D3.js 力导向图的显示优化

D3.js
作为一个前端,说到可视化除了听过 D3.js 的大名,常见的可视化库还有 ECharts、Chart.js,这两个库功能也很强大,但是有一个共同特点是封装层次高,留给开发者可设计和控制的部分太少。和 EChart、Chart.js 等相比,D3.js** 的相对来说自由度会高很多,得益于 D3.js **中的 SVG 画图对事件处理器的支持,D3.js 可将任意数据绑定到文档对象模型(DOM)上,也可以直接操作对象模型(DOM)完成 W3C DOM API 相关操作,对于想要展示自己设计图形的开发者,D3.js 绝对是一个不错的选择。
d3-force 力导向图
以实现一个关系网来说,d3-force 力导向图是不二的选择。d3-force 是 D3.js 实现以模拟粒子物理运动的 velocity Verlet 数值积分器的模块,可用来控制粒子和边秩序。在力导向图中,d3-force 中的每个节点都可以看成是一个放电粒子,粒子间存在某种斥力(库仑斥力)。同时,这些粒子间被它们之间的“边”所牵连,从而产生牵引力。
而 d3-force 中的粒子在斥力和牵引力的作用下,从随机无序的初态不断发生位移,逐渐趋于平衡有序。整个图只有点 / 边,图形实现样例较少且自定义样式居多。
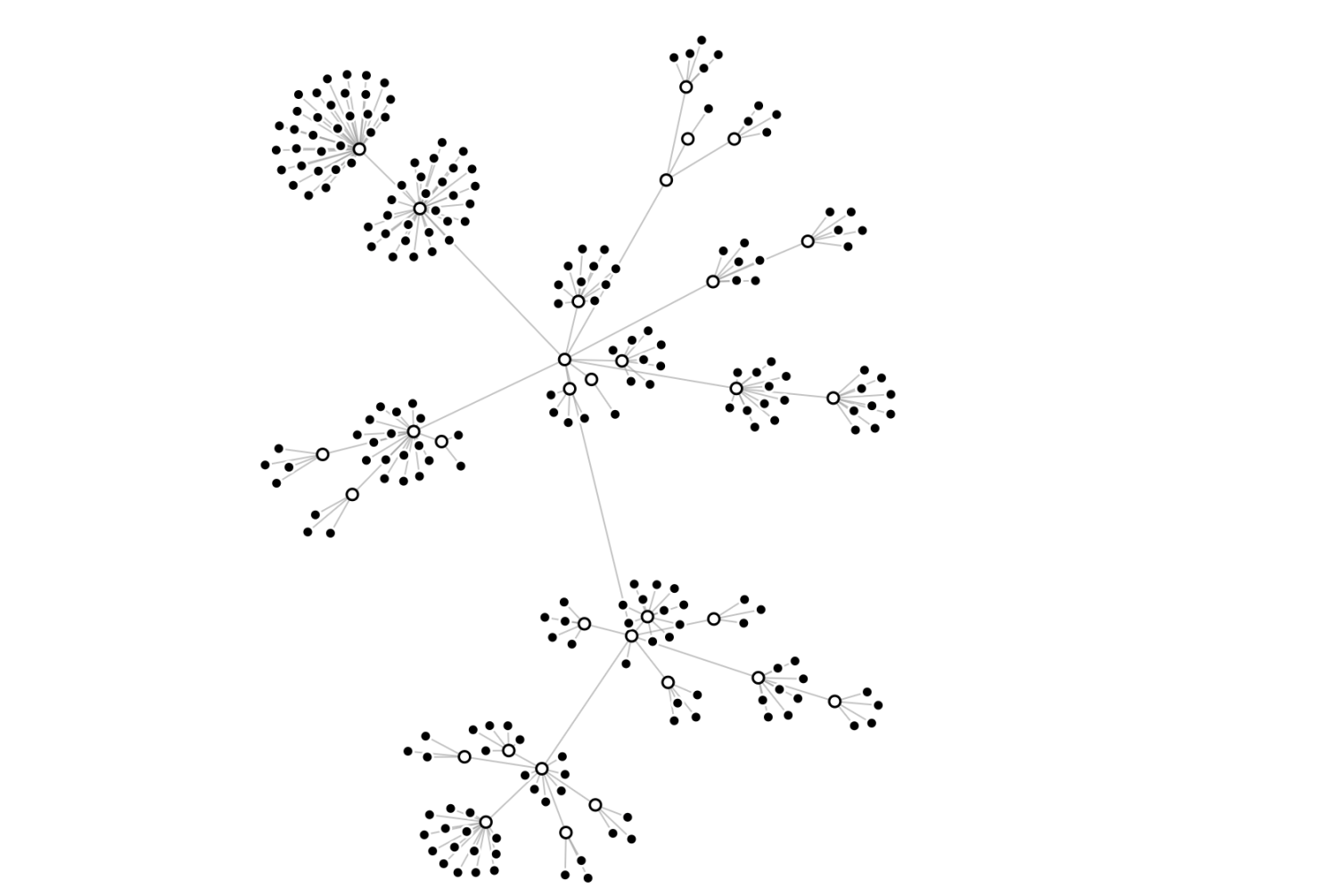
下图就是最简单的关系网图,想要实现自己想要的关系网图,还是动手自己实现一个 D3.js 力导向图最佳。

构建 D3.js 力导向图
在这里实践过程中,我们用 D3.js 力导向图来对图数据库的数据关系进行分析,其节点和关系线直观地体现出图数据库的数据关系,并且还可以关联相对应的图数据库语句完成拓展查询。进阶来说,可通过对文档对象模型(DOM)的直接操作同步到数据库进而更新数据,当然操作这个比较复杂,
D3.js 力导向图的显示优化的更多相关文章
- D3.js力导向图(适用于其他类型图)中后添加元素遮盖已有元素的问题解决
上一篇说了在D3.js中动态增加节点及连线的一种实现方式,但是有后添加元素遮盖原节点的现象,这一篇说一下出现这个现象的解决办法. 在D3.js中后添加的元素是会遮盖先添加的元素的,同时还有一个设定:后 ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
- D3.js 力导向图
花了大半天看了一个八十几行的代码..心累 力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0.... 先贴代码 var svg = d3.select(&quo ...
- D3.js 力导向图的制作
力导向图中每一个节点都受到力的作用而运动,这种是一种非常绚丽的图表. 力导向图(Force-Directed Graph),是绘图的一种算法.在二维或三维空间里配置节点,节点之间用线连接,称为连线. ...
- D3.js 力导向图的拖拽(drag)与缩放(zoom)
不知道大家会不会跟我一样遇到这样的问题,在之前做的力导向图的基础上加上缩放功能的时候,拖动节点时整体会平移不再是之前酷炫的效果(失去了拉扯的感觉!).天啊,简直不能接受如此丑X的效果.经过不懈的努力终 ...
- 记录d3.js 力导向图的平移缩放,类似地图导航点击某一项移动到当前位置
项目中有用到d3.js用于图结构的查询, 需求如下: 右上角有个模糊搜索功能,查询出来的结果用列表展示 点击列表的某一列,要求画布移动到当前选中的节点的位置,基于画布正中间 搜索出来的结果列表展示用的 ...
- D3.js 力导向图(气泡+线条+箭头+文字)
<!DOCTYPE html> <meta charset="utf-8"> <style> .link { fill: none; strok ...
- D3.js 力导向图(小气泡围绕中心气泡)
html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3 ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
随机推荐
- NKOJ4330 逛公园
时间限制 : - MS 空间限制 : 565536 KB 评测说明 : 3s 问题描述 策策同学特别喜欢逛公园.公园可以看成一张N个点M条边构成的有向图,且没有 自环和重边.其中1号点是公园的入 ...
- Ali_Cloud++:阿里云部署 Jenkins持续集成自动化部署
安装方式: 1.yum 源安装 rpm包 2.结合 tomcat 使用 war包 ....... 下载地址:Dowlnoad (分:长期支持版本 (LTS) 和 每周更新版) jenkins插件 ...
- Light of future-冲刺Day 7
目录 1.SCRUM部分: 每个成员进度 SCRUM 会议的照片 签入记录 代码运行截图 用户浏览界面 订单详情界面 管理员浏览界面 新增后台界面 2.PM 报告: 时间表 燃尽图 任务总量变化曲线 ...
- 过滤器filter学习进度一
过滤器filter他的理解是: filter是对客户端访问资源的过滤,符合条件放行,不符合条件的不放行,并且可以对目标资源访问的前后进行逻辑处理. 快速入门: 1.编写一个过滤器的类实现filter接 ...
- Java字符串的应用
字符串的简单应用 public class join { public static void main (String args[]){ String s1 = new String (" ...
- spring singleton实例中的变量怎么保证线程安全
pring中管理的bean实例默认情况下是单例的[sigleton类型],就还有prototype类型按其作用域来讲有sigleton,prototype,request,session,global ...
- Bat 脚本学习 (基础篇)
[转]Bat 脚本学习 2015-01-05 14:13 115人阅读 评论(0) 收藏 举报 基础部分: ============================================== ...
- Pandownload作者被抓之后
近日,pandownload作者被抓,可以说是圈内的大事件,被抓之后, Pandownload 已经是打不开,用不了了 就在我为此感到惋惜的时候,竟然有出来个shengdownload 先来一块看看这 ...
- while和do-while
1. While(条件表达式){ 只要条件表达式结果为true,循环一直执行,当条件表达式结果为false的时候,循环终止 } 2. Do{ 循环体代码:首先执行该循环体代码一次.如果while后边的 ...
- 小波变换在matlab中的使用
对信号进行一层分解 clc; clear; % 获取噪声信号 load('matlab.mat'); sig = M(1,1:1400); SignalLength = length(sig); %使 ...
