layui菜单点击刷新,自适应
最近在项目上用layui框架后台iframe版,遇到的一些问题分享:
1.项目的左侧菜单点击对应的子菜单能自动刷新问题。
2.除了在左侧有菜单,还需要在右侧需要一个菜单(跳转到新页面),并且能够伸缩自适应。
基于以上两个点:先简单的画个草图(场景)

直接用layui的模板是不符合项目需求的。现在先回答第一个问题的处理:
之前在网上看到对于左侧菜单刷新问题都是不符合:
eg:layui的底层js,一般就是admin.js里面找到tabChange方法去处理,试了没找到,直接跳过。百度上可以自行查找很多,这里就不一 一说明。以下只是针对自己在项目上遇到的问题处理方案
用到的layui.js版本:layui-v2.4.3 。
1.对于刷新问题,可以在对应的官方文档中找到:利用element.on()可以监听导航事件,在callback中处理自己相关的业务既可。
2.需要在右侧添加一个菜单,开始的思路:直接给主体内容和右侧菜单赋予一定比例的百分比,通过js去控制切换,尝试后左右两侧点击操作后不能自适应屏幕,不行在换一思路,不服就干。继续干,,,,
查找后还是无果,咋办呢,项目需要,不另想办法处理是不行的啦。。。。。。
最后只能是出大招了。。。。。。。!!!!!!!!!
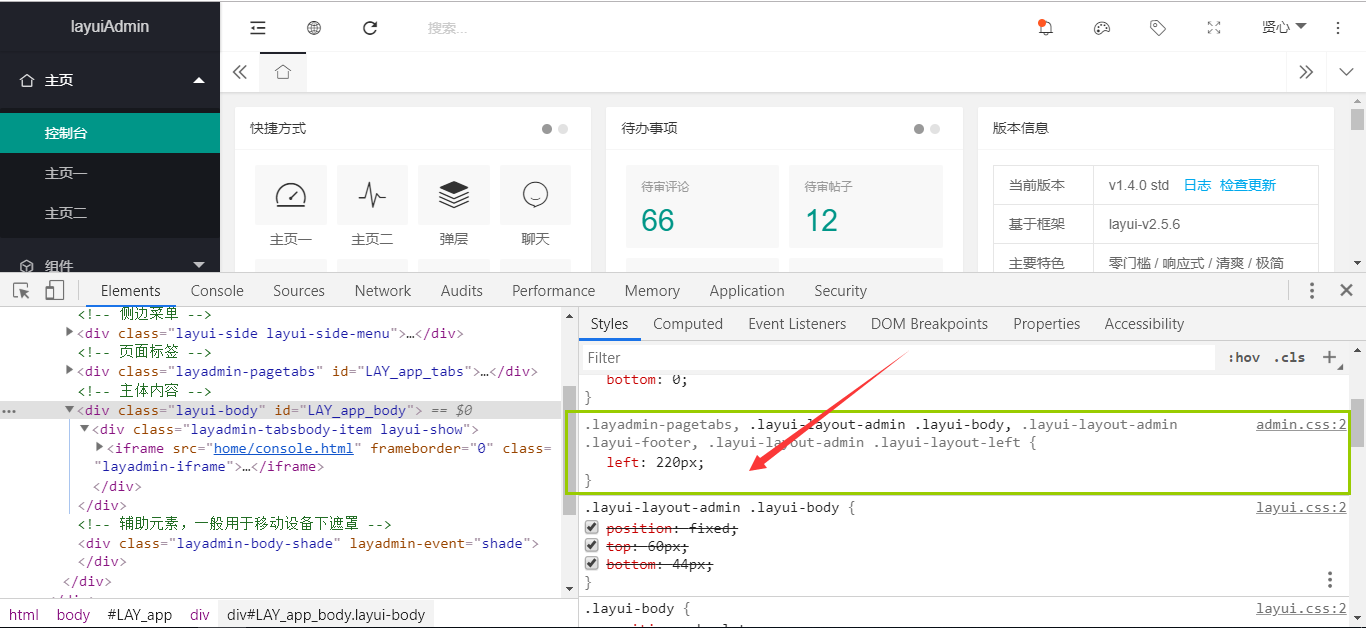
请看官方的demo是这样的

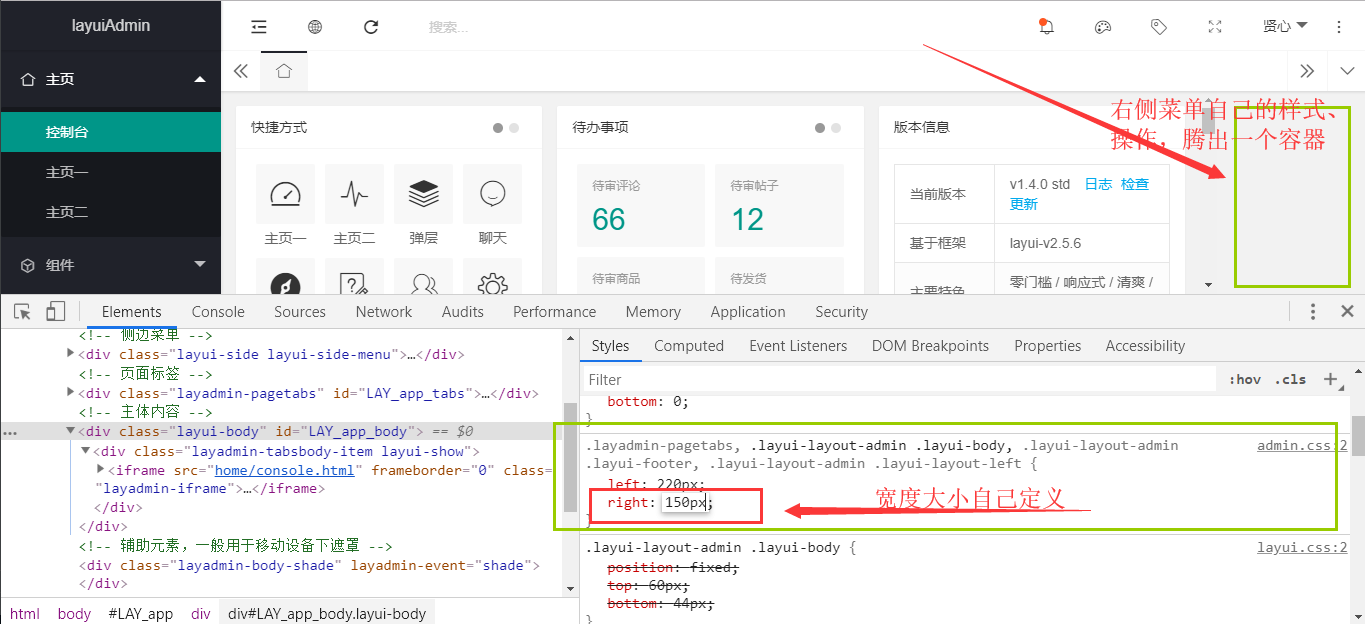
我稍作修改,就可以自适应啦

在右侧菜单你可能需要做一个伸缩的功能,可能会遇到一个坑:layui 中点击切换伸缩,有时候会无效的问题。
无效问题:
//使用此点击事件失效
$(".类名").on('click', function() {
alert('响应点击事件');
});
//将指定的事件绑定在document上,而新产生的元素如果符合指定的元素,那就触发此事件
右侧菜单的其他就不贴出,贴出点击例子:
@
@
@
layui菜单点击刷新,自适应的更多相关文章
- Maven问题总结:Eclipse中项目右键菜单中点击Maven->Update Projects时JDK被重置
Eclipse中在项目右键菜单点击->Maven->Update Projects时,JDK总是切回 1.5 如果没有在Maven中配置过JDK版本,只是在Eclipse中项目的Prope ...
- jQuery实现菜单点击隐藏(上下左右)
canrun <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- 利用onekeyup即可实现验证码的点击刷新功能
显示验证码 首先在Home/Controller下创建一个公共控制器PublicController 1 <php2 namespace Home\Controller;3 4 use Thin ...
- J2EE如何生成验证码图片和点击刷新验证码
验证码图片生成步骤 创建BufferedImage对象. 获取BufferedImage的画笔,即调用getGraphics()方法获取Graphics对象. 调用Graphics对象的setColo ...
- ThinkPHP 实现验证码渲染、校验、点击刷新
一.在控制器中写方法,生成验证码,代码如下: /** * 验证码生成 * expire 验证码的有效期(秒) * useImgBg 是否使用背景图片 默认为false * fontSize 验证码字体 ...
- Thinkphp5 captcha扩展包安装,验证码验证以及点击刷新
首先下载 captcha扩展包,↓ 下载附件,解压到vendor目录下: 然后进入application/config.php添加配置信息: //验证码 'captcha' => ...
- Thinkphp 验证码点击刷新解决办法
HTML代码如下: <span> <input type="text" name="code" placeholder="验证码&q ...
- [oldboy-django][2深入django]点击刷新验证码
# 点击更新验证码,只要重新在发送一个请求即可 <img src="/check_code/" onclick="updateCode(this);" w ...
- thinkphp3.2 验证码生成和点击刷新验证码
生成验证码的时候: public function verify_c(){ $Verify = new \Think\Verify(); $Verify->fontSize = 18; $Ver ...
随机推荐
- Asp.Net Core 3.1 的启动过程5
前言 本文主要讲的是Asp.Net Core的启动过程,帮助大家掌握应用程序的关键配置点. 1.创建项目 1.1.用Visual Studio 2019 创建WebApi项目. 这里面可以看到有两个关 ...
- &和&&,|和||的用法
表达式一$a && $b ,表达式二$a & $b 1.相同点:两个表达式都是当$a.$b都为true时,表达式为真.两种运算符对此表达式结果没有影响. 2.不同点:表达式$a ...
- Selenium常见报错问题(2)- 解决和分析StaleElementReferenceException异常
如果你在跑selenium脚本时,需要某些异常不知道怎么解决时,可以看看这一系列的文章,看看有没有你需要的答案 https://www.cnblogs.com/poloyy/category/1749 ...
- Git (一)预设环境和免密登录
背景 一直用的svn,这段时间换了之后才发现git的强大功能.缺点就是可能上手比较难一点. 接下来就带你Git入门 Git是什么? Git是目前世界上最先进的分布式版本控制系统 Git有什么特点?好用 ...
- c++ 更新 performance counter 数据,错误码 87
ERROR_INVALID_PARAMETER 87 (0x57) The parameter is incorrect. 很可能是该送 ULONG 的送了 ULONGLONG,vise versa
- Codeforces Round #632 (Div. 2) 题解
空山新雨后,天气晚来秋. 明月松间照,清泉石上流. 竹喧归浣女,莲动下渔舟. 随意春芳歇,王孙自可留.--王维 A. Little Artem 网址:https://codeforces.com/co ...
- CCS进阶——div的宽度和高度是由什么决定的?
核心知识 文档流/普通流(Normal Flow) 内联元素的宽高(高度是由行高决定的,宽度=内容+border+marging+padding) 块级元素的宽高(高度是内部文档流元素的高度总和,宽度 ...
- Java Web:jstl处理字符串
用法:${fn:methodName(args....)} 在使用这些函数之前必须在JSP中引入标准函数的声明<%@ taglib prefix="fn" uri=" ...
- 小猪的Python学习之旅 —— 16.再尝Python数据分析:采集拉勾网数据分析Android就业行情...
一句话概括本文: 爬取拉钩Android职位相关数据,利用numpy,pandas和matplotlib对招人公司 情况和招聘要求进行数据分析. 引言: 在写完上一篇<浅尝Python数据分析: ...
- Java pdf转高清图片
为什么80%的码农都做不了架构师?>>> package com.hyb.kai.web.controller; import java.awt.image.BufferedIm ...
