CSS - 布局流程
一、为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
“版心”(可视区) 是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px、1000px、1200px等。
1、确定页面的版心(可视区)。例如mi.com的 .container
2、分析页面中的行模块,以及每个行模块中的列模块。
3、制作HTML结构 。
4、CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块
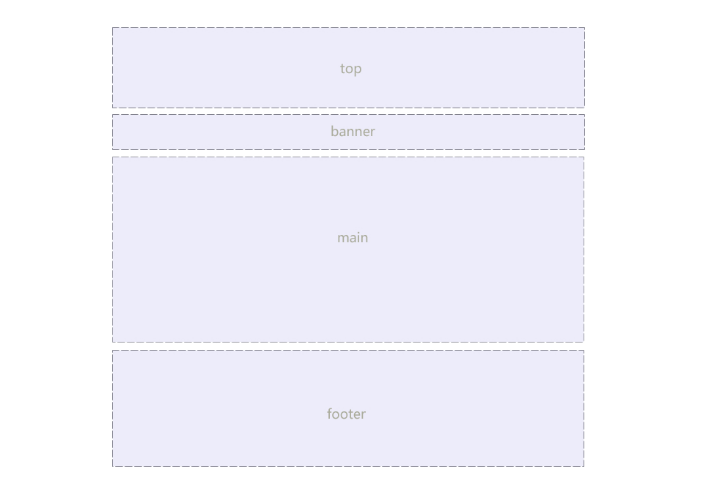
二、 一列固定宽度且居中
最普通的,最常用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
/* 版心为900px */
width: 900px;
background-color: #eee;
border: 1px dashed #ccc;
margin: 0 auto;
}
.top {
height: 80px;
}
.banner {
height: 120px;
/*margin: 0 auto;*/
margin: 5px auto;
}
.main {
height: 500px;
}
.footer {
height: 100px;
/*margin: 0 auto;
margin-top:5px;*/
margin: 5px auto 0;
}
</style>
</head>
<body>
<div class="top box">top</div>
<div class="banner box">banner</div>
<div class="main box"></div>
<div class="footer box"></div>
</body>
</html>
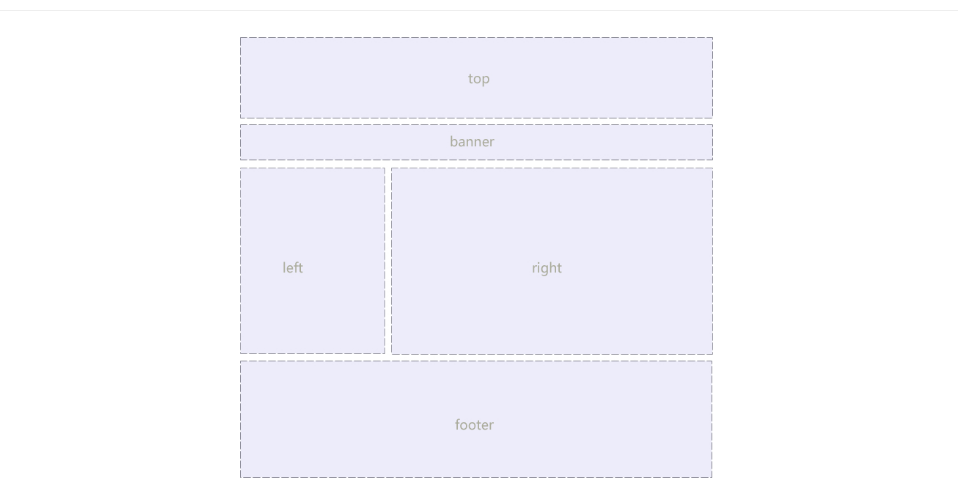
三、 两列左窄右宽型
通过float解决div.main里的div.left和div.right的布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.top {
width: 900px;
height: 80px;
background-color: pink;
margin: 0 auto;
}
.banner {
width: 900px;
height: 150px;
background-color: purple;
margin: 0 auto;
}
.main {
width: 900px;
height: 500px;
background-color: skyblue;
margin: 0 auto;
}
.left {
width: 288px;
height: 500px;
background-color: yellow;
float: left;
border: 1px solid red;
}
.right {
width: 600px;
height: 500px;
background-color: deeppink;
float: right;
}
.footer {
width: 900px;
height: 120px;
background-color: black;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="banner"></div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer"></div>
</body>
</html>
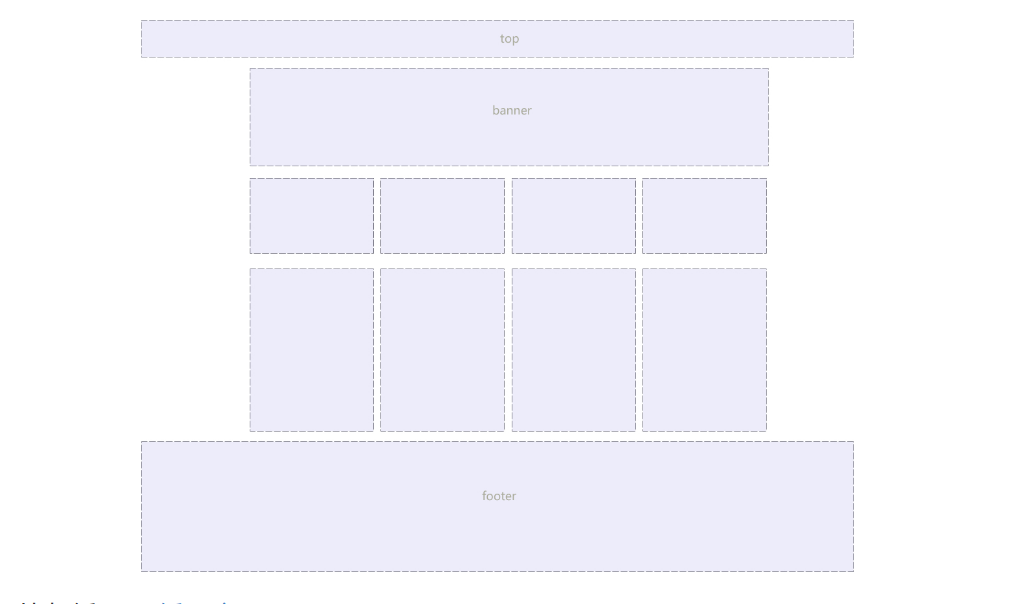
四、 通栏(Banner)平均分布型
例如锤子官网
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 80px;
background-color: pink;
}
.top-inner {
width: 900px;
height: 80px;
/*background-color: #ababab;*/
margin: 0 auto;
}
.banner {
width: 900px;
height: 150px;
/*background-color: purple;*/
margin: 0 auto;
}
.banner li {
float: left;
width: 217px;
height: 150px;
margin-right: 10px;
}
.one {
background-color: purple;
}
.two {
background-color: indianred;
}
.three {
background-color: darkgoldenrod;
}
/* 只写.four的话优先级不够,magrin-right:0不生效*/
.banner .four {
background-color: green;
margin-right: 0;
float: right;
}
.main {
width: 900px;
height: 500px;
background-color: skyblue;
margin: 0 auto;
}
.left {
width: 288px;
height: 500px;
background-color: yellow;
float: left;
border: 1px solid red;
}
.right {
width: 600px;
height: 500px;
background-color: deeppink;
float: right;
}
.footer {
width: 900px;
height: 120px;
background-color: black;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="top">
<div class="top-inner">123</div>
</div>
<div class="banner">
<ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li class="four">4</li>
</ul>
</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer"></div>
</body>
</html>
CSS - 布局流程的更多相关文章
- CSS布局总结及实际应用中产生的问题
布局初步 所谓布局,其实是指的将网页内容以一定的方式放到合适的位置上去. 布局的基本步骤: 1, 将“当前版面”以视觉上界限明显的方式进行划分若干个区块,划分只用两种方式: a) 上下结构:此时,只要 ...
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- DIV+CSS布局中主要CSS属性介绍
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能 ...
- CSS 布局
近日开发中,总感觉页面布局方面力不从心.以前也曾学过这方面的内容,但是不够系统,因此我打算整理一下. 在web 页面中一般有 table 和 css+div 两种布局方式. 其中css+div 又分为 ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- html学习第三天—— 第12章——css布局模型
清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上,又不同于我们常说的 ...
- CSS篇之DIV+CSS布局
<div></div> div与其他标签一样,也是一个XHTML所支持的标签. div是XHTML中指定的,远门用于布局设计的容器标记. 简单的CSS布局 头部 内容 页脚 & ...
- CSS 布局口诀
body { font-family: Segoe UI,"Microsoft YaHei", Georgia,Helvetica,Arial,sans-serif,宋体, PMi ...
随机推荐
- vue 实现简单的富文本编辑
安装:npm install vue-quill-editor --save 安装Vue-Quill-Editor需要依赖: npm install quill --save 在入口文件main.js ...
- CentOS安装MySQL的步骤
1.下载 Mysql yum包 http://dev.mysql.com/doc/mysql-yum-repo-quick-guide/en/ 下载到本地再上传到服务器,或者使用wget 直接下载 w ...
- 【C语言】(数组方式)求n名同学的平均成绩
原理就不说了 代码: #include <stdio.h> int main() { ], sum = ; int i; printf("请输入5名童鞋的成绩:\n") ...
- jquery-1.10.2_d88366fd.js和jquery-3.1.0.min.js 在用touch事件时候, event.changedTouches[0]报错的问题。
1.animation动画:(注意如果这个动画是一开始就执行的,在pc端就要用px,在手机端用rem,如果在pc端展示页面,但用的是rem为单位,这时候动画一开始就执行,因为根字体大小还没准备好,动画 ...
- web渗透(转)
某天比较无聊,听一个朋友推荐httpscan这款工具,于是就下载下来试试. 首先对某学校网段开始进行测试. 1 python httpscan.py **.**.**.0/24 测试时发现有个比较 ...
- Edge Beta Android版更新已启用新图标
导读 微软Edge Beta Android版更新已启用新图标设计 IT之家消息 适用于Android的Microsoft Edge Beta已于近日获得更新,最显著的特征就是使用了新图标设计.该图标 ...
- 中国电信与小米成立5G联合创新实验室
导读 中国电信与小米成立5G联合创新实验室 近日,在中国电信战略与创新研究院,小米与中国电信共同发起的5G联合创新实验室正式揭牌成立.双方将充分发挥技术.网络.产品和生态的优势,围绕“5G+AIoT” ...
- 迭代器对象numpy.nditer在数组上进行迭代——修改数组的值
nditer对象有另一个可选参数op_flags,默认情况下,nditer将视待迭代遍历的数组为只读对象(read-only),为了在遍历数组的同时,实现对数组元素值得修改,必须指定op_flags= ...
- ApacheBench(ab)压力测试工具
服务器负载太大而影响程序效率也是很常见的,Apache服务器自带有一个叫AB(ApacheBench)的工具,可以对服务器进行负载测试 基本用法: ab -n 全部请求数 -c 并发数测试url 注 ...
- 利用 Jenkins 持续集成 iOS 项目,搭建自动化打包环境
---恢复内容开始--- jenkins是一个广泛用于持续构建的可视化web工具,持续构建即各种项目的”自动化”编译.打包.分发部署.jenkins可以很好的支持各种语言(比如:Java, c#, P ...