React组件proptypes, ref
一、使用props.children访问嵌套数据
import React from 'react';
class Button extends React.Component {
render () {
return (
<Element>I <Like /> React</Element>
)
}
}
const Element = (props) =>
<button>{ props.children }</button>
class Like extends React.Component {
render () {
return (
<span> ♥ </span>
)
}
}
export default Button;
通过props.children不仅拿到了自身的文本,而且拿到了<Like>中的内容。
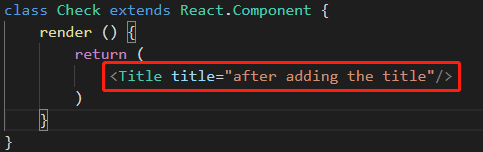
二、自定义propTypes验证子组件props
import React from 'react';
class Check extends React.Component {
render () {
return (
<Title />
)
}
}
const Title = (props) =>
<h2>the Title: { props.title }</h2>
Title.propTypes = {
title(props, propName,component) {
// 验证是否为空
if (!(propName in props)) {
return new Error(`missing ${propName}`)
}
// 验证属性值的长度
if (props[propName].length < 6) {
return new Error(`the ${propName} is too short.`)
}
}
}
export default Check

对代码做如下修改:

即可消除报错信息。
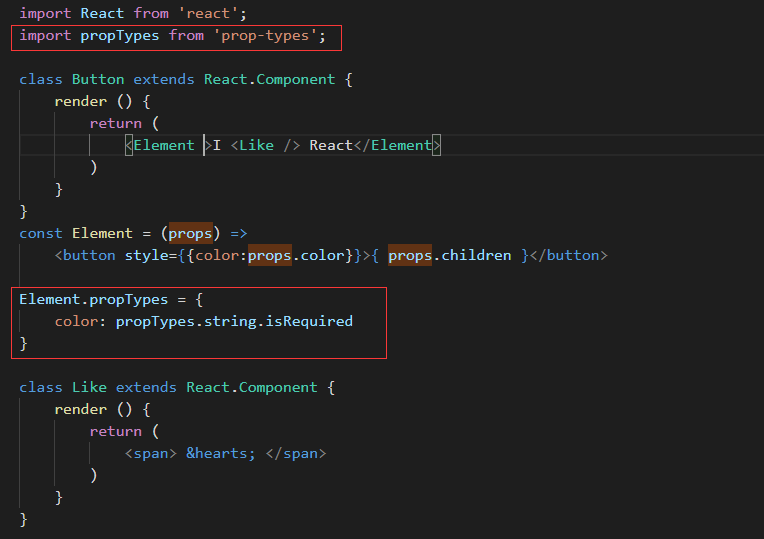
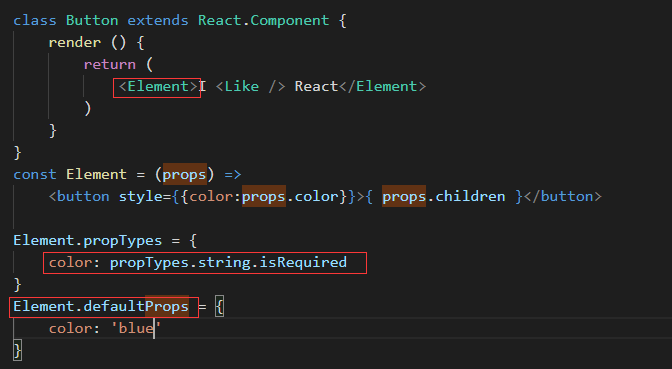
2. 类型校验

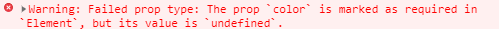
上述代码运行后会报错

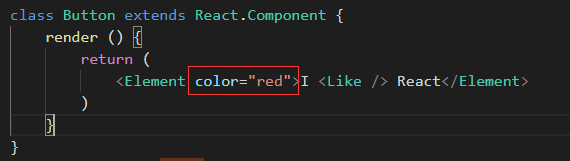
代码修改:

报错消失。
如果是类声明组件,使用下面的代码进行验证:
class Element extends React.Component {
const propTypes = {
color: PropTypes.String.isRequired
}
//........
}
四、默认props值 defaultProps

上述代码不会产生报错,因为设置了defaultProps.
五、ref获取特定组件的引用
下面定义了两个span,想要分别对应两个不同的<input />标签中的内容。
import React from 'react';
import ReactDOM from 'react-dom' class Twins extends React.Component {
constructor () {
super();
this.state = {
a: '',
b: ''
}
}
update (e) {
this.setState({
a: ReactDOM.findDOMNode(this.a).value,
b: ReactDOM.findDOMNode(this.b).value
})
} render () {
return (
<div>
<Input
ref={component => this.a = component}
update={this.update.bind(this)} />
<span>{this.state.a}</span>
<hr></hr>
<Input
ref={component => this.b = component}
update={this.update.bind(this)} />
<span>{this.state.b}</span>
</div>
)
}
} class Input extends React.Component {
render () {
return (
<input type='text' onChange={this.props.update} />
)
}
}
export default Twins
注意:这里Input一定要以class形式定义。
方法二:constructor中声明容器对象
this.myRef = React.createRef();
将其赋给特定对象。由于react自身的机制,接受ref的组件会把自己添加到容器中。
<AddForm ref={this.myRef} />
通过this.myRef.current即可获取特定子组件中的属性。
React组件proptypes, ref的更多相关文章
- React组件属性部类(propTypes)校验
React组件属性类型(propTypes)校验 Prop 验证 随着应用不断变大,保证组件被正确使用变得非常有用.为此我们引入propTypes.React.PropTypes 提供很多验证器 (v ...
- React组件的防呆机制(propTypes)
Prop验证 随着应用不断变大,为了保证组件被正确使用变得越来越重要.为此我们引入propsTypes.React.PropTypes提供很多验证器(valodator)来验证传入的数据的有效性.当向 ...
- React Native中ref的用法(通过组件的ref属性,来获取真实的组件)
ref是什么? ref是组件的特殊属性,组件被渲染后,指向组件的一个引用.可以通过组件的ref属性,来获取真实的组件.因为,组件并不是真正的DOM节点,而是存在于内存中的一种数据结构,称为虚拟的DOM ...
- React函数式组件使用Ref
目录: 简介 useRef forwardRef useImperativeHandle 回调Ref 简介 大家都知道React中的ref属性可以帮助我们获取子组件的实例或者Dom对象,进而对子组件进 ...
- React 函数式组件的 Ref 和子组件访问(useImperativeHandle)
引入:如何调用函数式组件内部的方法 对于 React 中需要强制修改子组件的情况,React 提供了 Refs 这种解决办法,使得我们可以操作底层 DOM 元素或者自定的 class 组件实例.除此之 ...
- 深入React组件生命周期
上篇博文使用React开发的一些注意要点对React开发的一些重点进行了简单的罗列总结,虽然也提到了React生命周期,但只略微小结,在此单独写篇React生命周期的总结. 在组件的整个生命周期中,随 ...
- React组件设计
React组件设计 组件分类 展示组件和容器组件 展示组件 容器组件 关注事物的展示 关注事物如何工作 可能包含展示和容器组件,并且一般会有DOM标签和css样式 可能包含展示和容器组件,并且不会有D ...
- React 组件间通信介绍
React 组件间通信方式简介 React 组件间通信主要分为以下四种情况: 父组件向子组件通信 子组件向父组件通信 跨级组件之间通信 非嵌套组件间通信 下面对这四种情况分别进行介绍: 父组件向子 ...
- react组件开发规范总结
开发react也有一段时间了,一开始的随手写,生命周期乱用,无状态组件的不熟悉.现在逐渐规范一下,从网上各个地方copy过来,整理出一份文档.可能不全,后续还得多提炼总结和完善. 一.组件内方法书写, ...
随机推荐
- sqlliab7-8
less-7 https://www.jianshu.com/p/20d1282e6e1d ?id=0')) union select 1,'2','<?php @eval($_POST[&qu ...
- php header() 常用content-type
//定义编码 header( 'Content-Type:text/html;charset=utf-8 '); //Atom header('Content-type: application/at ...
- 2019-2020-1 20199308《Linux内核原理与分析》第五周作业
<Linux内核分析> 第四章 系统调用的三层机制(上) 4.1 用户态.内核态和中断 与系统调用打交道的方式是通过库函数的方式 用户态与内核态的区分 内核态:高的执行级别下,代码可以执行 ...
- Inno Setup 升级时不再询问用户安装路径
UsePreviousAppDir Description: When this directive is yes, the default, at startup Setup will look i ...
- Taro 2.2 全面插件化,支持拓展和定制个性化功能
自 2.2 开始,Taro 引入了插件化机制,允许开发者通过编写插件的方式来为 Taro 拓展更多功能或者为自身业务定制个性化功能,欢迎大家进行尝试,共同讨论~ 当前版本 2.2.1 官方插件 Tar ...
- java 8中构建无限的stream
目录 简介 基本使用 自定义类型 总结 java 8中构建无限的stream 简介 在java中,我们可以将特定的集合转换成为stream,那么在有些情况下,比如测试环境中,我们需要构造一定数量元素的 ...
- 怎么break java8 stream的foreach
目录 简介 使用Spliterator 自定义forEach方法 总结 怎么break java8 stream的foreach 简介 我们通常需要在java stream中遍历处理里面的数据,其中f ...
- java中的Atomic类
文章目录 问题背景 Lock 使用Atomic java中的Atomic类 问题背景 在多线程环境中,我们最常遇到的问题就是变量的值进行同步.因为变量需要在多线程中进行共享,所以我们必须需要采用一定的 ...
- JavaScript面向对象的作用域链(转载)
JavaScript的作用域一直以来是前端开发中比较难以理解的知识点,对于JavaScript的作用域主要记住几句话,走遍天下都不怕... 一.“JavaScript中无块级作用域” 在Java或C# ...
- 使用CXF开发Web Service服务
1.使用CXF开发Web Service服务端 1.1 开发一个Web Service业务接口,该接口要用@WebService修饰 (1)创建一个Java项目MyServer (2)在MyServe ...
