[CSS]CSS Position 详解
一. CSS position 属性介绍
CSS中position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型。有static,relative,absolute和fixed四种取值,默认是static。
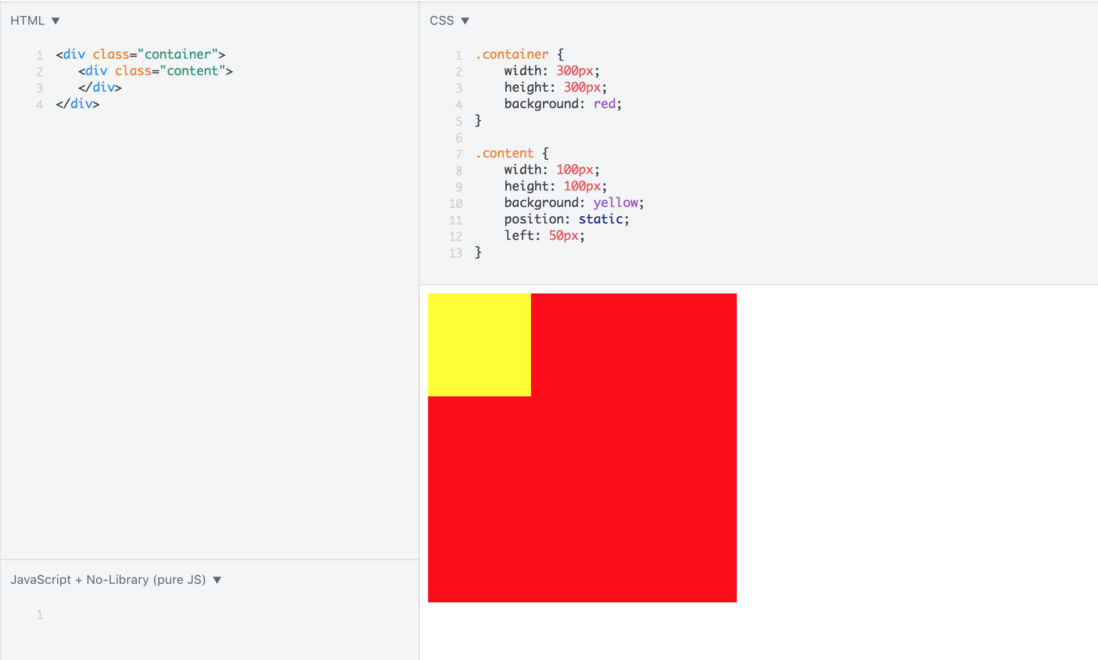
二. position: static
static:没有定位,元素出现在正常的文档流中,忽略left,right,top,bottom和z-index。
所以对元素position属性设定static时,left属性不起作用,但是元素出现在正常的流中。
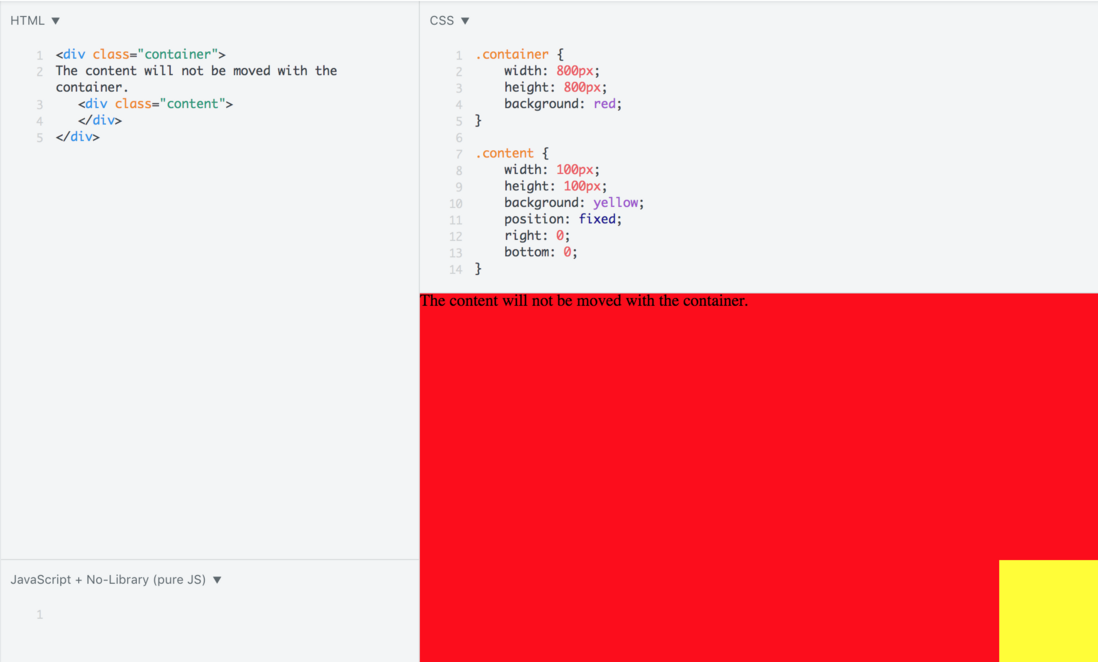
三. position: fixed
fixed:生成固定定位的元素,相对于浏览器窗口定位,即浏览器窗口滚动也不会影响元素位置,元素的位置与文档流无关,因此不占据空间,可能会和其他元素发生重叠。
窗口滚动不会影响content元素位置,content元素一直在contaniner元素的右下角。
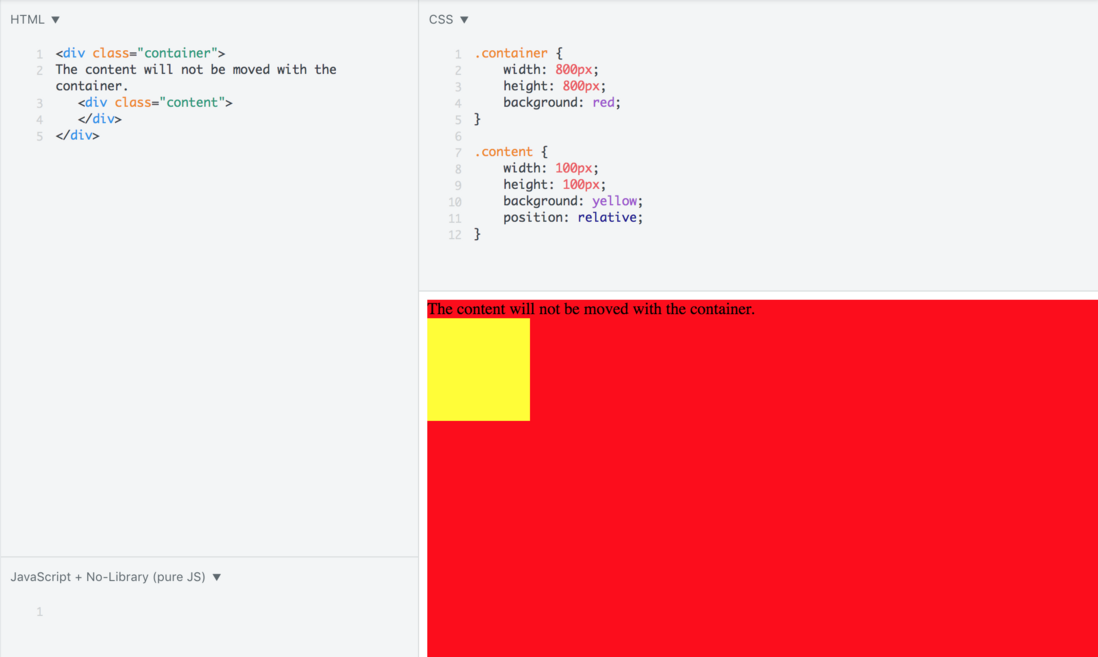
四. position: relative
reletive:元素相对其自己正常位置定位,元素在正常的文档流中。
没有设置left和top时的正常位置。
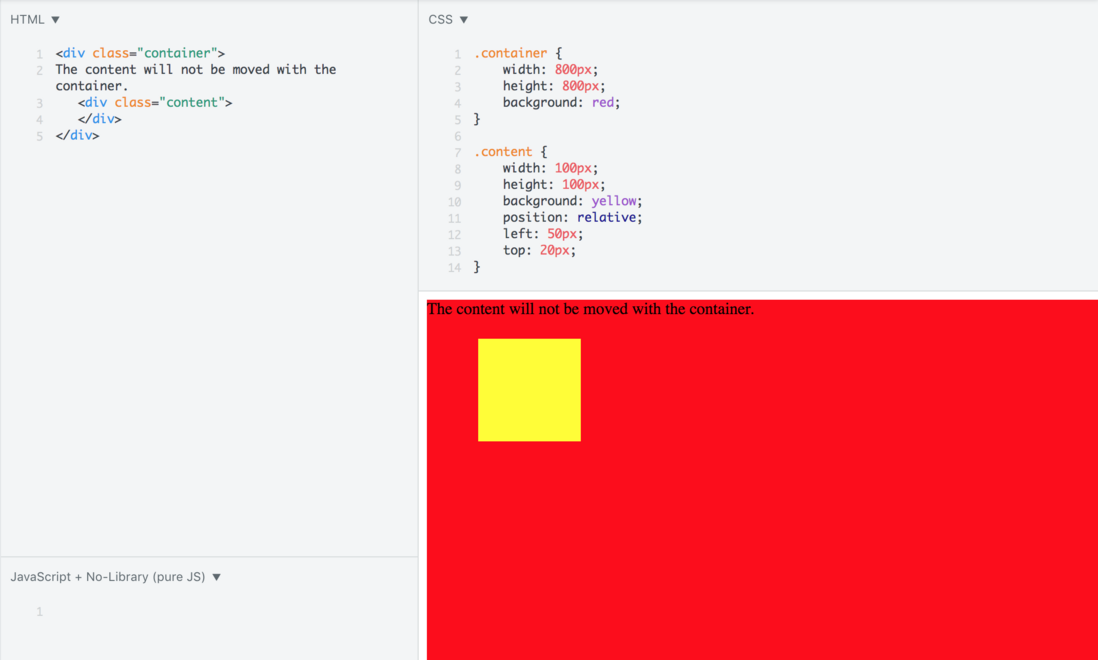
设置了left和top属性,元素位置移动,向右移动50px,向下移动20px。但是元素预留的空间保持正常流动,也就是不会对其他元素产生影响。
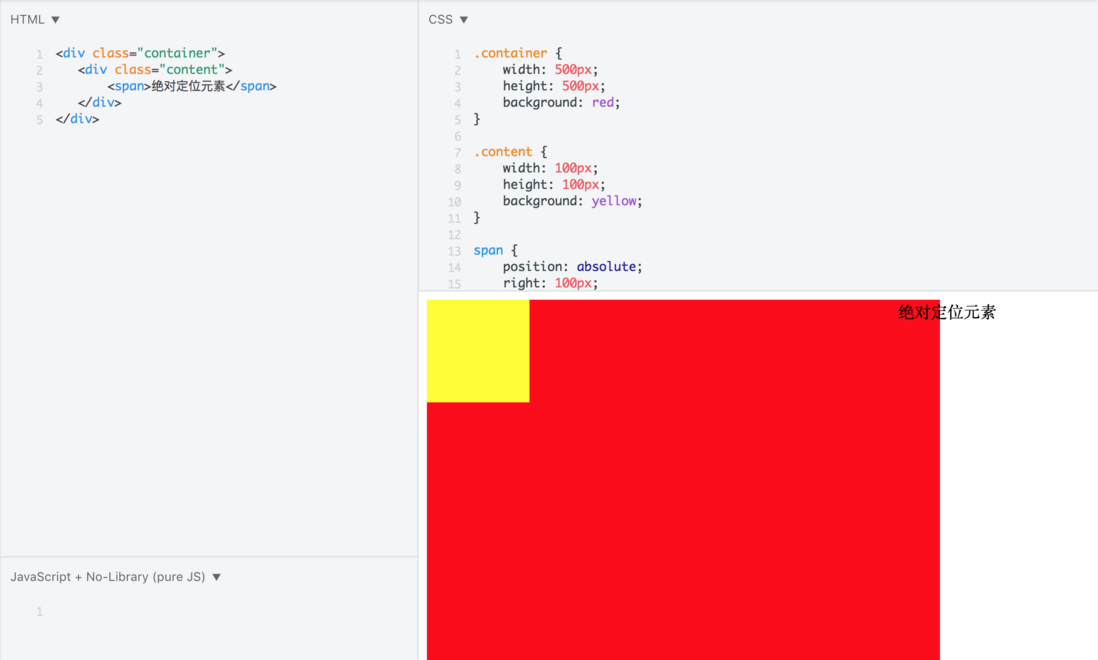
五. position: absolute
absolute:元素绝对定位,相对于static定位以外的第一个父元素,元素脱离文档流。
所以会找到static定位以外的第一个父元素,因为span的父元素content和container都没有设置position属性,默认为static,找到的第一个父元素就为html<body>,相对于<body>向左移动100px。
如果对content或container设置position属性为relative,absolute或fixed,span会相对于content或container来定位。
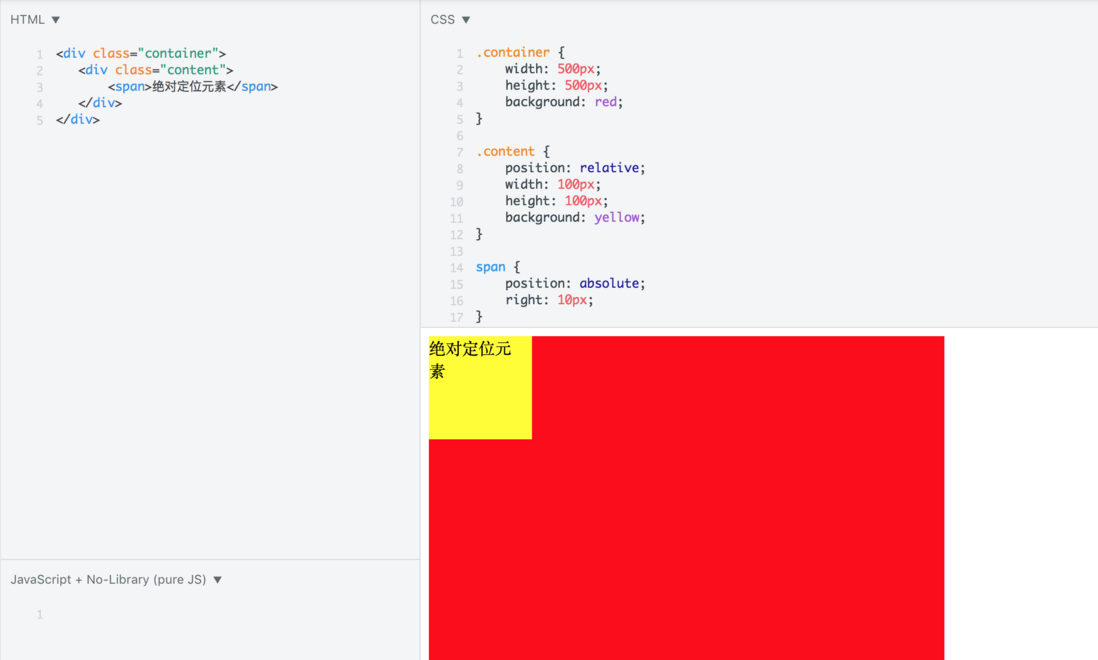
以下是三个例子,
span元素的第一个position属性不为static的父元素是content,所以相对于content向左移动10px。
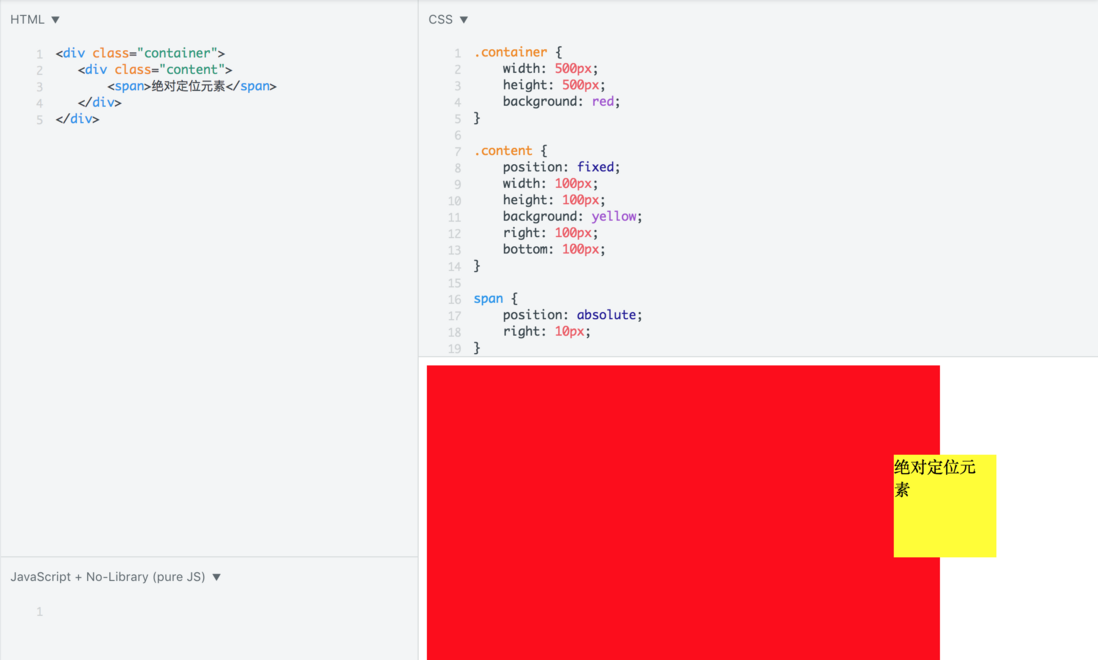
当content属性设置为fixed时,span元素相对于content向左移动10px。
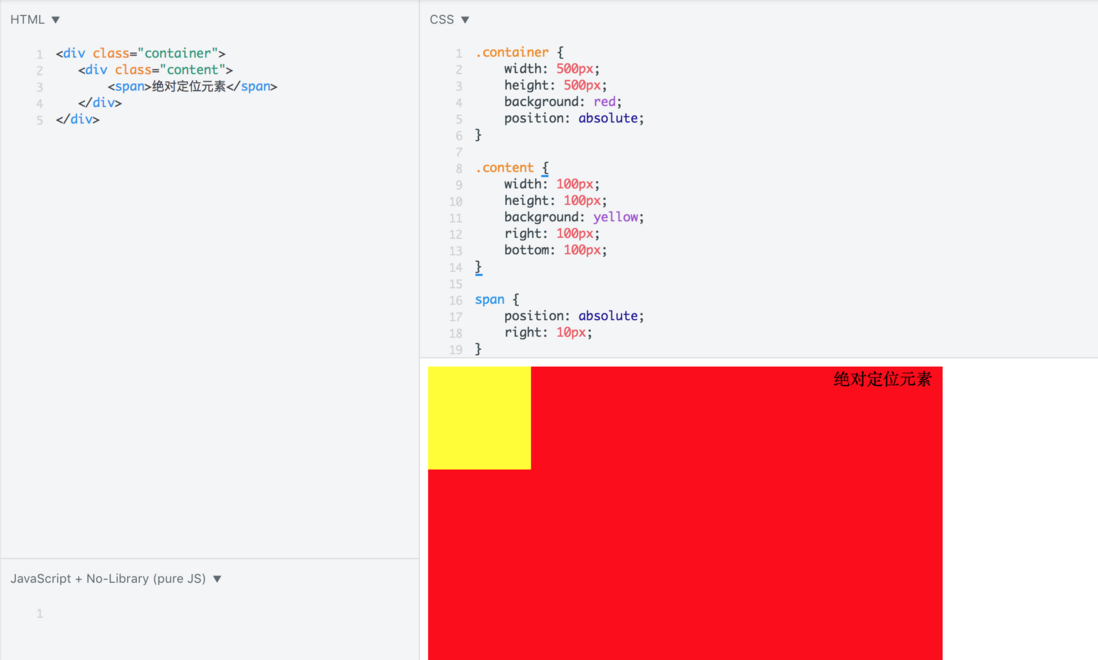
span元素第一个position属性不为static的父元素是container,所以相对于container向左移动10px。
六. 总结
position: static,元素出现在正常的流中,无法通过left,right,top和bottom设置元素定位。
position: fixed,元素脱离文档流,相对于浏览器窗口定位不变。
position: relative,元素出现在正常的流中,相对于其正常位置定位。
position: absolute,元素脱离文档流,相对于static以外的第一个父元素定位。
理解了position的属性,可以更好的设计页面和实现页面。
[CSS]CSS Position 详解的更多相关文章
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- CSS中position详解与常见应用实现
在web前台开发时候,我们必不可少的会用到postion属性进行布局定位.今天总结了一下position知识点,与常用功能与大家分享,欢迎大家交流指正. 首先我们对postion属性进行详解. 在CS ...
- CSS之Position详解
CSS的很多其他属性大多容易理解,比如字体,文本,背景等.有些CSS书籍也会对这些简单的属性进行大张旗鼓的介绍,而偏偏忽略了对一些难缠的属性讲解,有避重就轻的嫌疑.CSS中主要难以理解的属性包括盒型结 ...
- [TimLinux] CSS float和position详解
1.1. 定义 摘自w3school:float 属性定义元素在哪个方向浮动.以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动.浮动元素会生成一个块级框,而不论它 ...
- CSS绝对定位absolute详解
转:https://www.jianshu.com/p/a3da5e27d22b 之前介绍过CSS浮动float详解,本篇介绍的绝对定位absolute和浮动float有部分相似性.如果能理解 ...
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
- [转]CSS vertical-align属性详解 作者:黄映焜
CSS vertical-align属性详解 posted @ 2014-08-26 17:44 黄映焜 前言:关于vertical-align属性. 实践出真知. 垂直居中. 第二种用法. ...
- CSS定位属性Position详解
CSS中最常用的布局类属性,一个是Float(CSS浮动属性Float详解),另一个就是CSS定位属性Position. 1. position:static 所有元素的默认定位都是:position ...
- CSS定位之position详解(转载)
本文转载于xingoo的博文:http://www.cnblogs.com/xing901022/p/5193751.html position属性 在前端中,position是很常见的属性.通过这 ...
- CSS定位之position详解
position属性 在前端中,position是很常见的属性.通过这个属性可以调整dom元素在浏览器中显示的位置. 它有几个常用的属性: static 默认值.通常是在覆盖absolute或者rel ...
随机推荐
- 爱心Java for循环实现
public class x { public static void main(String[] args) { for (int i = 0, k = 0; i < 14; i++) { i ...
- Elasticsearch-URL查询实例解析
ES(elasticsearch),以下简称ES ES的查询有query.URL两种方式,而URL是比较简洁的一种,本文主要以实例探讨和总结URL的查询方式 1.语法 curl [ -s][ -g][ ...
- linux的进程和管道符(二)
回顾:进程管理:kill killall pkill问题:1.pkill -u root 禁止2.用户名不要用数字开头或者纯数字windows的用户名不要用中文3.pokit/etc/passwd 6 ...
- mysql查找json格式列的指定字段值
SELECT json_extract(字段名,'$.json结构') FROM 表名;如果json里有双引号,那这样取出来的数据也带双引号,要去掉就使用REPLACE函数 例如t_submit_an ...
- [LC] 139. Word Break
Given a non-empty string s and a dictionary wordDict containing a list of non-empty words, determine ...
- MOOC(7)- case依赖、读取json配置文件进行多个接口请求-xlrd操作excel(11)
xlrd操作excel # -*- coding: utf-8 -*- # @Time : 2020/2/12 9:14 # @File : do_excel_xlrd_11.py # @Author ...
- python&&Java&&jsp+servlet连接数据库报错收藏(sql server,mysql)
写在最前面:sql server和mysql 是不同的东西... 我在完成java连接数据库的时候把这俩当成一个东西,结果下的mysql的jar包. 但自己的sql是server.. 然后尝试用 py ...
- Cenos配置Android集成化环境, 最终Centos libc库版本过低放弃
To honour the JVM settings for this build a new JVM will be forked. Please consider using the daemon ...
- 喜欢B站的用户为何认同感超强?
前几天视频弹幕网站哔哩哔哩(以下简称"B站"),正式登陆纳斯达克,股票代码"BILI".当日其CEOC兼董事长陈睿在B站的账号上传了上市视频. 打开视频,满眼& ...
- vm文件的优点
vm文件的优点 相较于内容写在jsp 文件: 1.在网页上上浏览和下载的内容用的是同一套,也就是说只需要维护一套内容,页面上看到的和下载得到的是一致的. 2.版本控制较为简便, 实现了页面内容和jsp ...