almost最好的Vue + Typescript系列02 项目结构篇
基于vue-cli 3.x,配合typescript的环境构建的新vue项目,跟以前的结构相比,有了一些变化,下面我们来简单的了解一下
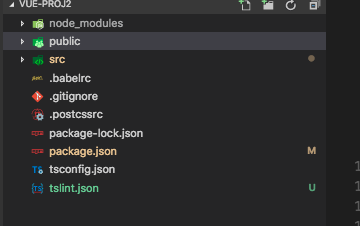
基本结构:
- node_modules: 项目中安装的依赖模块
- public: 主页文件index.html && favicon.icon(将以往单独在外部的index.html移到了public文件夹下),index.html我们可以像平时普通的html文件一样引入文件(css,js)和书写基本信息,添加meta标签等。
- src: 源码文件夹,基本上我们的业务逻辑文件都应该放在这里
- package.json: 定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境
- package-lock.json: 当 node_modules 或 package.json 发生变化时自动生成的文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。 可参考: npm install 生成的package-lock.json是什么文件?有什么用?
- tsconfig.json: 指定了用来编译这个项目的根文件和编译选项 可参考: tsconfig.json
- tslint.json: ts语言的语法检查,具体的操作和配置参数可参考我的另外一篇文章:almost最好的Vue + Typescript系列01 环境搭建篇
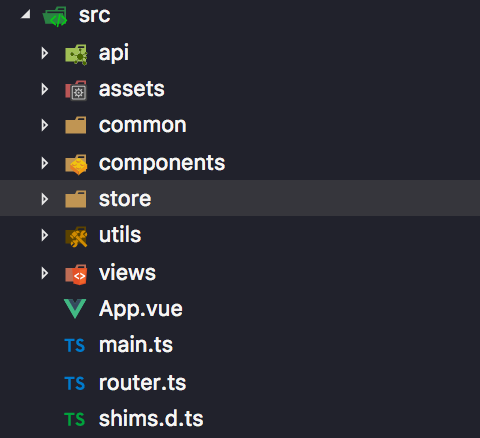
src文件,详细目录结构:
在这里我根据平时项目经验,整理了一个分类比较合理的目录 ↓
- api: 根据项目业务不同的模块进行分类,封装业务接口,如:
- assets: 静态文件资源,通常我们用来存放一些公共的css,images,以文件夹区分:
- common: 我们习惯放一些公共的ts文件,如封装好的网络请求
- utils: 这个就比较熟悉了,存放一些小的工具文件
- store: vuex状态管理工具的相关文件
views && components: 这里就涉及到木偶组件和智能组件(后续详解,也可先阅读其他资料)
- views: 智能组件
- components: 木偶组件- app.vue: App.vue组件,整个项目的最外层组件,包含三个部分,一个是模板(html),一个是script,一个是样式(css)
- main.ts: 入口文件,可以引入一些插件或静态资源的包,当然引入之前要先安装了该插件
- router.ts: 路由配置文件
该篇主要介绍了下基于vue-cli 3.x 的项目结构,怎么使项目看起来更加的合理和规范,下一篇将聊聊关于网络接口的请求封装
almost最好的Vue + Typescript系列02 项目结构篇的更多相关文章
- Vue.js系列之项目搭建
项目搭建具体步骤如下: 1.安装node (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装cnpm镜像 (node自带安装了npm ...
- Vue.js系列之项目结构说明
转:https://www.jb51.net/article/111658.htm 前言 在上一篇项目搭建文章中,我们已经下载安装了node环境以及vue-cli,并且已经成功构建了一个vue-cli ...
- Vue.js系列之项目搭建(1)
项目搭建具体步骤如下: 1.安装node 到官网下载安装,我这里是win7系统. (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装 ...
- Vue.js系列之项目搭建(vue2.0 + vue-cli + webpack )
1.安装node node.js环境(npm包管理器) cnpm npm的淘宝镜像 从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装).安装完成之后,打开命令 ...
- Vue实战Vue-cli项目构建(Vue+webpack系列之一)
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起--vue-cli. 由于是Vue+webpack这里就不赘述git那些东西,默 ...
- vue + typescript 项目起手式
https://segmentfault.com/a/1190000011744210 2017-10-27 发布 vue + typescript 项目起手式 javascript vue.js t ...
- 使用Vue-cli3搭建Vue+TypeScript项目
一,创建项目 使用 npm 安装 vue-cli 3 和typescript npm i -g @vue/cli typescript 使用vue create命令快速搭建新项目的脚手架 vue cr ...
- [eShopOnContainers 学习系列] - 02 - vs 2017 开发环境配置
[eShopOnContainers 学习系列] - 02 - vs 2017 开发环境配置 https://github.com/dotnet-architecture/eShopOnContain ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
随机推荐
- Linux基础篇三:文件系统
/bin 实际上是 /usr/bin /sbin 实际上是 /usr/sbin /usr/bin 里面的命令其实是依赖 /lib64 或者 /lib32 ldd /us ...
- 37)PHP,获取数据库值并在html中显示(晋级2)
下面的是上一个的改进版,我知道为啥我的那个有问题了,因为我的__construct()这个函数的里面的那个变量名字搞错了,哎,这是经常犯得毛病,傻了吧唧,气死我了. 之前的那个变量的代码样子: cla ...
- 扩展 ajaxupload.js ,支持客户端判断上传文件的大小
onSubmit: function(file, extension){}, 修改为 onSubmit: function(file, extension, size){}, if (! (setti ...
- 动态添加checkbox
<!--动态添加 checkbox--> <script type="text/javascript"> var data = new Array(); & ...
- 吴裕雄--天生自然python学习笔记:python处理word文档
Office 文件是我们日常工作生活中都经常用到的文件格 式,其中以 Word 格式的文件最为常用 . Python 可通过 Win32com 纽件对 Micro so位 Office 文件 进行存取 ...
- 吴裕雄--天生自然 Hadoop大数据分布式处理:关闭CenterOS 7防火墙
使用命令:systemctl status firewalld.service 查看防火墙状态 执行后可以看到绿色字样标注的“active(running)”,说明防火墙是开启状态 使用命令:syst ...
- ML modeling process
一.数据读取Load Data 二.数据分析EDA 三.数据预处理 四.特征工程Feature engineering 五.modeling & Tuning 六.Result 七.other ...
- MySQL5.7.x安装教程(tar.gz)
博主本人平和谦逊,热爱学习,读者阅读过程中发现错误的地方,请帮忙指出,感激不尽 二.MySQL安装(tar.gz) 1.系统环境设置 1.1清空系统mysql 安装mysql之前需要将系统自带的my ...
- python3下scrapy爬虫(第十一卷:scrapy数据存储进mongodb)
说起python爬虫数据存储就不得不说到mongodb,现在我们来试一下scrapy操作mongodb 首先开启mongodb mongod --dbpath=D:\mongodb\db 开启服务后就 ...
- 查找openssl内存泄漏(代码)
#include <stdio.h> #include <string.h> #include <openssl/bio.h> #include <opens ...