前端可以获取到响应头里的token
/**
* 配置cors,解决前端访问后端的跨域资源问题
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
//设置了前端的地址
.allowedOrigins("http://localhost:10011")
.allowedMethods("GET", "POST", "DELETE", "PUT", "OPTIONS", "HEAD")
.allowedHeaders("*")
//将请求头里保存的token暴露出来给前端获取
.exposedHeaders("Authorization");
}
}
重点是调用了exposedHeaders(),否则前端无法获取到响应头中键为Authorization的值。
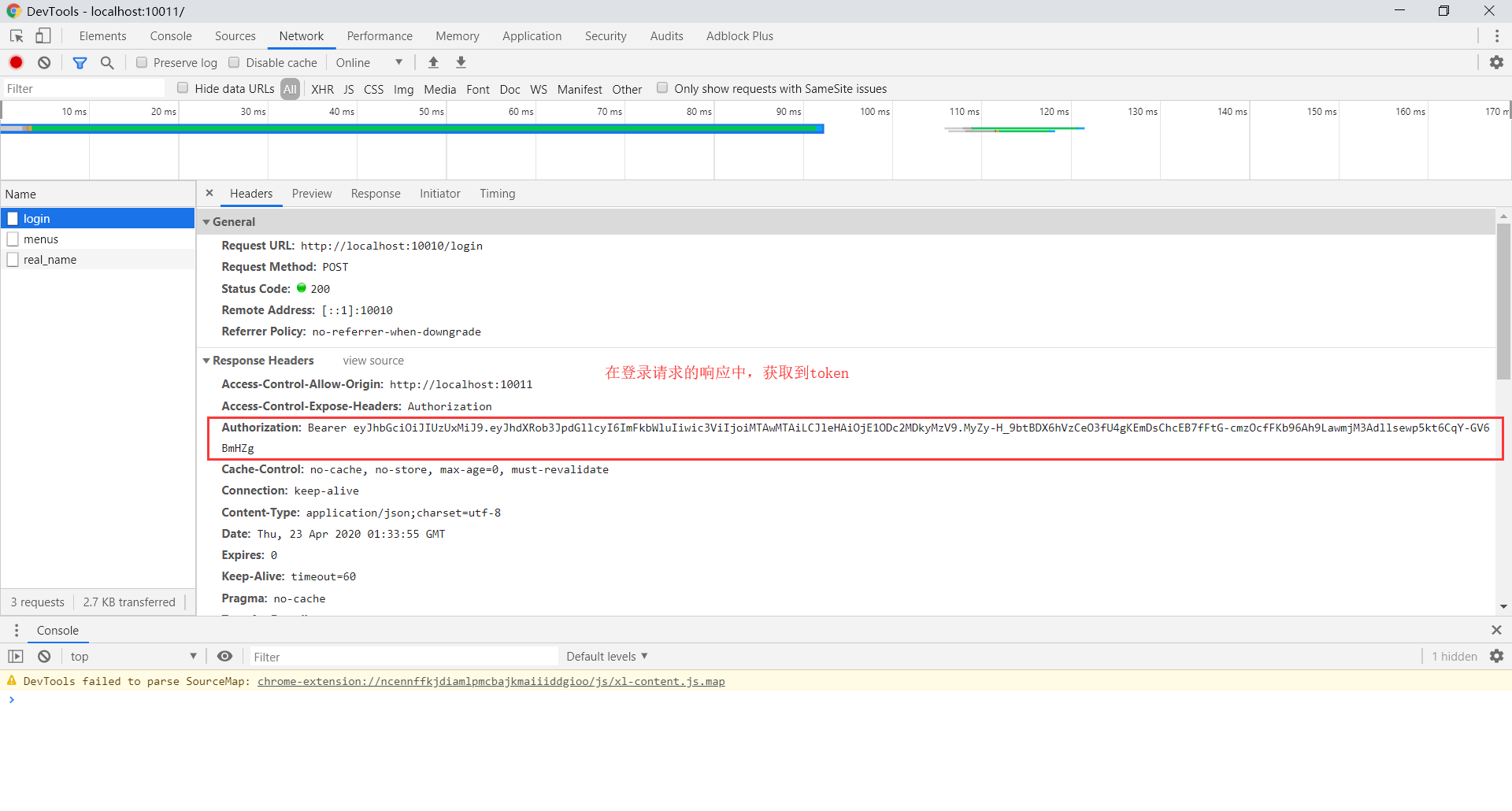
现在,登录请求的响应头中已经增加了保存着token的Authorization。

3 前端在登录方法的回调函数里面获取响应头里的token
login() {
// 对表单数据的有效性进行验证
this.$refs.loginFormRef.validate(async valid => {
if (!valid) return
// 表单数据有效,发送请求
const data = await this.$request.postWithBody('login', this.loginForm)
if (data.successful) {
// 将token保存到本地
window.sessionStorage.setItem('jwt', data.token)
this.$router.push('/home')
}
})
}
this.$request.postWithBody('login', this.loginForm)是我自己封装的axios方法,用于发送post请求。当然完全可以用原生额axios的post方法。
window.sessionStorage.setItem('jwt', data.token)将从后台返回的token保存在本地。其中jwt是这个键值对的键,可以根据自己的习惯命名。
4 前端axios配置请求拦截器,给每个请求加上token
// 请求拦截器
axios.interceptors.request.use(request => {
// 显示进度条
Nprogress.start()
request.headers.Authorization = window.sessionStorage.getItem('jwt')
return request
})
这一步可以将前端发送的每一个请求都拦截下来,并在请求头里添上第3步中获取到的jwt。
5 效果

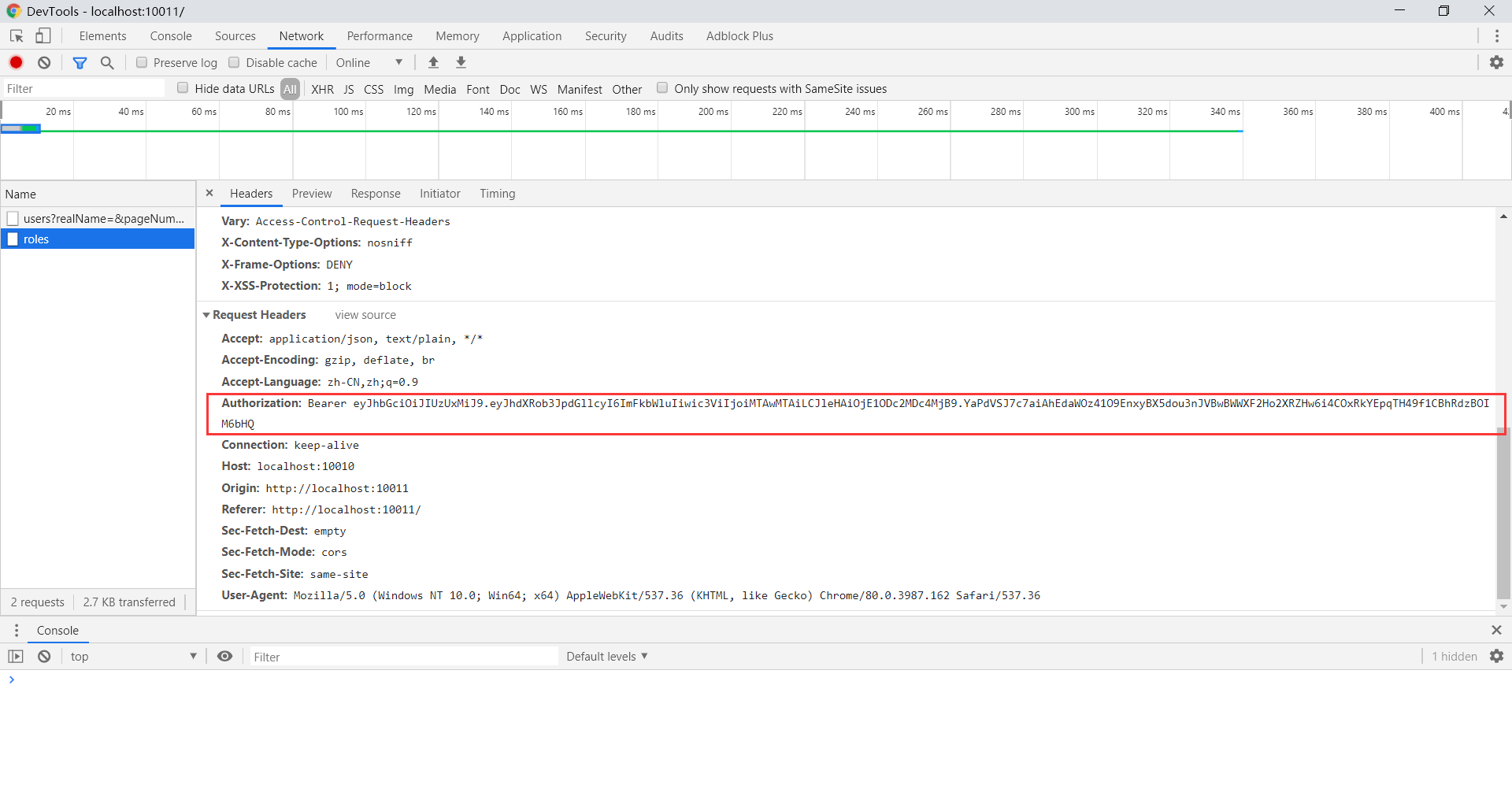
此时,前端发送的请求中,已经在请求头加入了jwt,后端收到请求后,将请求头里的token取出进行解析,完成用户认证。
本文由博客群发一文多发等运营工具平台 OpenWrite 发布
前后端分离下用jwt做用户认证的更多相关文章
- Spring Security OAuth2.0认证授权六:前后端分离下的登录授权
历史文章 Spring Security OAuth2.0认证授权一:框架搭建和认证测试 Spring Security OAuth2.0认证授权二:搭建资源服务 Spring Security OA ...
- 前后端分离,简单JWT登录详解
前后端分离,简单JWT登录详解 目录 前后端分离,简单JWT登录详解 JWT登录流程 1. 用户认证处理 2. 前端登录 3. 前端请求处理 4. 后端请求处理 5. 前端页面跳转处理 6. 退出登录 ...
- 前后端分离下的CAS跨域流程分析
写在最前 前后端分离其实有两类: 开发阶段使用dev-server,生产阶段是打包成静态文件整个放入后端项目中. 开发阶段使用dev-server,生产阶段是打包成静态文件放入单独的静态资源服务器中, ...
- 从壹开始前后端分离[.NetCore] 37 ║JWT完美实现权限与接口的动态分配
缘起 本文已经有了对应的管理后台,地址:https://github.com/anjoy8/Blog.Admin 哈喽大家好呀!又过去一周啦,这些天小伙伴们有没有学习呀,已经有一周没有更新文章了,不过 ...
- SpringBootSecurity学习(13)前后端分离版之JWT
JWT 使用 前面简单介绍了把默认的页面登录改为前后端分离的接口异步登录的方法,可以帮我们实现基本的前后端分离登录功能.但是这种基本的登录和前面的页面登录还有一个一样的地方,就是使用session和c ...
- 前后端分离java、jwt项目进行CORS跨域、解决非简单请求跨域问题、兼容性问题
情况描述: 最近在部署一个前后端分离的项目出现了跨域问题*, 项目使用jwt进行鉴权,需要前端请求发起携带TOKEN的请求*,请求所带的token无法成功发送给后端, 使用跨域后出现了兼容性问题:Ch ...
- Session与Token认证机制 前后端分离下如何登录
字号 1 Web登录涉及到知识点 1.1 HTTP无状态性 HTTP是无状态的,一次请求结束,连接断开,下次服务器再收到请求,它就不知道这个请求是哪个用户发过来的.当然它知道是哪个客户端地址发过来的 ...
- SpringBoot整合Shiro+MD5+Salt+Redis实现认证和动态权限管理|前后端分离(下)----筑基后期
写在前面 在上一篇文章<SpringBoot整合Shiro+MD5+Salt+Redis实现认证和动态权限管理(上)----筑基中期>当中,我们初步实现了SpringBoot整合Shiro ...
- 前后端分离下的跨域CAS请求
最重要的两点: ajax请求跨域的时候,默认不会携带cookie. 请求分为普通请求(HttpRequest)和Ajax请求(XMLHttpRequest) 先屡一下跨域CAS认证的流程: 前端发起a ...
随机推荐
- 工作流--Activiti
一.工作流 1.工作流介绍 工作流(Workflow),就是通过计算机对业务流程自动化执行管理.它主要解决的是“使在多个参与者 之间按照某种预定义的规则自动进行传递文档.信息或任务的过程,从而实现某 ...
- java基本数据类型和引用数据类型的调用传递的区别
(1)基本数据类型:就是进行了值的传递把一份数据拷贝了之后传递过去 (2)引用数据类型:实际上也是进行了数据拷贝然后传过去,实际上也是值传递,只不过传递过去的值和原有的值指向了同一个对象 所以在调用的 ...
- Pandas 精简实例入门
目录 0. 案例引入 1. Pandas 主要数据结构 1.1 DataFrame 1.1.1 设置索引 1.1.2 重设索引 1.1.3 以某列为索引 1.2 MultiIndex 1.3 Seri ...
- 我国三大坐标系的区别(西安80、北京54、WGS-84)
1.北京54坐标系(BJZ54) 北京54坐标系为参心大地坐标系,大地上的一点可用经度L54.纬度M54和大地高H54定位,它是以克拉索夫斯基椭球为基础,经局部平差后产生的坐标系. 1954年北京坐标 ...
- ElasticSearch 倒排索引
倒排索引 倒排表以字或词为关键字进行索引,表中关键字所对应的记录表项记录了出现这个字或词的所有文档,一个表项就是一个字表段,它记录该文档的ID和字符在该文档中出现的位置情况. 由于每个字或词对应的文档 ...
- Array.forEach原理,仿造一个类似功能
Array.forEach原理,仿造一个类似功能 array.forEach // 设一个arr数组 let arr = [12,45,78,165,68,124]; let sum = 0; // ...
- Mybatis入门三
一.连接数据库的配置单独放在一个properties文件中 之前,我们是直接将数据库的连接配置信息写在了MyBatis的conf.xml文件中,如下: <?xml version="1 ...
- HBase Shell Get 操作常用小技巧
在工作中,有时候只是想简单看下HBase表某些关键指标的值,这个时候总不能现写Java代码去查看,以下几个小技巧你可能会经常用到. 1. 某行有许多列,只想获取指定2~3列的数据 hbase> ...
- [vijos1144]小胖守皇宫<树形dp>
题目链接:https://vijos.org/p/1144 woc我竟然A了,这道经典的树形dp或者说是树形dp的入门题我终于过了,虽然之前做过一些树形dp的题,但是这题开始还是一脸懵逼,dp方程如何 ...
- 3.Metasploit攻击流程及命令介绍
Metasploit 进阶第一讲 攻击流程及命令介绍 01.渗透测试过程环节(PTES) 1.前期交互阶段:与客户组织进行交互讨论,确定范围,目标等 2.情报搜集阶段:获取更多目标组织信 ...
