jQuery中的查找节点、创建节点、插入节点、删除节点、替换节点、复制节点操作方法
jQuery操作节点我们可以分六点来讲,查找节点、创建节点、插入节点、删除节点、替换节点、复制节点。
一、查找节点
text() - 设置或返回所选元素的文本内容 ,html() - 设置或返回所选元素的内容(包括 HTML 标记),val() - 设置或返回表单字段的值(value值),attr() 方法用于获取属性值
二、创建节点
工厂函数 $() 可以用于创建或获取节点。
1. 我们以前经常用 $(selector) 就是通过选择器获取节点
2. $(element):把DOM节点转化成jQuery节点
3. $(html):使用HTML字符串创建jQuery节点
$("li");//得到li对象
var $newNode=$("<li></li>");//创建一个li对象
var $newNode2=$("<li title='last'>北我是一个列表</li>");//创建含文本与属性<li>元素节点
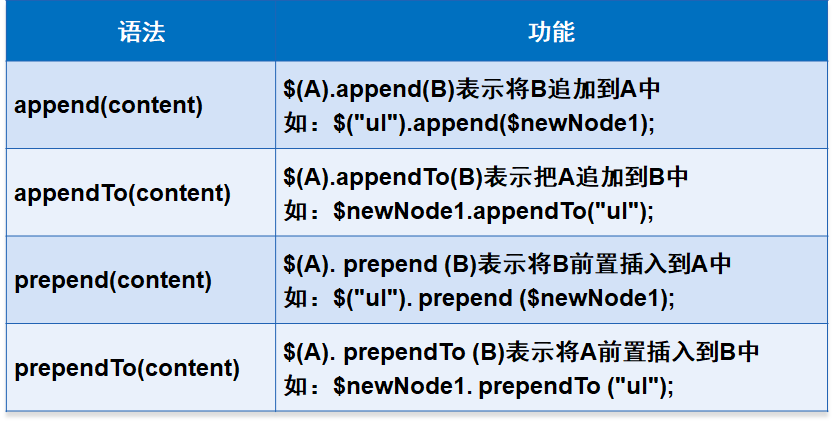
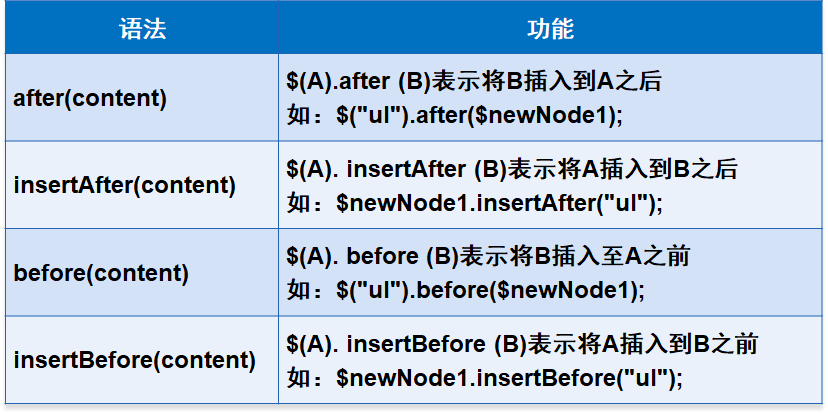
三、插入节点
在标签内部插入内容

在标签外部插入

//内部插入
$("p").append(" <b>追加文本</b>。");//效果就是<p>p标签内容 <b>追加文本</b></p>
//外部插入
$("p").after(" <b>追加文本</b>。");//效果就是<p>p标签内容 </p><b>追加文本</b>
四、删除节点
- remove() - 删除被选元素(及其子元素)
- empty() - 从被选元素中删除子元素
//假设HTML是 <p class="a">p标签<b>b标签</b></p>
$("p").remove();//效果为 内容节点全部删除
$("p").empty();//效果为 : <p class="a"></p> 只会保留节点,内容清空
五、替换节点
olddom.replaceWith( newdom):用提供的内容(newdom)替换集合中所有匹配的元素(olddom)并且返回被删除元素的集合
newdom.replaceAll( olddom) :用集合的匹配元素替换每个目标元素,相当于上面用法反过来
六、复制节点
clone() 方法生成被选元素的副本,包含子节点、文本和属性。参数可选(true、false)
表示是否同时复制元素的附加数据和绑定事件,默认为false只会复制节点,不会复制元素的附加数据和绑定事。
写的比较粗糙,但是却是原创,有疑问可以关注公众号 gh_9befddbfa55d
jQuery中的查找节点、创建节点、插入节点、删除节点、替换节点、复制节点操作方法的更多相关文章
- DOM节点的创建、插入、删除
值得注意的是:节点的创建.插入以及删除都是操作父级容器.(1)创建var newDiv = documnet.createElement('div'); ——创建的元素只能操作一次 (2)插入/追加a ...
- JavaScript字符串插入、删除、替换函数
JavaScript字符串插入.删除.替换函数 说明: 以下函数中前两个函数取出查找字符串的前一部分和后一部分,以用于其他函数.注意,调用一次 replaceString(mainStr,search ...
- Javascript:splice()方法实现对数组元素的插入、删除、替换及去重
定义和用法 splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目. 注释:该方法会改变原始数组. 语法: Array.prototype.splice(index,count[,el ...
- Swift字符串的插入、删除和替换-备
对应可变字符串可以插入.删除和替换,String提供了几个方法可以帮助实现这些操作.这些方法如下: splice(_:atIndex:).在索引位置插入字符串. insert(_:atIndex:). ...
- 数组多功能splice()方法的插入,删除,替换
多功能splice()插入.删除.替换 <script type="text/javascript"> var arr=['A','B','C','D','E','F' ...
- 《从零开始学Swift》学习笔记(Day 14)——字符串的插入、删除和替换
原创文章,欢迎转载.转载请注明:关东升的博客 对应可变字符串可以插入.删除和替换,String提供了几个方法可以帮助实现这些操作.这些方法如下: splice(_:atIndex:).在索引位置插入字 ...
- javasript 的DOM 节点操作:创建,插入,删除,复制以及查找节点
DOM 含义: DOM 是文档对象模型(Document Object Model) 是一种基于浏览器编程的一套API 接口,我W3C 出台推荐的标准.其赋予了JS 操作节点的能力,当网页被加载时,浏 ...
- js的DOM节点操作:创建 ,插入,删除,复制,查找节点
DOM含义:DOM是文档对象模型(Document Object Model,是基于浏览器编程的一套API接口,是W3C出台的推荐标准.其赋予了JS操作节点的能力.当网页被加载时,浏览器就会创建页面的 ...
- jQuery里面的DOM操作(查找,创建,添加,删除节点)
一:创建元素节点(添加) 创建元素节点并且把节点作为元素的子节点添加到DOM树上 append(): 在元素下添加元素 用法:$("id").append("定义的节点& ...
随机推荐
- 从谷歌面试翻车到offer收割的心路历程
首先声明,这只是我的播客随感,其中无法避免有一些个人色彩的见解,请不要在意,我尊敬任何的互联网公司,尊敬研究生期间的老师同学,我只希望给在求学路上的CS同学一些启发. 先介绍一下背景,我是ACM铜牌退 ...
- web自动化测试中的PO模式(一)
1.PO模式的思想 原理: 将页面的元素定位和元素行为封装成一个page类 类的属性:元素的定位 类的行为:元素的操作 页面对象和测试用例分离 测试用例: 调用所需要页面对象中的行为,组成测试用例 测 ...
- Java JUC之Atomic系列12大类实例讲解和原理分解
Java JUC之Atomic系列12大类实例讲解和原理分解 2013-02-21 0个评论 作者:xieyuooo 收藏 我要投稿 在java6以后我们不但接触到了Loc ...
- 解决xcode ***is missing from working copy
这是由于SVN置顶文件导致的,cd 至项目根目录 命令行 输入 find . -type d -name .svn | xargs rm -rf
- Thinking in Java,Fourth Edition(Java 编程思想,第四版)学习笔记(十四)之Type Information
Runtime type information (RTTI) allow you to discover and use type information while a program is ru ...
- Docker搭建Nessus pro笔记
0x01 准备Docker环境 拉取镜像: docker pull ubuntu 创建容器: docker run -p 9922:22 -p 8834:8834 --name nessus -it ...
- Ansible简明教程
Ansible是当下比较流行的自动化运维工具,可通过SSH协议对远程服务器进行集中化的配置管理.应用部署等,常结合Jenkins来实现自动化部署. 除了Ansible,还有像SaltStack.Fab ...
- 浅谈Vector
浅谈Vector 在之前的文章中,我们已经说过线程不安全的ArrayList和LinkedList,今天我们来讲讲一个线程安全的列表容器,他就是Vector,他的底层和ArrayList一样使用数组来 ...
- 给我Python几十行代码,我还你一个微信聊天助手
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 故事胶片 PS:如有需要Python学习资料的小伙伴可以加点击下方链 ...
- Java 基础讲解
Hello,老同学们,又见面啦,新同学们,你们好哦! 在看完本人的<数据结构与算法>专栏的博文的老同学,恭喜你们在学习本专栏时,你们将会发现好多知识点都讲解过,都易于理解,那么,没看过的同 ...
